ব্লুটুথের মাধ্যমে ওয়েবসাইটগুলিকে একক ফাইল হিসাবে ভাগ করুন এবং আপনার মূলের প্রসঙ্গে অফলাইনে চালান৷
একটি সম্পূর্ণ ওয়েবসাইটকে একটি একক ফাইল হিসাবে বান্ডেল করা এবং এটিকে শেয়ার করার যোগ্য করে তোলা ওয়েবের জন্য নতুন ব্যবহারের ক্ষেত্রে উন্মুক্ত করে৷ এমন একটি বিশ্ব কল্পনা করুন যেখানে আপনি পারেন:
- আপনার নিজস্ব বিষয়বস্তু তৈরি করুন এবং নেটওয়ার্কে সীমাবদ্ধ না হয়ে এটিকে সব ধরণের উপায়ে বিতরণ করুন
- ব্লুটুথ বা Wi-Fi ডাইরেক্টের মাধ্যমে আপনার বন্ধুদের সাথে একটি ওয়েব অ্যাপ বা ওয়েব সামগ্রীর অংশ ভাগ করুন৷
- আপনার নিজস্ব USB-এ আপনার সাইটটি বহন করুন বা এমনকি আপনার নিজস্ব স্থানীয় নেটওয়ার্কে হোস্ট করুন৷
ওয়েব বান্ডেল এপিআই হল একটি ব্লিডিং এজ প্রস্তাব যা আপনাকে এই সব করতে দেয়।
ব্রাউজার সামঞ্জস্য
ওয়েব বান্ডেল API বর্তমানে শুধুমাত্র একটি পরীক্ষামূলক পতাকার পিছনে ক্রোমিয়াম-ভিত্তিক ব্রাউজারে সমর্থিত।
ওয়েব বান্ডেল API প্রবর্তন করা হচ্ছে
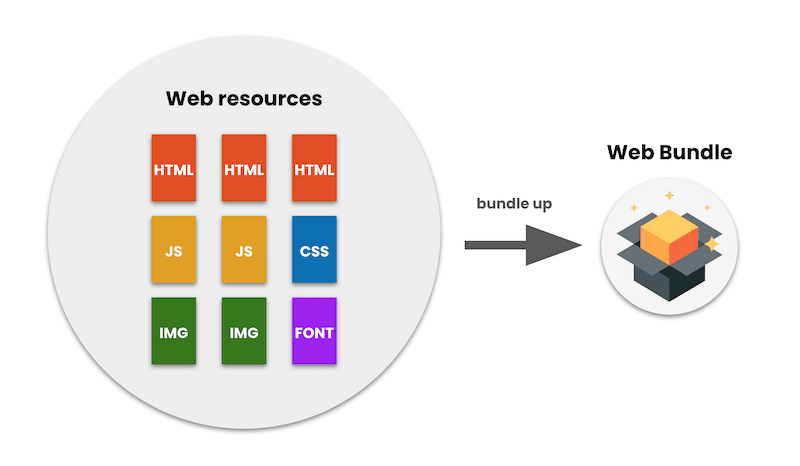
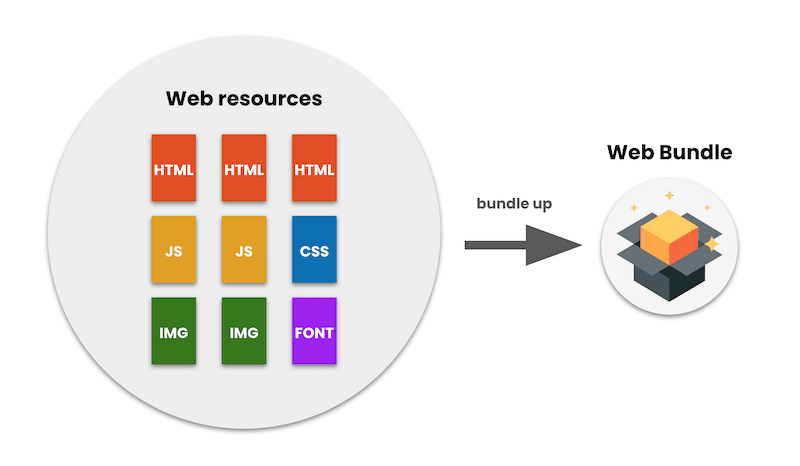
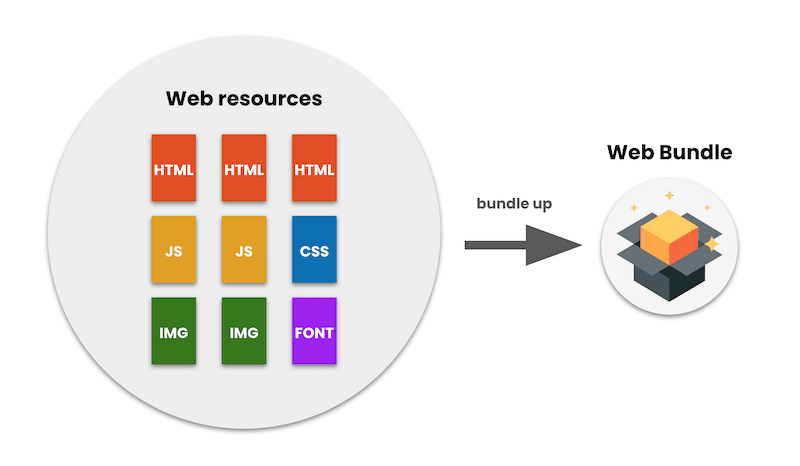
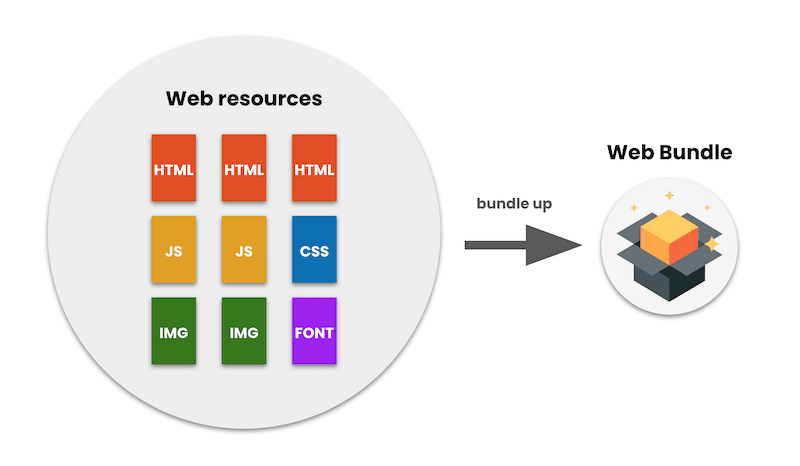
একটি ওয়েব বান্ডেল হল একটি ফাইল ফরম্যাট যা একটি ফাইলে এক বা একাধিক HTTP রিসোর্স এনক্যাপসুলেট করার জন্য। এতে এক বা একাধিক HTML ফাইল, জাভাস্ক্রিপ্ট ফাইল, ছবি বা স্টাইলশীট অন্তর্ভুক্ত থাকতে পারে।
ওয়েব বান্ডেল, আরো আনুষ্ঠানিকভাবে Bundled HTTP এক্সচেঞ্জ নামে পরিচিত, ওয়েব প্যাকেজিং প্রস্তাবের অংশ।

একটি ওয়েব বান্ডেলে HTTP সংস্থানগুলি অনুরোধ URL দ্বারা সূচিত করা হয় এবং ঐচ্ছিকভাবে স্বাক্ষর সহ আসতে পারে যা সংস্থানগুলির জন্য সমর্থন করে৷ স্বাক্ষরগুলি ব্রাউজারগুলিকে প্রতিটি সংস্থান কোথা থেকে এসেছে তা বুঝতে এবং যাচাই করতে দেয় এবং প্রতিটিকে তার আসল উত্স থেকে এসেছে বলে বিবেচনা করে৷ এটি সাইনড এইচটিটিপি এক্সচেঞ্জ , একটি একক এইচটিটিপি রিসোর্স সাইন করার জন্য একটি বৈশিষ্ট্য, কীভাবে পরিচালনা করা হয় তার অনুরূপ।
এই নিবন্ধটি আপনাকে একটি ওয়েব বান্ডেল কী এবং কীভাবে এটি ব্যবহার করতে হয় সে সম্পর্কে আপনাকে নির্দেশ করে।
ওয়েব বান্ডেল ব্যাখ্যা করা
সুনির্দিষ্টভাবে বলতে গেলে, একটি ওয়েব বান্ডেল হল একটি .wbn এক্সটেনশন সহ একটি CBOR ফাইল (প্রথা অনুসারে) যা HTTP সংস্থানগুলিকে একটি বাইনারি বিন্যাসে প্যাকেজ করে এবং application/webbundle MIME প্রকারের সাথে পরিবেশন করা হয়। আপনি স্পেক ড্রাফ্টের শীর্ষ-স্তরের কাঠামো বিভাগে এটি সম্পর্কে আরও পড়তে পারেন।
ওয়েব বান্ডেলের একাধিক অনন্য বৈশিষ্ট্য রয়েছে:
- একাধিক পৃষ্ঠা এনক্যাপসুলেট করে, একটি সম্পূর্ণ ওয়েবসাইটকে একটি একক ফাইলে বান্ডলিং সক্ষম করে
- MHTML এর বিপরীতে এক্সিকিউটেবল জাভাস্ক্রিপ্ট সক্ষম করে
- কন্টেন্ট নেগোসিয়েশন করতে HTTP ভেরিয়েন্ট ব্যবহার করে, যা বান্ডিল অফলাইনে ব্যবহার করা হলেও
Accept-Languageহেডার দিয়ে আন্তর্জাতিকীকরণ সক্ষম করে - এটির প্রকাশক দ্বারা ক্রিপ্টোগ্রাফিকভাবে স্বাক্ষরিত হলে এটির উত্সের প্রসঙ্গে লোড হয়৷
- স্থানীয়ভাবে পরিবেশন করা হলে প্রায় সঙ্গে সঙ্গে লোড হয়
এই বৈশিষ্ট্যগুলি একাধিক পরিস্থিতিতে খোলে। একটি সাধারণ দৃশ্য হল একটি স্বয়ংসম্পূর্ণ ওয়েব অ্যাপ তৈরি করার ক্ষমতা যা শেয়ার করা সহজ এবং ইন্টারনেট সংযোগ ছাড়াই ব্যবহারযোগ্য৷ উদাহরণস্বরূপ, বলুন আপনি আপনার বন্ধুর সাথে টোকিও থেকে সান ফ্রান্সিসকো পর্যন্ত একটি বিমানে আছেন। আপনি ইন-ফ্লাইট বিনোদন পছন্দ করেন না। আপনার বন্ধু PROXX নামে একটি আকর্ষণীয় ওয়েব গেম খেলছে, এবং আপনাকে বলে যে তারা প্লেনে চড়ার আগে একটি ওয়েব বান্ডেল হিসাবে গেমটি ডাউনলোড করেছে৷ এটি নিষ্ক্রিয়ভাবে অফলাইনে কাজ করে। ওয়েব বান্ডেলের আগে, গল্পটি সেখানেই শেষ হবে এবং আপনাকে হয় আপনার বন্ধুর ডিভাইসে গেমটি খেলতে হবে, অথবা সময় কাটানোর জন্য অন্য কিছু খুঁজতে হবে। কিন্তু ওয়েব বান্ডেলের সাথে, আপনি এখন যা করতে পারেন তা এখানে:
- আপনার বন্ধুকে গেমটির
.wbnফাইল শেয়ার করতে বলুন। উদাহরণস্বরূপ, ফাইলটি একটি ফাইল শেয়ারিং অ্যাপ ব্যবহার করে সহজেই পিয়ার-টু-পিয়ার শেয়ার করা যেতে পারে। - ওয়েব বান্ডেল সমর্থন করে এমন একটি ব্রাউজারে
.wbnফাইলটি খুলুন। - আপনার নিজের ডিভাইসে গেমটি খেলা শুরু করুন এবং আপনার বন্ধুর উচ্চ স্কোরকে হারানোর চেষ্টা করুন।
এই দৃশ্যটি ব্যাখ্যা করে এমন একটি ভিডিও এখানে।
আপনি দেখতে পাচ্ছেন, একটি ওয়েব বান্ডলে প্রতিটি সংস্থান থাকতে পারে, এটিকে অফলাইনে কাজ করে এবং তাৎক্ষণিকভাবে লোড করে।
ওয়েব বান্ডেল তৈরি করা
go/bundle CLI বর্তমানে একটি ওয়েবসাইট বান্ডেল করার সবচেয়ে সহজ উপায়। go/bundle হল Go- তে নির্মিত ওয়েব বান্ডেল স্পেসিফিকেশনের একটি রেফারেন্স বাস্তবায়ন।
- Go ইনস্টল করুন ।
go/bundleইনস্টল করুন।go get -u github.com/WICG/webpackage/go/bundle/cmd/...preact-todomvc সংগ্রহস্থল ক্লোন করুন এবং সংস্থানগুলি বান্ডিল করার জন্য প্রস্তুত হতে ওয়েব অ্যাপ তৈরি করুন।
git clone https://github.com/developit/preact-todomvc.git cd preact-todomvc npm i npm run buildএকটি
.wbnফাইল তৈরি করতেgen-bundleকমান্ডটি ব্যবহার করুন।gen-bundle -dir build -baseURL https://preact-todom.vc/ -primaryURL https://preact-todom.vc/ -o todomvc.wbn
অভিনন্দন! TodoMVC এখন একটি ওয়েব বান্ডেল।
Bundling জন্য অন্যান্য বিকল্প আছে এবং আরো আসছে. go/bundle CLI আপনাকে HAR ফাইল বা রিসোর্স URL-এর একটি কাস্টম তালিকা ব্যবহার করে একটি ওয়েব বান্ডেল তৈরি করতে দেয়। go/bundle সম্পর্কে আরও জানতে GitHub রেপোতে যান। আপনি bundling, wbn জন্য পরীক্ষামূলক Node.js মডিউল ব্যবহার করে দেখতে পারেন। উল্লেখ্য যে wbn এখনও বিকাশের প্রাথমিক পর্যায়ে রয়েছে।
ওয়েব বান্ডিল নিয়ে খেলা
একটি ওয়েব বান্ডেল চেষ্টা করতে:
- আপনি Chrome এর কোন সংস্করণটি চালাচ্ছেন তা দেখতে
about://versionএ যান৷ আপনি যদি 80 বা তার পরের সংস্করণ চালান তবে পরবর্তী ধাপটি এড়িয়ে যান। - আপনি যদি Chrome 80 বা তার পরবর্তী সংস্করণ না চালান তাহলে Chrome Canary ডাউনলোড করুন।
-
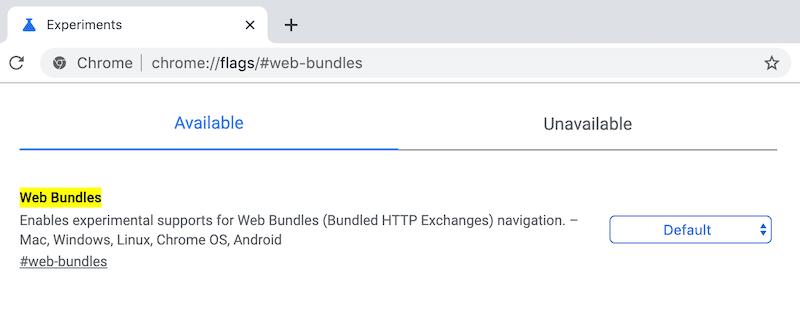
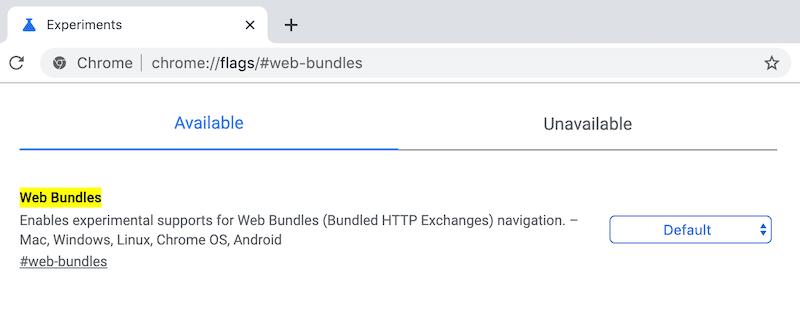
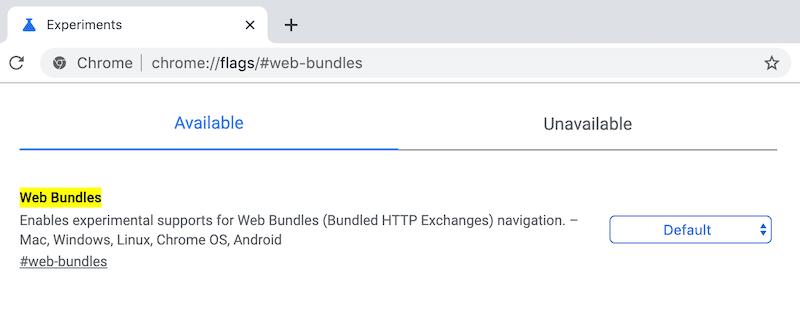
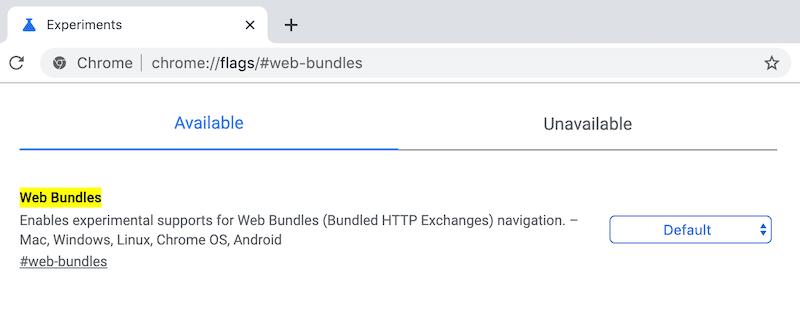
about://flags/#web-bundles. ওয়েব বান্ডেল ফ্ল্যাগকে সক্ষম করে সেট করুন।

about://flagsওয়েব বান্ডেলগুলি সক্ষম করা হচ্ছে৷Chrome পুনরায় চালু করুন।
আপনি ডেস্কটপে থাকলে
todomvc.wbnফাইলটিকে ক্রোমে টেনে আনুন, অথবা আপনি যদি অ্যান্ড্রয়েডে থাকেন তাহলে ফাইল ম্যানেজমেন্ট অ্যাপে ট্যাপ করুন।
সবকিছু জাদুকরী কাজ করে।
আপনি অন্যান্য নমুনা ওয়েব বান্ডিলও চেষ্টা করে দেখতে পারেন:
- web.dev.wbn হল সমগ্র web.dev সাইটের একটি স্ন্যাপশট, 2019 সালের 15 অক্টোবর পর্যন্ত।
- proxx.wbn : PROXX হল একটি মাইনসুইপার ক্লোন যা অফলাইনে কাজ করে।
- squoosh.wbn : Squoosh হল একটি সুবিধাজনক এবং দ্রুত ইমেজ অপ্টিমাইজেশান টুল যা আপনাকে বিভিন্ন ইমেজ কম্প্রেশন ফরম্যাটের পাশাপাশি সাইড বাই সাইড তুলনা করতে দেয়, রিসাইজ এবং ফরম্যাট কনভার্সন সমর্থন করে।
প্রতিক্রিয়া পাঠান
ক্রোমে ওয়েব বান্ডেল API বাস্তবায়ন পরীক্ষামূলক এবং অসম্পূর্ণ। সবকিছু কাজ করছে না এবং এটি ব্যর্থ বা ক্র্যাশ হতে পারে। এই কারণেই এটি একটি পরীক্ষামূলক পতাকার পিছনে রয়েছে। কিন্তু এপিআই আপনার ক্রোমে এটি অন্বেষণ করার জন্য যথেষ্ট প্রস্তুত। ওয়েব ডেভেলপারদের কাছ থেকে প্রতিক্রিয়া নতুন API-এর ডিজাইনের জন্য অত্যন্ত গুরুত্বপূর্ণ, তাই দয়া করে এটি ব্যবহার করে দেখুন এবং ওয়েব বান্ডলে কাজ করা লোকেদের বলুন আপনি কি ভাবছেন৷
- webpackage-dev@chromium.org- এ সাধারণ প্রতিক্রিয়া পাঠান।
- স্পেক সম্পর্কে আপনার মতামত থাকলে একটি নতুন স্পেক ইস্যু ফাইল করতে https://github.com/WICG/webpackage/issues/new এ যান বা wpack@ietf.org ইমেল করুন।
- আপনি Chrome এর আচরণে কোনো সমস্যা খুঁজে পেলে একটি Chromium বাগ ফাইল করতে https://crbug.com/new এ যান৷
- বিশেষ আলোচনা এবং টুলিং কোনো অবদান স্বাগত জানানোর চেয়েও বেশি। জড়িত হতে স্পেক রেপোতে যান।
স্বীকৃতি
আমরা চমৎকার ক্রোম ইঞ্জিনিয়ারিং টিম, কুনিহিকো সাকামোটো , সুয়োশি হোরো , তাকাশি তোয়োশিমা , কিনুকো ইয়াসুদা এবং জেফরি ইয়াসকিনকে একটি বড় চিৎকার দিতে চাই যারা ক্যানারিতে বৈশিষ্ট্যটি তৈরি করতে এবং এই নিবন্ধটি পর্যালোচনা করার জন্য বিশেষ অবদান রাখতে কঠোর পরিশ্রম করেছেন৷ স্ট্যান্ডার্ডাইজেশন প্রক্রিয়া চলাকালীন ড্যান ইয়র্ক আইইটিএফ আলোচনায় নেভিগেট করতে সাহায্য করেছে এবং ডেভ ক্রেমার প্রকাশকদের আসলে কী প্রয়োজন তার একটি দুর্দান্ত সংস্থান হয়েছে। আমরা আশ্চর্যজনক preact-todomvc এবং কাঠামোটিকে আরও ভাল করার জন্য তার অস্থির প্রচেষ্টার জন্য জেসন মিলারকে ধন্যবাদ জানাতে চাই।
,ব্লুটুথের মাধ্যমে ওয়েবসাইটগুলিকে একক ফাইল হিসাবে ভাগ করুন এবং আপনার মূলের প্রসঙ্গে অফলাইনে চালান৷
একটি সম্পূর্ণ ওয়েবসাইটকে একটি একক ফাইল হিসাবে বান্ডেল করা এবং এটিকে শেয়ার করার যোগ্য করে তোলা ওয়েবের জন্য নতুন ব্যবহারের ক্ষেত্রে উন্মুক্ত করে৷ এমন একটি বিশ্ব কল্পনা করুন যেখানে আপনি পারেন:
- আপনার নিজস্ব বিষয়বস্তু তৈরি করুন এবং নেটওয়ার্কে সীমাবদ্ধ না হয়ে এটিকে সব ধরণের উপায়ে বিতরণ করুন
- ব্লুটুথ বা Wi-Fi ডাইরেক্টের মাধ্যমে আপনার বন্ধুদের সাথে একটি ওয়েব অ্যাপ বা ওয়েব সামগ্রীর অংশ ভাগ করুন৷
- আপনার নিজস্ব USB-এ আপনার সাইটটি বহন করুন বা এমনকি আপনার নিজস্ব স্থানীয় নেটওয়ার্কে হোস্ট করুন৷
ওয়েব বান্ডেল এপিআই হল একটি ব্লিডিং এজ প্রস্তাব যা আপনাকে এই সব করতে দেয়।
ব্রাউজার সামঞ্জস্য
ওয়েব বান্ডেল API বর্তমানে শুধুমাত্র একটি পরীক্ষামূলক পতাকার পিছনে ক্রোমিয়াম-ভিত্তিক ব্রাউজারে সমর্থিত।
ওয়েব বান্ডেল API প্রবর্তন করা হচ্ছে
একটি ওয়েব বান্ডেল হল একটি ফাইল ফরম্যাট যা একটি ফাইলে এক বা একাধিক HTTP রিসোর্স এনক্যাপসুলেট করার জন্য। এতে এক বা একাধিক HTML ফাইল, জাভাস্ক্রিপ্ট ফাইল, ছবি বা স্টাইলশীট অন্তর্ভুক্ত থাকতে পারে।
ওয়েব বান্ডেল, আরো আনুষ্ঠানিকভাবে Bundled HTTP এক্সচেঞ্জ নামে পরিচিত, ওয়েব প্যাকেজিং প্রস্তাবের অংশ।

একটি ওয়েব বান্ডেলে HTTP সংস্থানগুলি অনুরোধ URL দ্বারা সূচিত করা হয় এবং ঐচ্ছিকভাবে স্বাক্ষর সহ আসতে পারে যা সংস্থানগুলির জন্য সমর্থন করে৷ স্বাক্ষরগুলি ব্রাউজারগুলিকে প্রতিটি সংস্থান কোথা থেকে এসেছে তা বুঝতে এবং যাচাই করতে দেয় এবং প্রতিটিকে তার আসল উত্স থেকে এসেছে বলে বিবেচনা করে৷ এটি সাইনড এইচটিটিপি এক্সচেঞ্জ , একটি একক এইচটিটিপি রিসোর্স সাইন করার জন্য একটি বৈশিষ্ট্য, কীভাবে পরিচালনা করা হয় তার অনুরূপ।
এই নিবন্ধটি আপনাকে একটি ওয়েব বান্ডেল কী এবং কীভাবে এটি ব্যবহার করতে হয় সে সম্পর্কে আপনাকে নির্দেশ করে।
ওয়েব বান্ডেল ব্যাখ্যা করা
সুনির্দিষ্টভাবে বলতে গেলে, একটি ওয়েব বান্ডেল হল একটি .wbn এক্সটেনশন সহ একটি CBOR ফাইল (প্রথা অনুসারে) যা HTTP সংস্থানগুলিকে একটি বাইনারি বিন্যাসে প্যাকেজ করে এবং application/webbundle MIME প্রকারের সাথে পরিবেশন করা হয়। আপনি স্পেক ড্রাফ্টের শীর্ষ-স্তরের কাঠামো বিভাগে এটি সম্পর্কে আরও পড়তে পারেন।
ওয়েব বান্ডেলের একাধিক অনন্য বৈশিষ্ট্য রয়েছে:
- একাধিক পৃষ্ঠা এনক্যাপসুলেট করে, একটি সম্পূর্ণ ওয়েবসাইটকে একটি একক ফাইলে বান্ডলিং সক্ষম করে
- MHTML এর বিপরীতে এক্সিকিউটেবল জাভাস্ক্রিপ্ট সক্ষম করে
- কন্টেন্ট নেগোসিয়েশন করতে HTTP ভেরিয়েন্ট ব্যবহার করে, যা বান্ডিল অফলাইনে ব্যবহার করা হলেও
Accept-Languageহেডার দিয়ে আন্তর্জাতিকীকরণ সক্ষম করে - এটির প্রকাশক দ্বারা ক্রিপ্টোগ্রাফিকভাবে স্বাক্ষরিত হলে এটির উত্সের প্রসঙ্গে লোড হয়৷
- স্থানীয়ভাবে পরিবেশন করা হলে প্রায় সঙ্গে সঙ্গে লোড হয়
এই বৈশিষ্ট্যগুলি একাধিক পরিস্থিতিতে খোলে। একটি সাধারণ দৃশ্য হল একটি স্বয়ংসম্পূর্ণ ওয়েব অ্যাপ তৈরি করার ক্ষমতা যা শেয়ার করা সহজ এবং ইন্টারনেট সংযোগ ছাড়াই ব্যবহারযোগ্য৷ উদাহরণস্বরূপ, বলুন আপনি আপনার বন্ধুর সাথে টোকিও থেকে সান ফ্রান্সিসকো পর্যন্ত একটি বিমানে আছেন। আপনি ইন-ফ্লাইট বিনোদন পছন্দ করেন না। আপনার বন্ধু PROXX নামে একটি আকর্ষণীয় ওয়েব গেম খেলছে, এবং আপনাকে বলে যে তারা প্লেনে চড়ার আগে একটি ওয়েব বান্ডেল হিসাবে গেমটি ডাউনলোড করেছে৷ এটি নিষ্ক্রিয়ভাবে অফলাইনে কাজ করে। ওয়েব বান্ডেলের আগে, গল্পটি সেখানেই শেষ হবে এবং আপনাকে হয় আপনার বন্ধুর ডিভাইসে গেমটি খেলতে হবে, অথবা সময় কাটানোর জন্য অন্য কিছু খুঁজতে হবে। কিন্তু ওয়েব বান্ডেলের সাথে, আপনি এখন যা করতে পারেন তা এখানে:
- আপনার বন্ধুকে গেমটির
.wbnফাইল শেয়ার করতে বলুন। উদাহরণস্বরূপ, ফাইলটি একটি ফাইল শেয়ারিং অ্যাপ ব্যবহার করে সহজেই পিয়ার-টু-পিয়ার শেয়ার করা যেতে পারে। - ওয়েব বান্ডেল সমর্থন করে এমন একটি ব্রাউজারে
.wbnফাইলটি খুলুন। - আপনার নিজের ডিভাইসে গেমটি খেলা শুরু করুন এবং আপনার বন্ধুর উচ্চ স্কোরকে হারানোর চেষ্টা করুন।
এই দৃশ্যটি ব্যাখ্যা করে এমন একটি ভিডিও এখানে।
আপনি দেখতে পাচ্ছেন, একটি ওয়েব বান্ডলে প্রতিটি সংস্থান থাকতে পারে, এটিকে অফলাইনে কাজ করে এবং তাৎক্ষণিকভাবে লোড করে।
ওয়েব বান্ডেল তৈরি করা
go/bundle CLI বর্তমানে একটি ওয়েবসাইট বান্ডেল করার সবচেয়ে সহজ উপায়। go/bundle হল Go- তে নির্মিত ওয়েব বান্ডেল স্পেসিফিকেশনের একটি রেফারেন্স বাস্তবায়ন।
- Go ইনস্টল করুন ।
go/bundleইনস্টল করুন।go get -u github.com/WICG/webpackage/go/bundle/cmd/...preact-todomvc সংগ্রহস্থল ক্লোন করুন এবং সংস্থানগুলি বান্ডিল করার জন্য প্রস্তুত হতে ওয়েব অ্যাপ তৈরি করুন।
git clone https://github.com/developit/preact-todomvc.git cd preact-todomvc npm i npm run buildএকটি
.wbnফাইল তৈরি করতেgen-bundleকমান্ডটি ব্যবহার করুন।gen-bundle -dir build -baseURL https://preact-todom.vc/ -primaryURL https://preact-todom.vc/ -o todomvc.wbn
অভিনন্দন! TodoMVC এখন একটি ওয়েব বান্ডেল।
Bundling জন্য অন্যান্য বিকল্প আছে এবং আরো আসছে. go/bundle CLI আপনাকে HAR ফাইল বা রিসোর্স URL-এর একটি কাস্টম তালিকা ব্যবহার করে একটি ওয়েব বান্ডেল তৈরি করতে দেয়। go/bundle সম্পর্কে আরও জানতে GitHub রেপোতে যান। আপনি bundling, wbn জন্য পরীক্ষামূলক Node.js মডিউল ব্যবহার করে দেখতে পারেন। উল্লেখ্য যে wbn এখনও বিকাশের প্রাথমিক পর্যায়ে রয়েছে।
ওয়েব বান্ডিল নিয়ে খেলা
একটি ওয়েব বান্ডেল চেষ্টা করতে:
- আপনি Chrome এর কোন সংস্করণটি চালাচ্ছেন তা দেখতে
about://versionএ যান৷ আপনি যদি 80 বা তার পরের সংস্করণ চালান তবে পরবর্তী ধাপটি এড়িয়ে যান। - আপনি যদি Chrome 80 বা তার পরবর্তী সংস্করণ না চালান তাহলে Chrome Canary ডাউনলোড করুন।
-
about://flags/#web-bundles. ওয়েব বান্ডেল ফ্ল্যাগকে সক্ষম করে সেট করুন।

about://flagsওয়েব বান্ডেলগুলি সক্ষম করা হচ্ছে৷Chrome পুনরায় চালু করুন।
আপনি ডেস্কটপে থাকলে
todomvc.wbnফাইলটিকে ক্রোমে টেনে আনুন, অথবা আপনি যদি অ্যান্ড্রয়েডে থাকেন তাহলে ফাইল ম্যানেজমেন্ট অ্যাপে ট্যাপ করুন।
সবকিছু জাদুকরী কাজ করে।
আপনি অন্যান্য নমুনা ওয়েব বান্ডিলও চেষ্টা করে দেখতে পারেন:
- web.dev.wbn হল সমগ্র web.dev সাইটের একটি স্ন্যাপশট, 2019 সালের 15 অক্টোবর পর্যন্ত।
- proxx.wbn : PROXX হল একটি মাইনসুইপার ক্লোন যা অফলাইনে কাজ করে।
- squoosh.wbn : Squoosh হল একটি সুবিধাজনক এবং দ্রুত ইমেজ অপ্টিমাইজেশান টুল যা আপনাকে বিভিন্ন ইমেজ কম্প্রেশন ফরম্যাটের পাশাপাশি সাইড বাই সাইড তুলনা করতে দেয়, রিসাইজ এবং ফরম্যাট কনভার্সন সমর্থন করে।
প্রতিক্রিয়া পাঠান
ক্রোমে ওয়েব বান্ডেল API বাস্তবায়ন পরীক্ষামূলক এবং অসম্পূর্ণ। সবকিছু কাজ করছে না এবং এটি ব্যর্থ বা ক্র্যাশ হতে পারে। এই কারণেই এটি একটি পরীক্ষামূলক পতাকার পিছনে রয়েছে। কিন্তু এপিআই আপনার ক্রোমে এটি অন্বেষণ করার জন্য যথেষ্ট প্রস্তুত। ওয়েব ডেভেলপারদের কাছ থেকে প্রতিক্রিয়া নতুন API-এর ডিজাইনের জন্য অত্যন্ত গুরুত্বপূর্ণ, তাই দয়া করে এটি ব্যবহার করে দেখুন এবং ওয়েব বান্ডলে কাজ করা লোকেদের বলুন আপনি কি ভাবছেন৷
- webpackage-dev@chromium.org- এ সাধারণ প্রতিক্রিয়া পাঠান।
- স্পেক সম্পর্কে আপনার মতামত থাকলে একটি নতুন স্পেক ইস্যু ফাইল করতে https://github.com/WICG/webpackage/issues/new এ যান বা wpack@ietf.org ইমেল করুন।
- আপনি Chrome এর আচরণে কোনো সমস্যা খুঁজে পেলে একটি Chromium বাগ ফাইল করতে https://crbug.com/new এ যান৷
- বিশেষ আলোচনা এবং টুলিং কোনো অবদান স্বাগত জানানোর চেয়েও বেশি। জড়িত হতে স্পেক রেপোতে যান।
স্বীকৃতি
আমরা চমৎকার ক্রোম ইঞ্জিনিয়ারিং টিম, কুনিহিকো সাকামোটো , সুয়োশি হোরো , তাকাশি তোয়োশিমা , কিনুকো ইয়াসুদা এবং জেফরি ইয়াসকিনকে একটি বড় চিৎকার দিতে চাই যারা ক্যানারিতে বৈশিষ্ট্যটি তৈরি করতে এবং এই নিবন্ধটি পর্যালোচনা করার জন্য বিশেষ অবদান রাখতে কঠোর পরিশ্রম করেছেন৷ স্ট্যান্ডার্ডাইজেশন প্রক্রিয়া চলাকালীন ড্যান ইয়র্ক আইইটিএফ আলোচনায় নেভিগেট করতে সাহায্য করেছে এবং ডেভ ক্রেমার প্রকাশকদের আসলে কী প্রয়োজন তার একটি দুর্দান্ত সংস্থান হয়েছে। আমরা আশ্চর্যজনক preact-todomvc এবং কাঠামোটিকে আরও ভাল করার জন্য তার অস্থির প্রচেষ্টার জন্য জেসন মিলারকে ধন্যবাদ জানাতে চাই।
,ব্লুটুথের মাধ্যমে ওয়েবসাইটগুলিকে একক ফাইল হিসাবে ভাগ করুন এবং আপনার মূলের প্রসঙ্গে অফলাইনে চালান৷
একটি সম্পূর্ণ ওয়েবসাইটকে একটি একক ফাইল হিসাবে বান্ডেল করা এবং এটিকে শেয়ার করার যোগ্য করে তোলা ওয়েবের জন্য নতুন ব্যবহারের ক্ষেত্রে উন্মুক্ত করে৷ এমন একটি বিশ্ব কল্পনা করুন যেখানে আপনি পারেন:
- আপনার নিজস্ব বিষয়বস্তু তৈরি করুন এবং নেটওয়ার্কে সীমাবদ্ধ না হয়ে এটিকে সব ধরণের উপায়ে বিতরণ করুন
- ব্লুটুথ বা Wi-Fi ডাইরেক্টের মাধ্যমে আপনার বন্ধুদের সাথে একটি ওয়েব অ্যাপ বা ওয়েব সামগ্রীর অংশ ভাগ করুন৷
- আপনার নিজস্ব USB-এ আপনার সাইটটি বহন করুন বা এমনকি আপনার নিজস্ব স্থানীয় নেটওয়ার্কে হোস্ট করুন৷
ওয়েব বান্ডেল এপিআই হল একটি ব্লিডিং এজ প্রস্তাব যা আপনাকে এই সব করতে দেয়।
ব্রাউজার সামঞ্জস্য
ওয়েব বান্ডেল API বর্তমানে শুধুমাত্র একটি পরীক্ষামূলক পতাকার পিছনে ক্রোমিয়াম-ভিত্তিক ব্রাউজারে সমর্থিত।
ওয়েব বান্ডেল API প্রবর্তন করা হচ্ছে
একটি ওয়েব বান্ডেল হল একটি ফাইল ফরম্যাট যা একটি ফাইলে এক বা একাধিক HTTP রিসোর্স এনক্যাপসুলেট করার জন্য। এতে এক বা একাধিক HTML ফাইল, জাভাস্ক্রিপ্ট ফাইল, ছবি বা স্টাইলশীট অন্তর্ভুক্ত থাকতে পারে।
ওয়েব বান্ডেল, আরো আনুষ্ঠানিকভাবে Bundled HTTP এক্সচেঞ্জ নামে পরিচিত, ওয়েব প্যাকেজিং প্রস্তাবের অংশ।

একটি ওয়েব বান্ডেলে HTTP সংস্থানগুলি অনুরোধ URL দ্বারা সূচিত করা হয় এবং ঐচ্ছিকভাবে স্বাক্ষর সহ আসতে পারে যা সংস্থানগুলির জন্য সমর্থন করে৷ স্বাক্ষরগুলি ব্রাউজারগুলিকে প্রতিটি সংস্থান কোথা থেকে এসেছে তা বুঝতে এবং যাচাই করতে দেয় এবং প্রতিটিকে তার আসল উত্স থেকে এসেছে বলে বিবেচনা করে৷ এটি সাইনড এইচটিটিপি এক্সচেঞ্জ , একটি একক এইচটিটিপি রিসোর্স সাইন করার জন্য একটি বৈশিষ্ট্য, কীভাবে পরিচালনা করা হয় তার অনুরূপ।
এই নিবন্ধটি আপনাকে একটি ওয়েব বান্ডেল কী এবং কীভাবে এটি ব্যবহার করতে হয় সে সম্পর্কে আপনাকে নির্দেশ করে।
ওয়েব বান্ডেল ব্যাখ্যা করা
সুনির্দিষ্টভাবে বলতে গেলে, একটি ওয়েব বান্ডেল হল একটি .wbn এক্সটেনশন সহ একটি CBOR ফাইল (প্রথা অনুসারে) যা HTTP সংস্থানগুলিকে একটি বাইনারি বিন্যাসে প্যাকেজ করে এবং application/webbundle MIME প্রকারের সাথে পরিবেশন করা হয়। আপনি স্পেক ড্রাফ্টের শীর্ষ-স্তরের কাঠামো বিভাগে এটি সম্পর্কে আরও পড়তে পারেন।
ওয়েব বান্ডেলের একাধিক অনন্য বৈশিষ্ট্য রয়েছে:
- একাধিক পৃষ্ঠা এনক্যাপসুলেট করে, একটি সম্পূর্ণ ওয়েবসাইটকে একটি একক ফাইলে বান্ডলিং সক্ষম করে
- MHTML এর বিপরীতে এক্সিকিউটেবল জাভাস্ক্রিপ্ট সক্ষম করে
- কন্টেন্ট নেগোসিয়েশন করতে HTTP ভেরিয়েন্ট ব্যবহার করে, যা বান্ডিল অফলাইনে ব্যবহার করা হলেও
Accept-Languageহেডার দিয়ে আন্তর্জাতিকীকরণ সক্ষম করে - এটির প্রকাশক দ্বারা ক্রিপ্টোগ্রাফিকভাবে স্বাক্ষরিত হলে এটির উত্সের প্রসঙ্গে লোড হয়৷
- স্থানীয়ভাবে পরিবেশন করা হলে প্রায় সঙ্গে সঙ্গে লোড হয়
এই বৈশিষ্ট্যগুলি একাধিক পরিস্থিতিতে খোলে। একটি সাধারণ দৃশ্য হল একটি স্বয়ংসম্পূর্ণ ওয়েব অ্যাপ তৈরি করার ক্ষমতা যা শেয়ার করা সহজ এবং ইন্টারনেট সংযোগ ছাড়াই ব্যবহারযোগ্য৷ উদাহরণস্বরূপ, বলুন আপনি আপনার বন্ধুর সাথে টোকিও থেকে সান ফ্রান্সিসকো পর্যন্ত একটি বিমানে আছেন। আপনি ইন-ফ্লাইট বিনোদন পছন্দ করেন না। আপনার বন্ধু PROXX নামে একটি আকর্ষণীয় ওয়েব গেম খেলছে, এবং আপনাকে বলে যে তারা প্লেনে চড়ার আগে একটি ওয়েব বান্ডেল হিসাবে গেমটি ডাউনলোড করেছে৷ এটি নিষ্ক্রিয়ভাবে অফলাইনে কাজ করে। ওয়েব বান্ডেলের আগে, গল্পটি সেখানেই শেষ হবে এবং আপনাকে হয় আপনার বন্ধুর ডিভাইসে গেমটি খেলতে হবে, অথবা সময় কাটানোর জন্য অন্য কিছু খুঁজতে হবে। কিন্তু ওয়েব বান্ডেলের সাথে, আপনি এখন যা করতে পারেন তা এখানে:
- আপনার বন্ধুকে গেমটির
.wbnফাইল শেয়ার করতে বলুন। উদাহরণস্বরূপ, ফাইলটি একটি ফাইল শেয়ারিং অ্যাপ ব্যবহার করে সহজেই পিয়ার-টু-পিয়ার শেয়ার করা যেতে পারে। - ওয়েব বান্ডেল সমর্থন করে এমন একটি ব্রাউজারে
.wbnফাইলটি খুলুন। - আপনার নিজের ডিভাইসে গেমটি খেলা শুরু করুন এবং আপনার বন্ধুর উচ্চ স্কোরকে হারানোর চেষ্টা করুন।
এই দৃশ্যটি ব্যাখ্যা করে এমন একটি ভিডিও এখানে।
আপনি দেখতে পাচ্ছেন, একটি ওয়েব বান্ডলে প্রতিটি সংস্থান থাকতে পারে, এটিকে অফলাইনে কাজ করে এবং তাৎক্ষণিকভাবে লোড করে।
ওয়েব বান্ডেল তৈরি করা
go/bundle CLI বর্তমানে একটি ওয়েবসাইট বান্ডেল করার সবচেয়ে সহজ উপায়। go/bundle হল Go- তে নির্মিত ওয়েব বান্ডেল স্পেসিফিকেশনের একটি রেফারেন্স বাস্তবায়ন।
- Go ইনস্টল করুন ।
go/bundleইনস্টল করুন।go get -u github.com/WICG/webpackage/go/bundle/cmd/...preact-todomvc সংগ্রহস্থল ক্লোন করুন এবং সংস্থানগুলি বান্ডিল করার জন্য প্রস্তুত হতে ওয়েব অ্যাপ তৈরি করুন।
git clone https://github.com/developit/preact-todomvc.git cd preact-todomvc npm i npm run buildএকটি
.wbnফাইল তৈরি করতেgen-bundleকমান্ডটি ব্যবহার করুন।gen-bundle -dir build -baseURL https://preact-todom.vc/ -primaryURL https://preact-todom.vc/ -o todomvc.wbn
অভিনন্দন! TodoMVC এখন একটি ওয়েব বান্ডেল।
Bundling জন্য অন্যান্য বিকল্প আছে এবং আরো আসছে. go/bundle CLI আপনাকে HAR ফাইল বা রিসোর্স URL-এর একটি কাস্টম তালিকা ব্যবহার করে একটি ওয়েব বান্ডেল তৈরি করতে দেয়। go/bundle সম্পর্কে আরও জানতে GitHub রেপোতে যান। আপনি bundling, wbn জন্য পরীক্ষামূলক Node.js মডিউল ব্যবহার করে দেখতে পারেন। উল্লেখ্য যে wbn এখনও বিকাশের প্রাথমিক পর্যায়ে রয়েছে।
ওয়েব বান্ডিল নিয়ে খেলা
একটি ওয়েব বান্ডেল চেষ্টা করতে:
- আপনি Chrome এর কোন সংস্করণটি চালাচ্ছেন তা দেখতে
about://versionএ যান৷ আপনি যদি 80 বা তার পরের সংস্করণ চালান তবে পরবর্তী ধাপটি এড়িয়ে যান। - আপনি যদি Chrome 80 বা তার পরবর্তী সংস্করণ না চালান তাহলে Chrome Canary ডাউনলোড করুন।
-
about://flags/#web-bundles. ওয়েব বান্ডেল ফ্ল্যাগকে সক্ষম করে সেট করুন।

about://flagsওয়েব বান্ডেলগুলি সক্ষম করা হচ্ছে৷Chrome পুনরায় চালু করুন।
আপনি ডেস্কটপে থাকলে
todomvc.wbnফাইলটিকে ক্রোমে টেনে আনুন, অথবা আপনি যদি অ্যান্ড্রয়েডে থাকেন তাহলে ফাইল ম্যানেজমেন্ট অ্যাপে ট্যাপ করুন।
সবকিছু জাদুকরী কাজ করে।
আপনি অন্যান্য নমুনা ওয়েব বান্ডিলও চেষ্টা করে দেখতে পারেন:
- web.dev.wbn হল সমগ্র web.dev সাইটের একটি স্ন্যাপশট, 2019 সালের 15 অক্টোবর পর্যন্ত।
- proxx.wbn : PROXX হল একটি মাইনসুইপার ক্লোন যা অফলাইনে কাজ করে।
- squoosh.wbn : Squoosh হল একটি সুবিধাজনক এবং দ্রুত ইমেজ অপ্টিমাইজেশান টুল যা আপনাকে বিভিন্ন ইমেজ কম্প্রেশন ফরম্যাটের পাশাপাশি সাইড বাই সাইড তুলনা করতে দেয়, রিসাইজ এবং ফরম্যাট কনভার্সন সমর্থন করে।
প্রতিক্রিয়া পাঠান
ক্রোমে ওয়েব বান্ডেল API বাস্তবায়ন পরীক্ষামূলক এবং অসম্পূর্ণ। সবকিছু কাজ করছে না এবং এটি ব্যর্থ বা ক্র্যাশ হতে পারে। এই কারণেই এটি একটি পরীক্ষামূলক পতাকার পিছনে রয়েছে। কিন্তু এপিআই আপনার ক্রোমে এটি অন্বেষণ করার জন্য যথেষ্ট প্রস্তুত। ওয়েব ডেভেলপারদের কাছ থেকে প্রতিক্রিয়া নতুন API-এর ডিজাইনের জন্য অত্যন্ত গুরুত্বপূর্ণ, তাই দয়া করে এটি ব্যবহার করে দেখুন এবং ওয়েব বান্ডলে কাজ করা লোকেদের বলুন আপনি কি ভাবছেন৷
- webpackage-dev@chromium.org- এ সাধারণ প্রতিক্রিয়া পাঠান।
- স্পেক সম্পর্কে আপনার মতামত থাকলে একটি নতুন স্পেক ইস্যু ফাইল করতে https://github.com/WICG/webpackage/issues/new এ যান বা wpack@ietf.org ইমেল করুন।
- আপনি Chrome এর আচরণে কোনো সমস্যা খুঁজে পেলে একটি Chromium বাগ ফাইল করতে https://crbug.com/new এ যান৷
- বিশেষ আলোচনা এবং টুলিং কোনো অবদান স্বাগত জানানোর চেয়েও বেশি। জড়িত হতে স্পেক রেপোতে যান।
স্বীকৃতি
আমরা চমৎকার ক্রোম ইঞ্জিনিয়ারিং টিম, কুনিহিকো সাকামোটো , সুয়োশি হোরো , তাকাশি তোয়োশিমা , কিনুকো ইয়াসুদা এবং জেফরি ইয়াসকিনকে একটি বড় চিৎকার দিতে চাই যারা ক্যানারিতে বৈশিষ্ট্যটি তৈরি করতে এবং এই নিবন্ধটি পর্যালোচনা করার জন্য বিশেষ অবদান রাখতে কঠোর পরিশ্রম করেছেন৷ স্ট্যান্ডার্ডাইজেশন প্রক্রিয়া চলাকালীন ড্যান ইয়র্ক আইইটিএফ আলোচনায় নেভিগেট করতে সাহায্য করেছে এবং ডেভ ক্রেমার প্রকাশকদের আসলে কী প্রয়োজন তার একটি দুর্দান্ত সংস্থান হয়েছে। আমরা আশ্চর্যজনক preact-todomvc এবং কাঠামোটিকে আরও ভাল করার জন্য তার অস্থির প্রচেষ্টার জন্য জেসন মিলারকে ধন্যবাদ জানাতে চাই।
,ব্লুটুথের মাধ্যমে ওয়েবসাইটগুলিকে একক ফাইল হিসাবে ভাগ করুন এবং আপনার মূলের প্রসঙ্গে অফলাইনে চালান৷
একটি সম্পূর্ণ ওয়েবসাইটকে একটি একক ফাইল হিসাবে বান্ডেল করা এবং এটিকে শেয়ার করার যোগ্য করে তোলা ওয়েবের জন্য নতুন ব্যবহারের ক্ষেত্রে উন্মুক্ত করে৷ এমন একটি বিশ্ব কল্পনা করুন যেখানে আপনি পারেন:
- আপনার নিজস্ব বিষয়বস্তু তৈরি করুন এবং নেটওয়ার্কে সীমাবদ্ধ না হয়ে এটিকে সব ধরণের উপায়ে বিতরণ করুন
- ব্লুটুথ বা Wi-Fi ডাইরেক্টের মাধ্যমে আপনার বন্ধুদের সাথে একটি ওয়েব অ্যাপ বা ওয়েব সামগ্রীর অংশ ভাগ করুন৷
- আপনার নিজস্ব USB-এ আপনার সাইটটি বহন করুন বা এমনকি আপনার নিজস্ব স্থানীয় নেটওয়ার্কে হোস্ট করুন৷
ওয়েব বান্ডেল এপিআই হল একটি ব্লিডিং এজ প্রস্তাব যা আপনাকে এই সব করতে দেয়।
ব্রাউজার সামঞ্জস্য
ওয়েব বান্ডেল API বর্তমানে শুধুমাত্র একটি পরীক্ষামূলক পতাকার পিছনে ক্রোমিয়াম-ভিত্তিক ব্রাউজারে সমর্থিত।
ওয়েব বান্ডেল API প্রবর্তন করা হচ্ছে
একটি ওয়েব বান্ডেল হল একটি ফাইল ফরম্যাট যা একটি ফাইলে এক বা একাধিক HTTP রিসোর্স এনক্যাপসুলেট করার জন্য। এতে এক বা একাধিক HTML ফাইল, জাভাস্ক্রিপ্ট ফাইল, ছবি বা স্টাইলশীট অন্তর্ভুক্ত থাকতে পারে।
ওয়েব বান্ডেল, আরো আনুষ্ঠানিকভাবে Bundled HTTP এক্সচেঞ্জ নামে পরিচিত, ওয়েব প্যাকেজিং প্রস্তাবের অংশ।

একটি ওয়েব বান্ডেলে HTTP সংস্থানগুলি অনুরোধ URL দ্বারা সূচিত করা হয় এবং ঐচ্ছিকভাবে স্বাক্ষর সহ আসতে পারে যা সংস্থানগুলির জন্য সমর্থন করে৷ স্বাক্ষরগুলি ব্রাউজারগুলিকে প্রতিটি সংস্থান কোথা থেকে এসেছে তা বুঝতে এবং যাচাই করতে দেয় এবং প্রতিটিকে তার আসল উত্স থেকে এসেছে বলে বিবেচনা করে৷ এটি সাইনড এইচটিটিপি এক্সচেঞ্জ , একটি একক এইচটিটিপি রিসোর্স সাইন করার জন্য একটি বৈশিষ্ট্য, কীভাবে পরিচালনা করা হয় তার অনুরূপ।
এই নিবন্ধটি আপনাকে একটি ওয়েব বান্ডেল কী এবং কীভাবে এটি ব্যবহার করতে হয় সে সম্পর্কে আপনাকে নির্দেশ করে।
ওয়েব বান্ডেল ব্যাখ্যা করা
সুনির্দিষ্টভাবে বলতে গেলে, একটি ওয়েব বান্ডেল হল একটি .wbn এক্সটেনশন সহ একটি CBOR ফাইল (প্রথা অনুসারে) যা HTTP সংস্থানগুলিকে একটি বাইনারি বিন্যাসে প্যাকেজ করে এবং application/webbundle MIME প্রকারের সাথে পরিবেশন করা হয়। আপনি স্পেক ড্রাফ্টের শীর্ষ-স্তরের কাঠামো বিভাগে এটি সম্পর্কে আরও পড়তে পারেন।
ওয়েব বান্ডেলের একাধিক অনন্য বৈশিষ্ট্য রয়েছে:
- একাধিক পৃষ্ঠা এনক্যাপসুলেট করে, একটি সম্পূর্ণ ওয়েবসাইটকে একটি একক ফাইলে বান্ডলিং সক্ষম করে
- MHTML এর বিপরীতে এক্সিকিউটেবল জাভাস্ক্রিপ্ট সক্ষম করে
- কন্টেন্ট নেগোসিয়েশন করতে HTTP ভেরিয়েন্ট ব্যবহার করে, যা বান্ডিল অফলাইনে ব্যবহার করা হলেও
Accept-Languageহেডার দিয়ে আন্তর্জাতিকীকরণ সক্ষম করে - এটির প্রকাশক দ্বারা ক্রিপ্টোগ্রাফিকভাবে স্বাক্ষরিত হলে এটির উত্সের প্রসঙ্গে লোড হয়৷
- স্থানীয়ভাবে পরিবেশন করা হলে প্রায় সঙ্গে সঙ্গে লোড হয়
এই বৈশিষ্ট্যগুলি একাধিক পরিস্থিতিতে খোলে। একটি সাধারণ দৃশ্য হল একটি স্বয়ংসম্পূর্ণ ওয়েব অ্যাপ তৈরি করার ক্ষমতা যা শেয়ার করা সহজ এবং ইন্টারনেট সংযোগ ছাড়াই ব্যবহারযোগ্য৷ উদাহরণস্বরূপ, বলুন আপনি আপনার বন্ধুর সাথে টোকিও থেকে সান ফ্রান্সিসকো পর্যন্ত একটি বিমানে আছেন। আপনি ইন-ফ্লাইট বিনোদন পছন্দ করেন না। আপনার বন্ধু PROXX নামে একটি আকর্ষণীয় ওয়েব গেম খেলছে, এবং আপনাকে বলে যে তারা প্লেনে চড়ার আগে একটি ওয়েব বান্ডেল হিসাবে গেমটি ডাউনলোড করেছে৷ এটি নিষ্ক্রিয়ভাবে অফলাইনে কাজ করে। ওয়েব বান্ডেলের আগে, গল্পটি সেখানেই শেষ হবে এবং আপনাকে হয় আপনার বন্ধুর ডিভাইসে গেমটি খেলতে হবে, অথবা সময় কাটানোর জন্য অন্য কিছু খুঁজতে হবে। কিন্তু ওয়েব বান্ডেলের সাথে, আপনি এখন যা করতে পারেন তা এখানে:
- আপনার বন্ধুকে গেমটির
.wbnফাইল শেয়ার করতে বলুন। উদাহরণস্বরূপ, ফাইলটি একটি ফাইল শেয়ারিং অ্যাপ ব্যবহার করে সহজেই পিয়ার-টু-পিয়ার শেয়ার করা যেতে পারে। - ওয়েব বান্ডেল সমর্থন করে এমন একটি ব্রাউজারে
.wbnফাইলটি খুলুন। - আপনার নিজের ডিভাইসে গেমটি খেলা শুরু করুন এবং আপনার বন্ধুর উচ্চ স্কোরকে হারানোর চেষ্টা করুন।
এই দৃশ্যটি ব্যাখ্যা করে এমন একটি ভিডিও এখানে।
আপনি দেখতে পাচ্ছেন, একটি ওয়েব বান্ডলে প্রতিটি সংস্থান থাকতে পারে, এটিকে অফলাইনে কাজ করে এবং তাৎক্ষণিকভাবে লোড করে।
ওয়েব বান্ডেল তৈরি করা
go/bundle CLI বর্তমানে একটি ওয়েবসাইট বান্ডেল করার সবচেয়ে সহজ উপায়। go/bundle হল Go- তে নির্মিত ওয়েব বান্ডেল স্পেসিফিকেশনের একটি রেফারেন্স বাস্তবায়ন।
- Go ইনস্টল করুন ।
go/bundleইনস্টল করুন।go get -u github.com/WICG/webpackage/go/bundle/cmd/...preact-todomvc সংগ্রহস্থল ক্লোন করুন এবং সংস্থানগুলি বান্ডিল করার জন্য প্রস্তুত হতে ওয়েব অ্যাপ তৈরি করুন।
git clone https://github.com/developit/preact-todomvc.git cd preact-todomvc npm i npm run buildএকটি
.wbnফাইল তৈরি করতেgen-bundleকমান্ডটি ব্যবহার করুন।gen-bundle -dir build -baseURL https://preact-todom.vc/ -primaryURL https://preact-todom.vc/ -o todomvc.wbn
অভিনন্দন! TodoMVC এখন একটি ওয়েব বান্ডেল।
Bundling জন্য অন্যান্য বিকল্প আছে এবং আরো আসছে. go/bundle CLI আপনাকে HAR ফাইল বা রিসোর্স URL-এর একটি কাস্টম তালিকা ব্যবহার করে একটি ওয়েব বান্ডেল তৈরি করতে দেয়। go/bundle সম্পর্কে আরও জানতে GitHub রেপোতে যান। আপনি bundling, wbn জন্য পরীক্ষামূলক Node.js মডিউল ব্যবহার করে দেখতে পারেন। উল্লেখ্য যে wbn এখনও বিকাশের প্রাথমিক পর্যায়ে রয়েছে।
ওয়েব বান্ডিল নিয়ে খেলা
একটি ওয়েব বান্ডেল চেষ্টা করতে:
- আপনি Chrome এর কোন সংস্করণটি চালাচ্ছেন তা দেখতে
about://versionএ যান৷ আপনি যদি 80 বা তার পরের সংস্করণ চালান তবে পরবর্তী ধাপটি এড়িয়ে যান। - আপনি যদি Chrome 80 বা তার পরবর্তী সংস্করণ না চালান তাহলে Chrome Canary ডাউনলোড করুন।
-
about://flags/#web-bundles. ওয়েব বান্ডেল ফ্ল্যাগকে সক্ষম করে সেট করুন।

about://flagsওয়েব বান্ডেলগুলি সক্ষম করা হচ্ছে৷Chrome পুনরায় চালু করুন।
আপনি ডেস্কটপে থাকলে
todomvc.wbnফাইলটিকে ক্রোমে টেনে আনুন, অথবা আপনি যদি অ্যান্ড্রয়েডে থাকেন তাহলে ফাইল ম্যানেজমেন্ট অ্যাপে ট্যাপ করুন।
সবকিছু জাদুকরী কাজ করে।
আপনি অন্যান্য নমুনা ওয়েব বান্ডিলও চেষ্টা করে দেখতে পারেন:
- web.dev.wbn হল সমগ্র web.dev সাইটের একটি স্ন্যাপশট, 2019 সালের 15 অক্টোবর পর্যন্ত।
- proxx.wbn : PROXX হল একটি মাইনসুইপার ক্লোন যা অফলাইনে কাজ করে।
- squoosh.wbn : Squoosh হল একটি সুবিধাজনক এবং দ্রুত ইমেজ অপ্টিমাইজেশান টুল যা আপনাকে বিভিন্ন ইমেজ কম্প্রেশন ফরম্যাটের পাশাপাশি সাইড বাই সাইড তুলনা করতে দেয়, রিসাইজ এবং ফরম্যাট কনভার্সন সমর্থন করে।
প্রতিক্রিয়া পাঠান
ক্রোমে ওয়েব বান্ডেল API বাস্তবায়ন পরীক্ষামূলক এবং অসম্পূর্ণ। সবকিছু কাজ করছে না এবং এটি ব্যর্থ বা ক্র্যাশ হতে পারে। এই কারণেই এটি একটি পরীক্ষামূলক পতাকার পিছনে রয়েছে। কিন্তু এপিআই আপনার ক্রোমে এটি অন্বেষণ করার জন্য যথেষ্ট প্রস্তুত। ওয়েব ডেভেলপারদের কাছ থেকে প্রতিক্রিয়া নতুন API-এর ডিজাইনের জন্য অত্যন্ত গুরুত্বপূর্ণ, তাই দয়া করে এটি ব্যবহার করে দেখুন এবং ওয়েব বান্ডলে কাজ করা লোকেদের বলুন আপনি কি ভাবছেন৷
- webpackage-dev@chromium.org- এ সাধারণ প্রতিক্রিয়া পাঠান।
- স্পেক সম্পর্কে আপনার মতামত থাকলে একটি নতুন স্পেক ইস্যু ফাইল করতে https://github.com/WICG/webpackage/issues/new এ যান বা wpack@ietf.org ইমেল করুন।
- আপনি Chrome এর আচরণে কোনো সমস্যা খুঁজে পেলে একটি Chromium বাগ ফাইল করতে https://crbug.com/new এ যান৷
- বিশেষ আলোচনা এবং টুলিং কোনো অবদান স্বাগত জানানোর চেয়েও বেশি। জড়িত হতে স্পেক রেপোতে যান।
স্বীকৃতি
আমরা চমৎকার ক্রোম ইঞ্জিনিয়ারিং টিম, কুনিহিকো সাকামোটো , সুয়োশি হোরো , তাকাশি তোয়োশিমা , কিনুকো ইয়াসুদা এবং জেফরি ইয়াসকিনকে একটি বড় চিৎকার দিতে চাই যারা ক্যানারিতে বৈশিষ্ট্যটি তৈরি করতে এবং এই নিবন্ধটি পর্যালোচনা করার জন্য বিশেষ অবদান রাখতে কঠোর পরিশ্রম করেছেন৷ স্ট্যান্ডার্ডাইজেশন প্রক্রিয়া চলাকালীন ড্যান ইয়র্ক আইইটিএফ আলোচনায় নেভিগেট করতে সাহায্য করেছে এবং ডেভ ক্রেমার প্রকাশকদের আসলে কী প্রয়োজন তার একটি দুর্দান্ত সংস্থান হয়েছে। আমরা আশ্চর্যজনক preact-todomvc এবং কাঠামোটিকে আরও ভাল করার জন্য তার অস্থির প্রচেষ্টার জন্য জেসন মিলারকে ধন্যবাদ জানাতে চাই।



