블루투스를 통해 웹사이트를 단일 파일로 공유하고 출처의 컨텍스트에서 오프라인으로 실행
전체 웹사이트를 단일 파일로 번들로 묶어 공유할 수 있게 하면 웹의 새로운 사용 사례가 열립니다. 다음과 같은 기능을 사용할 수 있는 세상을 상상해 보세요.
- 네트워크에 제한되지 않고 나만의 콘텐츠를 만들어 다양한 방식으로 배포하세요.
- 블루투스 또는 Wi-Fi Direct를 통해 친구와 웹 앱 또는 웹 콘텐츠 공유
- 자체 USB에 사이트를 담아 휴대하거나 자체 로컬 네트워크에서 호스팅할 수 있습니다.
Web Bundles API는 이 모든 작업을 할 수 있는 최신 프로포잘입니다.
브라우저 호환성
Web Bundles API는 현재 실험 플래그 뒤에 있는 Chromium 기반 브라우저에서만 지원됩니다.
Web Bundles API 소개
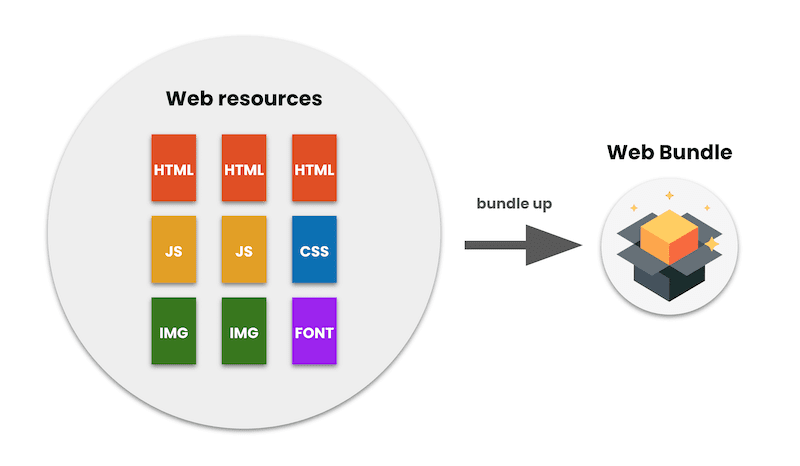
웹 번들은 하나 이상의 HTTP 리소스를 단일 파일로 캡슐화하기 위한 파일 형식입니다. 하나 이상의 HTML 파일, JavaScript 파일, 이미지 또는 스타일시트를 포함할 수 있습니다.
웹 번들(더 정확하게는 번들로 묶인 HTTP 교환)은 웹 패키징 제안서의 일부입니다.

웹 번들의 HTTP 리소스는 요청 URL로 색인이 생성되며 원하는 경우 리소스를 보증하는 서명이 포함될 수 있습니다. 서명을 사용하면 브라우저가 각 리소스의 출처를 파악하고 확인할 수 있으며 각 리소스를 실제 출처에서 가져온 것으로 간주합니다. 이는 단일 HTTP 리소스에 서명하는 기능인 서명된 HTTP 교환이 처리되는 방식과 유사합니다.
이 도움말에서는 웹 번들의 정의와 사용 방법을 설명합니다.
웹 번들 설명
정확히 말하자면 웹 번들은 HTTP 리소스를 바이너리 형식으로 패키징하고 application/webbundle MIME 유형으로 제공되는 .wbn 확장자가 있는 CBOR 파일입니다 (관례에 따라). 이에 관한 자세한 내용은 사양 초안의 최상위 구조 섹션을 참고하세요.
웹 번들에는 다음과 같은 여러 고유한 기능이 있습니다.
- 여러 페이지를 캡슐화하여 전체 웹사이트를 단일 파일로 번들로 묶을 수 있습니다.
- MHTML과 달리 실행 파일 JavaScript를 사용 설정합니다.
- HTTP 변형을 사용하여 콘텐츠 협상을 실행합니다. 이렇게 하면 번들이 오프라인으로 사용되더라도
Accept-Language헤더로 다국어화를 지원할 수 있습니다. - 게시자가 암호화 서명한 경우 출처 컨텍스트에서 로드됨
- 로컬에서 제공되면 거의 즉시 로드됨
이러한 기능을 사용하면 여러 시나리오가 열립니다. 한 가지 일반적인 시나리오는 공유하기 쉽고 인터넷 연결 없이 사용할 수 있는 독립형 웹 앱을 빌드하는 기능입니다. 예를 들어 친구와 함께 도쿄에서 샌프란시스코로 가는 비행기에 있다고 가정해 보겠습니다. 기내 엔터테인먼트가 마음에 들지 않습니다. 친구가 PROXX라는 흥미로운 웹 게임을 플레이하고 있으며 비행기에 타기 전에 게임을 웹 번들로 다운로드했다고 말합니다. 오프라인에서도 완벽하게 작동합니다. 웹 번들이 출시되기 전에는 여기에서 이야기가 끝나고 친구의 기기에서 번갈아 게임을 플레이하거나 시간을 보내기 위해 다른 일을 찾아야 했습니다. 하지만 이제 웹 번들을 사용하면 다음과 같은 작업을 할 수 있습니다.
- 친구에게 게임의
.wbn파일을 공유해 달라고 요청합니다. 예를 들어 파일 공유 앱을 사용하여 파일을 피어 투 피어 방식으로 쉽게 공유할 수 있습니다. - 웹 번들을 지원하는 브라우저에서
.wbn파일을 엽니다. - 내 기기에서 게임을 시작하고 친구의 최고 점수를 깨 보세요.
다음은 이 시나리오를 설명하는 동영상입니다.
보시다시피 웹 번들에는 모든 리소스가 포함될 수 있으므로 오프라인에서 작동하고 즉시 로드됩니다.
웹 번들 빌드
go/bundle CLI는 현재 웹사이트를 번들로 묶는 가장 쉬운 방법입니다. go/bundle는 Go에 빌드된 웹 번들 사양의 참조 구현입니다.
- Go를 설치합니다.
go/bundle를 설치합니다.go get -u github.com/WICG/webpackage/go/bundle/cmd/...preact-todomvc 저장소를 클론하고 웹 앱을 빌드하여 리소스를 번들로 묶을 준비를 합니다.
git clone https://github.com/developit/preact-todomvc.git cd preact-todomvc npm i npm run buildgen-bundle명령어를 사용하여.wbn파일을 빌드합니다.gen-bundle -dir build -baseURL https://preact-todom.vc/ -primaryURL https://preact-todom.vc/ -o todomvc.wbn
축하합니다. TodoMVC가 이제 웹 번들입니다.
번들 옵션은 다양하며 앞으로 더 많은 옵션이 추가될 예정입니다. go/bundle CLI를 사용하면 HAR 파일 또는 맞춤 리소스 URL 목록을 사용하여 웹 번들을 빌드할 수 있습니다. go/bundle에 관한 자세한 내용은 GitHub 저장소를 참고하세요. 번들링을 위한 실험용 Node.js 모듈인 wbn도 사용해 볼 수 있습니다. wbn는 아직 개발 초기 단계에 있습니다.
웹 번들 사용해 보기
웹 번들을 사용해 보려면 다음 단계를 따르세요.
about://version로 이동하여 사용 중인 Chrome 버전을 확인합니다. 버전 80 이상을 실행하는 경우 다음 단계를 건너뜁니다.- Chrome 80 이상을 실행하지 않는 경우 Chrome Canary를 다운로드합니다.
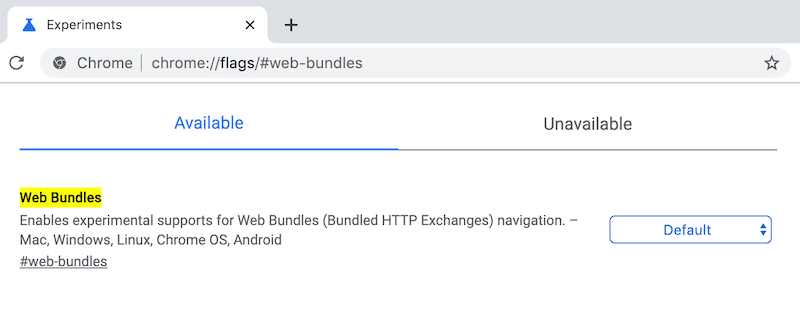
about://flags/#web-bundles를 엽니다.웹 번들 플래그를 사용 설정됨으로 설정합니다.

about://flags에서 웹 번들 사용 설정하기Chrome을 다시 실행합니다.
데스크톱의 경우
todomvc.wbn파일을 Chrome으로 드래그 앤 드롭하고 Android의 경우 파일 관리 앱에서 탭합니다.
모든 것이 마술처럼 작동합니다.
다른 샘플 웹 번들도 사용해 볼 수 있습니다.
- web.dev.wbn은 2019년 10월 15일 현재 전체 web.dev 사이트의 스냅샷입니다.
- proxx.wbn: PROXX는 오프라인에서 작동하는 Minesweeper 클론입니다.
- squoosh.wbn: Squoosh는 크기 조절 및 형식 변환을 지원하는 편리하고 빠른 이미지 최적화 도구로, 다양한 이미지 압축 형식을 나란히 비교할 수 있습니다.
의견 보내기
Chrome의 Web Bundle API 구현은 실험용이며 불완전합니다. 일부 기능이 작동하지 않거나 실패하거나 비정상 종료될 수 있습니다. 이 때문에 실험 플래그 뒤에 있습니다. 하지만 API는 Chrome에서 살펴볼 만큼 준비가 되었습니다. 웹 개발자의 의견은 새 API 설계에서 매우 중요하므로 웹 번들을 사용해 보고 의견을 알려주세요.
- 일반적인 의견은 webpackage-dev@chromium.org로 보내주세요.
- 사양에 관한 의견이 있으면 https://github.com/WICG/webpackage/issues/new에서 새 사양 문제를 제출하거나 wpack@ietf.org으로 이메일을 보내세요.
- Chrome 동작에 문제가 있는 경우 https://crbug.com/new에서 Chromium 버그를 신고하세요.
- 사양 토론 및 도구에 대한 기여도 환영합니다. 사양 저장소를 방문하여 참여하세요.
감사의 말씀
사양 작성, Canary에서 기능 빌드, 이 도움말 검토에 힘써 주신 멋진 Chrome 엔지니어링팀, 사카모토 쿠니히코, 호로 쓰요시, 토요시마 다카시, 야스다 키누코, 제프리 야스킨님께 감사의 인사를 전합니다. 표준화 과정에서 댄 요크는 IETF 토론을 진행하는 데 도움을 주었고 데이브 크레이머는 게시자에게 실제로 필요한 사항에 관한 유용한 리소스였습니다. 또한 멋진 preact-todomvc를 만들고 프레임워크를 개선하기 위해 끊임없이 노력해 주신 제이슨 밀러님께도 감사드립니다.



