Chia sẻ trang web dưới dạng một tệp qua Bluetooth và chạy trang web đó khi không có mạng trong ngữ cảnh của nguồn gốc
Việc đóng gói toàn bộ trang web dưới dạng một tệp duy nhất và cho phép chia sẻ tệp đó sẽ mở ra các trường hợp sử dụng mới cho web. Hãy tưởng tượng một thế giới mà bạn có thể:
- Tạo nội dung của riêng bạn và phân phối nội dung đó theo mọi cách mà không bị hạn chế trong mạng
- Chia sẻ ứng dụng web hoặc nội dung web với bạn bè qua Bluetooth hoặc Wi-Fi Direct
- Mang theo trang web trên USB hoặc thậm chí lưu trữ trang web trên mạng cục bộ của riêng bạn
API Gói web là một đề xuất mới nhất cho phép bạn thực hiện tất cả những việc này.
Khả năng tương thích với trình duyệt
Web Bundles API hiện chỉ được hỗ trợ trong các trình duyệt dựa trên Chromium thông qua một cờ thử nghiệm.
Giới thiệu Web Bundles API
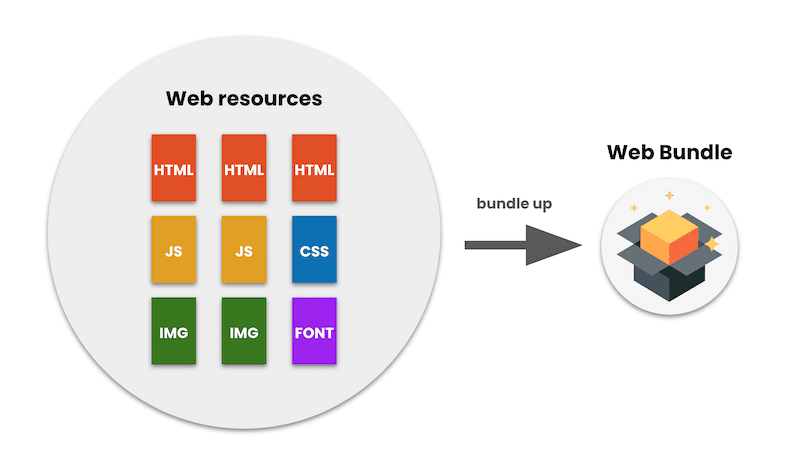
Gói web là một định dạng tệp để đóng gói một hoặc nhiều tài nguyên HTTP trong một tệp duy nhất. Tệp này có thể bao gồm một hoặc nhiều tệp HTML, tệp JavaScript, hình ảnh hoặc tệp kiểu.
Gói web, hay còn gọi là Giao dịch HTTP theo gói, là một phần của đề xuất Đóng gói web.

Các tài nguyên HTTP trong Gói web được lập chỉ mục theo URL yêu cầu và có thể đi kèm với chữ ký chứng thực các tài nguyên đó (không bắt buộc). Chữ ký cho phép trình duyệt hiểu và xác minh nguồn gốc của từng tài nguyên, đồng thời coi mỗi tài nguyên là đến từ nguồn gốc thực sự của tài nguyên đó. Điều này tương tự như cách xử lý Signed HTTP Exchange (giao dịch HTTP đã ký), một tính năng để ký một tài nguyên HTTP duy nhất.
Bài viết này hướng dẫn bạn về Gói web và cách sử dụng gói này.
Giải thích về Gói web
Nói chính xác thì Gói web là một tệp CBOR có đuôi .wbn (theo quy ước) đóng gói các tài nguyên HTTP thành định dạng nhị phân và được phân phát bằng loại MIME application/webbundle. Bạn có thể đọc thêm về điều này trong phần Cấu trúc cấp cao nhất của bản thảo thông số kỹ thuật.
Gói web có nhiều tính năng riêng biệt:
- Đóng gói nhiều trang, cho phép đóng gói một trang web hoàn chỉnh vào một tệp duy nhất
- Bật JavaScript có thể thực thi, không giống như MHTML
- Sử dụng Biến thể HTTP để đàm phán nội dung, cho phép quốc tế hoá bằng tiêu đề
Accept-Languagengay cả khi gói được sử dụng ngoại tuyến - Tải trong ngữ cảnh nguồn gốc khi nhà xuất bản ký bằng phương thức mã hoá
- Tải gần như tức thì khi phân phát cục bộ
Các tính năng này mở ra nhiều tình huống. Một trường hợp phổ biến là khả năng tạo một ứng dụng web độc lập, dễ chia sẻ và sử dụng mà không cần kết nối Internet. Ví dụ: giả sử bạn đang trên máy bay từ Tokyo đến San Francisco cùng bạn bè. Bạn không thích nội dung giải trí trên máy bay. Bạn của bạn đang chơi một trò chơi web thú vị có tên là PROXX và cho bạn biết rằng họ đã tải trò chơi xuống dưới dạng Gói web trước khi lên máy bay. Ứng dụng này hoạt động hoàn hảo khi không có mạng. Trước khi có Gói web, câu chuyện sẽ kết thúc tại đó và bạn phải thay phiên nhau chơi trò chơi trên thiết bị của bạn bè hoặc tìm một trò chơi khác để giết thời gian. Nhưng với Gói web, bạn hiện có thể làm những việc sau:
- Yêu cầu bạn bè chia sẻ tệp
.wbncủa trò chơi. Ví dụ: tệp này có thể dễ dàng được chia sẻ ngang hàng bằng ứng dụng chia sẻ tệp. - Mở tệp
.wbntrong một trình duyệt hỗ trợ Gói web. - Bắt đầu chơi trò chơi trên thiết bị của riêng bạn và cố gắng vượt qua điểm số cao của bạn bè.
Sau đây là video giải thích trường hợp này.
Như bạn có thể thấy, Gói web có thể chứa mọi tài nguyên, giúp gói này hoạt động ngoại tuyến và tải tức thì.
Tạo gói web
CLI go/bundle hiện là cách dễ nhất để đóng gói một trang web. go/bundle là một phương thức triển khai tham chiếu của quy cách Gói web được tích hợp trong Go.
- Cài đặt Go.
Cài đặt
go/bundle.go get -u github.com/WICG/webpackage/go/bundle/cmd/...Sao chép kho lưu trữ preact-todomvc và tạo ứng dụng web để sẵn sàng gói các tài nguyên.
git clone https://github.com/developit/preact-todomvc.git cd preact-todomvc npm i npm run buildSử dụng lệnh
gen-bundleđể tạo tệp.wbn.gen-bundle -dir build -baseURL https://preact-todom.vc/ -primaryURL https://preact-todom.vc/ -o todomvc.wbn
Xin chúc mừng! TodoMVC hiện là một Gói web.
Có các tuỳ chọn khác để đóng gói và nhiều tuỳ chọn khác sẽ ra mắt. CLI go/bundle cho phép bạn tạo Gói web bằng tệp HAR hoặc danh sách tuỳ chỉnh gồm các URL tài nguyên. Truy cập vào kho lưu trữ GitHub để tìm hiểu thêm về go/bundle. Bạn cũng có thể dùng thử mô-đun Node.js thử nghiệm để đóng gói,
wbn. Xin lưu ý rằng wbn vẫn đang ở giai đoạn đầu phát triển.
Thử nghiệm với Web Bundle
Cách dùng thử Web Bundle:
- Chuyển đến
about://versionđể xem bạn đang chạy phiên bản Chrome nào. Nếu bạn đang chạy phiên bản 80 trở lên, hãy bỏ qua bước tiếp theo. - Tải Chrome Canary xuống nếu bạn không chạy Chrome 80 trở lên.
- Mở
about://flags/#web-bundles. Đặt cờ Gói web thành Bật.

Bật Gói web trong about://flagsChạy lại Chrome.
Kéo và thả tệp
todomvc.wbnvào Chrome nếu bạn đang dùng máy tính hoặc nhấn vào tệp đó trong ứng dụng quản lý tệp nếu bạn đang dùng Android.
Mọi thứ đều hoạt động như kỳ diệu.
Bạn cũng có thể thử các gói web mẫu khác:
- web.dev.wbn là bản lưu toàn cảnh của toàn bộ trang web web.dev, tính đến ngày 15 tháng 10 năm 2019.
- proxx.wbn: PROXX là một bản sao Minesweeper hoạt động ngoại tuyến.
- squoosh.wbn: Squoosh là một công cụ tối ưu hoá hình ảnh nhanh chóng và tiện lợi, cho phép bạn so sánh song song nhiều định dạng nén hình ảnh, đồng thời hỗ trợ đổi kích thước và chuyển đổi định dạng.
Gửi phản hồi
Việc triển khai API Gói web trong Chrome đang trong giai đoạn thử nghiệm và chưa hoàn chỉnh. Không phải mọi thứ đều hoạt động và có thể bị lỗi hoặc gặp sự cố. Đó là lý do tại sao tính năng này nằm sau một cờ thử nghiệm. Tuy nhiên, API này đã sẵn sàng để bạn khám phá trong Chrome. Ý kiến phản hồi của các nhà phát triển web rất quan trọng đối với việc thiết kế API mới. Vì vậy, vui lòng dùng thử và cho chúng tôi biết suy nghĩ của bạn.
- Gửi ý kiến phản hồi chung đến webpackage-dev@chromium.org.
- Nếu bạn có ý kiến phản hồi về thông số kỹ thuật, hãy truy cập vào https://github.com/WICG/webpackage/issues/new để gửi vấn đề mới về thông số kỹ thuật hoặc gửi email đến wpack@ietf.org.
- Nếu bạn phát hiện thấy vấn đề trong hành vi của Chrome, hãy truy cập vào https://crbug.com/new để gửi lỗi Chromium.
- Chúng tôi cũng hoan nghênh mọi ý kiến đóng góp cho cuộc thảo luận về thông số kỹ thuật và công cụ. Hãy truy cập vào kho lưu trữ thông số kỹ thuật để tham gia.
Các lời xác nhận
Chúng tôi muốn gửi lời cảm ơn chân thành đến nhóm kỹ sư Chrome tuyệt vời, Kunihiko Sakamoto, Tsuyoshi Horo, Takashi Toyoshima, Kinuko Yasuda và Jeffrey Yasskin đã nỗ lực đóng góp vào thông số kỹ thuật, xây dựng tính năng trên Canary và xem xét bài viết này. Trong quá trình chuẩn hoá, Dan York đã giúp điều hướng cuộc thảo luận về IETF và Dave Cramer cũng là một tài nguyên tuyệt vời về những gì nhà xuất bản thực sự cần. Chúng tôi cũng muốn cảm ơn Jason Miller vì đã tạo ra preact-todomvc tuyệt vời và nỗ lực không ngừng của anh để cải thiện khung này.



