udostępniać strony internetowe jako jeden plik przez Bluetooth i uruchamiać je offline w kontekście źródła;
Pakowanie całej witryny w jeden plik i udostępnianie go otwiera nowe możliwości stosowania w internecie. Wyobraź sobie świat, w którym:
- tworzyć własne treści i rozpowszechniać je na różne sposoby bez ograniczeń związanych z siecią;
- Udostępnianie znajomym aplikacji internetowej lub treści internetowych przez Bluetooth lub Wi-Fi Direct
- Przenoś swoją witrynę na pendrive’ie lub hostuj ją w swojej sieci lokalnej.
Interfejs Web Bundles API to najnowsza propozycja, która umożliwia Ci realizację wszystkich tych działań.
Zgodność z przeglądarką
Interfejs Web Bundles API jest obecnie obsługiwany tylko w przeglądarkach opartych na Chromium, w których włączono flagę eksperymentalną.
Przedstawiamy interfejs Web Bundles API
Pakiet internetowy to format pliku służący do umieszczania co najmniej 1 zasobu HTTP w pojedynczym pliku. Może zawierać co najmniej 1 plik HTML, pliki JavaScript, obrazy lub arkusze stylów.
Pakiety internetowe, bardziej formalnie znane jako zbiorzone wymiany HTTP, są częścią propozycji pakowania stron internetowych.

Zasoby HTTP w pakiecie internetowym są indeksowane według adresów URL żądań i opcjonalnie mogą być opatrzone podpisami, które potwierdzają ich autentyczność. Dzięki sygnaturom przeglądarki mogą zrozumieć i zweryfikować, skąd pochodzą poszczególne zasoby, i traktują je jako pochodzące z ich prawdziwego źródła. Jest to podobne do obsługi podpisanych wymian HTTP, czyli funkcji do podpisywania pojedynczego zasobu HTTP.
Z tego artykułu dowiesz się, czym jest pakiet internetowy i jak z niego korzystać.
Wyjaśnienie dotyczące plików Web Bundle
Dokładnie mówiąc, pakiet internetowy to plik CBOR z rozszerzeniem .wbn (zgodnie z konwencją), który pakuje zasoby HTTP w formacie binarnym i jest udostępniany z typem MIME application/webbundle. Więcej informacji na ten temat znajdziesz w sekcji Struktura najwyższego poziomu w projektie specyfikacji.
Pakiety internetowe mają wiele unikalnych funkcji:
- Zawiera wiele stron, co umożliwia zgrupowanie całej witryny w jednym pliku
- W przeciwieństwie do MHTML umożliwia uruchamianie kodu JavaScript.
- Używa wariantów HTTP do negocjowania treści, co umożliwia obsługę międzynarodową za pomocą nagłówka
Accept-Languagenawet wtedy, gdy pakiet jest używany offline. - wczytuje się w kontekście pochodzenia, gdy jest podpisany kryptograficznie przez wydawcę;
- Ładują się niemal natychmiast, gdy są dostarczane lokalnie.
Te funkcje otwierają wiele scenariuszy. Jednym z częstych scenariuszy jest możliwość tworzenia samodzielnych aplikacji internetowych, które są łatwe do udostępniania i można ich używać bez połączenia z internetem. Załóżmy, że lecisz samolotem z przyjacielem z Tokio do San Francisco. Nie podoba Ci się rozrywka na pokładzie. Twój znajomy gra w ciekawą grę internetową o nazwie PROXX i mówi, że przed wejściem na pokład samolotu pobrał ją jako pakiet internetowy. Działa bez zarzutu offline. Zanim pojawiły się pakiety internetowe, na tym kończyła się zabawa. Trzeba było na zmianę grać na urządzeniu znajomego lub znaleźć coś innego, co pozwoliłoby nam zabić czas. Dzięki pakietom internetowym możesz teraz:
- Poproś znajomego o udostępnienie pliku
.wbnz grą. Plik można na przykład łatwo udostępnić za pomocą aplikacji do udostępniania plików. - Otwórz plik
.wbnw przeglądarce obsługującej pakiety internetowe. - Zacznij grać na swoim urządzeniu i spróbuj pobić rekord znajomego.
Oto film, który wyjaśnia ten scenariusz.
Jak widzisz, pakiet internetowy może zawierać wszystkie zasoby, dzięki czemu działa offline i wczytuje się natychmiast.
Tworzenie pakietów internetowych
Interfejs wiersza poleceń go/bundle to obecnie najprostszy sposób na łączenie witryn. go/bundle to implementacja referencyjna specyfikacji pakietów internetowych utworzona w Go.
- Zainstaluj Go.
Zainstaluj aplikację
go/bundle.go get -u github.com/WICG/webpackage/go/bundle/cmd/...Sklonuj repozytorium preact-todomvc i skompiluj aplikację internetową, aby przygotować się do złączenia zasobów.
git clone https://github.com/developit/preact-todomvc.git cd preact-todomvc npm i npm run buildAby utworzyć plik
.wbn, użyj poleceniagen-bundle.gen-bundle -dir build -baseURL https://preact-todom.vc/ -primaryURL https://preact-todom.vc/ -o todomvc.wbn
Gratulacje! TodoMVC jest teraz pakietem internetowym.
Dostępne są też inne opcje łączenia, a wkrótce pojawią się kolejne. Interfejs wiersza poleceń go/bundle umożliwia tworzenie pakietu internetowego za pomocą pliku HAR lub niestandardowej listy adresów URL zasobów. Aby dowiedzieć się więcej o go/bundle, odwiedź repozytorium GitHub. Możesz też wypróbować eksperymentalny moduł Node.js do tworzenia pakietów:
wbn. Pamiętaj, że wbn jest nadal w fazie wczesnego rozwoju.
Testowanie pakietów internetowych
Aby wypróbować pakiet Web Bundle:
- Aby sprawdzić, jaką masz wersję Chrome, otwórz
about://version. Jeśli używasz wersji 80 lub nowszej, pomiń następny krok. - Pobierz Chrome Canary, jeśli nie używasz Chrome 80 lub nowszej.
- Otwórz pokój
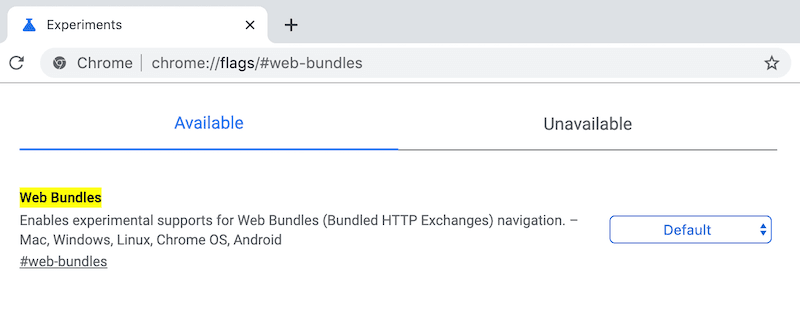
about://flags/#web-bundles. Ustaw flagę Web Bundles na Enabled (Włączone).

Włączanie pakietów internetowych w about://flagsUruchom ponownie Chrome.
Jeśli korzystasz z komputera, przeciągnij plik
todomvc.wbni upuść go w Chrome. Jeśli używasz urządzenia z Androidem, kliknij go w aplikacji do zarządzania plikami.
Wszystko działa jak za dotknięciem magicznej różdżki.
Możesz też wypróbować inne przykładowe pakiety internetowe:
- web.dev.wbn to snapshot całej witryny web.dev z 15 października 2019 r.
- proxx.wbn PROXX to klona gry Minesweeper, która działa offline.
- squoosh.wbn: Squoosh to wygodne i szybkie narzędzie do optymalizacji obrazów, które umożliwia porównywanie różnych formatów kompresji obrazów, a także zmianę rozmiaru i konwersję formatów.
Prześlij opinię
Implementacja interfejsu Web Bundle API w Chrome jest eksperymentalna i niepełna. Nie wszystko działa i może dojść do awarii lub awarii. Dlatego jest to flaga eksperymentalna. Interfejs API jest już gotowy do testowania w Chrome. Opinie programistów stron internetowych są kluczowe dla projektowania nowych interfejsów API, dlatego wypróbuj te pakiety i powiedz, co o nich myślisz osobom, które nad nimi pracują.
- Przesyłaj ogólne opinie na adres webpackage-dev@chromium.org.
- Jeśli chcesz podzielić się opinią na temat specyfikacji, otwórz nowy problem na stronie https://github.com/WICG/webpackage/issues/new lub wyślij e-maila na adres wpack@ietf.org.
- Jeśli zauważysz jakiekolwiek problemy z działaniem Chrome, wejdź na https://crbug.com/new i zgłoś błąd w Chromium.
- Zapraszamy też do udziału w dyskusji na temat specyfikacji i narzędzi. Aby dołączyć, otwórz repozytorium specyfikacji.
Podziękowania
Dziękujemy wspaniałemu zespołowi inżynierów Chrome, Kunihiko Sakamoto, Tsuyoshi Horo, Takashi Toyoshima, Kinuko Yasuda i Jeffrey Yasskin, za ciężką pracę nad specyfikacją, tworzeniem funkcji w wersji Canary i sprawdzaniem tego artykułu. Podczas procesu standaryzacji Dan York pomagał w prowadzeniu dyskusji w IETF, a Dave Cramer był świetnym źródłem informacji o potrzebach wydawców. Dziękujemy też Jasonowi Millerowi za wspaniały pakiet preact-todomvc i za nieustanne dążenie do ulepszania tej platformy.



