Deel websites als één bestand via Bluetooth en voer ze offline uit in de context van uw oorsprong
Door een volledige website als één bestand te bundelen en deze deelbaar te maken, ontstaan nieuwe gebruiksmogelijkheden voor het internet. Stel je een wereld voor waarin je:
- Creëer je eigen content en verspreid deze op allerlei manieren, zonder je te beperken tot het netwerk
- Deel een webapp of stukje webinhoud met uw vrienden via Bluetooth of Wi-Fi Direct
- Draag uw site op uw eigen USB of host deze zelfs op uw eigen lokale netwerk
De Web Bundles API is een baanbrekend voorstel waarmee u dit allemaal kunt doen.
Browsercompatibiliteit
De Web Bundles API wordt momenteel alleen ondersteund in Chromium-gebaseerde browsers achter een experimentele vlag.
Maak kennis met de Web Bundles API
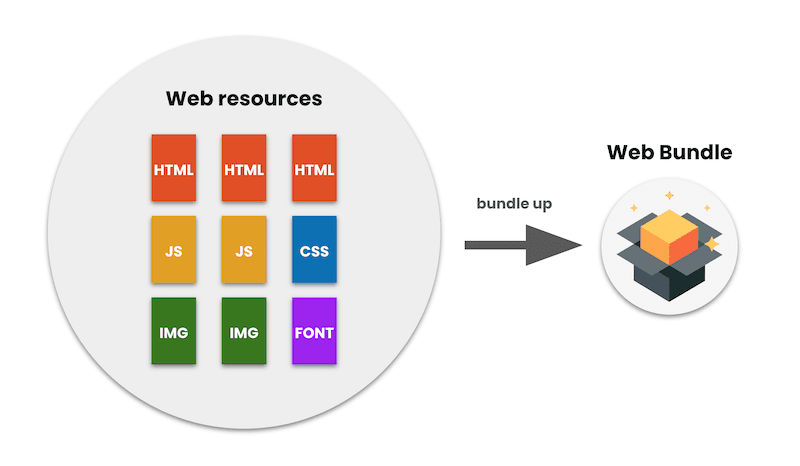
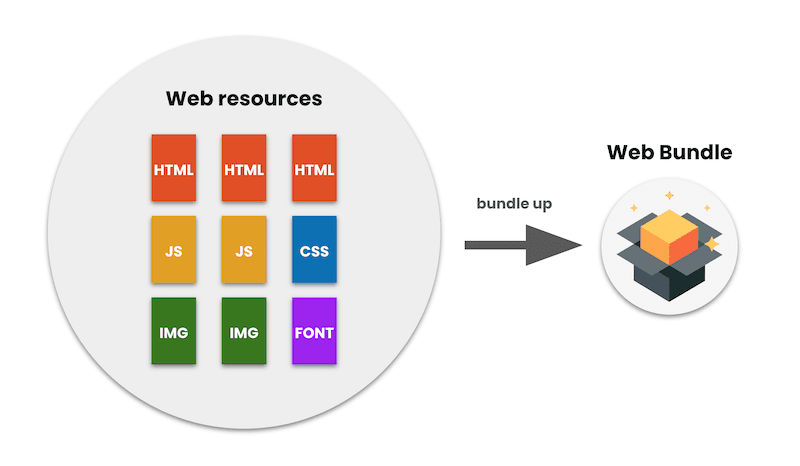
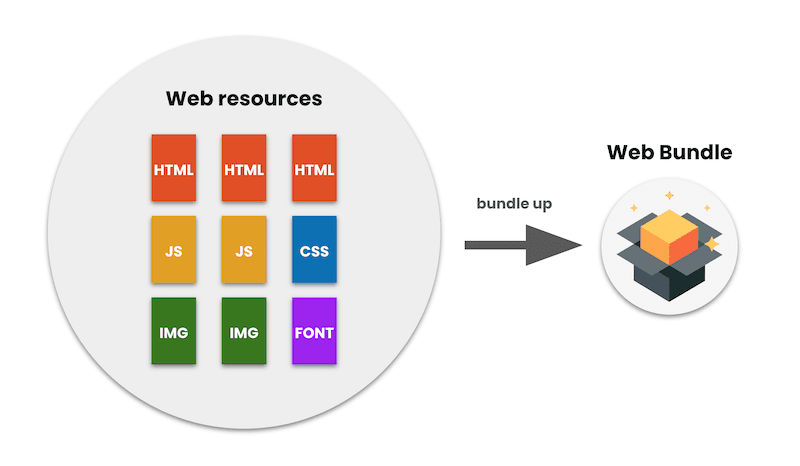
Een webbundel is een bestandsindeling voor het inkapselen van een of meer HTTP-bronnen in één bestand. Het kan een of meer HTML-bestanden, JavaScript-bestanden, afbeeldingen of stylesheets bevatten.
Webbundels, beter bekend als gebundelde HTTP-uitwisselingen , maken deel uit van het webverpakkingsvoorstel .

HTTP-bronnen in een webbundel worden geïndexeerd op aanvraag-URL's en kunnen optioneel worden voorzien van handtekeningen die instaan voor de bronnen. Dankzij handtekeningen kunnen browsers begrijpen en verifiëren waar elke bron vandaan komt, en wordt elke bron behandeld alsof deze afkomstig is van zijn ware oorsprong. Dit is vergelijkbaar met de manier waarop Signed HTTP Exchanges , een functie voor het ondertekenen van een enkele HTTP-bron, wordt afgehandeld.
In dit artikel wordt uitgelegd wat een webbundel is en hoe u er een kunt gebruiken.
Webbundels uitleggen
Om precies te zijn, een webbundel is een CBOR-bestand met de extensie .wbn (volgens afspraak) dat HTTP-bronnen in een binair formaat verpakt en wordt aangeboden met het MIME-type application/webbundle . Meer hierover kunt u lezen in het onderdeel Top-level structuur van het specificatieconcept.
Webbundels hebben meerdere unieke kenmerken:
- Bevat meerdere pagina's, waardoor een volledige website in één bestand kan worden gebundeld
- Schakelt uitvoerbaar JavaScript in, in tegenstelling tot MHTML
- Maakt gebruik van HTTP-varianten om inhoudsonderhandeling uit te voeren, waardoor internationalisering met de
Accept-Languageheader mogelijk is, zelfs als de bundel offline wordt gebruikt - Wordt geladen in de context van zijn oorsprong wanneer het cryptografisch is ondertekend door de uitgever
- Laadt vrijwel onmiddellijk wanneer het lokaal wordt geserveerd
Deze functies openen meerdere scenario's. Een veelvoorkomend scenario is de mogelijkheid om een op zichzelf staande web-app te bouwen die eenvoudig te delen en te gebruiken is zonder internetverbinding. Stel dat u bijvoorbeeld met uw vriend in het vliegtuig zit van Tokio naar San Francisco. Je houdt niet van entertainment tijdens de vlucht. Je vriend speelt een interessant webspel genaamd PROXX en vertelt je dat hij of zij het spel als webbundel heeft gedownload voordat hij aan boord van het vliegtuig ging. Offline werkt het feilloos. Vóór Web Bundles eindigde het verhaal daar en moest je om de beurt het spel spelen op het apparaat van je vriend, of iets anders zoeken om de tijd te doden. Maar met Web Bundles kunt u nu het volgende doen:
- Vraag je vriend om het
.wbnbestand van het spel te delen. Het bestand kan bijvoorbeeld eenvoudig peer-to-peer worden gedeeld met behulp van een app voor het delen van bestanden. - Open het
.wbn-bestand in een browser die webbundels ondersteunt. - Begin met het spelen van het spel op je eigen apparaat en probeer de hoogste score van je vriend te verbeteren.
Hier is een video waarin dit scenario wordt uitgelegd.
Zoals u kunt zien, kan een webbundel alle bronnen bevatten, waardoor deze offline werkt en direct wordt geladen.
Webbundels bouwen
De go/bundle CLI is momenteel de gemakkelijkste manier om een website te bundelen. go/bundle is een referentie-implementatie van de Web Bundles-specificatie die in Go is ingebouwd.
- Installeer Go .
Installeer
go/bundle.go get -u github.com/WICG/webpackage/go/bundle/cmd/...Kloon de preact-todomvc -repository en bouw de web-app om u voor te bereiden op het bundelen van de bronnen.
git clone https://github.com/developit/preact-todomvc.git cd preact-todomvc npm i npm run buildGebruik de opdracht
gen-bundleom een.wbnbestand te bouwen.gen-bundle -dir build -baseURL https://preact-todom.vc/ -primaryURL https://preact-todom.vc/ -o todomvc.wbn
Gefeliciteerd! TodoMVC is nu een webbundel.
Er zijn andere opties voor bundelen en er komen er nog meer. Met de go/bundle CLI kunt u een webbundel bouwen met behulp van een HAR-bestand of een aangepaste lijst met bron-URL's. Bezoek de GitHub-opslagplaats voor meer informatie over go/bundle . Je kunt ook de experimentele Node.js-module voor bundeling uitproberen, wbn . Merk op dat wbn zich nog in de beginfase van ontwikkeling bevindt.
Spelen met webbundels
Een webbundel uitproberen:
- Ga naar
about://versionom te zien welke versie van Chrome u gebruikt. Als u versie 80 of hoger gebruikt, slaat u de volgende stap over. - Download Chrome Canary als u Chrome 80 of hoger niet gebruikt.
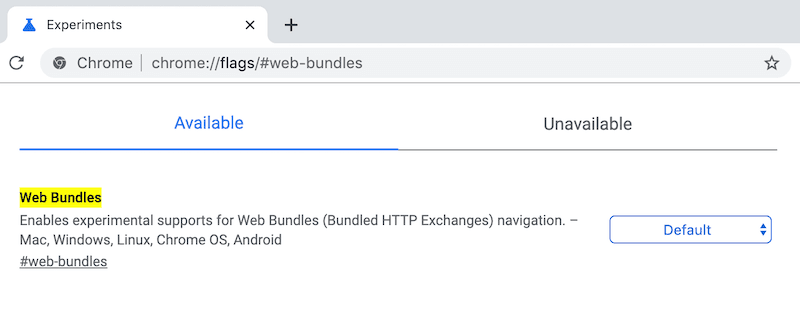
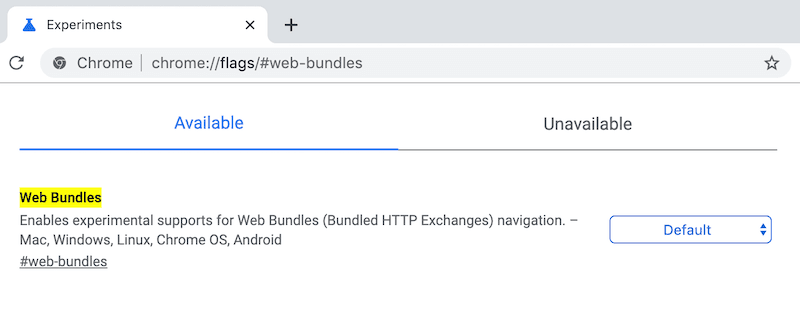
- Open
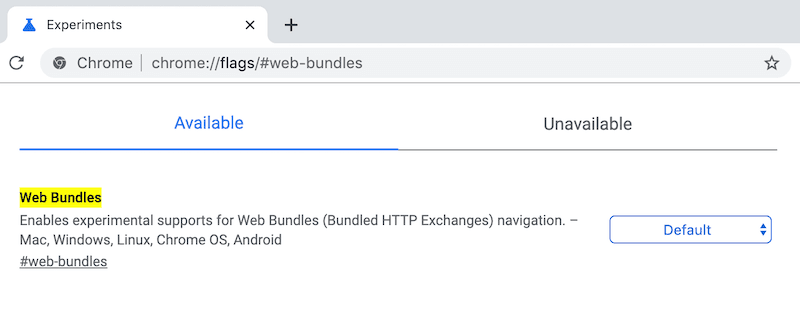
about://flags/#web-bundles. Stel de vlag Webbundels in op Ingeschakeld .

Webbundels inschakelen in about://flagsStart Chrome opnieuw.
Sleep het bestand
todomvc.wbnnaar Chrome als u een desktop gebruikt, of tik erop in een app voor bestandsbeheer als u Android gebruikt.
Alles werkt op magische wijze.
U kunt ook andere voorbeeldwebbundels uitproberen:
- web.dev.wbn is een momentopname van de gehele web.dev-site, vanaf 15 oktober 2019.
- proxx.wbn : PROXX is een Mijnenveger-kloon die offline werkt.
- squoosh.wbn : Squoosh is een handige en snelle tool voor beeldoptimalisatie waarmee u verschillende beeldcompressieformaten naast elkaar kunt vergelijken, met ondersteuning voor het wijzigen van de grootte en formaatconversies.
Stuur feedback
De Web Bundle API-implementatie in Chrome is experimenteel en onvolledig. Niet alles werkt en het kan mislukken of vastlopen. Daarom staat het achter een experimentele vlag. Maar de API is gereed genoeg om deze in Chrome te verkennen. Feedback van webontwikkelaars is cruciaal voor het ontwerp van nieuwe API's, dus probeer het alstublieft uit en vertel de mensen die aan Web Bundles werken wat u ervan vindt.
- Stuur algemene feedback naar webpackage-dev@chromium.org .
- Als je feedback hebt over de specificatie, ga dan naar https://github.com/WICG/webpackage/issues/new om een nieuw specificatieprobleem in te dienen, of stuur een e-mail naar wpack@ietf.org .
- Als u problemen ondervindt in het gedrag van Chrome, gaat u naar https://crbug.com/new om een Chromium-bug in te dienen.
- Alle bijdragen aan de spec-discussie en tooling zijn ook meer dan welkom. Bezoek de spec repository om mee te doen.
Dankbetuigingen
We willen graag een grote shout-out geven aan het geweldige Chrome-engineeringteam, Kunihiko Sakamoto , Tsuyoshi Horo , Takashi Toyoshima , Kinuko Yasuda en Jeffrey Yasskin, die hard hebben gewerkt aan de specificaties, de functie op Canary hebben gebouwd en dit artikel hebben beoordeeld. Tijdens het standaardisatieproces heeft Dan York geholpen bij het navigeren door de IETF-discussie en ook Dave Cramer is een geweldige hulpbron geweest over wat uitgevers werkelijk nodig hebben. We willen ook Jason Miller bedanken voor de geweldige preact-todomvc en zijn rusteloze inspanningen om het raamwerk te verbeteren.
,Deel websites als één bestand via Bluetooth en voer ze offline uit in de context van uw oorsprong
Door een volledige website als één bestand te bundelen en deze deelbaar te maken, ontstaan nieuwe gebruiksmogelijkheden voor het internet. Stel je een wereld voor waarin je:
- Creëer je eigen content en verspreid deze op allerlei manieren, zonder je te beperken tot het netwerk
- Deel een webapp of stukje webinhoud met uw vrienden via Bluetooth of Wi-Fi Direct
- Draag uw site op uw eigen USB of host deze zelfs op uw eigen lokale netwerk
De Web Bundles API is een baanbrekend voorstel waarmee u dit allemaal kunt doen.
Browsercompatibiliteit
De Web Bundles API wordt momenteel alleen ondersteund in Chromium-gebaseerde browsers achter een experimentele vlag.
Maak kennis met de Web Bundles API
Een webbundel is een bestandsindeling voor het inkapselen van een of meer HTTP-bronnen in één bestand. Het kan een of meer HTML-bestanden, JavaScript-bestanden, afbeeldingen of stylesheets bevatten.
Webbundels, beter bekend als gebundelde HTTP-uitwisselingen , maken deel uit van het webverpakkingsvoorstel .

HTTP-bronnen in een webbundel worden geïndexeerd op aanvraag-URL's en kunnen optioneel worden voorzien van handtekeningen die instaan voor de bronnen. Dankzij handtekeningen kunnen browsers begrijpen en verifiëren waar elke bron vandaan komt, en wordt elke bron behandeld alsof deze afkomstig is van zijn ware oorsprong. Dit is vergelijkbaar met de manier waarop Signed HTTP Exchanges , een functie voor het ondertekenen van een enkele HTTP-bron, wordt afgehandeld.
In dit artikel wordt uitgelegd wat een webbundel is en hoe u er een kunt gebruiken.
Webbundels uitleggen
Om precies te zijn, een webbundel is een CBOR-bestand met de extensie .wbn (volgens afspraak) dat HTTP-bronnen in een binair formaat verpakt en wordt aangeboden met het MIME-type application/webbundle . Meer hierover kunt u lezen in het onderdeel Top-level structuur van het specificatieconcept.
Webbundels hebben meerdere unieke kenmerken:
- Bevat meerdere pagina's, waardoor een volledige website in één bestand kan worden gebundeld
- Schakelt uitvoerbaar JavaScript in, in tegenstelling tot MHTML
- Maakt gebruik van HTTP-varianten om inhoudsonderhandeling uit te voeren, waardoor internationalisering met de
Accept-Languageheader mogelijk is, zelfs als de bundel offline wordt gebruikt - Wordt geladen in de context van zijn oorsprong wanneer het cryptografisch is ondertekend door de uitgever
- Laadt vrijwel onmiddellijk wanneer het lokaal wordt geserveerd
Deze functies openen meerdere scenario's. Een veelvoorkomend scenario is de mogelijkheid om een op zichzelf staande web-app te bouwen die eenvoudig te delen en te gebruiken is zonder internetverbinding. Stel dat u bijvoorbeeld met uw vriend in het vliegtuig zit van Tokio naar San Francisco. Je houdt niet van entertainment tijdens de vlucht. Je vriend speelt een interessant webspel genaamd PROXX en vertelt je dat hij of zij het spel als webbundel heeft gedownload voordat hij aan boord van het vliegtuig ging. Offline werkt het feilloos. Vóór Web Bundles eindigde het verhaal daar en moest je om de beurt het spel spelen op het apparaat van je vriend, of iets anders zoeken om de tijd te doden. Maar met Web Bundles kunt u nu het volgende doen:
- Vraag je vriend om het
.wbnbestand van het spel te delen. Het bestand kan bijvoorbeeld eenvoudig peer-to-peer worden gedeeld met behulp van een app voor het delen van bestanden. - Open het
.wbn-bestand in een browser die webbundels ondersteunt. - Begin met het spelen van het spel op je eigen apparaat en probeer de hoogste score van je vriend te verbeteren.
Hier is een video waarin dit scenario wordt uitgelegd.
Zoals u kunt zien, kan een webbundel alle bronnen bevatten, waardoor deze offline werkt en direct wordt geladen.
Webbundels bouwen
De go/bundle CLI is momenteel de gemakkelijkste manier om een website te bundelen. go/bundle is een referentie-implementatie van de Web Bundles-specificatie die in Go is ingebouwd.
- Installeer Go .
Installeer
go/bundle.go get -u github.com/WICG/webpackage/go/bundle/cmd/...Kloon de preact-todomvc -repository en bouw de web-app om u voor te bereiden op het bundelen van de bronnen.
git clone https://github.com/developit/preact-todomvc.git cd preact-todomvc npm i npm run buildGebruik de opdracht
gen-bundleom een.wbnbestand te bouwen.gen-bundle -dir build -baseURL https://preact-todom.vc/ -primaryURL https://preact-todom.vc/ -o todomvc.wbn
Gefeliciteerd! TodoMVC is nu een webbundel.
Er zijn andere opties voor bundelen en er komen er nog meer. Met de go/bundle CLI kunt u een webbundel bouwen met behulp van een HAR-bestand of een aangepaste lijst met bron-URL's. Bezoek de GitHub-opslagplaats voor meer informatie over go/bundle . Je kunt ook de experimentele Node.js-module voor bundeling uitproberen, wbn . Merk op dat wbn zich nog in de beginfase van ontwikkeling bevindt.
Spelen met webbundels
Een webbundel uitproberen:
- Ga naar
about://versionom te zien welke versie van Chrome u gebruikt. Als u versie 80 of hoger gebruikt, slaat u de volgende stap over. - Download Chrome Canary als u Chrome 80 of hoger niet gebruikt.
- Open
about://flags/#web-bundles. Stel de vlag Webbundels in op Ingeschakeld .

Webbundels inschakelen in about://flagsStart Chrome opnieuw.
Sleep het bestand
todomvc.wbnnaar Chrome als u een desktop gebruikt, of tik erop in een app voor bestandsbeheer als u Android gebruikt.
Alles werkt op magische wijze.
U kunt ook andere voorbeeldwebbundels uitproberen:
- web.dev.wbn is een momentopname van de gehele web.dev-site, vanaf 15 oktober 2019.
- proxx.wbn : PROXX is een Mijnenveger-kloon die offline werkt.
- squoosh.wbn : Squoosh is een handige en snelle tool voor beeldoptimalisatie waarmee u verschillende beeldcompressieformaten naast elkaar kunt vergelijken, met ondersteuning voor het wijzigen van de grootte en formaatconversies.
Stuur feedback
De Web Bundle API-implementatie in Chrome is experimenteel en onvolledig. Niet alles werkt en het kan mislukken of vastlopen. Daarom staat het achter een experimentele vlag. Maar de API is gereed genoeg om deze in Chrome te verkennen. Feedback van webontwikkelaars is cruciaal voor het ontwerp van nieuwe API's, dus probeer het alstublieft uit en vertel de mensen die aan Web Bundles werken wat u ervan vindt.
- Stuur algemene feedback naar webpackage-dev@chromium.org .
- Als je feedback hebt over de specificatie, ga dan naar https://github.com/WICG/webpackage/issues/new om een nieuw specificatieprobleem in te dienen, of stuur een e-mail naar wpack@ietf.org .
- Als u problemen ondervindt in het gedrag van Chrome, gaat u naar https://crbug.com/new om een Chromium-bug in te dienen.
- Alle bijdragen aan de spec-discussie en tooling zijn ook meer dan welkom. Bezoek de spec repository om mee te doen.
Dankbetuigingen
We willen graag een grote shout-out geven aan het geweldige Chrome-engineeringteam, Kunihiko Sakamoto , Tsuyoshi Horo , Takashi Toyoshima , Kinuko Yasuda en Jeffrey Yasskin, die hard hebben gewerkt aan de specificaties, de functie op Canary hebben gebouwd en dit artikel hebben beoordeeld. Tijdens het standaardisatieproces heeft Dan York geholpen bij het navigeren door de IETF-discussie en ook Dave Cramer is een geweldige hulpbron geweest over wat uitgevers werkelijk nodig hebben. We willen ook Jason Miller bedanken voor de geweldige preact-todomvc en zijn rusteloze inspanningen om het raamwerk te verbeteren.
,Deel websites als één bestand via Bluetooth en voer ze offline uit in de context van uw oorsprong
Door een volledige website als één bestand te bundelen en deze deelbaar te maken, ontstaan nieuwe gebruiksmogelijkheden voor het internet. Stel je een wereld voor waarin je:
- Creëer je eigen content en verspreid deze op allerlei manieren, zonder je te beperken tot het netwerk
- Deel een webapp of stukje webinhoud met uw vrienden via Bluetooth of Wi-Fi Direct
- Draag uw site op uw eigen USB of host deze zelfs op uw eigen lokale netwerk
De Web Bundles API is een baanbrekend voorstel waarmee u dit allemaal kunt doen.
Browsercompatibiliteit
De Web Bundles API wordt momenteel alleen ondersteund in Chromium-gebaseerde browsers achter een experimentele vlag.
Maak kennis met de Web Bundles API
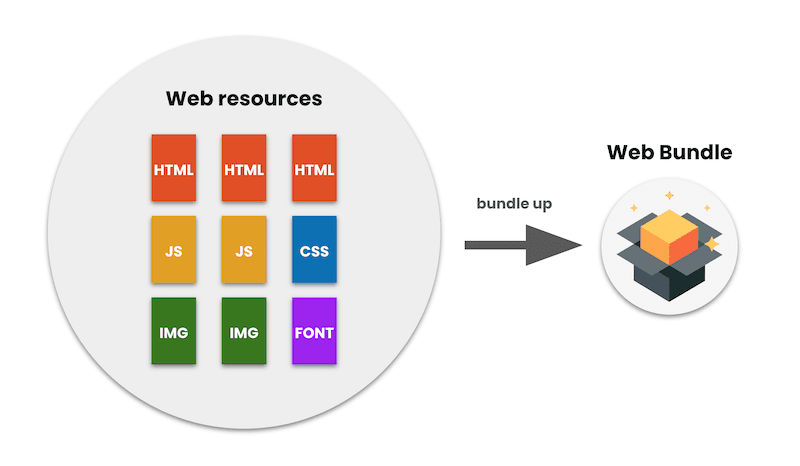
Een webbundel is een bestandsindeling voor het inkapselen van een of meer HTTP-bronnen in één bestand. Het kan een of meer HTML-bestanden, JavaScript-bestanden, afbeeldingen of stylesheets bevatten.
Webbundels, beter bekend als gebundelde HTTP-uitwisselingen , maken deel uit van het webverpakkingsvoorstel .

HTTP-bronnen in een webbundel worden geïndexeerd op aanvraag-URL's en kunnen optioneel worden voorzien van handtekeningen die instaan voor de bronnen. Dankzij handtekeningen kunnen browsers begrijpen en verifiëren waar elke bron vandaan komt, en wordt elke bron behandeld alsof deze afkomstig is van zijn ware oorsprong. Dit is vergelijkbaar met de manier waarop Signed HTTP Exchanges , een functie voor het ondertekenen van een enkele HTTP-bron, wordt afgehandeld.
In dit artikel wordt uitgelegd wat een webbundel is en hoe u er een kunt gebruiken.
Webbundels uitleggen
Om precies te zijn, een webbundel is een CBOR-bestand met de extensie .wbn (volgens afspraak) dat HTTP-bronnen in een binair formaat verpakt en wordt aangeboden met het MIME-type application/webbundle . Meer hierover kunt u lezen in het onderdeel Top-level structuur van het specificatieconcept.
Webbundels hebben meerdere unieke kenmerken:
- Bevat meerdere pagina's, waardoor een volledige website in één bestand kan worden gebundeld
- Schakelt uitvoerbaar JavaScript in, in tegenstelling tot MHTML
- Maakt gebruik van HTTP-varianten om inhoudsonderhandeling uit te voeren, waardoor internationalisering met de
Accept-Languageheader mogelijk is, zelfs als de bundel offline wordt gebruikt - Wordt geladen in de context van zijn oorsprong wanneer het cryptografisch is ondertekend door de uitgever
- Laadt vrijwel onmiddellijk wanneer het lokaal wordt geserveerd
Deze functies openen meerdere scenario's. Een veelvoorkomend scenario is de mogelijkheid om een op zichzelf staande web-app te bouwen die eenvoudig te delen en te gebruiken is zonder internetverbinding. Stel dat u bijvoorbeeld met uw vriend in het vliegtuig zit van Tokio naar San Francisco. Je houdt niet van entertainment tijdens de vlucht. Je vriend speelt een interessant webspel genaamd PROXX en vertelt je dat hij of zij het spel als webbundel heeft gedownload voordat hij aan boord van het vliegtuig ging. Offline werkt het feilloos. Vóór Web Bundles eindigde het verhaal daar en moest je om de beurt het spel spelen op het apparaat van je vriend, of iets anders zoeken om de tijd te doden. Maar met Web Bundles kunt u nu het volgende doen:
- Vraag je vriend om het
.wbnbestand van het spel te delen. Het bestand kan bijvoorbeeld eenvoudig peer-to-peer worden gedeeld met behulp van een app voor het delen van bestanden. - Open het
.wbn-bestand in een browser die webbundels ondersteunt. - Begin met het spelen van het spel op je eigen apparaat en probeer de hoogste score van je vriend te verbeteren.
Hier is een video waarin dit scenario wordt uitgelegd.
Zoals u kunt zien, kan een webbundel alle bronnen bevatten, waardoor deze offline werkt en direct wordt geladen.
Webbundels bouwen
De go/bundle CLI is momenteel de gemakkelijkste manier om een website te bundelen. go/bundle is een referentie-implementatie van de Web Bundles-specificatie die in Go is ingebouwd.
- Installeer Go .
Installeer
go/bundle.go get -u github.com/WICG/webpackage/go/bundle/cmd/...Kloon de preact-todomvc -repository en bouw de web-app om u voor te bereiden op het bundelen van de bronnen.
git clone https://github.com/developit/preact-todomvc.git cd preact-todomvc npm i npm run buildGebruik de opdracht
gen-bundleom een.wbnbestand te bouwen.gen-bundle -dir build -baseURL https://preact-todom.vc/ -primaryURL https://preact-todom.vc/ -o todomvc.wbn
Gefeliciteerd! TodoMVC is nu een webbundel.
Er zijn andere opties voor bundelen en er komen er nog meer. Met de go/bundle CLI kunt u een webbundel bouwen met behulp van een HAR-bestand of een aangepaste lijst met bron-URL's. Bezoek de GitHub-opslagplaats voor meer informatie over go/bundle . Je kunt ook de experimentele Node.js-module voor bundeling uitproberen, wbn . Merk op dat wbn zich nog in de beginfase van ontwikkeling bevindt.
Spelen met webbundels
Een webbundel uitproberen:
- Ga naar
about://versionom te zien welke versie van Chrome u gebruikt. Als u versie 80 of hoger gebruikt, slaat u de volgende stap over. - Download Chrome Canary als u Chrome 80 of hoger niet gebruikt.
- Open
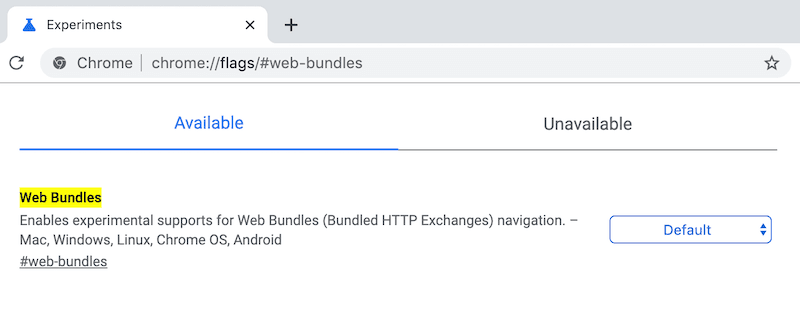
about://flags/#web-bundles. Stel de vlag Webbundels in op Ingeschakeld .

Webbundels inschakelen in about://flagsStart Chrome opnieuw.
Sleep het bestand
todomvc.wbnnaar Chrome als u een desktop gebruikt, of tik erop in een app voor bestandsbeheer als u Android gebruikt.
Alles werkt op magische wijze.
U kunt ook andere voorbeeldwebbundels uitproberen:
- web.dev.wbn is een momentopname van de gehele web.dev-site, vanaf 15 oktober 2019.
- proxx.wbn : PROXX is een Mijnenveger-kloon die offline werkt.
- squoosh.wbn : Squoosh is een handige en snelle tool voor beeldoptimalisatie waarmee u verschillende beeldcompressieformaten naast elkaar kunt vergelijken, met ondersteuning voor het wijzigen van de grootte en formaatconversies.
Stuur feedback
De Web Bundle API-implementatie in Chrome is experimenteel en onvolledig. Niet alles werkt en het kan mislukken of vastlopen. Daarom staat het achter een experimentele vlag. Maar de API is gereed genoeg om deze in Chrome te verkennen. Feedback van webontwikkelaars is cruciaal voor het ontwerp van nieuwe API's, dus probeer het alstublieft uit en vertel de mensen die aan Web Bundles werken wat u ervan vindt.
- Stuur algemene feedback naar webpackage-dev@chromium.org .
- Als je feedback hebt over de specificatie, ga dan naar https://github.com/WICG/webpackage/issues/new om een nieuw specificatieprobleem in te dienen, of stuur een e-mail naar wpack@ietf.org .
- Als u problemen ondervindt in het gedrag van Chrome, gaat u naar https://crbug.com/new om een Chromium-bug in te dienen.
- Alle bijdragen aan de spec-discussie en tooling zijn ook meer dan welkom. Bezoek de spec repository om mee te doen.
Dankbetuigingen
We willen graag een grote shout-out geven aan het geweldige Chrome-engineeringteam, Kunihiko Sakamoto , Tsuyoshi Horo , Takashi Toyoshima , Kinuko Yasuda en Jeffrey Yasskin, die hard hebben gewerkt aan de specificaties, de functie op Canary hebben gebouwd en dit artikel hebben beoordeeld. Tijdens het standaardisatieproces heeft Dan York geholpen bij het navigeren door de IETF-discussie en ook Dave Cramer is een geweldige hulpbron geweest over wat uitgevers werkelijk nodig hebben. We willen ook Jason Miller bedanken voor de geweldige preact-todomvc en zijn rusteloze inspanningen om het raamwerk te verbeteren.
,Deel websites als één bestand via Bluetooth en voer ze offline uit in de context van uw oorsprong
Door een volledige website als één bestand te bundelen en deze deelbaar te maken, ontstaan nieuwe gebruiksmogelijkheden voor het internet. Stel je een wereld voor waarin je:
- Creëer je eigen content en verspreid deze op allerlei manieren, zonder je te beperken tot het netwerk
- Deel een webapp of stukje webinhoud met uw vrienden via Bluetooth of Wi-Fi Direct
- Draag uw site op uw eigen USB of host deze zelfs op uw eigen lokale netwerk
De Web Bundles API is een baanbrekend voorstel waarmee u dit allemaal kunt doen.
Browsercompatibiliteit
De Web Bundles API wordt momenteel alleen ondersteund in Chromium-gebaseerde browsers achter een experimentele vlag.
Maak kennis met de Web Bundles API
Een webbundel is een bestandsindeling voor het inkapselen van een of meer HTTP-bronnen in één bestand. Het kan een of meer HTML-bestanden, JavaScript-bestanden, afbeeldingen of stylesheets bevatten.
Webbundels, beter bekend als gebundelde HTTP-uitwisselingen , maken deel uit van het webverpakkingsvoorstel .

HTTP-bronnen in een webbundel worden geïndexeerd op aanvraag-URL's en kunnen optioneel worden voorzien van handtekeningen die instaan voor de bronnen. Dankzij handtekeningen kunnen browsers begrijpen en verifiëren waar elke bron vandaan komt, en wordt elke bron behandeld alsof deze afkomstig is van zijn ware oorsprong. Dit is vergelijkbaar met de manier waarop Signed HTTP Exchanges , een functie voor het ondertekenen van een enkele HTTP-bron, wordt afgehandeld.
In dit artikel wordt uitgelegd wat een webbundel is en hoe u er een kunt gebruiken.
Webbundels uitleggen
Om precies te zijn, een webbundel is een CBOR-bestand met de extensie .wbn (volgens afspraak) dat HTTP-bronnen in een binair formaat verpakt en wordt aangeboden met het MIME-type application/webbundle . Meer hierover kunt u lezen in het onderdeel Top-level structuur van het specificatieconcept.
Webbundels hebben meerdere unieke kenmerken:
- Bevat meerdere pagina's, waardoor een volledige website in één bestand kan worden gebundeld
- Schakelt uitvoerbaar JavaScript in, in tegenstelling tot MHTML
- Maakt gebruik van HTTP-varianten om inhoudsonderhandeling uit te voeren, waardoor internationalisering met de
Accept-Languageheader mogelijk is, zelfs als de bundel offline wordt gebruikt - Wordt geladen in de context van zijn oorsprong wanneer het cryptografisch is ondertekend door de uitgever
- Laadt vrijwel onmiddellijk wanneer het lokaal wordt geserveerd
Deze functies openen meerdere scenario's. Een veelvoorkomend scenario is de mogelijkheid om een op zichzelf staande web-app te bouwen die eenvoudig te delen en te gebruiken is zonder internetverbinding. Stel dat u bijvoorbeeld met uw vriend in het vliegtuig zit van Tokio naar San Francisco. Je houdt niet van entertainment tijdens de vlucht. Je vriend speelt een interessant webspel genaamd PROXX en vertelt je dat hij of zij het spel als webbundel heeft gedownload voordat hij aan boord van het vliegtuig ging. Offline werkt het feilloos. Vóór Web Bundles eindigde het verhaal daar en moest je om de beurt het spel spelen op het apparaat van je vriend, of iets anders zoeken om de tijd te doden. Maar met Web Bundles kunt u nu het volgende doen:
- Vraag je vriend om het
.wbnbestand van het spel te delen. Het bestand kan bijvoorbeeld eenvoudig peer-to-peer worden gedeeld met behulp van een app voor het delen van bestanden. - Open het
.wbn-bestand in een browser die webbundels ondersteunt. - Begin met het spelen van het spel op je eigen apparaat en probeer de hoogste score van je vriend te verbeteren.
Hier is een video waarin dit scenario wordt uitgelegd.
Zoals u kunt zien, kan een webbundel alle bronnen bevatten, waardoor deze offline werkt en direct wordt geladen.
Webbundels bouwen
De go/bundle CLI is momenteel de gemakkelijkste manier om een website te bundelen. go/bundle is een referentie-implementatie van de Web Bundles-specificatie die in Go is ingebouwd.
- Installeer Go .
Installeer
go/bundle.go get -u github.com/WICG/webpackage/go/bundle/cmd/...Kloon de preact-todomvc -repository en bouw de web-app om u voor te bereiden op het bundelen van de bronnen.
git clone https://github.com/developit/preact-todomvc.git cd preact-todomvc npm i npm run buildGebruik de opdracht
gen-bundleom een.wbnbestand te bouwen.gen-bundle -dir build -baseURL https://preact-todom.vc/ -primaryURL https://preact-todom.vc/ -o todomvc.wbn
Gefeliciteerd! TodoMVC is nu een webbundel.
Er zijn andere opties voor bundelen en er komen er nog meer. Met de go/bundle CLI kunt u een webbundel bouwen met behulp van een HAR-bestand of een aangepaste lijst met bron-URL's. Bezoek de GitHub-opslagplaats voor meer informatie over go/bundle . Je kunt ook de experimentele Node.js-module voor bundeling uitproberen, wbn . Merk op dat wbn zich nog in de beginfase van ontwikkeling bevindt.
Spelen met webbundels
Een webbundel uitproberen:
- Ga naar
about://versionom te zien welke versie van Chrome u gebruikt. Als u versie 80 of hoger gebruikt, slaat u de volgende stap over. - Download Chrome Canary als u Chrome 80 of hoger niet gebruikt.
- Open
about://flags/#web-bundles. Stel de vlag Webbundels in op Ingeschakeld .

Webbundels inschakelen in about://flagsStart Chrome opnieuw.
Sleep het bestand
todomvc.wbnnaar Chrome als u een desktop gebruikt, of tik erop in een app voor bestandsbeheer als u Android gebruikt.
Alles werkt op magische wijze.
U kunt ook andere voorbeeldwebbundels uitproberen:
- web.dev.wbn is een momentopname van de gehele web.dev-site, vanaf 15 oktober 2019.
- proxx.wbn : PROXX is een Mijnenveger-kloon die offline werkt.
- squoosh.wbn : Squoosh is een handige en snelle tool voor beeldoptimalisatie waarmee u verschillende beeldcompressieformaten naast elkaar kunt vergelijken, met ondersteuning voor het wijzigen van de grootte en formaatconversies.
Stuur feedback
De Web Bundle API-implementatie in Chrome is experimenteel en onvolledig. Niet alles werkt en het kan mislukken of vastlopen. Daarom staat het achter een experimentele vlag. Maar de API is gereed genoeg om deze in Chrome te verkennen. Feedback van webontwikkelaars is cruciaal voor het ontwerp van nieuwe API's, dus probeer het alstublieft uit en vertel de mensen die aan Web Bundles werken wat u ervan vindt.
- Stuur algemene feedback naar webpackage-dev@chromium.org .
- Als je feedback hebt over de specificatie, ga dan naar https://github.com/WICG/webpackage/issues/new om een nieuw specificatieprobleem in te dienen, of stuur een e-mail naar wpack@ietf.org .
- Als u problemen ondervindt in het gedrag van Chrome, gaat u naar https://crbug.com/new om een Chromium-bug in te dienen.
- Alle bijdragen aan de spec-discussie en tooling zijn ook meer dan welkom. Bezoek de spec repository om mee te doen.
Dankbetuigingen
We willen graag een groot compliment geven aan het geweldige Chrome-engineeringteam, Kunihiko Sakamoto , Tsuyoshi Horo , Takashi Toyoshima , Kinuko Yasuda en Jeffrey Yasskin, die hard hebben gewerkt aan de specificaties, de functie op Canary hebben gebouwd en dit artikel hebben beoordeeld. Tijdens het standaardisatieproces heeft Dan York geholpen bij het navigeren door de IETF-discussie en ook Dave Cramer was een geweldige hulpbron over wat uitgevers eigenlijk nodig hebben. We willen ook Jason Miller bedanken voor de geweldige preact-todomvc en zijn rusteloze inspanningen om het raamwerk te verbeteren.



