ウェブサイトを Bluetooth 経由で単一のファイルとして共有し、送信元のコンテキストでオフラインで実行する
ウェブサイト全体を 1 つのファイルとしてバンドルして共有可能にすることで、ウェブの新しいユースケースが開かれます。次のようなことができる世界を想像してみてください。
- 独自のコンテンツを作成して、ネットワークに制限されることなくさまざまな方法で配信する
- Bluetooth または Wi-Fi Direct 経由でウェブアプリやウェブ コンテンツを友だちと共有する
- サイトを USB に保存したり、独自のローカル ネットワークでホストしたりする
Web Bundles API は、これらすべてを可能にする最新の提案です。
ブラウザの互換性
現在、Web Bundles API は試験運用版フラグが有効になっている Chromium ベースのブラウザでのみサポートされています。
Web Bundles API のご紹介
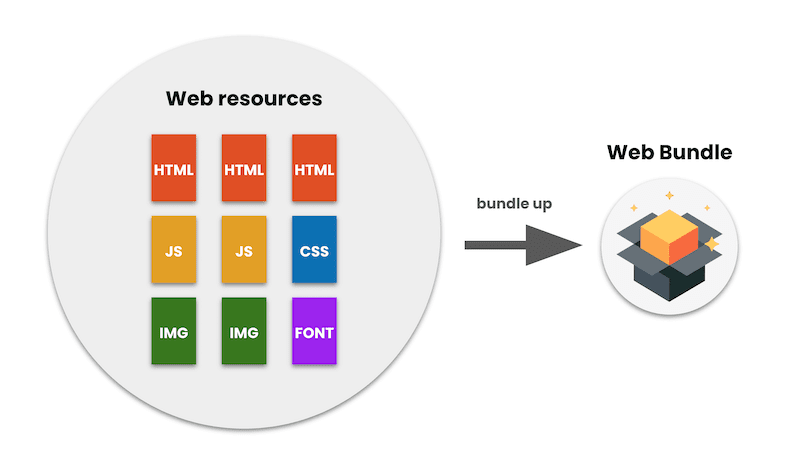
ウェブバンドルは、1 つ以上の HTTP リソースを 1 つのファイルにカプセル化するファイル形式です。1 つ以上の HTML ファイル、JavaScript ファイル、画像、スタイルシートを含めることができます。
ウェブ バンドルは、正式には Bundled HTTP Exchanges と呼ばれ、ウェブ パッケージングの提案の一部です。

ウェブバンドルの HTTP リソースはリクエスト URL でインデックスに登録され、必要に応じてリソースを保証する署名が付加されます。署名により、ブラウザは各リソースの送信元を把握して検証し、各リソースを実際の送信元から送信されたものとして扱うことができます。これは、単一の HTTP リソースに署名するための機能である Signed HTTP Exchange の処理方法に似ています。
この記事では、ウェブバンドルとは何か、どのように使用するかを説明します。
ウェブバンドルの説明
正確には、ウェブバンドルは .wbn 拡張子(規則による)の CBOR ファイルであり、HTTP リソースをバイナリ形式にパッケージ化し、application/webbundle MIME タイプで提供されます。詳細については、仕様ドラフトの最上位構造のセクションをご覧ください。
ウェブ バンドルには、次のような独自の機能があります。
- 複数のページをカプセル化し、ウェブサイト全体を 1 つのファイルにバンドルできるようにします。
- MHTML とは異なり、実行可能な JavaScript を有効にします。
- HTTP バリアントを使用してコンテンツのネゴシエーションを行います。これにより、バンドルがオフラインで使用されている場合でも、
Accept-Languageヘッダーによる国際化が可能になります。 - ニュース メディアによって暗号署名されている場合は、そのオリジンのコンテキストで読み込まれる
- ローカルで提供された場合はほぼ瞬時に読み込まれる
これらの機能により、複数のシナリオが開かれます。一般的なシナリオの 1 つは、簡単に共有でき、インターネットに接続しなくても使用できる自己完結型のウェブアプリを構築できることです。たとえば、東京からサンフランシスコに向かう飛行機に乗っているとします。機内エンターテイメントが気に入らない。友人が PROXX という面白いウェブゲームをプレイしていて、飛行機に乗る前にウェブバンドルとしてゲームをダウンロードしたと聞きました。オフラインでも問題なく動作します。Web バンドルが登場する前は、ここで物語は終わり、友達のデバイスでゲームを交代でプレイするか、何か他のことをして時間をつぶす必要がありました。ウェブ バンドルを使用すると、次のようなことが可能になります。
- ゲームの
.wbnファイルを共有するよう、友人に依頼します。たとえば、ファイル共有アプリを使用してファイルをピアツーピアで簡単に共有できます。 - ウェブバンドルをサポートするブラウザで
.wbnファイルを開きます。 - 自分のデバイスでゲームをプレイし、友達のハイスコアを破ってみましょう。
このシナリオを説明する動画を以下に示します。
ご覧のとおり、Web バンドルにはすべてのリソースを含めることができるため、オフラインで動作し、即座に読み込まれます。
ウェブバンドルの作成
現在、ウェブサイトをバンドルする最も簡単な方法は go/bundle CLI を使用することです。go/bundle は、Go でビルドされた Web Bundles 仕様のリファレンス実装です。
- Go をインストールします。
go/bundleをインストールします。go get -u github.com/WICG/webpackage/go/bundle/cmd/...preact-todomvc リポジトリのクローンを作成し、ウェブアプリをビルドして、リソースをバンドルする準備をします。
git clone https://github.com/developit/preact-todomvc.git cd preact-todomvc npm i npm run buildgen-bundleコマンドを使用して.wbnファイルをビルドします。gen-bundle -dir build -baseURL https://preact-todom.vc/ -primaryURL https://preact-todom.vc/ -o todomvc.wbn
これで、TodoMVC がウェブバンドルに変更されました。
バンドルには他にもオプションがあり、今後さらに増える予定です。go/bundle CLI を使用すると、HAR ファイルまたはリソース URL のカスタムリストを使用してウェブバンドルを作成できます。go/bundle の詳細については、GitHub リポジトリをご覧ください。バンドル用の試験運用版の Node.js モジュール wbn を試すこともできます。wbn はまだ開発の初期段階です。
ウェブバンドルを試す
ウェブバンドルを試すには:
about://versionに移動して、実行中の Chrome のバージョンを確認します。バージョン 80 以降を実行している場合は、次の手順をスキップしてください。- Chrome 80 以降を実行していない場合は、Chrome Canary をダウンロードします。
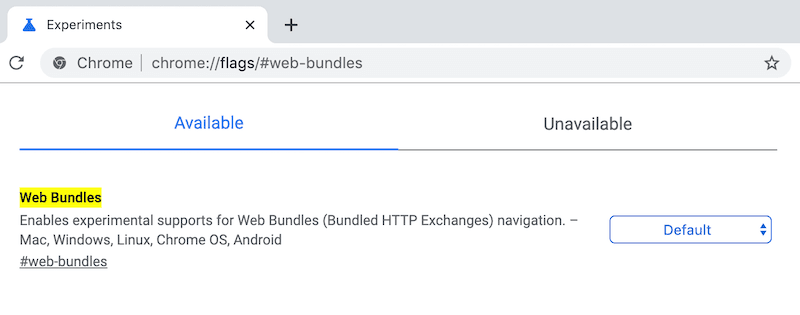
about://flags/#web-bundlesを開きます。[Web Bundles] フラグを [Enabled] に設定します。

about://flagsでウェブ バンドルを有効にするChrome を再起動します。
パソコンの場合は
todomvc.wbnファイルを Chrome にドラッグ&ドロップし、Android の場合はファイル管理アプリでタップします。
すべてが魔法のように機能します。
他のサンプル ウェブバンドルも試すことができます。
- web.dev.wbn は、2019 年 10 月 15 日時点の web.dev サイト全体のスナップショットです。
- proxx.wbn:PROXX は、オフラインで動作するマインスウェーパーのクローンです。
- squoosh.wbn: Squoosh は、さまざまな画像圧縮形式を並べて比較できる、便利で高速な画像最適化ツールです。サイズ変更と形式変換もサポートされています。
フィードバックを送信
Chrome での Web Bundle API の実装は試験運用版であり、不完全です。すべての機能が動作しているわけではなく、エラーやクラッシュが発生する可能性があります。そのため、試験運用版フラグが設定されています。ただし、Chrome で試すには十分な状態です。新しい API の設計には、ウェブ デベロッパーからのフィードバックが不可欠です。ぜひ試して、Web Bundle の担当者にご意見をお寄せください。
- 一般的なフィードバックは webpackage-dev@chromium.org までお送りください。
- 仕様に関するフィードバックがある場合は、https://github.com/WICG/webpackage/issues/new にアクセスして新しい仕様の問題を報告するか、wpack@ietf.org にメールを送信してください。
- Chrome の動作に問題がある場合は、https://crbug.com/new にアクセスして Chromium のバグを報告してください。
- 仕様に関するディスカッションやツールへの貢献も歓迎します。仕様リポジトリにアクセスして参加してください。
謝辞
仕様への貢献、Canary での機能の構築、この記事のレビューにご協力いただいた、素晴らしい Chrome エンジニアリング チームの Kunihiko Sakamoto 様、Tsuyoshi Horo 様、Takashi Toyoshima 様、Kinuko Yasuda 様、Jeffrey Yasskin 様に心より感謝いたします。標準化プロセスでは、Dan York が IETF の議論をサポートし、Dave Cramer がパブリッシャーが実際に必要とする情報の優れたリソースでした。また、素晴らしい preact-todomvc を作成して、フレームワークの改善に尽力してくださった Jason Miller にも感謝いたします。



