Condividere siti web come un singolo file tramite Bluetooth ed eseguirli offline nel contesto dell'origine
Raggruppare un sito web completo in un unico file e renderlo condivisibile apre nuovi casi d'uso per il web. Immagina un mondo in cui puoi:
- Crea i tuoi contenuti e distribuiscili in svariati modi senza essere vincolato alla rete
- Condividere un'app web o un contenuto web con gli amici tramite Bluetooth o Wi-Fi Direct
- Trasporta il tuo sito su una chiave USB o ospitalo sulla tua rete locale
L'API Web Bundles è una proposta all'avanguardia che ti consente di fare tutto questo.
Compatibilità del browser
L'API Web Bundles è attualmente supportata solo nei browser basati su Chromium tramite un flag sperimentale.
Presentazione dell'API Web Bundles
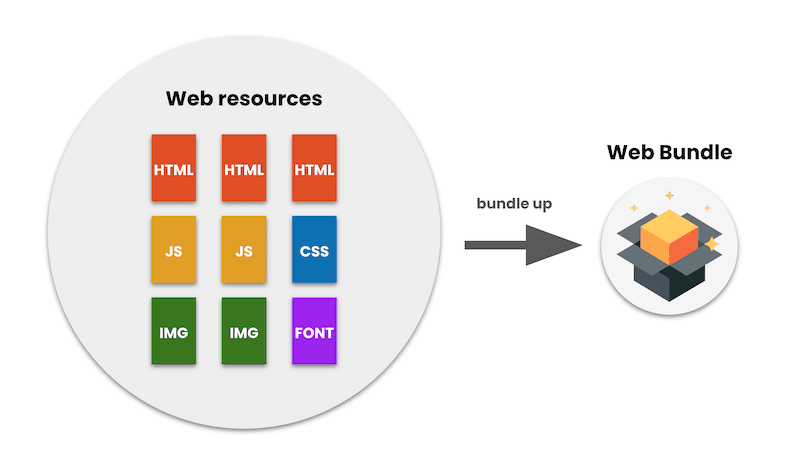
Un bundle web è un formato file per incapsulare una o più risorse HTTP in un singolo file. Può includere uno o più file HTML, file JavaScript, immagini o fogli di stile.
I pacchetti web, noti più formalmente come scambio HTTP raggruppato, fanno parte della proposta di pacchettistica web.

Le risorse HTTP in un bundle web sono indicizzate in base agli URL delle richieste e possono essere facoltativamente accompagnate da firme che garantiscono le risorse. Le firme consentono ai browser di comprendere e verificare la provenienza di ogni risorsa e trattano ciascuna come proveniente dalla sua vera origine. Questo è simile al modo in cui vengono gestiti i Signed HTTP Exchange, una funzionalità per la firma di una singola risorsa HTTP.
Questo articolo spiega cos'è un pacchetto web e come utilizzarlo.
Informazioni sui web bundle
Per essere precisi, un bundle web è un file CBOR con estensione .wbn (per convenzione) che impacchetta le risorse HTTP in un formato binario e viene pubblicato con il tipo MIME application/webbundle. Puoi trovare ulteriori informazioni nella sezione Struttura di primo livello della bozza delle specifiche.
I pacchetti web hanno diverse funzionalità uniche:
- Incapsula più pagine, consentendo il raggruppamento di un sito web completo in un unico file
- Consente JavaScript eseguibile, a differenza di MHTML
- Utilizza le varianti HTTP per eseguire la negoziazione dei contenuti, il che consente l'internazionalizzazione con l'intestazione
Accept-Languageanche se il bundle viene utilizzato offline - Viene caricato nel contesto della sua origine quando è firmato in modo crittografico dal suo editore
- Si caricano quasi istantaneamente se pubblicati localmente
Queste funzionalità aprono più scenari. Uno scenario comune è la possibilità di creare un'app web autonoma, facile da condividere e utilizzabile senza una connessione a internet. Ad esempio, supponiamo che tu stia volando da Tokyo a San Francisco con un amico. Non ti piace l'intrattenimento a bordo. Il tuo amico sta giocando a un interessante gioco web chiamato PROXX e ti dice di averlo scaricato come Web Bundle prima di salire sull'aereo. Funziona perfettamente offline. Prima dei pacchetti web, la storia finiva lì e dovevi giocare a turno sul dispositivo di un amico o trovare qualcos'altro per passare il tempo. Con i pacchetti web, invece, puoi:
- Chiedi all'amico di condividere il file
.wbndel gioco. Ad esempio, il file potrebbe essere facilmente condiviso in peer-to-peer utilizzando un'app di condivisione file. - Apri il file
.wbnin un browser che supporta i pacchetti web. - Inizia a giocare sul tuo dispositivo e prova a battere il record del tuo amico.
Ecco un video che spiega questo scenario.
Come puoi vedere, un Web Bundle può contenere tutte le risorse, il che consente di utilizzarlo offline e di caricarlo immediatamente.
Creazione di Web Bundle
L'interfaccia a riga di comando go/bundle è attualmente il modo più semplice per raggruppare un sito web. go/bundle è un'implementazione di riferimento della specifica dei pacchetti web creata in Go.
- Installa Go.
Installa
go/bundle.go get -u github.com/WICG/webpackage/go/bundle/cmd/...Clona il repository preact-todomvc e compila l'app web per prepararti a raggruppare le risorse.
git clone https://github.com/developit/preact-todomvc.git cd preact-todomvc npm i npm run buildUtilizza il comando
gen-bundleper creare un file.wbn.gen-bundle -dir build -baseURL https://preact-todom.vc/ -primaryURL https://preact-todom.vc/ -o todomvc.wbn
Complimenti! TodoMVC ora è un bundle web.
Esistono altre opzioni per i pacchetti e altre sono in arrivo. La CLI go/bundle consente di creare un bundle web utilizzando un file HAR o un elenco personalizzato di URL di risorse. Per saperne di più su go/bundle, visita il repository GitHub. Puoi anche provare il modulo Node.js sperimentale per il bundling,
wbn. Tieni presente che wbn è ancora nelle prime fasi di sviluppo.
Fare esperimenti con i Web Bundle
Per provare un Web Bundle:
- Vai a
about://versionper vedere quale versione di Chrome stai utilizzando. Se utilizzi la versione 80 o successiva, salta il passaggio successivo. - Scarica Chrome Canary se non utilizzi Chrome 80 o versioni successive.
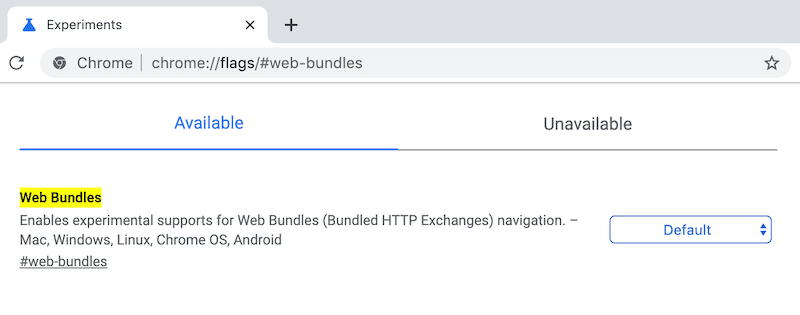
- Apri
about://flags/#web-bundles. Imposta il flag Pacchetti web su Abilitato.

Attivazione dei pacchetti web in about://flagsRiavviare Chrome.
Trascina il file
todomvc.wbnin Chrome se sei su computer oppure toccalo in un'app di gestione dei file se sei su Android.
Tutto funziona magicamente.
Puoi anche provare altri pacchetti web di esempio:
- web.dev.wbn è un istantanea dell'intero sito web.dev, a partire dal 15 ottobre 2019.
- proxx.wbn: PROXX è un clone di Campo minato che funziona offline.
- squoosh.wbn: Squoosh è uno strumento di ottimizzazione delle immagini pratico e veloce che consente di eseguire confronti affiancati di vari formati di compressione delle immagini, con il supporto per il ridimensionamento e le conversioni di formato.
Invia feedback
L'implementazione dell'API Web Bundle in Chrome è sperimentale e incompleta. Non tutto funziona e l'operazione potrebbe non riuscire o causare un arresto anomalo. Ecco perché è protetta da un flag sperimentale. Tuttavia, l'API è abbastanza pronta per essere esplorata in Chrome. Il feedback degli sviluppatori web è fondamentale per la progettazione di nuove API, quindi provale e comunica il tuo parere a chi lavora a Web Bundle.
- Invia feedback generali all'indirizzo webpackage-dev@chromium.org.
- Se hai un feedback sulla specifica, visita la pagina https://github.com/WICG/webpackage/issues/new per segnalare un nuovo problema relativo alla specifica o invia un'email all'indirizzo wpack@ietf.org.
- Se riscontri problemi nel comportamento di Chrome, visita la pagina https://crbug.com/new per segnalare un bug di Chromium.
- Sono inoltre benvenuti eventuali contributi alla discussione sulle specifiche e agli strumenti. Visita il repo delle specifiche per partecipare.
Ringraziamenti
Vogliamo ringraziare il fantastico team di ingegneri di Chrome, Kunihiko Sakamoto, Tsuyoshi Horo, Takashi Toyoshima, Kinuko Yasuda e Jeffrey Yasskin, che hanno lavorato duramente per contribuire alla spec, creare la funzionalità su Canary e rivedere questo articolo. Durante la procedura di standardizzazione, Dan York ci ha aiutato a orientarci nella discussione dell'IETF e anche Dave Cramer è stata una grande risorsa per capire le reali esigenze dei publisher. Vogliamo anche ringraziare Jason Miller per l'incredibile preact-todomvc e per il suo costante impegno per migliorare il framework.



