שיתוף אתרים כקובץ יחיד דרך Bluetooth והפעלה שלהם אופליין בהקשר של המקור
כשמקבצים אתר שלם בקובץ אחד ומאפשרים לשתף אותו, נוצרים תרחישים לדוגמה חדשים לאינטרנט. דמיינו עולם שבו תוכלו:
- ליצור תוכן משלכם ולהפיץ אותו בכל מיני דרכים בלי להיות מוגבלים לערוץ
- שיתוף אפליקציית אינטרנט או קטע תוכן באינטרנט עם חברים באמצעות Bluetooth או Wi-Fi Direct
- לשאת את האתר בכונן USB או אפילו לארח אותו ברשת המקומית שלכם
Web Bundles API הוא הצעה חדשנית שמאפשרת לעשות את כל זה.
תאימות דפדפן
בשלב הזה, Web Bundles API נתמך רק בדפדפנים שמבוססים על Chromium, דרך דגל ניסיוני.
חדש: Web Bundles API
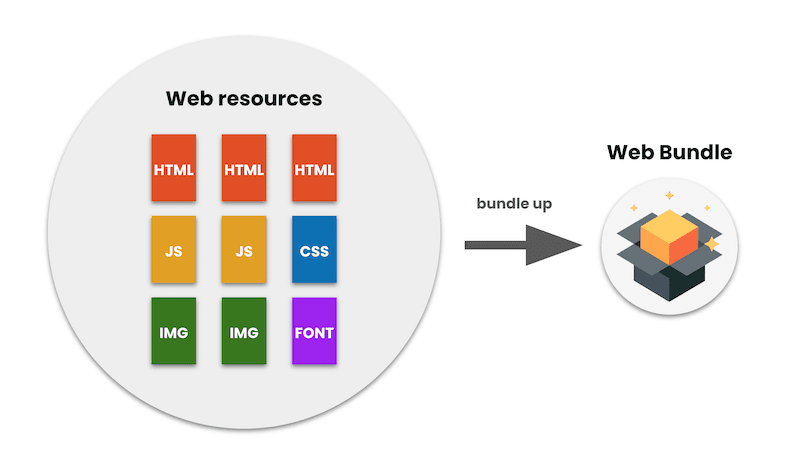
חבילת אינטרנט היא פורמט קובץ לאנקפסולציה של משאב HTTP אחד או יותר בקובץ יחיד. הוא יכול לכלול קובץ HTML אחד או יותר, קובצי JavaScript, תמונות או גיליונות סגנונות.
חבילות אינטרנט, שנקראות באופן רשמי Bundled HTTP Exchanges, הן חלק מהצעה לאריזת אתר.

משאבי HTTP בחבילת אינטרנט מתווספים לאינדקס לפי כתובות URL של בקשות, ואפשר גם לכלול בהם חתימות שמאשרות את המשאבים. חתימות מאפשרות לדפדפנים להבין ולאמת מאיפה הגיע כל משאב, ולטפל בכל משאב כאילו הוא הגיע מהמקור האמיתי שלו. הטיפול הזה דומה לטיפול בSigned HTTP Exchanges, תכונה לחתימה על משאב HTTP יחיד.
במאמר הזה נסביר מהו חבילת אתר ואיך משתמשים בה.
הסבר על Web Bundles
כדי להיות מדויקים, חבילת אינטרנט היא קובץ CBOR עם סיומת .wbn (בהסכמה), שמארז משאבי HTTP בפורמט בינארי ומוגדר בתור סוג ה-MIME application/webbundle. מידע נוסף זמין בקטע מבנה ברמה העליונה בטיוטת המפרט.
לחבילות האינטרנט יש כמה תכונות ייחודיות:
- אנקפסולציה של כמה דפים, שמאפשרת לארוז אתר שלם בקובץ אחד
- מאפשרת להריץ קובצי JavaScript, בניגוד ל-MHTML
- נעשה שימוש בגרסאות HTTP כדי לנהל משא ומתן על תוכן, שמאפשר לבצע בינלאומיזציה באמצעות הכותרת
Accept-Languageגם אם משתמשים בחבילה במצב אופליין - נטען בהקשר של המקור שלו כאשר בעל התוכן הדיגיטלי חותם עליו באופן קריפטוגרפי
- הטעינה מתבצעת כמעט באופן מיידי כשהקובץ מוצג באופן מקומי
התכונות האלה פותחות כמה תרחישים. תרחיש נפוץ אחד הוא היכולת ליצור אפליקציית אינטרנט עצמאית שקל לשתף אותה וניתן להשתמש בה בלי חיבור לאינטרנט. לדוגמה, נניח שאתם טסים בטיסה מטוקיו לסן פרנסיסקו עם חבר. התכנים הבידוריים בטיסה לא מוצאים חן בעיניכם. חבר שלכם משחק במשחק אינטרנט מעניין שנקרא PROXX, ומספר לכם שהוא הוריד את המשחק כחבילת אינטרנט לפני העלייה למטוס. הוא פועל בצורה חלקה במצב אופליין. לפני חבילות ה-Web, הסיפור היה מסתיים כאן, והייתם צריכים להתחלף בנגינה במשחק במכשיר של החבר או למצוא משהו אחר כדי להעביר את הזמן. אבל בעזרת חבילות האתרים, עכשיו אפשר:
- מבקשים מהחבר או מהחברה לשתף את הקובץ
.wbnשל המשחק. לדוגמה, אפשר לשתף בקלות את הקובץ מקצה לקצה באמצעות אפליקציית שיתוף קבצים. - פותחים את הקובץ
.wbnבדפדפן שתומך בחבילות אינטרנט. - מתחילים לשחק במשחק במכשיר שלכם ומנסים לשבור את השיא של החברים.
הנה סרטון שמסביר את התרחיש הזה.
כפי שאפשר לראות, חבילת ה-Web Bundle יכולה להכיל כל משאב, כך שהיא תפעל אופליין ותיטען באופן מיידי.
פיתוח חבילות אינטרנט
בשלב זה, ה-CLI של go/bundle הוא הדרך הקלה ביותר לחבילת אתר. go/bundle הוא יישום עזר של מפרט חבילת האינטרנט שנוצר ב-Go.
- מתקינים את Go.
מתקינים את
go/bundle.go get -u github.com/WICG/webpackage/go/bundle/cmd/...מעתיקים את המאגר preact-todomvc ומפתחים את אפליקציית האינטרנט כדי להתכונן לאריזת המשאבים.
git clone https://github.com/developit/preact-todomvc.git cd preact-todomvc npm i npm run buildמשתמשים בפקודה
gen-bundleכדי ליצור קובץ.wbn.gen-bundle -dir build -baseURL https://preact-todom.vc/ -primaryURL https://preact-todom.vc/ -o todomvc.wbn
מעולה! TodoMVC הוא עכשיו חבילת אינטרנט.
יש אפשרויות אחרות לחבילות, ועוד אפשרויות נוספות יתווספו בקרוב. באמצעות ה-CLI של go/bundle אפשר ליצור חבילת אינטרנט באמצעות קובץ HAR או רשימה מותאמת אישית של כתובות URL של משאבים. במאגר GitHub אפשר לקרוא מידע נוסף על go/bundle. אפשר גם לנסות את המודול הניסיוני של Node.js לחבילות, wbn. חשוב לזכור ש-wbn עדיין נמצא בשלבי פיתוח מוקדמים.
התנסות עם Web Bundles
כדי לנסות חבילת Web Bundle:
- עוברים אל
about://versionכדי לראות איזו גרסה של Chrome מותקנת. אם אתם משתמשים בגרסה 80 ואילך, אתם יכולים לדלג על השלב הבא. - אם אתם לא משתמשים ב-Chrome מגרסה 80 ואילך, אתם יכולים להוריד את Chrome Canary.
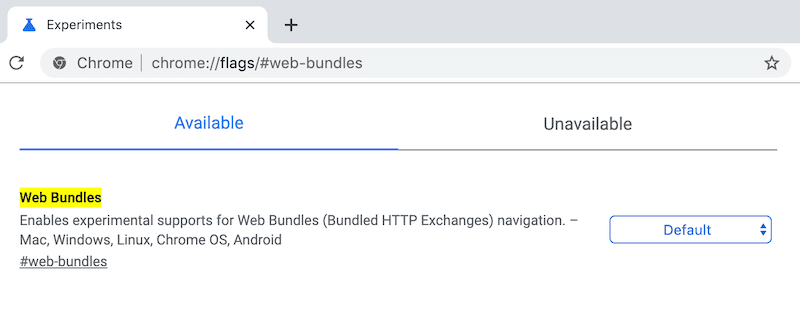
- פתיחת
about://flags/#web-bundles. מגדירים את הדגל Web Bundles לערך Enabled.

הפעלת חבילות לאתרים ב- about://flagsמפעילים מחדש את Chrome.
אם אתם משתמשים במחשב, גוררים ומשחררים את הקובץ
todomvc.wbnב-Chrome. אם אתם משתמשים ב-Android, מקישים עליו באפליקציית ניהול קבצים.
הכול פועל כמו קסם.
אפשר גם לנסות חבילות אחרות של מודעות אינטרנט לדוגמה:
- web.dev.wbn היא קובץ snapshot של האתר web.dev כולו, נכון ל-15 באוקטובר 2019.
- proxx.wbn: PROXX הוא עותק של משחק מוקשים שפועל אופליין.
- squoosh.wbn: Squoosh הוא כלי נוח ומהיר לאופטימיזציה של תמונות, שמאפשר לבצע השוואות בין פורמטים שונים של דחיסת תמונות, עם תמיכה בשינוי הגודל ובהמרות פורמטים.
שליחת משוב
ההטמעה של Web Bundle API ב-Chrome היא ניסיונית ואי-שלמה. לא כל הדברים פועלים, ויכול להיות שהם ייכשל או יקרסו. לכן היא מוגדרת בתור דגל ניסיוני. אבל ה-API מוכן מספיק כדי שתוכלו לבדוק אותו ב-Chrome. משוב ממפתחי אתרים חיוני לתכנון של ממשקי API חדשים, לכן כדאי לנסות את Web Bundles ולספר לנו מה חשבתם.
- משוב כללי אפשר לשלוח לכתובת webpackage-dev@chromium.org.
- אם יש לכם משוב על המפרט, תוכלו לשלוח בעיה חדשה לגבי המפרט בכתובת https://github.com/WICG/webpackage/issues/new או לשלוח אימייל לכתובת wpack@ietf.org.
- אם נתקלתם בבעיות בהתנהגות של Chrome, תוכלו לדווח על באג ב-Chromium בכתובת https://crbug.com/new.
- נשמח גם לקבל תגובות לדיון בנושא המפרט ולכלי. אתם מוזמנים להיכנס למאגר המפרטים כדי להצטרף.
הוקרות
אנחנו רוצים להודות לצוות המהנדסים הנפלא של Chrome: Kunihiko Sakamoto, Tsuyoshi Horo, Takashi Toyoshima, Kinuko Yasuda ו-Jeffrey Yasskin, שעמלו קשה על יצירת המפרט, פיתוח התכונה ב-Canary ובדקו את המאמר הזה. במהלך תהליך התקינה, דן יורק עזר לנו לנווט בדיון ב-IETF, וגם דייב קרמר היה מקור מצוין למידע על הצרכים האמיתיים של בעלי התוכן הדיגיטלי. אנחנו רוצים גם להודות ל-Jason Miller על ה-preact-todomvc המדהים ועל המאמצים הבלתי נלאים שלו לשפר את המסגרת.



