Tarayıcı Desteği
- 94
- 94
- x
- x
Tabletler veya cep telefonları gibi cihazların genellikle metin yazmak için sanal bir klavyesi vardır.
Her zaman aynı olan fiziksel bir klavyenin aksine, sanal klavye
ve kullanıcı hareketlerine bağlı olarak kaybolur. Kullanıcı, bu hareketlere bağlı olarak
temel olarak
inputmode
özelliğini gönderin.
Bu esneklik, tarayıcının düzen motorunun bu ayardan haberdar olması için gereklidir. ve doküman düzenini muhtemelen buna göre ayarlaması telafi eder. Örneğin, kullanıcının yazmak üzere olduğu bir giriş alanı, sanal klavye olduğundan tarayıcının ekranı içine kaydırması gerekir.
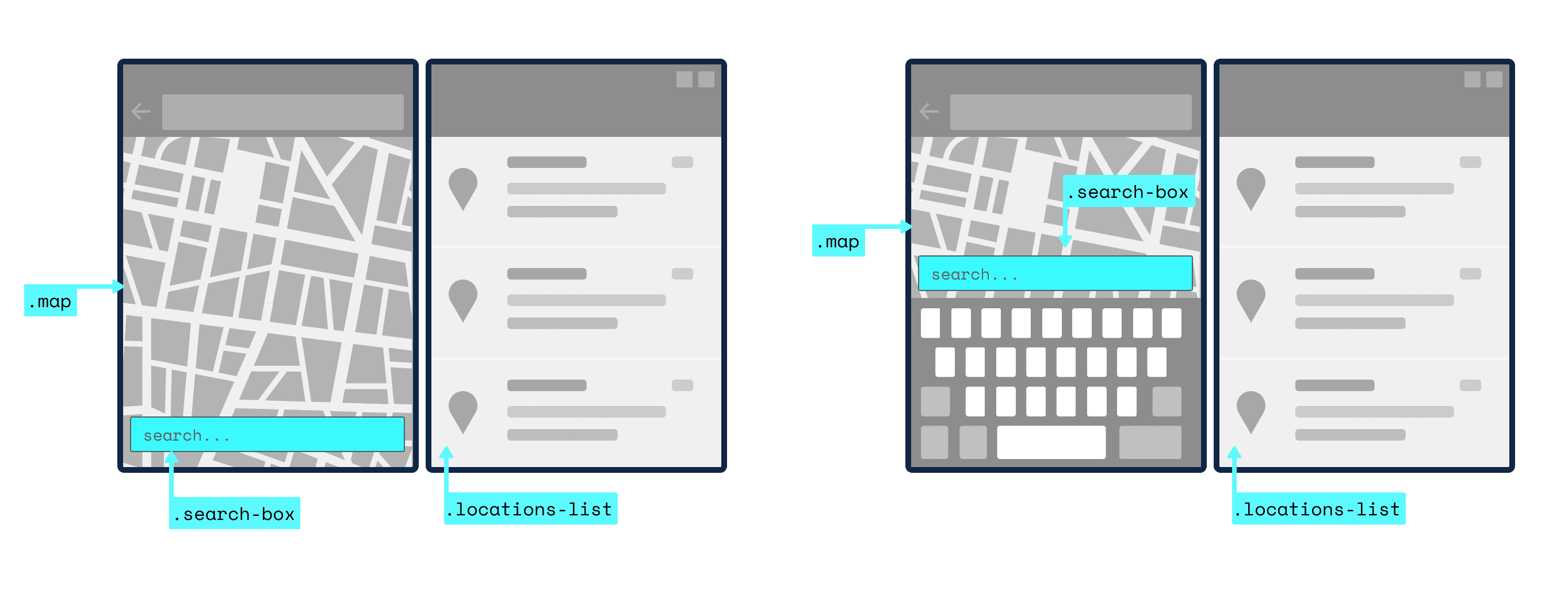
Tarayıcılar geleneksel olarak bu sorunla kendi başlarına baş ederler, ancak daha karmaşık uygulamalardır. tarayıcı davranışı üzerinde daha fazla kontrol gerektirebilir. Buna örnek olarak birden çok ekranlı mobil cihazlar verilebilir. Bu yaklaşımda geleneksel yaklaşımın "israfa" yol açacağı durumlar sanal klavye için yalnızca bir ekran segmentinde görüntüleniyor, ancak kullanılabilir görüntü alanı her iki ekranda da daraltılıyor oluşturabilirsiniz. Aşağıdaki resimde, düzeni optimize etmek için VirtualKlavye API'sinin nasıl kullanılabileceği gösterilmektedir sanal klavyenin varlığını dengelemek için dinamik olarak belgenin önünü açar.

VirtualKlavye API'si bu gibi durumlarda devreye girer. Kılavuz üç bölümden oluşur:
- Sanal ortama programatik erişim için
navigatornesnesindekiVirtualKeyboardarayüzü JavaScript'ten klavyeden alınır. - Sanal klavyenin nasıl çalıştığı hakkında bilgi sağlayan bir dizi CSS ortam değişkeni görünüm.
- Sanal klavyenin gösterilip gösterilmeyeceğini belirleyen bir sanal klavye politikasıdır.
Mevcut durum
VirtualKlavye API'si, masaüstü ve mobil cihazlarda Chromium 94'ten kullanılabilir.
Özellik algılama ve tarayıcı desteği
VirtualKlavye API'nin geçerli tarayıcıda desteklenip desteklenmediğini tespit etmek için şu snippet'i kullanın:
if ('virtualKeyboard' in navigator) {
// The VirtualKeyboard API is supported!
}
VirtualKlavye API'sini kullanma
VirtualKlavye API'si, navigator nesnesine yeni bir arayüz VirtualKeyboard ekler.
Yeni sanal klavye davranışını etkinleştirme
Tarayıcıya, sanal klavye engellemelerini kendiniz hallettiğinizi bildirmek için şunları yapmanız gerekir:
önce overlaysContent boole özelliğini ayarlayarak yeni sanal klavye davranışını etkinleştirin
Hedef: true.
navigator.virtualKeyboard.overlaysContent = true;
Sanal klavyeyi gösterme ve gizleme
show() yöntemini çağırarak sanal klavyeyi programlı bir şekilde gösterebilirsiniz. Bunun işe yarayabilmesi için
odaklanılan öğenin bir form kontrolü (textarea öğesi gibi) veya bir düzenleme ana makinesi olması gerekir
(örneğin,
contenteditable
özelliği) kullanabilirsiniz. Yöntem her zaman undefined değerini döndürür ancak bir geometrychange etkinliğini tetikler
sanal klavye daha önce gösterilmediyse.
navigator.virtualKeyboard.show();
Sanal klavyeyi gizlemek için hide() yöntemini çağırın. Yöntem her zaman undefined değerini döndürür ancak tetikleyiciler
sanal klavye daha önce gösterilmişse bir geometrychange etkinliği.
navigator.virtualKeyboard.hide();
Geçerli geometriyi alma
boundingRect özelliğine bakarak sanal klavyenin geçerli geometrisini öğrenebilirsiniz.
Sanal klavyenin mevcut boyutlarını,
DOMRect nesnesini tanımlayın.
İç değer, üst, sağ, alt ve/veya sol özelliklere karşılık gelir.
const { x, y, width, height } = navigator.virtualKeyboard.boundingRect;
console.log('Virtual keyboard geometry:', x, y, width, height);
Geometri değişiklikleri hakkında bilgi alma
Sanal klavye göründüğünde veya kaybolduğunda geometrychange etkinliği gönderilir. İlgili içeriği oluşturmak için kullanılan
etkinliğin target özelliği, (yukarıda açıklandığı gibi), sanal klavyenin yeni geometrisinivirtualKeyboard
DOMRect.
navigator.virtualKeyboard.addEventListener('geometrychange', (event) => {
const { x, y, width, height } = event.target.boundingRect;
console.log('Virtual keyboard geometry changed:', x, y, width, height);
});
CSS ortamı değişkenleri
VirtualKlavye API'si, bir dizi CSS ortam değişkeni sunarak
klavyenin görünüşünden esinlendik.
inset CSS mülküne benzer şekilde modellenirler.
(üst, sağ, alt ve/veya sol özelliklere karşılık gelir).
keyboard-inset-topkeyboard-inset-rightkeyboard-inset-bottomkeyboard-inset-leftkeyboard-inset-widthkeyboard-inset-height
Sanal klavye ek birimleri, üst, sağ ve alt kısımlarına göre bir dikdörtgen tanımlayan altı ortam değişkenidir.
bir alt ve sol alttan içe doğru insetmelerini sağlar. Genişlik ve yükseklik ekleri hesaplanır
diğer örneklere bakalım. Her klavye ekinin varsayılan değeri:
Yedek değer sağlanmazsa 0px.
Ortam değişkenlerini genellikle aşağıdaki örnekte olduğu gibi kullanırsınız:
.some-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the fallback value of `50px`.
*/
margin-block-end: env(keyboard-inset-height, 50px);
}
.some-other-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the default fallback value of `0px`.
*/
margin-block-end: env(keyboard-inset-height);
}
Sanal klavye politikası
Düzenlenebilir bir öğeye odaklanıldığında bazen sanal klavyenin görünmemesi gerekir. Örnek olarak
kullanıcının, değerinin bir formüle dahil edilmesi için bir hücreye dokunabileceği e-tablo uygulaması
kullanabilirsiniz. virtualkeyboardpolicy, anahtar kelimeleri auto ve
manual. contenteditable ana makinesi olan bir öğede belirtildiğinde, auto
sanal klavyeye odaklanıldığında otomatik olarak gösterilmesini sağlayan düzenlenebilir öğe veya
dokunulur ve manual, düzenlenebilir öğeye sanal
klavyenin mevcut durumuna ayarlanır.
<!-- Do nothing on regular focus, but show the virtual keyboard on double-click. -->
<div
contenteditable
virtualkeyboardpolicy="manual"
inputmode="text"
ondblclick="navigator.virtualKeyboard.show();"
>
Double-click to edit.
</div>
Demo
VirtualKlavye API'sinin nasıl çalıştığını
Glitch'te demo olduğundan emin olun. Daha fazla bilgi edinmek için
kaynak kodunu inceleyin.
iframe yerleştirmede geometrychange etkinlikleri gözlemlenebilir ancak gerçek sanal klavye
Bu davranış, demonun kendi tarayıcı sekmesinde açılmasını gerektirir.
Faydalı bağlantı
- Spesifikasyon
- Depo
- ChromeStatus girişi
- Chromium hatası
- W3C TAG incelemesi
- Mozilla standartları konum isteği
- WebKit standartları konum isteği
Teşekkür
VirtualKlavye API'si, Microsoft'tan Anupam Snigdha tarafından aynı zamanda Microsoft'tan Grisha Lyukshin'e de geri dönüyor. Hero görseli @freestocks açık Lansmanı kaldırın.


