対応ブラウザ
- 94
- 94
- x
- x
タブレットやスマートフォンなどのデバイスには通常、テキスト入力用の仮想キーボードが搭載されています。
常に存在する同じ物理キーボードとは異なり、仮想キーボードは
表示されなくなります。また、ユーザーの操作に応じて動的に調整することもできます。
基づいて、
inputmode
属性です。
この柔軟性には代償が伴い、ブラウザのレイアウト エンジンに ドキュメントのレイアウトを調整する必要があります。 ありますたとえば、ユーザーが入力しようとしている入力フィールドは、 スクロールしなければ見えないためです。
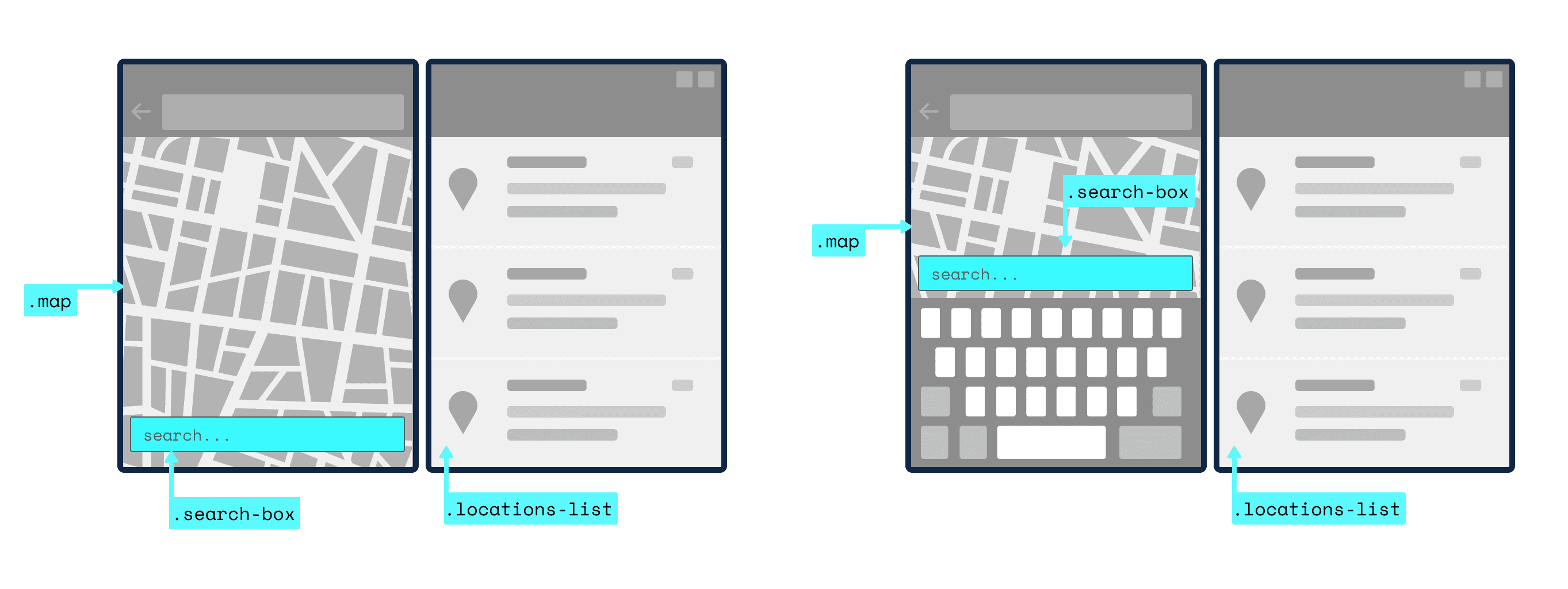
従来、ブラウザは自らこの課題に対処していますが、より複雑なアプリケーションです ブラウザの動作の細かい制御が必要になる場合があります。マルチスクリーンのモバイル デバイスなど 従来のアプローチでは場合、仮想キーボードが画面のスペースに が 1 つの画面セグメントのみに表示されているが、利用可能なビューポートが両方の画面で縮小されている できます。以下の画像は、VirtualKeyboard API を使用してレイアウトを最適化する方法を示しています。 仮想キーボードの存在を補うために、ドキュメントを動的に動的に生成します。

このような状況で役立つのが VirtualKeyboard API です。これは次の 3 つの部分で構成されます。
- 仮想インスタンスにプログラムでアクセスするための
navigatorオブジェクトのVirtualKeyboardインターフェース 使用できます。 - 仮想キーボードの使用に関する情報を提供する一連の CSS 環境変数 表示されます。
- 仮想キーボードを表示するかどうかを決定する仮想キーボード ポリシー。
現在のステータス
VirtualKeyboard API は、パソコンとモバイルの Chromium 94 から利用できます。
機能検出とブラウザ サポート
VirtualKeyboard API が現在のブラウザでサポートされているかどうかを検出するには、次のスニペットを使用します。
if ('virtualKeyboard' in navigator) {
// The VirtualKeyboard API is supported!
}
VirtualKeyboard API を使用する
VirtualKeyboard API は、新しいインターフェース VirtualKeyboard を navigator オブジェクトに追加します。
新しい仮想キーボードの動作を有効にする
仮想キーボードのオクルージョンをご自身で処理していることをブラウザに伝えるには、以下を行う必要があります。
まずブール値プロパティ overlaysContent を設定して、新しい仮想キーボードの動作を有効にします。
宛先: true
navigator.virtualKeyboard.overlaysContent = true;
仮想キーボードの表示と非表示を切り替える
仮想キーボードをプログラムで表示するには、show() メソッドを呼び出します。そのためには
フォーカスされている要素がフォーム コントロール(textarea 要素など)であるか、編集ホストであること
(たとえば、
contenteditable
属性です)。このメソッドは常に undefined を返しますが、geometrychange イベントをトリガーします。
(仮想キーボードが表示されなかった場合)。
navigator.virtualKeyboard.show();
仮想キーボードを非表示にするには、hide() メソッドを呼び出します。このメソッドは常に undefined を返しますが、トリガーされます。
仮想キーボードが表示されていた場合は geometrychange イベント。
navigator.virtualKeyboard.hide();
現在のジオメトリを取得する
仮想キーボードの現在のジオメトリは、boundingRect プロパティで確認できます。
仮想キーボードの現在の寸法を
DOMRect オブジェクト。
インセットは、top、right、bottom、left プロパティに対応しています。
const { x, y, width, height } = navigator.virtualKeyboard.boundingRect;
console.log('Virtual keyboard geometry:', x, y, width, height);
ジオメトリの変更に関する通知
仮想キーボードの表示 / 非表示が切り替わるたびに、geometrychange イベントがディスパッチされます。「
イベントの target プロパティには、(前述のとおり)仮想キーボード インセットの新しいジオメトリを含む virtualKeyboard オブジェクトが含まれています。
DOMRect。
navigator.virtualKeyboard.addEventListener('geometrychange', (event) => {
const { x, y, width, height } = event.target.boundingRect;
console.log('Virtual keyboard geometry changed:', x, y, width, height);
});
CSS 環境変数
VirtualKeyboard API は、一連の CSS 環境変数を公開します。この環境変数を使用すると、
仮想キーボードの外観を変更できます。
これらは CSS プロパティ inset と同様にモデル化されるため、
つまり、top、right、bottom、left プロパティに対応しています。
keyboard-inset-topkeyboard-inset-rightkeyboard-inset-bottomkeyboard-inset-leftkeyboard-inset-widthkeyboard-inset-height
仮想キーボード インセットは 6 つの環境変数で、上部、右側、上部で長方形を定義する
ビューポートの端から上下にインセットを設定します。幅と高さのインセットは、
開発時のエルゴノミクスを考慮して他のインセットと
比較しています各キーボード インセットのデフォルト値は
フォールバック値が指定されていない場合は 0px。
通常は、以下の例のように環境変数を使用します。
.some-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the fallback value of `50px`.
*/
margin-block-end: env(keyboard-inset-height, 50px);
}
.some-other-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the default fallback value of `0px`.
*/
margin-block-end: env(keyboard-inset-height);
}
仮想キーボード ポリシー
編集可能な要素がフォーカスされているときに、仮想キーボードが表示されないことがあります。たとえば
ユーザーがセルをタップして、その値を数式に含めることができるスプレッドシート アプリケーション
クリックします。virtualkeyboardpolicy は、キーワードが文字列 auto および
manual。contenteditable ホストである要素で auto を指定すると、
仮想キーボードがフォーカスされた、または対応する編集可能な要素が自動的に表示されます。
manual は、編集可能な要素のフォーカスとタップを、仮想画面上の変更から切り離します。
現在の状態を確認できます。
<!-- Do nothing on regular focus, but show the virtual keyboard on double-click. -->
<div
contenteditable
virtualkeyboardpolicy="manual"
inputmode="text"
ondblclick="navigator.virtualKeyboard.show();"
>
Double-click to edit.
</div>
デモ
この VirtualKeyboard API の動作を次のスライドでご覧ください。
Glitch のデモをご覧ください。詳しくは
ソースコードを見て、実装方法を確認してください。
iframe 埋め込みでは geometrychange イベントを監視できますが、実際の仮想キーボードは
専用のブラウザタブでデモを開く必要があります。
役に立つリンク
謝辞
VirtualKeyboard API は、Microsoft の Anupam Snigdha 氏によって指定され、 Google の元編集者 Grisha Lyukshin 氏です。ヒーロー画像: @freestocks を使用 スプラッシュを解除。


