תמיכה בדפדפן
- 94
- 94
- x
- x
במכשירים כמו טאבלטים או טלפונים ניידים יש בדרך כלל מקלדת וירטואלית להקלדת טקסט.
בשונה ממקלדת פיזית שנמצאת תמיד ותמיד זהה, מקלדת וירטואלית מופיעה ונעלמת בהתאם לפעולות של המשתמש, וגם כך היא יכולה להתאים את עצמה באופן דינמי, למשל על סמך המאפיין inputmode.
הגמישות הזו מתומחרת על ידי מנוע הפריסה של הדפדפן כדי לעדכן את הנוכחות של המקלדת הווירטואלית, ויכול להיות שצריך להתאים את הפריסה של המסמך כדי לפצות על כך. לדוגמה, שדה קלט שהמשתמש עומד להקליד בו עשוי להיות מוסתר על ידי המקלדת הווירטואלית, כך שהדפדפן צריך לגלול כדי להציגו.
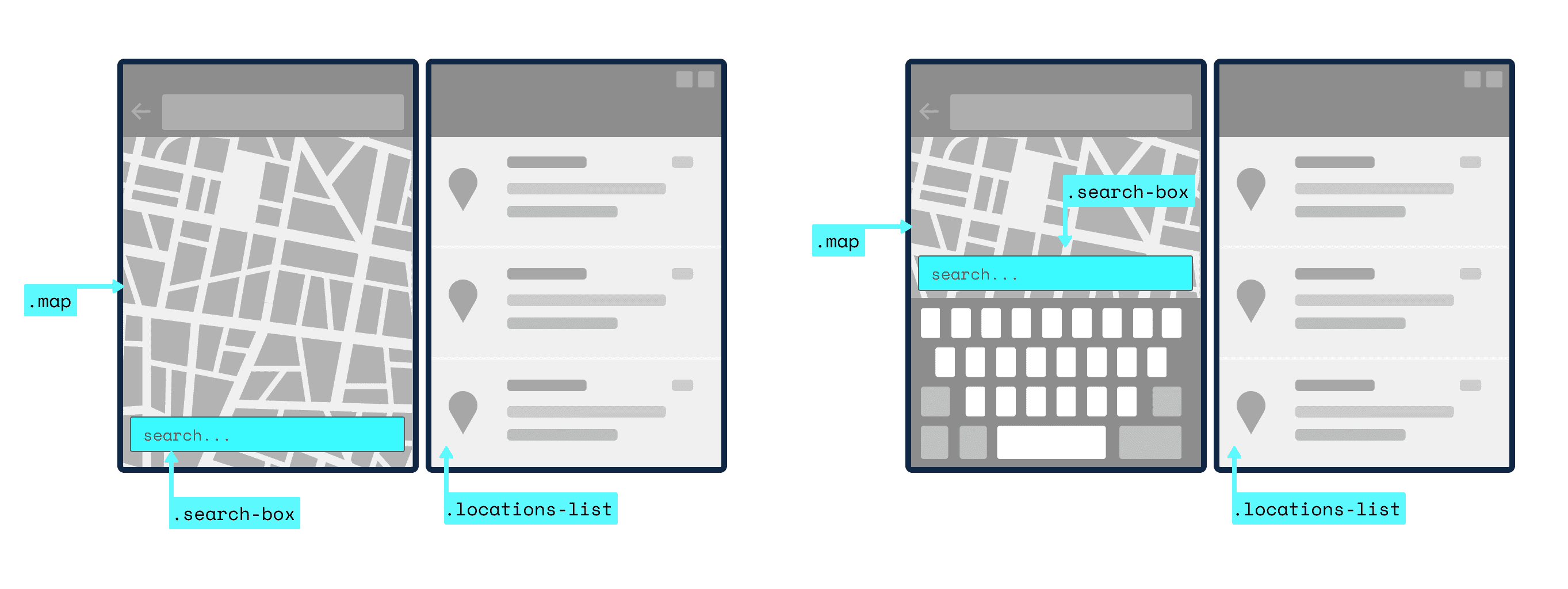
בעבר דפדפנים התמודדו עם האתגר הזה בעצמם, אבל יכול להיות שאפליקציות מורכבות יותר ידרשו שליטה רבה יותר על התנהגות הדפדפן. לדוגמה, מכשירים ניידים עם מסכים מרובים שבהם הגישה המסורתית תגרום להצגת שטח 'מבוזבז' במסך אם המקלדת הווירטואלית מוצגת בקטע אחד בלבד במסך, אבל אזור התצוגה הזמין מכווץ בשני המסכים. התמונה הבאה מראה איך ניתן להשתמש ב-Virtual Keyboard API כדי לבצע אופטימיזציה דינמית של פריסת המסמך, באופן דינמי, כדי לפצות על הנוכחות של המקלדת הווירטואלית.

במקרים כאלה, אנחנו משתמשים ב-Virtualkeyboard API. הוא מורכב משלושה חלקים:
- הממשק
VirtualKeyboardבאובייקטnavigatorלגישה פרוגרמטית למקלדת הווירטואלית מ-JavaScript. - קבוצת משתני סביבה של CSS שמספקים מידע על ההופעה של המקלדת הווירטואלית.
- מדיניות לגבי המקלדת הווירטואלית שקובעת אם יש להציג את המקלדת הווירטואלית.
הסטטוס הנוכחי
Virtualkeyboard API זמין ב-Chromium 94 במחשבים ובניידים.
זיהוי תכונות ותמיכה בדפדפן
כדי לזהות אם Virtual Keyboard API נתמך בדפדפן הנוכחי, צריך להשתמש בקטע הקוד הבא:
if ('virtualKeyboard' in navigator) {
// The VirtualKeyboard API is supported!
}
שימוש ב-Virtual Keyboard API
ממשק ה-API של Virtual Keyboard מוסיף ממשק חדש VirtualKeyboard לאובייקט navigator.
הבעת הסכמה להתנהגות החדשה של המקלדת הווירטואלית
כדי להודיע לדפדפן שאתם מטפלים בחסימות המקלדת הווירטואלית בעצמכם, עליכם קודם להביע הסכמה להתנהגות החדשה של המקלדת הווירטואלית על ידי הגדרת המאפיין הבוליאני overlaysContent ל-true.
navigator.virtualKeyboard.overlaysContent = true;
הצגה והסתרה של המקלדת הווירטואלית
ניתן להציג באופן פרוגרמטי את המקלדת הווירטואלית על ידי קריאה לשיטה show() שלה. כדי שהרכיב הזה יפעל, הוא צריך להיות פקד טופס (כמו רכיב textarea) או מארח עריכה (לדוגמה, באמצעות המאפיין contenteditable). השיטה תמיד מחזירה את הערך undefined, אבל היא מפעילה אירוע geometrychange אם המקלדת הווירטואלית לא הוצגה קודם לכן.
navigator.virtualKeyboard.show();
כדי להסתיר את המקלדת הווירטואלית, יש לקרוא ל-method hide(). השיטה תמיד מחזירה את הערך undefined, אבל היא מפעילה אירוע geometrychange אם המקלדת הווירטואלית הוצגה קודם לכן.
navigator.virtualKeyboard.hide();
מציאת הגאומטריה הנוכחית
אפשר לראות את הגאומטריה הנוכחית של המקלדת הווירטואלית על ידי עיון במאפיין boundingRect.
היא חושפת את המאפיינים הנוכחיים של המקלדת הווירטואלית כאובייקט DOMRect.
הקלט תואם למאפיינים העליונים, הימני, התחתון ו/או השמאלי.
const { x, y, width, height } = navigator.virtualKeyboard.boundingRect;
console.log('Virtual keyboard geometry:', x, y, width, height);
קבלת עדכונים לגבי שינויים בגאומטריה
בכל פעם שהמקלדת הווירטואלית מופיעה או נעלמת, האירוע geometrychange נשלח. המאפיין target של האירוע מכיל את האובייקט virtualKeyboard (כפי שמתואר למעלה) שמכיל את הגאומטריה החדשה של כניסת המקלדת הווירטואלית בתור DOMRect.
navigator.virtualKeyboard.addEventListener('geometrychange', (event) => {
const { x, y, width, height } = event.target.boundingRect;
console.log('Virtual keyboard geometry changed:', x, y, width, height);
});
משתני הסביבה של CSS
ממשק ה-API של VirtualVirtual חושף קבוצה של משתני סביבה של CSS שמספקים מידע על המראה של המקלדת הווירטואלית.
המודל של הנכסים האלה דומה לנכס ה-CSS inset, כלומר בהתאם לנכסים העליונים, הימני, התחתון ו/או השמאלי.
keyboard-inset-topkeyboard-inset-rightkeyboard-inset-bottomkeyboard-inset-leftkeyboard-inset-widthkeyboard-inset-height
מערכי ההגדרות של המקלדת הווירטואלית הם שישה משתני סביבה שמגדירים מלבן באמצעות השיבוץ העליון, הימני, התחתון והשמאלי מקצה אזור התצוגה. ערכי הרוחב והגובה מחושבים מיחידות המשנה האחרות לארגונומיה למפתחים. אם לא צוין ערך חלופי, ערך ברירת המחדל של כל רכיב מקלדת הוא 0px.
בדרך כלל משתמשים במשתני הסביבה כמו בדוגמה הבאה:
.some-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the fallback value of `50px`.
*/
margin-block-end: env(keyboard-inset-height, 50px);
}
.some-other-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the default fallback value of `0px`.
*/
margin-block-end: env(keyboard-inset-height);
}
המדיניות בנושא מקלדת וירטואלית
לפעמים המקלדת הווירטואלית לא אמורה להופיע כשמתמקדים ברכיב שניתן לעריכה. דוגמה לאפליקציה בגיליון אלקטרוני שבה המשתמש יכול להקיש על תא כדי שהערך שלו ייכלל בנוסחה של תא אחר. המאפיין virtualkeyboardpolicy הוא מאפיין שמילות המפתח שלו הן המחרוזות auto ו-manual. כשמציינים את הרכיב שהוא מארח contenteditable, הרכיב auto גורם לרכיב המקביל לעריכה להציג אוטומטית את המקלדת הווירטואלית כשמתמקדים בה או מקישים עליה. בנוסף, manual מפריד את המיקוד ומקישים על הרכיב שניתן לעריכה משינויים במצב הנוכחי של המקלדת הווירטואלית.
<!-- Do nothing on regular focus, but show the virtual keyboard on double-click. -->
<div
contenteditable
virtualkeyboardpolicy="manual"
inputmode="text"
ondblclick="navigator.virtualKeyboard.show();"
>
Double-click to edit.
</div>
הדגמה (דמו)
תוכלו לראות את Virtualמקלדת API בפעולה בהדגמה ב-Glitch. הקפידו לבדוק את קוד המקור כדי לבדוק איך הוא מיושם.
ניתן לצפות באירועים של geometrychange בהטמעת iframe, אבל כדי להשתמש בהתנהגות של המקלדת הווירטואלית צריך לפתוח את ההדגמה בכרטיסייה נפרדת בדפדפן.
קישורים שימושיים
- מפרט
- מאגר
- רשומת ChromeStatus
- באג ב-Chromium
- ביקורת על תג W3C
- בקשת מיקום בסטנדרטים של Mozilla
- בקשת מיקום בסטנדרטים של WebKit
אישורים
ממשק ה-API של Virtualkeyboard צוין על ידי אנופם סניגדה (Anupam Snigdha) מ-Microsoft, בצירוף תרומות של העורך הקודם גרישה לוקשין, בדומה לכך מ-Microsoft. תמונה ראשית (Hero) של @freestocks ב-UnFlood.


