Navegadores compatibles
- 94
- 94
- x
- x
Los dispositivos como las tablets o los teléfonos celulares suelen tener un teclado virtual para escribir texto.
A diferencia de un teclado físico, que siempre está presente y siempre es el mismo, el teclado virtual aparece
y desaparece, según las acciones del usuario, a las que también puede adaptarse dinámicamente, para
ejemplo, en función del
inputmode
.
Esta flexibilidad tiene el precio de que el motor de diseño del navegador debe ser informado del la presencia del teclado virtual y, potencialmente, necesite ajustar el diseño del documento a compensar. Por ejemplo, un campo de entrada en el que el usuario está a punto de escribir podría quedar oculto el teclado virtual, por lo que el navegador tiene que desplazarlo para que se vea.
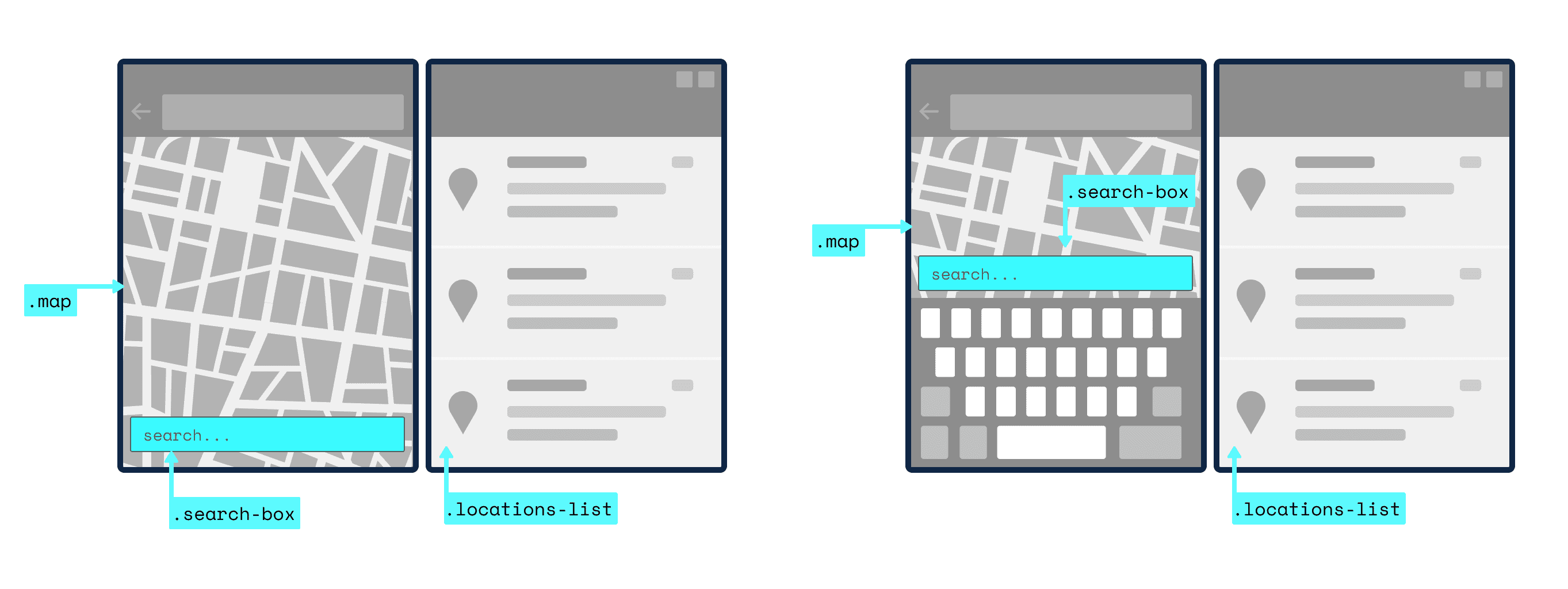
Tradicionalmente, los navegadores enfrentan este desafío por su cuenta, pero con aplicaciones más complejas pueden requerir más control sobre el comportamiento del navegador. Los ejemplos incluyen dispositivos móviles multipantalla en los que el enfoque tradicional daría como resultado un desperdicio real de la pantalla si el teclado virtual se muestra en un solo segmento de pantalla, pero cuando el viewport disponible se reduce en ambas pantallas igual. La siguiente imagen muestra cómo se puede usar la API de VirtualKeyboard para optimizar el diseño del documento dinámicamente para compensar la presencia del teclado virtual.

En situaciones como esta, entra en juego la API de VirtualTeclado. Consta de tres partes:
- La interfaz
VirtualKeyboarddel objetonavigatorpara el acceso programático a la clase el teclado de JavaScript. - Un conjunto de variables de entorno CSS que proporcionan información sobre las funciones en su apariencia.
- Una política de teclado virtual que determina si se debe mostrar el teclado virtual.
Estado actual
La API de VirtualKeyboard está disponible a partir de Chromium 94 en computadoras y dispositivos móviles.
Detección de funciones y compatibilidad con navegadores
Para detectar si el navegador actual admite la API de VirtualKeyboard, usa el siguiente fragmento:
if ('virtualKeyboard' in navigator) {
// The VirtualKeyboard API is supported!
}
Cómo usar la API de VirtualTeclado
La API de VirtualKeyboard agrega una nueva interfaz VirtualKeyboard al objeto navigator.
Habilita el nuevo comportamiento del teclado virtual
Para indicarle al navegador que tú mismo cuidas las oclusiones del teclado virtual, debes
Para habilitar el nuevo comportamiento del teclado virtual, primero debes configurar la propiedad booleana overlaysContent.
a true.
navigator.virtualKeyboard.overlaysContent = true;
Cómo mostrar y ocultar el teclado virtual
Puedes mostrar el teclado virtual de forma programática llamando a su método show(). Para que esto funcione,
El elemento enfocado debe ser un control de formulario (como un elemento textarea) o ser un host de edición.
(por ejemplo, si usas el
contenteditable
). El método siempre muestra undefined, pero activa un evento geometrychange.
si el teclado virtual no se mostraba antes.
navigator.virtualKeyboard.show();
Para ocultarlo, llama al método hide(). El método siempre muestra undefined, pero se activa
Un evento geometrychange si antes se mostró el teclado virtual
navigator.virtualKeyboard.hide();
Cómo obtener la geometría actual
Puedes obtener la geometría actual del teclado virtual si observas la propiedad boundingRect.
Expone las dimensiones actuales del teclado virtual como una
Objeto DOMRect.
La inserción corresponde a las propiedades superior, derecha, inferior o izquierda.
const { x, y, width, height } = navigator.virtualKeyboard.boundingRect;
console.log('Virtual keyboard geometry:', x, y, width, height);
Cómo recibir información sobre los cambios geométricos
Cada vez que el teclado virtual aparece o desaparece, se despacha el evento geometrychange. El
la propiedad target del evento contiene el objeto virtualKeyboard que (como se explicó anteriormente) incluye la nueva geometría de la inserción del teclado virtual como una
DOMRect
navigator.virtualKeyboard.addEventListener('geometrychange', (event) => {
const { x, y, width, height } = event.target.boundingRect;
console.log('Virtual keyboard geometry changed:', x, y, width, height);
});
Las variables de entorno de CSS
La API de VirtualKeyboard expone un conjunto de variables de entorno de CSS que proporcionan información sobre lo siguiente:
la apariencia del teclado virtual.
Se modelan de manera similar a la propiedad de CSS inset.
correspondientes a las propiedades superior, derecha, inferior o izquierda.
keyboard-inset-topkeyboard-inset-rightkeyboard-inset-bottomkeyboard-inset-leftkeyboard-inset-widthkeyboard-inset-height
Las inserciones del teclado virtual son seis variables de entorno que definen un rectángulo por su parte superior, derecha,
las inserciones inferior e izquierda desde el borde del viewport. Las inserciones de ancho y alto se calculan
de las otras inserciones para la ergonomía de los desarrolladores. El valor predeterminado de cada inserción de teclado es
Es 0px si no se proporciona un valor de resguardo.
Por lo general, debes usar las variables de entorno como en el siguiente ejemplo:
.some-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the fallback value of `50px`.
*/
margin-block-end: env(keyboard-inset-height, 50px);
}
.some-other-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the default fallback value of `0px`.
*/
margin-block-end: env(keyboard-inset-height);
}
La política de teclado virtual
A veces, el teclado virtual no debería aparecer cuando se enfoca un elemento editable. Un ejemplo es un
de hoja de cálculo en la que el usuario puede presionar una celda para que su valor se incluya en una fórmula de
en otra celda. virtualkeyboardpolicy es un atributo cuyas palabras clave son las cadenas auto y
manual Cuando se especifica en un elemento que es un host contenteditable, auto causa la
elemento editable correspondiente para mostrar automáticamente el teclado virtual cuando está enfocado o
presionado, y manual separa el enfoque y el toque en el elemento editable de los cambios en la
el estado actual del teclado.
<!-- Do nothing on regular focus, but show the virtual keyboard on double-click. -->
<div
contenteditable
virtualkeyboardpolicy="manual"
inputmode="text"
ondblclick="navigator.virtualKeyboard.show();"
>
Double-click to edit.
</div>
Demostración
Puedes ver la API de VirtualKeyboard en acción en una
demo en Glitch. Asegúrate de explorar
código fuente para ver cómo se implementa.
Si bien se pueden observar los eventos geometrychange en la incorporación del iframe, el teclado virtual en sí
de problemas requiere abrir la demostración en su propia pestaña del navegador.
Vínculos útiles
- Especificación
- Repositorio
- Entrada de ChromeStatus
- Error de Chromium
- Revisión de W3C TAG
- Solicitud de posición según los estándares de Mozilla
- Solicitud de posición de los estándares de WebKit
Agradecimientos
Anupam Snigdha, de Microsoft, especificó la API de VirtualKeyboard, con contribuciones de ex editora Grisha Lyukshin, y también de Microsoft. Hero image de @freestocks activado Retiro:


