Các thiết bị như máy tính bảng hoặc điện thoại di động thường có bàn phím ảo để nhập văn bản.
Không giống như bàn phím thực luôn xuất hiện và luôn giống nhau, bàn phím ảo xuất hiện và biến mất, tuỳ thuộc vào hành động của người dùng. Bàn phím ảo cũng có thể điều chỉnh linh hoạt, ví dụ: dựa trên thuộc tính inputmode.
Tính linh hoạt này đi kèm với việc công cụ bố cục của trình duyệt phải được thông báo về sự hiện diện của bàn phím ảo và có thể cần điều chỉnh bố cục của tài liệu để bù đắp. Ví dụ: trường nhập liệu mà người dùng sắp nhập có thể bị bàn phím ảo che khuất, vì vậy, trình duyệt phải cuộn trường này vào chế độ xem.
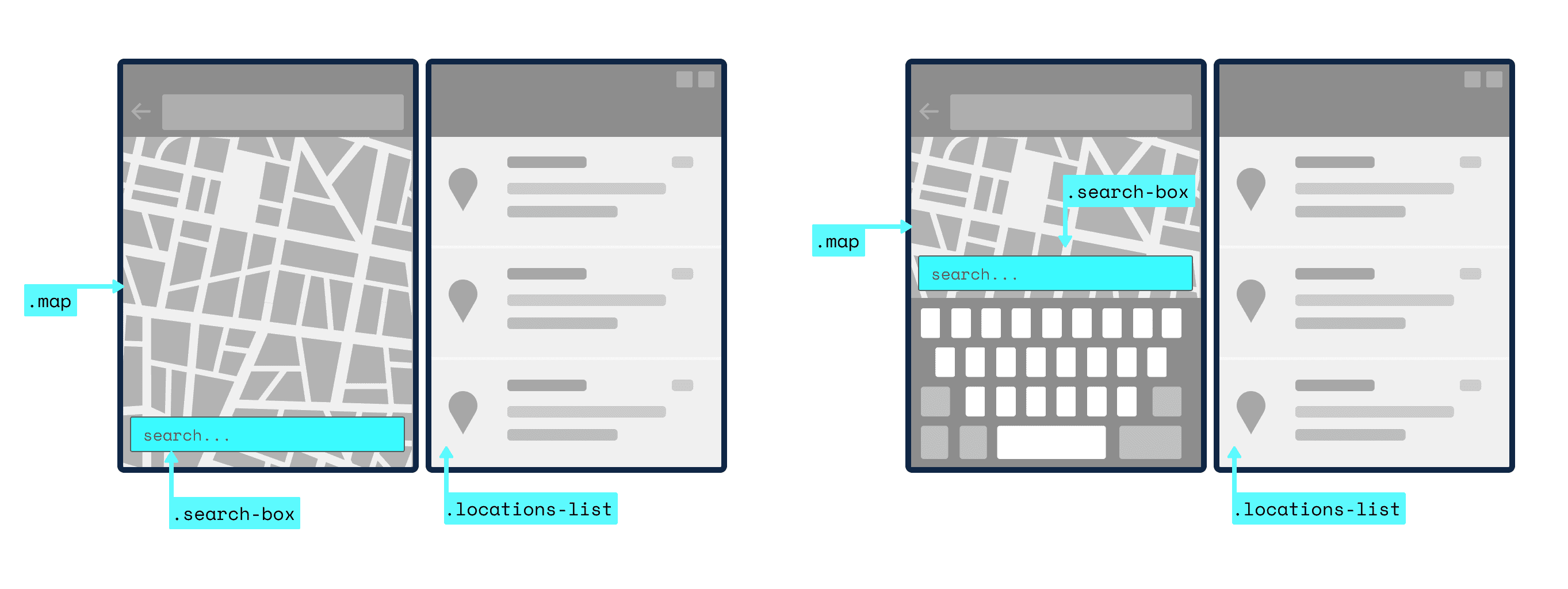
Theo truyền thống, các trình duyệt tự giải quyết thách thức này, nhưng các ứng dụng phức tạp hơn có thể yêu cầu bạn kiểm soát nhiều hơn đối với hành vi của trình duyệt. Ví dụ: thiết bị di động có nhiều màn hình, trong đó phương pháp truyền thống sẽ dẫn đến việc "lãng phí" không gian màn hình nếu bàn phím ảo chỉ hiển thị trên một phân đoạn màn hình, nhưng trong đó, khung hiển thị có sẵn vẫn bị thu hẹp trên cả hai màn hình. Hình ảnh bên dưới cho thấy cách sử dụng VirtualKeyboard API để tối ưu hoá bố cục của tài liệu một cách linh động nhằm bù đắp cho sự hiện diện của bàn phím ảo.

Trong những trường hợp như thế này, VirtualKeyboard API sẽ phát huy tác dụng. Nó bao gồm ba phần:
- Giao diện
VirtualKeyboardtrên đối tượngnavigatorđể truy cập theo chương trình vào bàn phím ảo từ JavaScript. - Một nhóm các biến môi trường CSS cung cấp thông tin về giao diện của bàn phím ảo.
- Một chính sách về bàn phím ảo giúp xác định xem bàn phím ảo có nên xuất hiện hay không.
Trạng thái hiện tại
VirtualKeyboard API có trong Chromium 94 trên máy tính và thiết bị di động.
Phát hiện tính năng và hỗ trợ trình duyệt
Để phát hiện xem VirtualKeyboard API có được hỗ trợ trong trình duyệt hiện tại hay không, hãy sử dụng đoạn mã sau:
if ('virtualKeyboard' in navigator) {
// The VirtualKeyboard API is supported!
}
Sử dụng VirtualKeyboard API
API VirtualKeyboard thêm một giao diện VirtualKeyboard mới vào đối tượng navigator.
Chọn sử dụng hành vi mới của bàn phím ảo
Để cho trình duyệt biết rằng bạn tự xử lý các trường hợp bàn phím ảo che khuất, trước tiên, bạn cần chọn sử dụng hành vi mới của bàn phím ảo bằng cách đặt thuộc tính boolean overlaysContent thành true.
navigator.virtualKeyboard.overlaysContent = true;
Hiện và ẩn bàn phím ảo
Bạn có thể hiện bàn phím ảo theo phương thức lập trình bằng cách gọi phương thức show() của bàn phím ảo. Để hoạt động này diễn ra, phần tử được lấy tiêu điểm cần phải là một chế độ kiểm soát biểu mẫu (chẳng hạn như phần tử textarea) hoặc là một máy chủ chỉnh sửa (ví dụ: bằng cách sử dụng thuộc tính contenteditable). Phương thức này luôn trả về undefined nhưng sẽ kích hoạt một sự kiện geometrychange nếu trước đó bàn phím ảo chưa xuất hiện.
navigator.virtualKeyboard.show();
Để ẩn bàn phím ảo, hãy gọi phương thức hide(). Phương thức này luôn trả về undefined nhưng sẽ kích hoạt sự kiện geometrychange nếu trước đó bàn phím ảo đã xuất hiện.
navigator.virtualKeyboard.hide();
Lấy hình học hiện tại
Bạn có thể lấy hình học hiện tại của bàn phím ảo bằng cách xem thuộc tính boundingRect.
Lớp này hiển thị kích thước hiện tại của bàn phím ảo dưới dạng một đối tượng DOMRect.
Phần lồng ghép tương ứng với các thuộc tính trên cùng, bên phải, dưới cùng và/hoặc bên trái.
const { x, y, width, height } = navigator.virtualKeyboard.boundingRect;
console.log('Virtual keyboard geometry:', x, y, width, height);
Nhận thông tin về các thay đổi về hình học
Bất cứ khi nào bàn phím ảo xuất hiện hoặc biến mất, sự kiện geometrychange sẽ được gửi đi. Thuộc tính target của sự kiện chứa đối tượng virtualKeyboard (như đã thảo luận ở trên) chứa hình học mới của phần lồng bàn phím ảo dưới dạng DOMRect.
navigator.virtualKeyboard.addEventListener('geometrychange', (event) => {
const { x, y, width, height } = event.target.boundingRect;
console.log('Virtual keyboard geometry changed:', x, y, width, height);
});
Các biến môi trường CSS
VirtualKeyboard API hiển thị một tập hợp các biến môi trường CSS cung cấp thông tin về giao diện của bàn phím ảo.
Chúng được mô hình hoá tương tự như thuộc tính CSS inset, tức là tương ứng với các thuộc tính trên cùng, bên phải, dưới cùng và/hoặc bên trái.
keyboard-inset-topkeyboard-inset-rightkeyboard-inset-bottomkeyboard-inset-leftkeyboard-inset-widthkeyboard-inset-height
Phần lồng bàn phím ảo là 6 biến môi trường xác định một hình chữ nhật theo phần lồng trên cùng, bên phải, dưới cùng và bên trái từ cạnh của khung nhìn. Các phần lồng ghép chiều rộng và chiều cao được tính toán từ các phần lồng ghép khác để mang lại sự thoải mái cho nhà phát triển. Giá trị mặc định của mỗi phần lồng bàn phím là 0px nếu bạn không cung cấp giá trị dự phòng.
Bạn thường sẽ sử dụng các biến môi trường như trong ví dụ bên dưới:
.some-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the fallback value of `50px`.
*/
margin-block-end: env(keyboard-inset-height, 50px);
}
.some-other-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the default fallback value of `0px`.
*/
margin-block-end: env(keyboard-inset-height);
}
Chính sách về bàn phím ảo
Đôi khi, bàn phím ảo không nên xuất hiện khi một phần tử có thể chỉnh sửa được lấy tiêu điểm. Ví dụ: một ứng dụng bảng tính nơi người dùng có thể nhấn vào một ô để giá trị của ô đó được đưa vào công thức của một ô khác. virtualkeyboardpolicy là một thuộc tính có từ khoá là các chuỗi auto và manual. Khi được chỉ định trên một phần tử là một máy chủ contenteditable, auto sẽ khiến phần tử có thể chỉnh sửa tương ứng tự động hiện bàn phím ảo khi phần tử đó được lấy tiêu điểm hoặc được nhấn, còn manual sẽ tách tiêu điểm và thao tác nhấn trên phần tử có thể chỉnh sửa khỏi các thay đổi trong trạng thái hiện tại của bàn phím ảo.
<!-- Do nothing on regular focus, but show the virtual keyboard on double-click. -->
<div
contenteditable
virtualkeyboardpolicy="manual"
inputmode="text"
ondblclick="navigator.virtualKeyboard.show();"
>
Double-click to edit.
</div>
Bản minh hoạ
Bạn có thể xem VirtualKeyboard API hoạt động trong một bản minh hoạ. Nhớ khám phá mã nguồn để xem cách triển khai.
Mặc dù có thể quan sát các sự kiện geometrychange trong thành phần nhúng iframe, nhưng hành vi thực tế của bàn phím ảo yêu cầu mở bản minh hoạ trong thẻ trình duyệt riêng.
Đường liên kết hữu ích
- Quy cách kỹ thuật
- Kho lưu trữ
- Mục ChromeStatus
- Lỗi Chromium
- Bài đánh giá của Nhóm kiến trúc kỹ thuật (TAG) thuộc W3C
- Yêu cầu về vị trí theo tiêu chuẩn của Mozilla
- Yêu cầu về vị trí theo tiêu chuẩn WebKit
Lời cảm ơn
VirtualKeyboard API được Anupam Snigdha của Microsoft chỉ định, với sự đóng góp của cựu biên tập viên Grisha Lyukshin, cũng của Microsoft.


