โดยปกติแล้วอุปกรณ์อย่างแท็บเล็ตหรือโทรศัพท์มือถือจะมีแป้นพิมพ์เสมือนสำหรับพิมพ์ข้อความ
แป้นพิมพ์เสมือนจะปรากฏและหายไปตามการกระทำของผู้ใช้ ซึ่งแตกต่างจากแป้นพิมพ์จริงที่อยู่ตลอดเวลาและเหมือนกันเสมอ นอกจากนี้ แป้นพิมพ์เสมือนยังปรับเปลี่ยนแบบไดนามิกได้ด้วย เช่น ตามแอตทริบิวต์ inputmode
ความยืดหยุ่นนี้มาพร้อมกับข้อเสียที่ว่าเครื่องมือจัดวางของเบราว์เซอร์ต้องทราบถึงการมีอยู่ของ แป้นพิมพ์เสมือน และอาจต้องปรับเลย์เอาต์ของเอกสารเพื่อ ชดเชย ตัวอย่างเช่น แป้นพิมพ์เสมือนอาจบดบังช่องป้อนข้อมูลที่ผู้ใช้กำลังจะพิมพ์ ดังนั้นเบราว์เซอร์จึงต้องเลื่อนช่องดังกล่าวให้แสดง
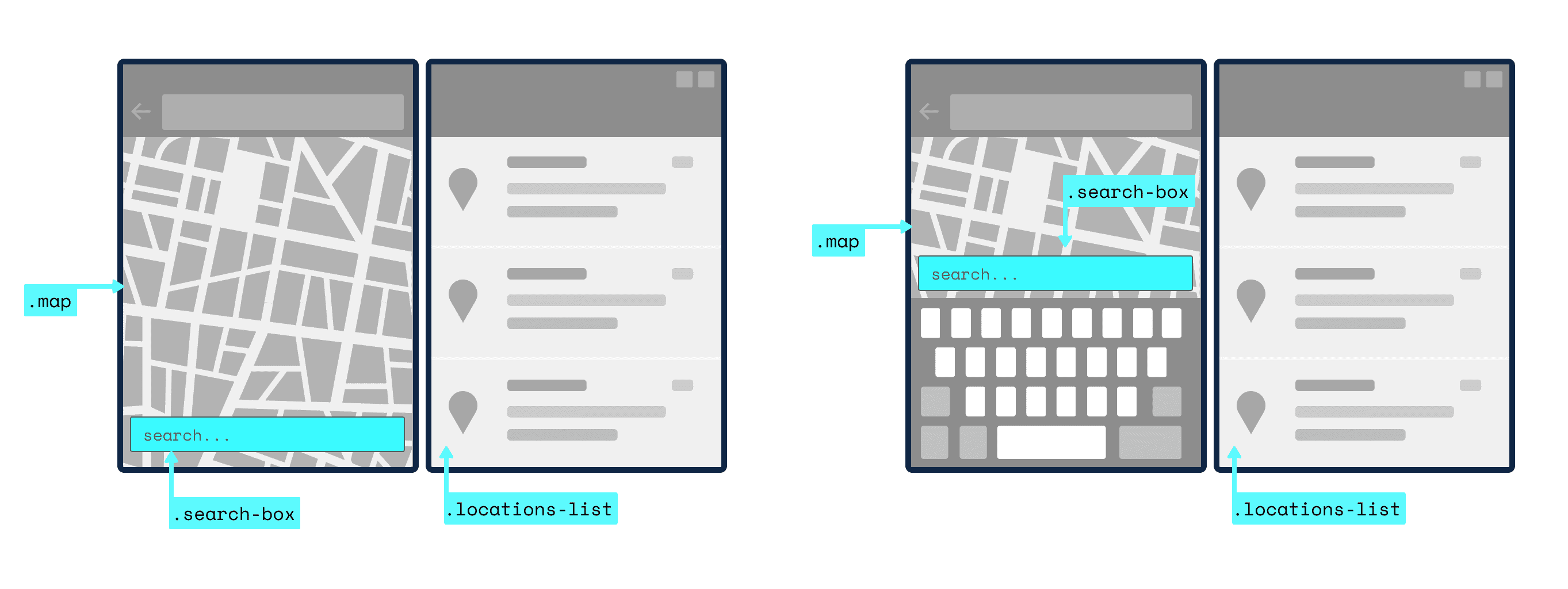
โดยปกติแล้ว เบราว์เซอร์จะจัดการกับความท้าทายนี้ด้วยตัวเอง แต่แอปพลิเคชันที่ซับซ้อนมากขึ้น อาจต้องมีการควบคุมพฤติกรรมของเบราว์เซอร์มากขึ้น ตัวอย่างเช่น อุปกรณ์เคลื่อนที่แบบหลายหน้าจอ ซึ่งแนวทางแบบเดิมจะทำให้พื้นที่หน้าจอ "สูญเปล่า" หากแป้นพิมพ์เสมือน แสดงในส่วนหน้าจอเดียว แต่ในกรณีที่ลดขนาดวิวพอร์ตที่ใช้ได้ในทั้ง 2 หน้าจอ รูปภาพด้านล่างแสดงวิธีใช้ VirtualKeyboard API เพื่อเพิ่มประสิทธิภาพเลย์เอาต์ ของเอกสารแบบไดนามิกเพื่อชดเชยการแสดงแป้นพิมพ์เสมือน

VirtualKeyboard API จึงเข้ามามีบทบาทในสถานการณ์เช่นนี้ โดยประกอบด้วย 3 ส่วน ได้แก่
VirtualKeyboardอินเทอร์เฟซในออบเจ็กต์navigatorสำหรับการเข้าถึงคีย์บอร์ดเสมือนแบบเป็นโปรแกรมจาก JavaScript- ชุดตัวแปรสภาพแวดล้อม CSS ที่ให้ข้อมูลเกี่ยวกับลักษณะที่ปรากฏของคีย์บอร์ดเสมือน
- นโยบายแป้นพิมพ์เสมือนที่กำหนดว่าจะแสดงแป้นพิมพ์เสมือนหรือไม่
สถานะปัจจุบัน
VirtualKeyboard API พร้อมใช้งานใน Chromium 94 ขึ้นไปบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่
การตรวจหาฟีเจอร์และการรองรับเบราว์เซอร์
หากต้องการตรวจหาว่าเบราว์เซอร์ปัจจุบันรองรับ VirtualKeyboard API หรือไม่ ให้ใช้ข้อมูลโค้ดต่อไปนี้
if ('virtualKeyboard' in navigator) {
// The VirtualKeyboard API is supported!
}
การใช้ VirtualKeyboard API
VirtualKeyboard API เพิ่มอินเทอร์เฟซใหม่ VirtualKeyboard ลงในออบเจ็กต์ navigator
การเลือกใช้ลักษณะการทำงานใหม่ของแป้นพิมพ์เสมือน
หากต้องการบอกเบราว์เซอร์ว่าคุณจะจัดการการบดบังของแป้นพิมพ์เสมือนด้วยตนเอง คุณต้อง
เลือกใช้ลักษณะการทำงานใหม่ของแป้นพิมพ์เสมือนก่อนโดยตั้งค่าพร็อพเพอร์ตี้บูลีน overlaysContent
เป็น true
navigator.virtualKeyboard.overlaysContent = true;
การแสดงและซ่อนแป้นพิมพ์เสมือน
คุณสามารถแสดงแป้นพิมพ์เสมือนแบบเป็นโปรแกรมได้โดยเรียกใช้เมธอด show() หากต้องการให้ฟีเจอร์นี้ทำงานได้
องค์ประกอบที่โฟกัสต้องเป็นตัวควบคุมแบบฟอร์ม (เช่น องค์ประกอบ textarea) หรือเป็นโฮสต์การแก้ไข
(เช่น โดยใช้แอตทริบิวต์
contenteditable
) เมธอดจะแสดง undefined เสมอ แต่จะทริกเกอร์เหตุการณ์ geometrychange
หากก่อนหน้านี้ไม่ได้แสดงแป้นพิมพ์เสมือน
navigator.virtualKeyboard.show();
หากต้องการซ่อนแป้นพิมพ์เสมือน ให้เรียกใช้เมธอด hide() เมธอดจะแสดงผล undefined เสมอ แต่จะทริกเกอร์เหตุการณ์ geometrychange หากก่อนหน้านี้มีการแสดงแป้นพิมพ์เสมือน
navigator.virtualKeyboard.hide();
รับรูปทรงเรขาคณิตปัจจุบัน
คุณดูรูปทรงเรขาคณิตปัจจุบันของคีย์บอร์ดเสมือนได้โดยดูที่พร็อพเพอร์ตี้ boundingRect
โดยจะแสดงขนาดปัจจุบันของแป้นพิมพ์เสมือนเป็นออบเจ็กต์
DOMRect
ระยะขอบด้านในสอดคล้องกับพร็อพเพอร์ตี้ด้านบน ด้านขวา ด้านล่าง และ/หรือด้านซ้าย
const { x, y, width, height } = navigator.virtualKeyboard.boundingRect;
console.log('Virtual keyboard geometry:', x, y, width, height);
รับทราบการเปลี่ยนแปลงเรขาคณิต
เมื่อใดก็ตามที่แป้นพิมพ์เสมือนปรากฏขึ้นหรือหายไป ระบบจะส่งเหตุการณ์ geometrychange พร็อพเพอร์ตี้ target ของเหตุการณ์มีออบเจ็กต์ virtualKeyboard ซึ่ง (ดังที่กล่าวไว้ข้างต้น) มีรูปทรงเรขาคณิตใหม่ของระยะขอบแป้นพิมพ์เสมือนเป็น DOMRect
navigator.virtualKeyboard.addEventListener('geometrychange', (event) => {
const { x, y, width, height } = event.target.boundingRect;
console.log('Virtual keyboard geometry changed:', x, y, width, height);
});
ตัวแปรสภาพแวดล้อม CSS
VirtualKeyboard API แสดงชุดตัวแปรสภาพแวดล้อม CSS ที่ให้ข้อมูลเกี่ยวกับ
ลักษณะที่ปรากฏของแป้นพิมพ์เสมือน
โดยจะสร้างขึ้นคล้ายกับพร็อพเพอร์ตี้ CSS inset
ซึ่งตรงกับพร็อพเพอร์ตี้บน ขวา ล่าง และ/หรือซ้าย
keyboard-inset-topkeyboard-inset-rightkeyboard-inset-bottomkeyboard-inset-leftkeyboard-inset-widthkeyboard-inset-height
การแทรกแป้นพิมพ์เสมือนคือตัวแปรสภาพแวดล้อม 6 รายการที่กำหนดสี่เหลี่ยมผืนผ้าโดยการแทรกด้านบน ด้านขวา ด้านล่าง และด้านซ้ายจากขอบของวิวพอร์ต ระบบจะคำนวณระยะขอบด้านในของความกว้างและความสูง
จากระยะขอบด้านในอื่นๆ เพื่อความสะดวกของนักพัฒนาแอป ค่าเริ่มต้นของระยะขอบแป้นพิมพ์แต่ละรายการคือ
0px หากไม่ได้ระบุค่าสำรอง
โดยปกติแล้วคุณจะใช้ตัวแปรสภาพแวดล้อมตามตัวอย่างด้านล่าง
.some-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the fallback value of `50px`.
*/
margin-block-end: env(keyboard-inset-height, 50px);
}
.some-other-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the default fallback value of `0px`.
*/
margin-block-end: env(keyboard-inset-height);
}
นโยบายแป้นพิมพ์เสมือน
บางครั้งแป้นพิมพ์เสมือนไม่ควรปรากฏเมื่อโฟกัสองค์ประกอบที่แก้ไขได้ ตัวอย่างเช่น แอปพลิเคชันสเปรดชีตที่ผู้ใช้แตะเซลล์เพื่อให้ระบบรวมค่าของเซลล์นั้นไว้ในสูตรของ
อีกเซลล์หนึ่ง virtualkeyboardpolicy คือแอตทริบิวต์ที่มีคีย์เวิร์ดเป็นสตริง auto และ manual เมื่อระบุในองค์ประกอบที่เป็นcontenteditableโฮสต์ auto จะทําให้องค์ประกอบที่แก้ไขได้ที่เกี่ยวข้องแสดงแป้นพิมพ์เสมือนโดยอัตโนมัติเมื่อมีการโฟกัสหรือแตะ และ manual จะยกเลิกการเชื่อมต่อโฟกัสและการแตะในองค์ประกอบที่แก้ไขได้จากการเปลี่ยนแปลงในสถานะปัจจุบันของแป้นพิมพ์เสมือน
<!-- Do nothing on regular focus, but show the virtual keyboard on double-click. -->
<div
contenteditable
virtualkeyboardpolicy="manual"
inputmode="text"
ondblclick="navigator.virtualKeyboard.show();"
>
Double-click to edit.
</div>
สาธิต
คุณดูการทำงานของ VirtualKeyboard API ได้ในเดโม อย่าลืมสำรวจซอร์สโค้ดเพื่อดูวิธีติดตั้งใช้งาน
แม้ว่าจะสังเกตเห็นเหตุการณ์ geometrychange ในการฝัง iframe ได้ แต่ลักษณะการทำงานของแป้นพิมพ์เสมือนจริง
ต้องเปิดเดโมในแท็บเบราว์เซอร์ของตัวเอง
ลิงก์ที่มีประโยชน์
- ข้อกำหนด
- ที่เก็บ
- รายการใน ChromeStatus
- ข้อบกพร่องของ Chromium
- การตรวจสอบ TAG ของ W3C
- คำขอตำแหน่งมาตรฐานของ Mozilla
- คำขอตำแหน่งมาตรฐาน WebKit
คำขอบคุณ
Anupam Snigdha จาก Microsoft เป็นผู้ระบุ VirtualKeyboard API โดยมีส่วนร่วมจาก Grisha Lyukshin อดีตบรรณาธิการจาก Microsoft เช่นกัน


