Dispositivos como tablets ou smartphones geralmente têm um teclado virtual para digitar texto.
Ao contrário de um teclado físico, que está sempre presente e é sempre igual, um teclado virtual aparece
e desaparece, dependendo das ações do usuário, às quais também pode se adaptar dinamicamente, por
exemplo, com base no atributo
inputmode.
Essa flexibilidade tem o preço de que o mecanismo de layout do navegador precisa ser informado sobre a presença do teclado virtual e, possivelmente, ajustar o layout do documento para compensar. Por exemplo, um campo de entrada em que o usuário está prestes a digitar pode ser obscurecido pelo teclado virtual, então o navegador precisa rolar para que ele apareça.
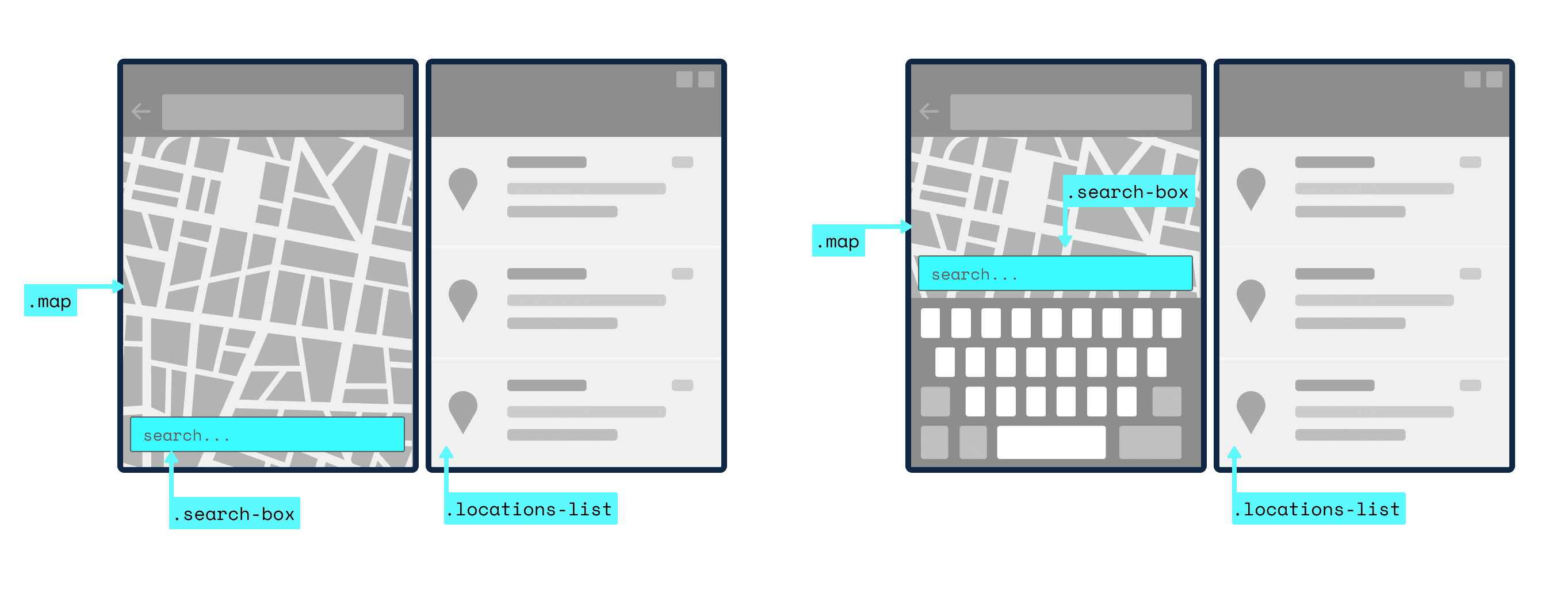
Tradicionalmente, os navegadores lidam com esse desafio por conta própria, mas aplicativos mais complexos podem exigir mais controle sobre o comportamento do navegador. Por exemplo, dispositivos móveis com várias telas em que a abordagem tradicional resultaria em espaço "desperdiçado" se o teclado virtual fosse mostrado em apenas um segmento da tela, mas em que a janela de visualização disponível é reduzida nas duas telas. A imagem abaixo mostra como a API VirtualKeyboard pode ser usada para otimizar o layout do documento de forma dinâmica para compensar a presença do teclado virtual.

É em situações como essa que a API VirtualKeyboard entra em ação. Ela é composta por três partes:
- A interface
VirtualKeyboardno objetonavigatorpara acesso programático ao teclado virtual em JavaScript. - Um conjunto de variáveis de ambiente CSS que fornecem informações sobre a aparência do teclado virtual.
- Uma política de teclado virtual que determina se o teclado virtual deve ser mostrado.
Status atual
A API VirtualKeyboard está disponível no Chromium 94 para computadores e dispositivos móveis.
Detecção de recursos e compatibilidade com navegadores
Para detectar se a API VirtualKeyboard é compatível com o navegador atual, use o snippet a seguir:
if ('virtualKeyboard' in navigator) {
// The VirtualKeyboard API is supported!
}
Como usar a API VirtualKeyboard
A API VirtualKeyboard adiciona uma nova interface VirtualKeyboard ao objeto navigator.
Ativar o novo comportamento do teclado virtual
Para informar ao navegador que você está cuidando das oclusões do teclado virtual, primeiro ative o novo comportamento do teclado virtual definindo a propriedade booleana overlaysContent como true.
navigator.virtualKeyboard.overlaysContent = true;
Mostrar e ocultar o teclado virtual
É possível mostrar o teclado virtual de forma programática chamando o método show(). Para que isso funcione, o elemento em foco precisa ser um controle de formulário (como um elemento textarea) ou um host de edição (por exemplo, usando o atributo contenteditable). O método sempre retorna undefined, mas aciona um evento geometrychange
se o teclado virtual não tiver sido mostrado antes.
navigator.virtualKeyboard.show();
Para ocultar o teclado virtual, chame o método hide(). O método sempre retorna undefined, mas aciona um evento geometrychange se o teclado virtual tiver sido mostrado antes.
navigator.virtualKeyboard.hide();
Como conseguir a geometria atual
Para conferir a geometria atual do teclado virtual, consulte a propriedade boundingRect.
Ele expõe as dimensões atuais do teclado virtual como um
objeto DOMRect.
O encarte corresponde às propriedades superior, direita, inferior e/ou esquerda.
const { x, y, width, height } = navigator.virtualKeyboard.boundingRect;
console.log('Virtual keyboard geometry:', x, y, width, height);
Ser informado sobre mudanças na geometria
Sempre que o teclado virtual aparece ou desaparece, o evento geometrychange é enviado. A propriedade target do evento contém o objeto virtualKeyboard, que (como discutido acima) contém a nova geometria do encarte do teclado virtual como um DOMRect.
navigator.virtualKeyboard.addEventListener('geometrychange', (event) => {
const { x, y, width, height } = event.target.boundingRect;
console.log('Virtual keyboard geometry changed:', x, y, width, height);
});
As variáveis de ambiente CSS
A API VirtualKeyboard expõe um conjunto de variáveis de ambiente CSS que fornecem informações sobre
a aparência do teclado virtual.
Eles são modelados de maneira semelhante à propriedade CSS inset, ou seja, correspondendo às propriedades superior, direita, inferior e/ou esquerda.
keyboard-inset-topkeyboard-inset-rightkeyboard-inset-bottomkeyboard-inset-leftkeyboard-inset-widthkeyboard-inset-height
Os encartes do teclado virtual são seis variáveis de ambiente que definem um retângulo pelos encartes superior, direito, inferior e esquerdo da borda da janela de visualização. Os encartes de largura e altura são calculados com base nos outros encartes para ergonomia do desenvolvedor. O valor padrão de cada encarte de teclado é
0px se um valor substituto não for fornecido.
Normalmente, você usaria as variáveis de ambiente como no exemplo abaixo:
.some-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the fallback value of `50px`.
*/
margin-block-end: env(keyboard-inset-height, 50px);
}
.some-other-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the default fallback value of `0px`.
*/
margin-block-end: env(keyboard-inset-height);
}
A política de teclado virtual
Às vezes, o teclado virtual não aparece quando um elemento editável está em foco. Um exemplo é um
aplicativo de planilha em que o usuário pode tocar em uma célula para que o valor dela seja incluído em uma fórmula de
outra célula. O virtualkeyboardpolicy é um atributo cujas palavras-chave são as strings auto e manual. Quando especificado em um elemento que é um host contenteditable, auto faz com que o elemento editável correspondente mostre automaticamente o teclado virtual quando ele é focado ou tocado, e manual separa o foco e o toque no elemento editável das mudanças no estado atual do teclado virtual.
<!-- Do nothing on regular focus, but show the virtual keyboard on double-click. -->
<div
contenteditable
virtualkeyboardpolicy="manual"
inputmode="text"
ondblclick="navigator.virtualKeyboard.show();"
>
Double-click to edit.
</div>
Demonstração
Confira a API VirtualKeyboard em ação em uma
demonstração. Confira o código-fonte para saber como ele é implementado.
Embora os eventos geometrychange possam ser observados na incorporação do iframe, o comportamento real do teclado virtual
exige que a demonstração seja aberta na própria guia do navegador.
Links úteis
- Especificação
- Repositório
- Entrada do ChromeStatus
- Bug do Chromium
- Análise da TAG do W3C
- Solicitação de posição de padrões da Mozilla
- Solicitação de posição de padrões do WebKit
Agradecimentos
A API VirtualKeyboard foi especificada por Anupam Snigdha da Microsoft, com contribuições do ex-editor Grisha Lyukshin, também da Microsoft.


