Urządzenia takie jak tablety czy telefony komórkowe mają zwykle klawiaturę wirtualną do wpisywania tekstu.
W przeciwieństwie do klawiatury fizycznej, która jest zawsze obecna i zawsze taka sama, klawiatura wirtualna pojawia się i znika w zależności od działań użytkownika, do których może się też dynamicznie dostosowywać, np. na podstawie atrybutu inputmode.
Ta elastyczność ma jednak swoją cenę: silnik układu przeglądarki musi być informowany o obecności klawiatury wirtualnej i potencjalnie musi dostosowywać układ dokumentu, aby to zrekompensować. Na przykład pole wprowadzania, w którym użytkownik ma zamiar wpisać tekst, może być zasłonięte przez klawiaturę wirtualną, więc przeglądarka musi przewinąć je tak, aby było widoczne.
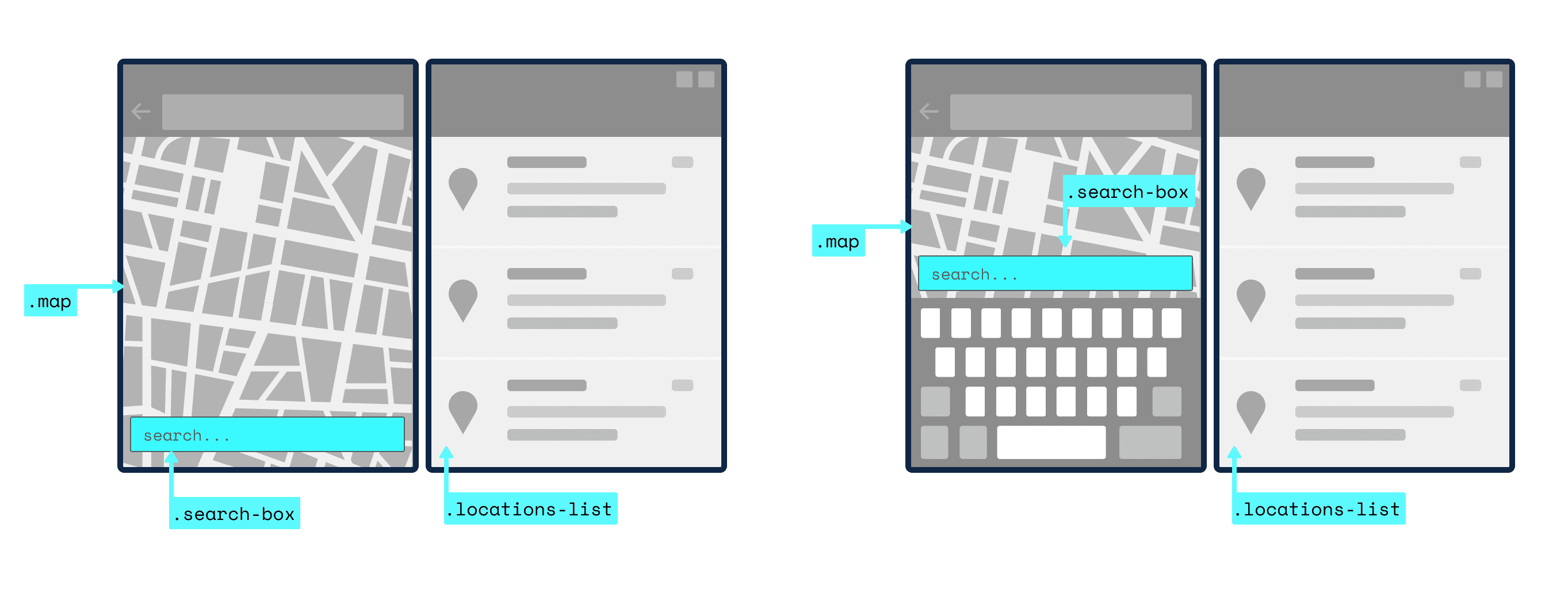
Tradycyjnie przeglądarki radziły sobie z tym problemem samodzielnie, ale bardziej złożone aplikacje mogą wymagać większej kontroli nad ich działaniem. Dotyczy to np. urządzeń mobilnych z wieloma ekranami, w przypadku których tradycyjne podejście spowodowałoby „zmarnowanie” miejsca na ekranie, gdyby klawiatura wirtualna była wyświetlana tylko na jednym segmencie ekranu, ale dostępny obszar wyświetlania zostałby zmniejszony na obu ekranach. Ilustracja poniżej pokazuje, jak interfejs VirtualKeyboard API może być używany do dynamicznego optymalizowania układu dokumentu w celu kompensowania obecności klawiatury wirtualnej.

W takich sytuacjach przydaje się interfejs VirtualKeyboard API. Składa się z 3 części:
- Interfejs
VirtualKeyboardna obiekcienavigatorumożliwiający zautomatyzowany dostęp do klawiatury wirtualnej z poziomu JavaScriptu. - Zestaw zmiennych środowiskowych CSS, które zawierają informacje o wyglądzie klawiatury wirtualnej.
- Zasada dotycząca klawiatury wirtualnej, która określa, czy klawiatura wirtualna ma być wyświetlana.
Obecny stan,
Interfejs VirtualKeyboard API jest dostępny w Chromium 94 na komputerach i urządzeniach mobilnych.
Wykrywanie funkcji i obsługa przeglądarek
Aby sprawdzić, czy interfejs VirtualKeyboard API jest obsługiwany w bieżącej przeglądarce, użyj tego fragmentu kodu:
if ('virtualKeyboard' in navigator) {
// The VirtualKeyboard API is supported!
}
Korzystanie z interfejsu VirtualKeyboard API
Interfejs VirtualKeyboard API dodaje nowy interfejs VirtualKeyboard do obiektu navigator.
Włączanie nowego działania klawiatury wirtualnej
Aby poinformować przeglądarkę, że samodzielnie zajmujesz się zasłanianiem przez klawiaturę wirtualną, musisz najpierw włączyć nowe działanie klawiatury wirtualnej, ustawiając właściwość logiczną overlaysContent na true.
navigator.virtualKeyboard.overlaysContent = true;
Wyświetlanie i ukrywanie klawiatury wirtualnej
Klawiaturę wirtualną możesz wyświetlić programowo, wywołując jej metodę show(). Aby to działało, element, na którym jest skupiona uwaga, musi być elementem sterującym formularza (np. elementem textarea) lub hostem edycji (np. za pomocą atrybutu contenteditable). Metoda zawsze zwraca wartość undefined, ale wywołuje zdarzenie geometrychange, jeśli klawiatura wirtualna nie była wcześniej wyświetlana.
navigator.virtualKeyboard.show();
Aby ukryć klawiaturę wirtualną, wywołaj metodę hide(). Metoda zawsze zwraca wartość undefined, ale wywołuje zdarzenie geometrychange, jeśli klawiatura wirtualna była wcześniej wyświetlana.
navigator.virtualKeyboard.hide();
Pobieranie bieżącej geometrii
Aktualną geometrię klawiatury wirtualnej możesz uzyskać, sprawdzając właściwość boundingRect.
Udostępnia bieżące wymiary klawiatury wirtualnej jako obiekt DOMRect.
Wcięcie odpowiada właściwościom top, right, bottom lub left.
const { x, y, width, height } = navigator.virtualKeyboard.boundingRect;
console.log('Virtual keyboard geometry:', x, y, width, height);
Informowanie o zmianach geometrii
Za każdym razem, gdy klawiatura wirtualna pojawia się lub znika, wysyłane jest zdarzenie geometrychange. Właściwość target zdarzenia zawiera obiekt virtualKeyboard, który (jak wspomnieliśmy powyżej) zawiera nową geometrię wstawki klawiatury wirtualnej jako DOMRect.
navigator.virtualKeyboard.addEventListener('geometrychange', (event) => {
const { x, y, width, height } = event.target.boundingRect;
console.log('Virtual keyboard geometry changed:', x, y, width, height);
});
Zmienne środowiskowe CSS
Interfejs VirtualKeyboard API udostępnia zestaw zmiennych środowiskowych CSS, które zawierają informacje o wyglądzie klawiatury wirtualnej.
Są one podobne do właściwości CSS inset, czyli odpowiadają właściwościom top, right, bottom lub left.
keyboard-inset-topkeyboard-inset-rightkeyboard-inset-bottomkeyboard-inset-leftkeyboard-inset-widthkeyboard-inset-height
Wstawki klawiatury wirtualnej to 6 zmiennych środowiskowych, które definiują prostokąt za pomocą wstawek od góry, z prawej, z dołu i z lewej strony krawędzi widocznego obszaru. Wstawki szerokości i wysokości są obliczane na podstawie innych wstawek, aby zapewnić deweloperom wygodę. Jeśli nie podasz wartości zastępczej, domyślna wartość każdego wcięcia klawiatury to0px.
Zmienne środowiskowe zwykle używa się tak jak w przykładzie poniżej:
.some-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the fallback value of `50px`.
*/
margin-block-end: env(keyboard-inset-height, 50px);
}
.some-other-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the default fallback value of `0px`.
*/
margin-block-end: env(keyboard-inset-height);
}
Zasady dotyczące klawiatury wirtualnej
Czasami klawiatura wirtualna nie powinna się pojawiać, gdy zaznaczony jest element, który można edytować. Przykładem może być aplikacja do arkuszy kalkulacyjnych, w której użytkownik może kliknąć komórkę, aby jej wartość została uwzględniona we wzorze innej komórki. virtualkeyboardpolicy to atrybut, którego słowami kluczowymi są ciągi znaków auto i manual. Jeśli atrybut jest określony w elemencie, który jest hostem contenteditable, auto powoduje, że odpowiedni element edytowalny automatycznie wyświetla klawiaturę wirtualną, gdy jest zaznaczony lub kliknięty, a manual oddziela zaznaczenie i kliknięcie elementu edytowalnego od zmian w bieżącym stanie klawiatury wirtualnej.
<!-- Do nothing on regular focus, but show the virtual keyboard on double-click. -->
<div
contenteditable
virtualkeyboardpolicy="manual"
inputmode="text"
ondblclick="navigator.virtualKeyboard.show();"
>
Double-click to edit.
</div>
Prezentacja
Interfejs VirtualKeyboard API możesz zobaczyć w działaniu w demonstracji. Zapoznaj się z kodem źródłowym, aby zobaczyć, jak jest on zaimplementowany.
Zdarzenia geometrychange można obserwować w osadzonym elemencie iframe, ale rzeczywiste działanie klawiatury wirtualnej wymaga otwarcia wersji demonstracyjnej na osobnej karcie przeglądarki.
Przydatne linki
- Specyfikacja
- Repozytorium
- Wpis na stronie ChromeStatus
- Błąd w Chromium
- Opinia W3C TAG
- Prośba o stanowisko dotyczące standardów Mozilli
- Prośba o stanowisko w sprawie standardów WebKit
Podziękowania
Specyfikację interfejsu VirtualKeyboard API opracował Anupam Snigdha z Microsoftu, a współpracował z nim Grisha Lyukshin, również z Microsoftu, który był wcześniej redaktorem.


