태블릿이나 휴대전화와 같은 기기에는 일반적으로 텍스트를 입력하기 위한 가상 키보드가 있습니다.
항상 존재하고 항상 동일한 실제 키보드와 달리 가상 키보드는 사용자의 작업에 따라 표시되거나 사라지며, 예를 들어 inputmode 속성을 기반으로 동적으로 적응할 수도 있습니다.
이 유연성에는 브라우저의 레이아웃 엔진에 가상 키보드의 존재를 알려야 하고 이를 보완하기 위해 문서의 레이아웃을 조정해야 할 수도 있다는 단점이 있습니다. 예를 들어 사용자가 입력하려고 하는 입력란이 가상 키보드에 가려질 수 있으므로 브라우저가 이를 스크롤하여 표시해야 합니다.
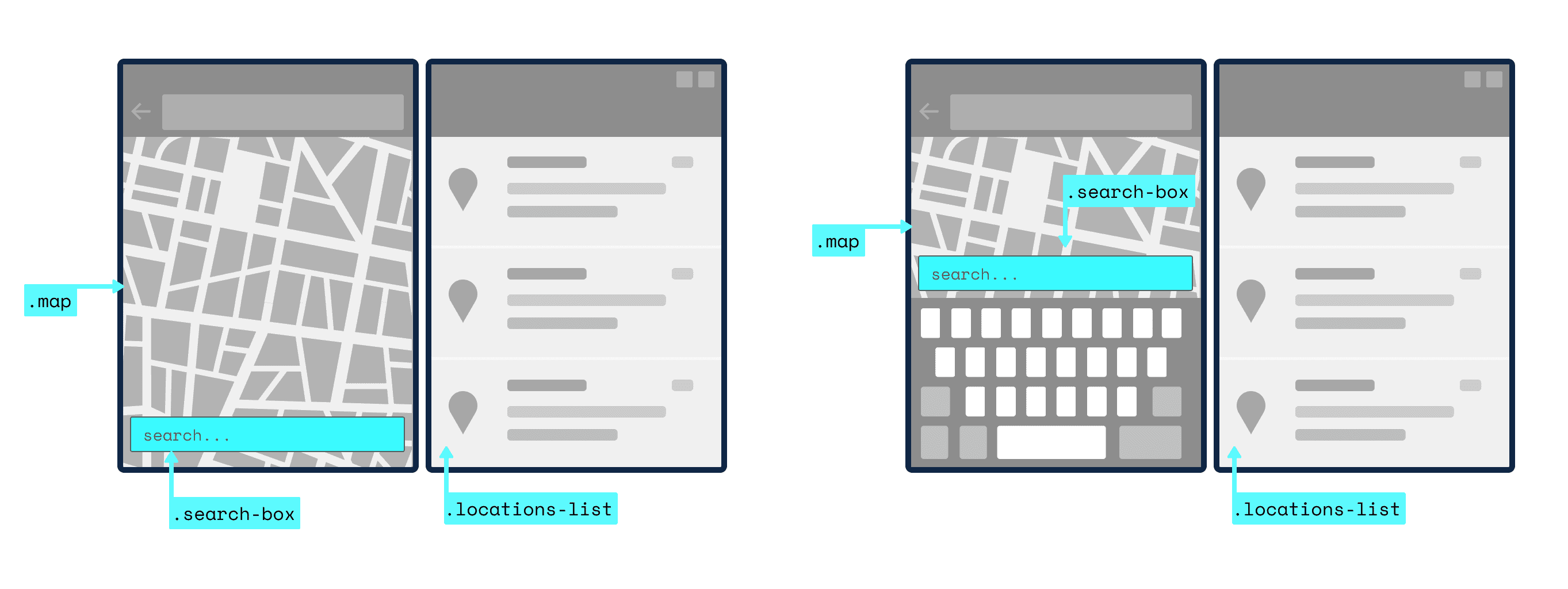
기존에는 브라우저에서 이 문제를 자체적으로 처리했지만, 더 복잡한 애플리케이션의 경우 브라우저의 동작을 더 세부적으로 제어해야 할 수 있습니다. 예를 들어 가상 키보드가 하나의 화면 세그먼트에만 표시되지만 사용 가능한 뷰포트는 두 화면에서 모두 축소되는 다중 화면 모바일 기기가 있습니다. 이 경우 기존 접근 방식을 사용하면 화면 공간이 '낭비'됩니다. 아래 이미지는 VirtualKeyboard API를 사용하여 가상 키보드의 존재를 보완하기 위해 문서의 레이아웃을 동적으로 최적화하는 방법을 보여줍니다.

이러한 상황에서 VirtualKeyboard API가 유용합니다. 다음 세 부분으로 구성됩니다.
- JavaScript에서 가상 키보드에 프로그래매틱 방식으로 액세스하기 위한
navigator객체의VirtualKeyboard인터페이스 - 가상 키보드의 모양에 관한 정보를 제공하는 CSS 환경 변수 집합입니다.
- 가상 키보드를 표시해야 하는지 여부를 결정하는 가상 키보드 정책입니다.
현재 상태
VirtualKeyboard API는 데스크톱과 모바일의 Chromium 94부터 사용할 수 있습니다.
기능 감지 및 브라우저 지원
현재 브라우저에서 VirtualKeyboard API가 지원되는지 감지하려면 다음 스니펫을 사용하세요.
if ('virtualKeyboard' in navigator) {
// The VirtualKeyboard API is supported!
}
VirtualKeyboard API 사용
VirtualKeyboard API는 navigator 객체에 새 인터페이스 VirtualKeyboard를 추가합니다.
새 가상 키보드 동작 선택
브라우저에 가상 키보드 가림을 직접 처리한다고 알리려면 먼저 불리언 속성 overlaysContent을 true로 설정하여 새 가상 키보드 동작을 선택해야 합니다.
navigator.virtualKeyboard.overlaysContent = true;
가상 키보드 표시 및 숨기기
show() 메서드를 호출하여 가상 키보드를 프로그래매틱 방식으로 표시할 수 있습니다. 이 기능이 작동하려면 포커스가 있는 요소가 양식 컨트롤 (예: textarea 요소)이거나 편집 호스트여야 합니다(예: contenteditable 속성 사용). 이 메서드는 항상 undefined를 반환하지만 가상 키보드가 이전에 표시되지 않은 경우 geometrychange 이벤트를 트리거합니다.
navigator.virtualKeyboard.show();
가상 키보드를 숨기려면 hide() 메서드를 호출합니다. 이 메서드는 항상 undefined를 반환하지만 가상 키보드가 이전에 표시된 경우 geometrychange 이벤트를 트리거합니다.
navigator.virtualKeyboard.hide();
현재 지오메트리 가져오기
boundingRect 속성을 확인하여 가상 키보드의 현재 지오메트리를 가져올 수 있습니다.
가상 키보드의 현재 크기를 DOMRect 객체로 노출합니다.
인셋은 top, right, bottom, left 속성에 해당합니다.
const { x, y, width, height } = navigator.virtualKeyboard.boundingRect;
console.log('Virtual keyboard geometry:', x, y, width, height);
지오메트리 변경사항 알림
가상 키보드가 표시되거나 사라질 때마다 geometrychange 이벤트가 디스패치됩니다. 이벤트의 target 속성에는 virtualKeyboard 객체가 포함되어 있습니다. 이 객체에는 (위에서 설명한 대로) 가상 키보드 인셋의 새 지오메트리가 DOMRect로 포함되어 있습니다.
navigator.virtualKeyboard.addEventListener('geometrychange', (event) => {
const { x, y, width, height } = event.target.boundingRect;
console.log('Virtual keyboard geometry changed:', x, y, width, height);
});
CSS 환경 변수
VirtualKeyboard API는 가상 키보드의 모양에 관한 정보를 제공하는 CSS 환경 변수 집합을 노출합니다.
inset CSS 속성과 유사하게 모델링됩니다. 즉, 상단, 오른쪽, 하단, 왼쪽 속성에 해당합니다.
keyboard-inset-topkeyboard-inset-rightkeyboard-inset-bottomkeyboard-inset-leftkeyboard-inset-widthkeyboard-inset-height
가상 키보드 인셋은 표시 영역의 가장자리에서 상단, 오른쪽, 하단, 왼쪽 인셋으로 직사각형을 정의하는 6개의 환경 변수입니다. 너비 및 높이 인셋은 개발자 인체공학을 위해 다른 인셋에서 계산됩니다. 대체 값이 제공되지 않으면 각 키보드 인셋의 기본값은 0px입니다.
일반적으로 아래 예와 같이 환경 변수를 사용합니다.
.some-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the fallback value of `50px`.
*/
margin-block-end: env(keyboard-inset-height, 50px);
}
.some-other-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the default fallback value of `0px`.
*/
margin-block-end: env(keyboard-inset-height);
}
가상 키보드 정책
수정 가능한 요소에 포커스가 있을 때 가상 키보드가 표시되지 않아야 하는 경우가 있습니다. 예를 들어 사용자가 셀을 탭하여 다른 셀의 수식에 값이 포함될 수 있는 스프레드시트 애플리케이션이 있습니다. virtualkeyboardpolicy은 키워드가 문자열 auto 및 manual인 속성입니다. contenteditable 호스트인 요소에 지정된 경우 auto는 포커스가 맞춰지거나 탭될 때 해당 수정 가능한 요소가 가상 키보드를 자동으로 표시하도록 하고 manual는 수정 가능한 요소의 포커스 및 탭을 가상 키보드의 현재 상태 변경에서 분리합니다.
<!-- Do nothing on regular focus, but show the virtual keyboard on double-click. -->
<div
contenteditable
virtualkeyboardpolicy="manual"
inputmode="text"
ondblclick="navigator.virtualKeyboard.show();"
>
Double-click to edit.
</div>
데모
데모에서 VirtualKeyboard API의 실제 동작을 확인할 수 있습니다. 소스 코드를 살펴보고 구현 방법을 확인하세요.
geometrychange 이벤트는 iframe 삽입에서 관찰할 수 있지만 실제 가상 키보드 동작을 확인하려면 자체 브라우저 탭에서 데모를 열어야 합니다.
유용한 링크
감사의 말씀
VirtualKeyboard API는 Microsoft의 Anupam Snigdha가 지정했으며, Microsoft의 전 편집자 Grisha Lyukshin이 기여했습니다.


