タブレットや携帯電話などのデバイスには、通常、テキストを入力するための仮想キーボードがあります。常に存在し、常に同じである物理キーボードとは異なり、仮想キーボードはユーザーの操作に応じて表示されたり消えたりします。また、inputmode 属性などに基づいて動的に適応することもできます。
この柔軟性には、ブラウザのレイアウト エンジンに仮想キーボードの存在を通知し、必要に応じてドキュメントのレイアウトを調整して補正する必要があるという代償が伴います。たとえば、ユーザーが入力しようとしている入力フィールドが仮想キーボードで隠れてしまう場合、ブラウザは入力フィールドが画面に表示されるようにスクロールする必要があります。
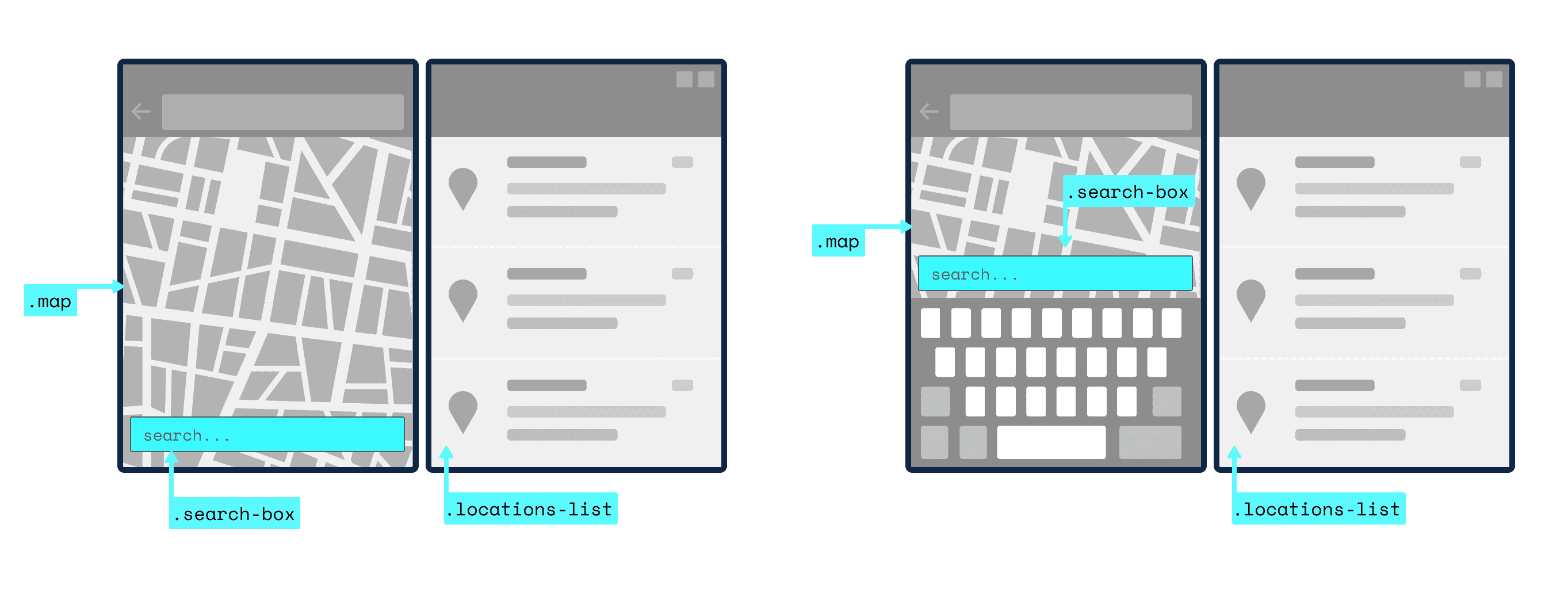
従来、ブラウザはこの課題に独自に対処してきましたが、より複雑なアプリケーションでは、ブラウザの動作をより細かく制御する必要がある場合があります。たとえば、仮想キーボードが 1 つの画面セグメントにのみ表示されると、従来のやり方では画面の領域が「無駄」になるが、利用可能なビューポートは両方の画面で縮小されるマルチスクリーン モバイル デバイスなどです。下の画像は、VirtualKeyboard API を使用して、仮想キーボードの存在を補正するためにドキュメントのレイアウトを動的に最適化する方法を示しています。

このような場合に役立つのが VirtualKeyboard API です。これは次の 3 つの部分で構成されます。
- JavaScript から仮想キーボードにプログラムでアクセスするための
navigatorオブジェクトのVirtualKeyboardインターフェース。 - 仮想キーボードの外観に関する情報を提供する CSS 環境変数のセット。
- 仮想キーボードを表示するかどうかを決定する仮想キーボード ポリシー。
現在のステータス
VirtualKeyboard API は、パソコンとモバイルの Chromium 94 以降で利用できます。
機能の検出とブラウザのサポート
現在のブラウザで VirtualKeyboard API がサポートされているかどうかを検出するには、次のスニペットを使用します。
if ('virtualKeyboard' in navigator) {
// The VirtualKeyboard API is supported!
}
VirtualKeyboard API の使用
VirtualKeyboard API は、navigator オブジェクトに新しいインターフェース VirtualKeyboard を追加します。
新しい仮想キーボードの動作を有効にする
仮想キーボードのオクルージョンを自分で処理することをブラウザに伝えるには、まずブール値プロパティ overlaysContent を true に設定して、新しい仮想キーボードの動作を有効にする必要があります。
navigator.virtualKeyboard.overlaysContent = true;
仮想キーボードの表示と非表示
show() メソッドを呼び出すことで、仮想キーボードをプログラムで表示できます。この機能を有効にするには、フォーカスされた要素がフォーム コントロール(textarea 要素など)であるか、編集ホスト(contenteditable 属性を使用するなど)である必要があります。このメソッドは常に undefined を返しますが、仮想キーボードが以前に表示されていなかった場合は geometrychange イベントをトリガーします。
navigator.virtualKeyboard.show();
仮想キーボードを非表示にするには、hide() メソッドを呼び出します。このメソッドは常に undefined を返しますが、仮想キーボードが以前に表示されていた場合は geometrychange イベントをトリガーします。
navigator.virtualKeyboard.hide();
現在のジオメトリを取得する
boundingRect プロパティを参照すると、仮想キーボードの現在のジオメトリを取得できます。仮想キーボードの現在のサイズを DOMRect オブジェクトとして公開します。インセットは、上、右、下、左のプロパティに対応します。
const { x, y, width, height } = navigator.virtualKeyboard.boundingRect;
console.log('Virtual keyboard geometry:', x, y, width, height);
ジオメトリの変更を通知する
仮想キーボードが表示または非表示になるたびに、geometrychange イベントがディスパッチされます。イベントの target プロパティには、virtualKeyboard オブジェクトが含まれています。このオブジェクトには(前述のとおり)、仮想キーボードのインセットの新しいジオメトリが DOMRect として含まれています。
navigator.virtualKeyboard.addEventListener('geometrychange', (event) => {
const { x, y, width, height } = event.target.boundingRect;
console.log('Virtual keyboard geometry changed:', x, y, width, height);
});
CSS 環境変数
VirtualKeyboard API は、仮想キーボードの外観に関する情報を提供する一連の CSS 環境変数を公開します。これらは inset CSS プロパティと同様にモデル化されます。つまり、top、right、bottom、left の各プロパティに対応します。
keyboard-inset-topkeyboard-inset-rightkeyboard-inset-bottomkeyboard-inset-leftkeyboard-inset-widthkeyboard-inset-height
仮想キーボード インセットは、ビューポートの端からの上、右、下、左のインセットで長方形を定義する 6 つの環境変数です。幅と高さのインセットは、デベロッパーのエルゴノミクスを考慮して他のインセットから計算されます。フォールバック値が指定されていない場合、各キーボード インセットのデフォルト値は 0px です。
通常、環境変数は次の例のように使用します。
.some-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the fallback value of `50px`.
*/
margin-block-end: env(keyboard-inset-height, 50px);
}
.some-other-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the default fallback value of `0px`.
*/
margin-block-end: env(keyboard-inset-height);
}
仮想キーボードのポリシー
編集可能な要素にフォーカスが当たったときに、仮想キーボードを表示しない方がよい場合があります。たとえば、ユーザーがセルをタップして、その値を別のセルの数式に含めることができるスプレッドシート アプリケーションなどです。virtualkeyboardpolicy は、キーワードが文字列 auto と manual である属性です。contenteditable ホストである要素に指定すると、auto は、対応する編集可能な要素がフォーカスされたときやタップされたときに、仮想キーボードを自動的に表示します。manual は、編集可能な要素のフォーカスとタップを、仮想キーボードの現在の状態の変化から切り離します。
<!-- Do nothing on regular focus, but show the virtual keyboard on double-click. -->
<div
contenteditable
virtualkeyboardpolicy="manual"
inputmode="text"
ondblclick="navigator.virtualKeyboard.show();"
>
Double-click to edit.
</div>
デモ
VirtualKeyboard API の動作については、デモをご覧ください。実装方法については、ソースコードをご覧ください。geometrychange イベントは iframe 埋め込みで確認できますが、実際の仮想キーボードの動作を確認するには、デモを独自のブラウザタブで開く必要があります。
役に立つリンク
謝辞
VirtualKeyboard API は、Microsoft の Anupam Snigdha によって指定されました。元エディタの Grisha Lyukshin(Microsoft)も貢献しています。


