Dispositivi come tablet o cellulari in genere hanno una tastiera virtuale per digitare il testo.
A differenza di una tastiera fisica sempre presente e sempre uguale, una tastiera virtuale appare
e scompare a seconda delle azioni dell'utente, a cui può anche adattarsi dinamicamente, ad esempio in base all'attributo
inputmode.
Questa flessibilità ha un costo: il motore di layout del browser deve essere informato della presenza della tastiera virtuale e potrebbe dover modificare il layout del documento per compensare. Ad esempio, un campo di input in cui l'utente sta per digitare potrebbe essere oscurato dalla tastiera virtuale, quindi il browser deve scorrerlo per renderlo visibile.
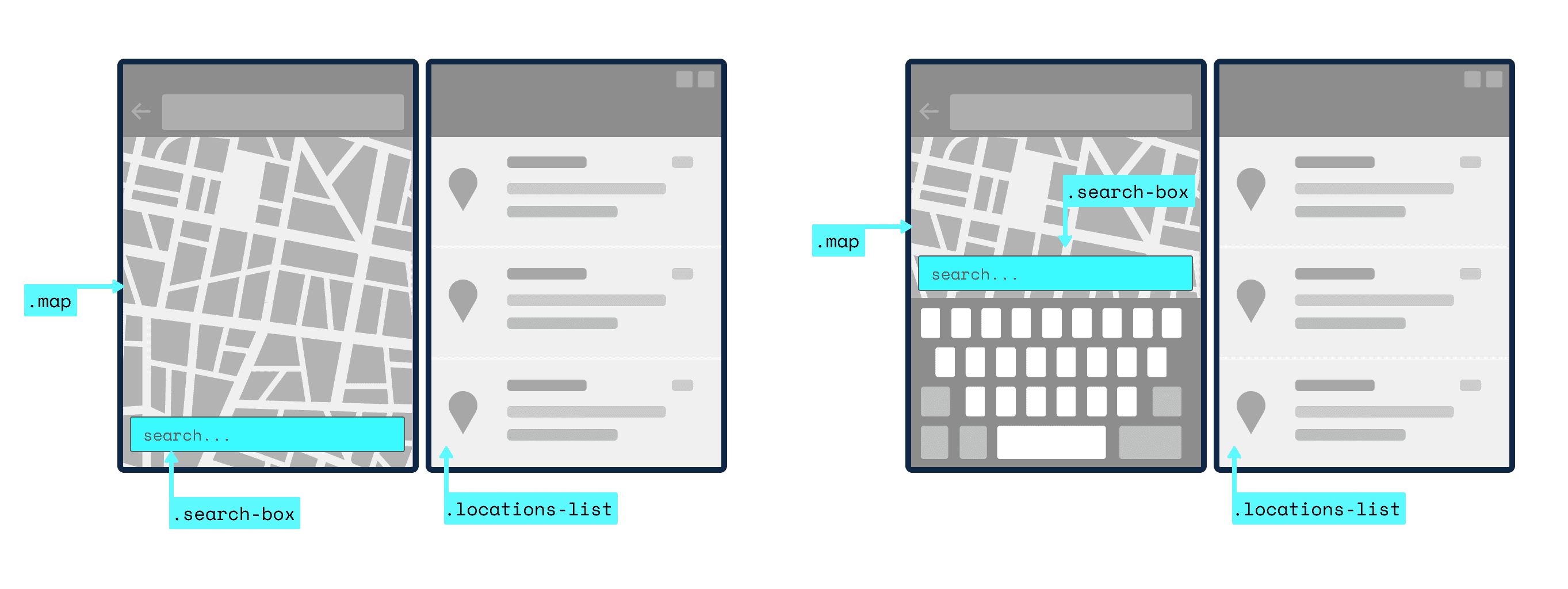
Tradizionalmente, i browser hanno affrontato questa sfida in autonomia, ma le applicazioni più complesse potrebbero richiedere un maggiore controllo sul comportamento del browser. Ad esempio, i dispositivi mobili multischermo in cui l'approccio tradizionale comporterebbe uno "spreco" di spazio sullo schermo se la tastiera virtuale viene visualizzata solo su un segmento dello schermo, ma in cui la finestra visibile disponibile viene ridotta su entrambi gli schermi comunque. L'immagine seguente mostra come l'API VirtualKeyboard potrebbe essere utilizzata per ottimizzare il layout del documento in modo dinamico per compensare la presenza della tastiera virtuale.

In situazioni come questa entra in gioco l'API VirtualKeyboard. È composta da tre parti:
- L'interfaccia
VirtualKeyboardsull'oggettonavigatorper l'accesso programmatico alla tastiera virtuale da JavaScript. - Un insieme di variabili di ambiente CSS che forniscono informazioni sull'aspetto della tastiera virtuale.
- Un criterio della tastiera virtuale che determina se la tastiera virtuale deve essere mostrata.
Stato attuale
L'API VirtualKeyboard è disponibile a partire da Chromium 94 su computer e dispositivi mobili.
Rilevamento delle funzionalità e supporto del browser
Per rilevare se l'API VirtualKeyboard è supportata nel browser corrente, utilizza il seguente snippet:
if ('virtualKeyboard' in navigator) {
// The VirtualKeyboard API is supported!
}
Utilizzo dell'API VirtualKeyboard
L'API VirtualKeyboard aggiunge una nuova interfaccia VirtualKeyboard all'oggetto navigator.
Attivazione del nuovo comportamento della tastiera virtuale
Per comunicare al browser che ti occupi personalmente delle occlusioni della tastiera virtuale, devi
prima attivare il nuovo comportamento della tastiera virtuale impostando la proprietà booleana overlaysContent
su true.
navigator.virtualKeyboard.overlaysContent = true;
Mostrare e nascondere la tastiera virtuale
Puoi mostrare la tastiera virtuale in modo programmatico chiamando il relativo metodo show(). Affinché funzioni,
l'elemento selezionato deve essere un controllo modulo (ad esempio un elemento textarea) o un host di modifica
(ad esempio utilizzando l'attributo
contenteditable). Il metodo restituisce sempre undefined, ma attiva un evento geometrychange
se la tastiera virtuale non è stata visualizzata in precedenza.
navigator.virtualKeyboard.show();
Per nascondere la tastiera virtuale, chiama il metodo hide(). Il metodo restituisce sempre undefined, ma attiva
un evento geometrychange se la tastiera virtuale è stata mostrata in precedenza.
navigator.virtualKeyboard.hide();
Ottenere la geometria attuale
Puoi ottenere la geometria attuale della tastiera virtuale esaminando la proprietà boundingRect.
Espone le dimensioni attuali della tastiera virtuale come oggetto
DOMRect.
L'insetto corrisponde alle proprietà superiore, destra, inferiore e/o sinistra.
const { x, y, width, height } = navigator.virtualKeyboard.boundingRect;
console.log('Virtual keyboard geometry:', x, y, width, height);
Essere informati sulle modifiche alla geometria
Ogni volta che la tastiera virtuale viene visualizzata o scompare, viene inviato l'evento geometrychange. La
proprietà target dell'evento contiene l'oggetto virtualKeyboard che (come discusso in precedenza) contiene la nuova geometria dell'inset della tastiera virtuale come
DOMRect.
navigator.virtualKeyboard.addEventListener('geometrychange', (event) => {
const { x, y, width, height } = event.target.boundingRect;
console.log('Virtual keyboard geometry changed:', x, y, width, height);
});
Variabili di ambiente CSS
L'API VirtualKeyboard espone un insieme di variabili di ambiente CSS che forniscono informazioni sull'aspetto della tastiera virtuale.
Sono modellate in modo simile alla proprietà CSS inset, ovvero corrispondono alle proprietà top, right, bottom e/o left.
keyboard-inset-topkeyboard-inset-rightkeyboard-inset-bottomkeyboard-inset-leftkeyboard-inset-widthkeyboard-inset-height
Gli inset della tastiera virtuale sono sei variabili di ambiente che definiscono un rettangolo in base agli inset superiore, destro,
inferiore e sinistro dal bordo dell'area visibile. I rientri di larghezza e altezza vengono calcolati
a partire dagli altri rientri per l'ergonomia dello sviluppatore. Il valore predefinito di ogni tastiera è
0px se non viene fornito un valore di riserva.
In genere, le variabili di ambiente vengono utilizzate come nell'esempio seguente:
.some-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the fallback value of `50px`.
*/
margin-block-end: env(keyboard-inset-height, 50px);
}
.some-other-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the default fallback value of `0px`.
*/
margin-block-end: env(keyboard-inset-height);
}
Criteri della tastiera virtuale
A volte la tastiera virtuale non deve essere visualizzata quando viene selezionato un elemento modificabile. Un esempio è un'applicazione
per fogli di lavoro in cui l'utente può toccare una cella per includere il suo valore in una formula di
un'altra cella. virtualkeyboardpolicy è un attributo le cui parole chiave sono le stringhe auto e
manual. Se specificato in un elemento che è un contenteditable host, auto fa sì che l'elemento modificabile corrispondente mostri automaticamente la tastiera virtuale quando è selezionato o toccato e manual disaccoppia la selezione e il tocco dell'elemento modificabile dalle modifiche allo stato attuale della tastiera virtuale.
<!-- Do nothing on regular focus, but show the virtual keyboard on double-click. -->
<div
contenteditable
virtualkeyboardpolicy="manual"
inputmode="text"
ondblclick="navigator.virtualKeyboard.show();"
>
Double-click to edit.
</div>
Demo
Puoi vedere l'API VirtualKeyboard in azione in una demo. Assicurati di esplorare il
codice sorgente per vedere come viene implementato.
Sebbene gli eventi geometrychange possano essere osservati nell'incorporamento dell'iframe, il comportamento effettivo della tastiera virtuale
richiede l'apertura della demo nella propria scheda del browser.
Link utili
- Specifiche
- Repository
- Voce di ChromeStatus
- Bug di Chromium
- Revisione del W3C TAG
- Richiesta di posizione sugli standard di Mozilla
- Richiesta di posizione sugli standard WebKit
Ringraziamenti
L'API VirtualKeyboard è stata specificata da Anupam Snigdha di Microsoft, con il contributo dell'ex editor Grisha Lyukshin, anch'egli di Microsoft.


