Perangkat seperti tablet atau ponsel biasanya memiliki keyboard virtual untuk mengetik teks.
Tidak seperti keyboard fisik yang selalu ada dan selalu sama, keyboard virtual muncul dan menghilang, bergantung pada tindakan pengguna, yang juga dapat beradaptasi secara dinamis, misalnya, berdasarkan atribut
inputmode.
Fleksibilitas ini menimbulkan harga bahwa mesin tata letak browser harus diberi tahu tentang keberadaan keyboard virtual dan berpotensi perlu menyesuaikan tata letak dokumen untuk mengimbanginya. Misalnya, kolom input yang akan diketik pengguna mungkin tertutup oleh keyboard virtual, sehingga browser harus men-scroll-nya agar terlihat.
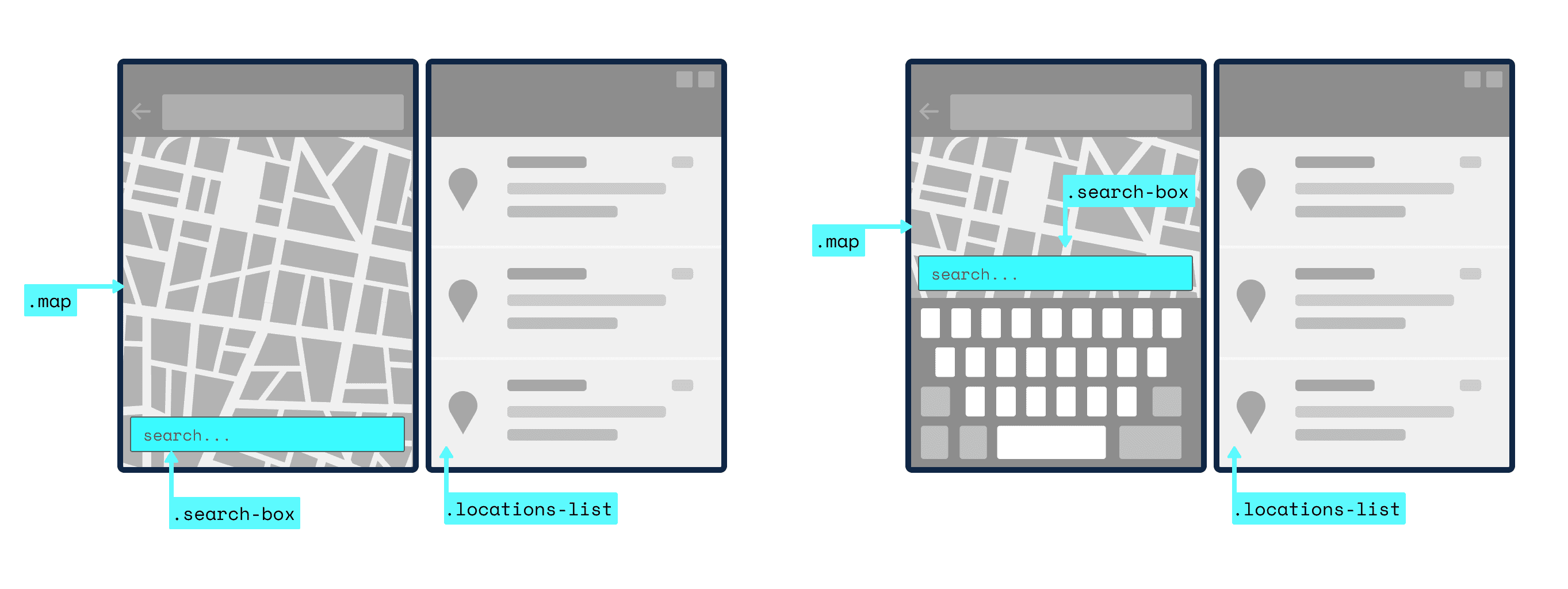
Biasanya, browser mengatasi tantangan ini sendiri, tetapi aplikasi yang lebih kompleks mungkin memerlukan kontrol lebih besar atas perilaku browser. Contohnya mencakup perangkat seluler multi-layar yang menggunakan pendekatan tradisional akan menghasilkan ruang layar yang "terbuang" jika keyboard virtual ditampilkan hanya pada satu segmen layar, tetapi ruang tayang yang tersedia akan diperkecil di kedua layar. Gambar di bawah menunjukkan cara VirtualKeyboard API dapat digunakan untuk mengoptimalkan tata letak dokumen secara dinamis untuk mengompensasi kehadiran keyboard virtual.

Situasi seperti ini adalah saat VirtualKeyboard API berperan. Ini terdiri dari tiga bagian:
- Antarmuka
VirtualKeyboardpada objeknavigatoruntuk akses terprogram ke keyboard virtual dari JavaScript. - Kumpulan variabel lingkungan CSS yang memberikan informasi tentang tampilan keyboard virtual.
- Kebijakan keyboard virtual yang menentukan apakah keyboard virtual harus ditampilkan.
Status saat ini
VirtualKeyboard API tersedia dari Chromium 94 di desktop dan perangkat seluler.
Deteksi fitur dan dukungan browser
Untuk mendeteksi apakah VirtualKeyboard API didukung di browser saat ini, gunakan cuplikan berikut:
if ('virtualKeyboard' in navigator) {
// The VirtualKeyboard API is supported!
}
Menggunakan VirtualKeyboard API
VirtualKeyboard API menambahkan antarmuka VirtualKeyboard baru ke objek navigator.
Memilih untuk menggunakan perilaku keyboard virtual baru
Untuk memberi tahu browser bahwa Anda sendiri yang menangani penutupan keyboard virtual, Anda harus
terlebih dahulu mengaktifkan perilaku keyboard virtual baru dengan menyetel properti boolean overlaysContent
ke true.
navigator.virtualKeyboard.overlaysContent = true;
Menampilkan dan menyembunyikan keyboard virtual
Anda dapat menampilkan keyboard virtual secara terprogram dengan memanggil metode show(). Agar berfungsi,
elemen yang difokuskan harus berupa kontrol formulir (seperti elemen textarea), atau berupa host pengeditan
(misalnya, dengan menggunakan
atribut contenteditable). Metode ini selalu menampilkan undefined, tetapi memicu peristiwa geometrychange
jika keyboard virtual sebelumnya tidak ditampilkan.
navigator.virtualKeyboard.show();
Untuk menyembunyikan keyboard virtual, panggil metode hide(). Metode ini selalu menampilkan undefined, tetapi memicu
peristiwa geometrychange jika keyboard virtual sebelumnya ditampilkan.
navigator.virtualKeyboard.hide();
Mendapatkan geometri saat ini
Anda bisa mendapatkan geometri keyboard virtual saat ini dengan melihat properti boundingRect.
Objek ini menampilkan dimensi keyboard virtual saat ini sebagai objek
DOMRect.
Inset sesuai dengan properti atas, kanan, bawah, dan/atau kiri.
const { x, y, width, height } = navigator.virtualKeyboard.boundingRect;
console.log('Virtual keyboard geometry:', x, y, width, height);
Mendapatkan informasi tentang perubahan geometri
Setiap kali keyboard virtual muncul atau menghilang, peristiwa geometrychange akan dikirim. Properti target
peristiwa berisi objek virtualKeyboard yang (seperti yang dibahas di atas) berisi geometri baru inset keyboard virtual sebagai
DOMRect.
navigator.virtualKeyboard.addEventListener('geometrychange', (event) => {
const { x, y, width, height } = event.target.boundingRect;
console.log('Virtual keyboard geometry changed:', x, y, width, height);
});
Variabel lingkungan CSS
VirtualKeyboard API mengekspos serangkaian variabel lingkungan CSS yang memberikan informasi tentang
tampilan keyboard virtual.
Properti ini dimodelkan mirip dengan properti CSS inset,
yaitu sesuai dengan properti atas, kanan, bawah, dan/atau kiri.
keyboard-inset-topkeyboard-inset-rightkeyboard-inset-bottomkeyboard-inset-leftkeyboard-inset-widthkeyboard-inset-height
Inset keyboard virtual adalah enam variabel lingkungan yang menentukan persegi panjang dengan inset atas, kanan,
bawah, dan kirinya dari tepi area pandang. Inset lebar dan tinggi dihitung
dari inset lainnya untuk ergonomi developer. Nilai default setiap inset keyboard adalah
0px jika nilai penggantian tidak diberikan.
Biasanya, Anda akan menggunakan variabel lingkungan seperti dalam contoh di bawah:
.some-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the fallback value of `50px`.
*/
margin-block-end: env(keyboard-inset-height, 50px);
}
.some-other-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the default fallback value of `0px`.
*/
margin-block-end: env(keyboard-inset-height);
}
Kebijakan keyboard virtual
Terkadang keyboard virtual tidak boleh muncul saat elemen yang dapat diedit difokuskan. Contohnya adalah aplikasi spreadsheet tempat pengguna dapat mengetuk sel agar nilainya disertakan dalam formula sel lain. virtualkeyboardpolicy adalah atribut yang kata kuncinya adalah string auto dan
manual. Jika ditentukan pada elemen yang merupakan host contenteditable, auto akan menyebabkan
elemen yang dapat diedit terkait otomatis menampilkan keyboard virtual saat difokuskan atau
diketuk, dan manual memisahkan fokus dan ketuk pada elemen yang dapat diedit dari perubahan dalam status
keyboard virtual saat ini.
<!-- Do nothing on regular focus, but show the virtual keyboard on double-click. -->
<div
contenteditable
virtualkeyboardpolicy="manual"
inputmode="text"
ondblclick="navigator.virtualKeyboard.show();"
>
Double-click to edit.
</div>
Demo
Anda dapat melihat cara kerja VirtualKeyboard API dalam
demo. Pastikan untuk menjelajahi
kode sumber untuk melihat cara penerapannya.
Meskipun peristiwa geometrychange dapat diamati dalam sematan iframe, perilaku keyboard virtual yang sebenarnya memerlukan pembukaan demo di tab browsernya sendiri.
Link penting
- Spesifikasi
- Repositori
- Entri ChromeStatus
- Bug Chromium
- Peninjauan W3C TAG
- Permintaan posisi standar Mozilla
- Permintaan posisi standar WebKit
Ucapan terima kasih
VirtualKeyboard API ditentukan oleh Anupam Snigdha dari Microsoft, dengan kontribusi dari mantan editor Grisha Lyukshin, juga dari Microsoft.


