टैबलेट या सेलफ़ोन जैसे डिवाइसों में, टेक्स्ट टाइप करने के लिए आम तौर पर वर्चुअल कीबोर्ड होता है.
फ़िज़िकल कीबोर्ड हमेशा मौजूद रहता है और हमेशा एक जैसा होता है. इसके उलट, वर्चुअल कीबोर्ड उपयोगकर्ता की कार्रवाइयों के हिसाब से दिखता और गायब होता है. यह उपयोगकर्ता की कार्रवाइयों के हिसाब से अपने-आप बदल भी सकता है. उदाहरण के लिए, inputmode एट्रिब्यूट के आधार पर.
हालांकि, इस सुविधा के लिए ब्राउज़र के लेआउट इंजन को वर्चुअल कीबोर्ड के बारे में बताना पड़ता है. साथ ही, दस्तावेज़ के लेआउट को भी अडजस्ट करना पड़ सकता है. उदाहरण के लिए, ऐसा हो सकता है कि उपयोगकर्ता जिस इनपुट फ़ील्ड में टाइप करने वाला है वह वर्चुअल कीबोर्ड की वजह से न दिख रहा हो. इसलिए, ब्राउज़र को उसे स्क्रोल करके दिखाना होगा.
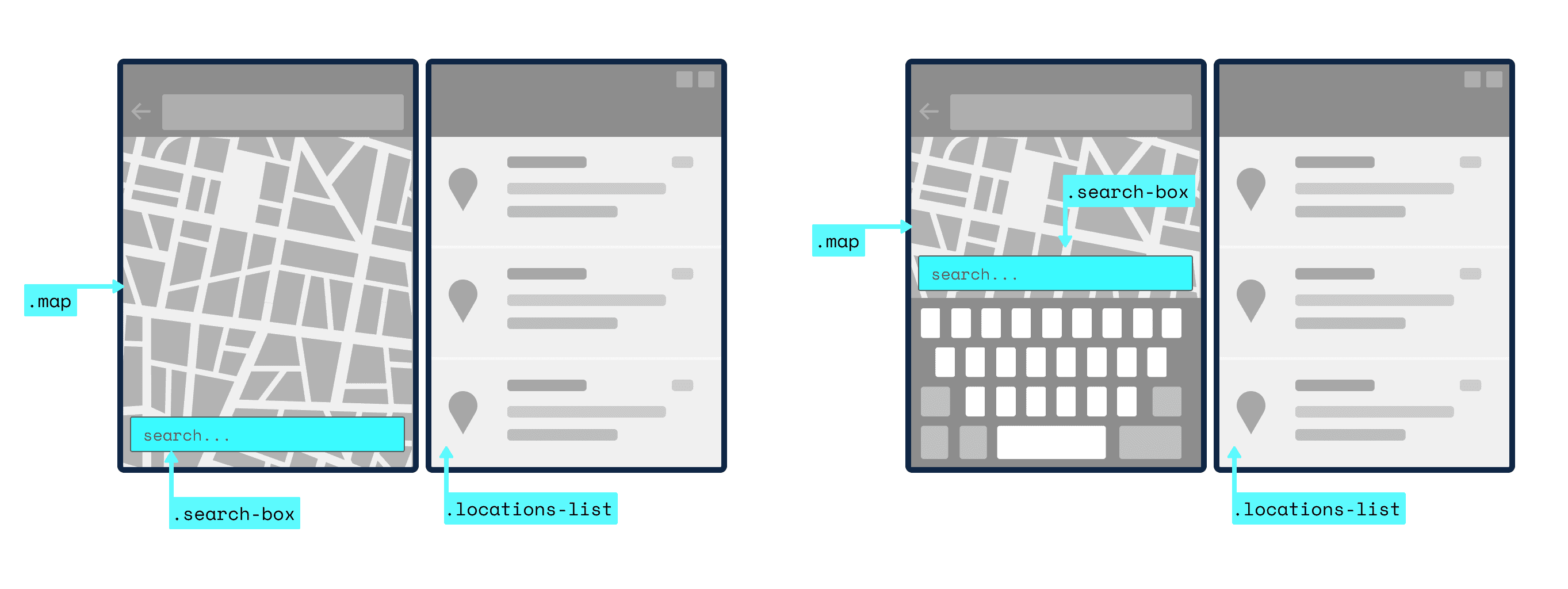
आम तौर पर, ब्राउज़र इस समस्या को खुद ही हल कर लेते हैं. हालांकि, ज़्यादा जटिल ऐप्लिकेशन के लिए, ब्राउज़र के व्यवहार पर ज़्यादा कंट्रोल की ज़रूरत पड़ सकती है. उदाहरण के लिए, मल्टी-स्क्रीन वाले मोबाइल डिवाइसों में, अगर वर्चुअल कीबोर्ड को सिर्फ़ एक स्क्रीन सेगमेंट पर दिखाया जाता है, तो पारंपरिक तरीके से स्क्रीन का ज़्यादातर हिस्सा "बेकार" हो जाएगा. हालांकि, दोनों स्क्रीन पर उपलब्ध व्यूपोर्ट छोटा हो जाता है. नीचे दी गई इमेज में दिखाया गया है कि VirtualKeyboard API का इस्तेमाल करके, दस्तावेज़ के लेआउट को डाइनैमिक तरीके से ऑप्टिमाइज़ कैसे किया जा सकता है, ताकि वर्चुअल कीबोर्ड की मौजूदगी को मैनेज किया जा सके.

ऐसी स्थितियों में, VirtualKeyboard API काम आता है. इसके तीन हिस्से होते हैं:
- JavaScript से वर्चुअल कीबोर्ड को प्रोग्राम के हिसाब से ऐक्सेस करने के लिए,
navigatorऑब्जेक्ट परVirtualKeyboardइंटरफ़ेस. - सीएसएस एनवायरमेंट वैरिएबल का एक सेट, जो वर्चुअल कीबोर्ड के दिखने के बारे में जानकारी देता है.
- वर्चुअल कीबोर्ड की नीति, जिससे यह तय होता है कि वर्चुअल कीबोर्ड दिखाया जाना चाहिए या नहीं.
मौजूदा स्थिति
VirtualKeyboard API, डेस्कटॉप और मोबाइल पर Chromium 94 से उपलब्ध है.
सुविधा की पहचान करना और ब्राउज़र के साथ काम करने की सुविधा
यह पता लगाने के लिए कि VirtualKeyboard API, मौजूदा ब्राउज़र के साथ काम करता है या नहीं, इस स्निपेट का इस्तेमाल करें:
if ('virtualKeyboard' in navigator) {
// The VirtualKeyboard API is supported!
}
VirtualKeyboard API का इस्तेमाल करना
VirtualKeyboard API, navigator ऑब्जेक्ट में एक नया इंटरफ़ेस VirtualKeyboard जोड़ता है.
वर्चुअल कीबोर्ड की नई सुविधा के लिए ऑप्ट-इन करना
ब्राउज़र को यह बताने के लिए कि वर्चुअल कीबोर्ड के दिखने में आने वाली रुकावटों को खुद मैनेज किया जा रहा है, आपको सबसे पहले वर्चुअल कीबोर्ड के नए तरीके के लिए ऑप्ट इन करना होगा. इसके लिए, आपको बूलियन प्रॉपर्टी overlaysContent को true पर सेट करना होगा.
navigator.virtualKeyboard.overlaysContent = true;
वर्चुअल कीबोर्ड को दिखाना और छिपाना
वर्चुअल कीबोर्ड के show() तरीके को कॉल करके, प्रोग्राम के हिसाब से वर्चुअल कीबोर्ड दिखाया जा सकता है. इसके लिए, फ़ोकस किया गया एलिमेंट, फ़ॉर्म कंट्रोल (जैसे कि textarea एलिमेंट) होना चाहिए या एडिटिंग होस्ट होना चाहिए. उदाहरण के लिए, contenteditable एट्रिब्यूट का इस्तेमाल करके. यह तरीका हमेशा undefined दिखाता है. हालांकि, अगर वर्चुअल कीबोर्ड पहले नहीं दिखाया गया था, तो यह geometrychange इवेंट ट्रिगर करता है.
navigator.virtualKeyboard.show();
वर्चुअल कीबोर्ड को छिपाने के लिए, hide() तरीके का इस्तेमाल करें. यह तरीका हमेशा undefined दिखाता है. हालांकि, अगर वर्चुअल कीबोर्ड पहले दिखाया गया था, तो यह geometrychange इवेंट को ट्रिगर करता है.
navigator.virtualKeyboard.hide();
मौजूदा ज्यामिति पाना
boundingRect प्रॉपर्टी को देखकर, वर्चुअल कीबोर्ड की मौजूदा ज्यामिति का पता लगाया जा सकता है.
यह वर्चुअल कीबोर्ड के मौजूदा डाइमेंशन को DOMRect ऑब्जेक्ट के तौर पर दिखाता है.
इनसेट, टॉप, राइट, बॉटम, और/या लेफ्ट प्रॉपर्टी से मेल खाता है.
const { x, y, width, height } = navigator.virtualKeyboard.boundingRect;
console.log('Virtual keyboard geometry:', x, y, width, height);
ज्यामिति में हुए बदलावों के बारे में सूचना पाना
जब भी वर्चुअल कीबोर्ड दिखता या हटता है, तब geometrychange इवेंट भेजा जाता है. इवेंट की target प्रॉपर्टी में virtualKeyboard ऑब्जेक्ट होता है. इसमें (जैसा कि ऊपर बताया गया है) वर्चुअल कीबोर्ड के इंसर्ट की नई ज्यामिति, DOMRect के तौर पर होती है.
navigator.virtualKeyboard.addEventListener('geometrychange', (event) => {
const { x, y, width, height } = event.target.boundingRect;
console.log('Virtual keyboard geometry changed:', x, y, width, height);
});
सीएसएस एनवायरमेंट वैरिएबल
VirtualKeyboard API, सीएसएस एनवायरमेंट वैरिएबल का एक सेट दिखाता है. इससे वर्चुअल कीबोर्ड के दिखने के बारे में जानकारी मिलती है.
इन्हें inset सीएसएस प्रॉपर्टी की तरह मॉडल किया जाता है. इसका मतलब है कि ये टॉप, राइट, बॉटम, और/या लेफ्ट प्रॉपर्टी के हिसाब से काम करती हैं.
keyboard-inset-topkeyboard-inset-rightkeyboard-inset-bottomkeyboard-inset-leftkeyboard-inset-widthkeyboard-inset-height
वर्चुअल कीबोर्ड इनसेट, छह एनवायरमेंट वैरिएबल होते हैं. ये व्यूपोर्ट के किनारे से ऊपर, दाईं, नीचे, और बाईं ओर के इनसेट से एक रेक्टैंगल तय करते हैं. चौड़ाई और ऊंचाई के इनसेट, डेवलपर के लिए एर्गोनॉमिक्स के हिसाब से अन्य इनसेट से कैलकुलेट किए जाते हैं. अगर फ़ॉलबैक वैल्यू नहीं दी जाती है, तो हर कीबोर्ड इंसर्ट की डिफ़ॉल्ट वैल्यू 0px होती है.
आम तौर पर, एनवायरमेंट वैरिएबल का इस्तेमाल इस उदाहरण की तरह किया जाता है:
.some-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the fallback value of `50px`.
*/
margin-block-end: env(keyboard-inset-height, 50px);
}
.some-other-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the default fallback value of `0px`.
*/
margin-block-end: env(keyboard-inset-height);
}
वर्चुअल कीबोर्ड से जुड़ी नीति
कभी-कभी, बदलाव किए जा सकने वाले किसी एलिमेंट पर फ़ोकस किए जाने पर, वर्चुअल कीबोर्ड नहीं दिखना चाहिए. उदाहरण के लिए, स्प्रेडशीट ऐप्लिकेशन में उपयोगकर्ता किसी सेल पर टैप करके, उसकी वैल्यू को दूसरी सेल के फ़ॉर्मूले में शामिल कर सकता है. virtualkeyboardpolicy एक ऐसा एट्रिब्यूट है जिसके कीवर्ड, स्ट्रिंग auto और manual हैं. contenteditable होस्ट करने वाले किसी एलिमेंट पर यह तय किए जाने पर, auto की वजह से, बदलाव किए जा सकने वाले एलिमेंट पर फ़ोकस किए जाने या उसे टैप किए जाने पर, वर्चुअल कीबोर्ड अपने-आप दिखता है. साथ ही, manual, बदलाव किए जा सकने वाले एलिमेंट पर फ़ोकस करने और उसे टैप करने की सुविधा को, वर्चुअल कीबोर्ड की मौजूदा स्थिति में किए गए बदलावों से अलग करता है.
<!-- Do nothing on regular focus, but show the virtual keyboard on double-click. -->
<div
contenteditable
virtualkeyboardpolicy="manual"
inputmode="text"
ondblclick="navigator.virtualKeyboard.show();"
>
Double-click to edit.
</div>
डेमो
VirtualKeyboard API को काम करते हुए देखने के लिए, डेमो देखें. इसे कैसे लागू किया गया है, यह देखने के लिए सोर्स कोड को एक्सप्लोर करना न भूलें.
geometrychange इवेंट को iframe में एम्बेड किए गए डेमो में देखा जा सकता है. हालांकि, वर्चुअल कीबोर्ड के असली व्यवहार को देखने के लिए, डेमो को अपने ब्राउज़र टैब में खोलना ज़रूरी है.
काम के लिंक
- खास जानकारी
- डेटा स्टोर करने की जगह
- ChromeStatus एंट्री
- Chromium में गड़बड़ी
- W3C TAG की समीक्षा
- Mozilla standards position request
- WebKit standards position request
Acknowledgements
VirtualKeyboard API को Microsoft की अनुपम स्निग्धा ने बनाया था. इसमें Microsoft के पूर्व संपादक ग्रिशा ल्युक्शिन ने भी योगदान दिया था.


