במכשירים כמו טאבלטים או טלפונים ניידים יש בדרך כלל מקלדת וירטואלית להקלדת טקסט.
בניגוד למקלדת פיזית שתמיד קיימת ותמיד נראית אותו הדבר, מקלדת וירטואלית מופיעה ונעלמת בהתאם לפעולות של המשתמש, והיא גם יכולה להשתנות באופן דינמי, למשל על סמך מאפיין inputmode.
הגמישות הזו מגיעה עם מחיר: מנוע הפריסה של הדפדפן צריך לקבל מידע על הנוכחות של המקלדת הווירטואלית, ויכול להיות שהוא יצטרך להתאים את הפריסה של המסמך כדי לפצות על כך. לדוגמה, יכול להיות ששדה קלט שהמשתמש עומד להקליד בו מוסתר על ידי המקלדת הווירטואלית, ולכן הדפדפן צריך לגלול אותו לתצוגה.
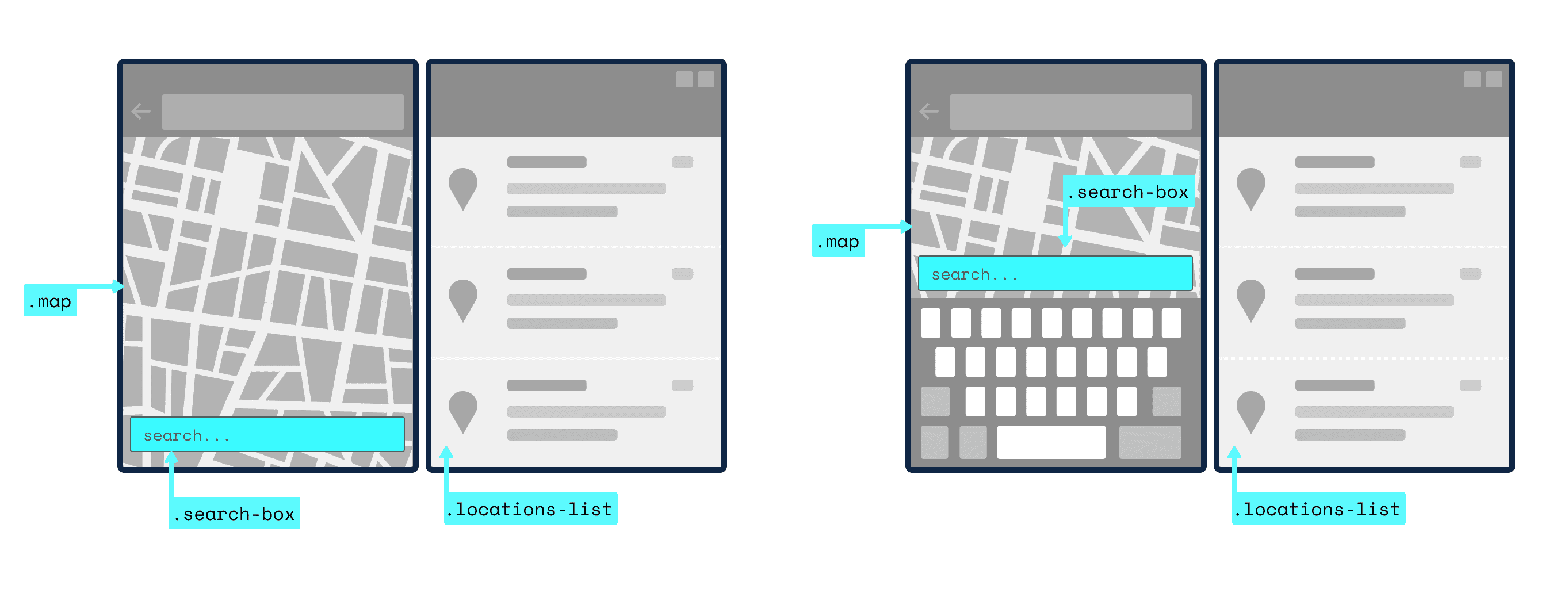
בדרך כלל, הדפדפנים מתמודדים עם האתגר הזה בעצמם, אבל יכול להיות שיישומים מורכבים יותר ידרשו שליטה רבה יותר בהתנהגות הדפדפן. לדוגמה, במכשירים ניידים עם כמה מסכים, הגישה המסורתית תגרום לניצול לא יעיל של שטח המסך אם המקלדת הווירטואלית מוצגת רק בפלח אחד של המסך, אבל אז אזור התצוגה הזמין מצטמצם בשני המסכים. בתמונה שלמטה אפשר לראות איך אפשר להשתמש ב-VirtualKeyboard API כדי לבצע אופטימיזציה דינמית של פריסת המסמך, כדי לפצות על הנוכחות של המקלדת הווירטואלית.

במקרים כאלה, כדאי להשתמש ב-VirtualKeyboard API. הוא מורכב משלושה חלקים:
- ממשק
VirtualKeyboardבאובייקטnavigatorלגישה פרוגרמטית למקלדת הווירטואלית מ-JavaScript. - קבוצה של משתני סביבה של CSS שמספקים מידע על המראה של המקלדת הווירטואלית.
- מדיניות לגבי מקלדת וירטואלית שקובעת אם המקלדת הווירטואלית תוצג.
הסטטוס הנוכחי
ה-API של המקלדת הווירטואלית זמין מ-Chromium 94 במחשבים ובניידים.
זיהוי תכונות ותמיכה בדפדפן
כדי לזהות אם VirtualKeyboard API נתמך בדפדפן הנוכחי, משתמשים בקטע הקוד הבא:
if ('virtualKeyboard' in navigator) {
// The VirtualKeyboard API is supported!
}
שימוש ב-VirtualKeyboard API
VirtualKeyboard API מוסיף ממשק חדש, VirtualKeyboard, לאובייקט navigator.
הצטרפות להתנהגות החדשה של המקלדת הווירטואלית
כדי להודיע לדפדפן שאתם מטפלים בעצמכם בהסתרה של המקלדת הווירטואלית, צריך קודם להביע הסכמה להתנהגות החדשה של המקלדת הווירטואלית על ידי הגדרת מאפיין בוליאני overlaysContent לערך true.
navigator.virtualKeyboard.overlaysContent = true;
הצגה והסתרה של המקלדת הווירטואלית
אפשר להציג את המקלדת הווירטואלית באופן פרוגרמטי באמצעות קריאה לשיטה show() שלה. כדי שהפעולה הזו תפעל, האלמנט הממוקד צריך להיות אמצעי בקרה בטופס (כמו אלמנט textarea) או מארח עריכה (לדוגמה, באמצעות המאפיין contenteditable). השיטה תמיד מחזירה undefined אבל מפעילה אירוע geometrychange אם המקלדת הווירטואלית לא הוצגה קודם.
navigator.virtualKeyboard.show();
כדי להסתיר את המקלדת הווירטואלית, קוראים ל-method hide(). השיטה תמיד מחזירה undefined אבל מפעילה אירוע geometrychange אם המקלדת הווירטואלית הוצגה קודם.
navigator.virtualKeyboard.hide();
קבלת הגיאומטריה הנוכחית
אפשר לראות את הגיאומטריה הנוכחית של המקלדת הווירטואלית באמצעות המאפיין boundingRect.
הוא חושף את המידות הנוכחיות של המקלדת הווירטואלית כאובייקט DOMRect.
השוליים הפנימיים מתאימים למאפיינים top, right, bottom ו/או left.
const { x, y, width, height } = navigator.virtualKeyboard.boundingRect;
console.log('Virtual keyboard geometry:', x, y, width, height);
קבלת מידע על שינויים בגיאומטריה
בכל פעם שהמקלדת הווירטואלית מופיעה או נעלמת, האירוע geometrychange נשלח. המאפיין target של האירוע מכיל את האובייקט virtualKeyboard, ש (כפי שצוין למעלה) מכיל את הגיאומטריה החדשה של שוליים פנימיים של המקלדת הווירטואלית כ-DOMRect.
navigator.virtualKeyboard.addEventListener('geometrychange', (event) => {
const { x, y, width, height } = event.target.boundingRect;
console.log('Virtual keyboard geometry changed:', x, y, width, height);
});
משתני הסביבה של CSS
ממשק ה-API של המקלדת הווירטואלית חושף קבוצה של משתני סביבה ב-CSS שמספקים מידע על המראה של המקלדת הווירטואלית.
הם מוגדרים בדומה לנכס CSS inset, כלומר בהתאם לנכסים top, right, bottom ו/או left.
keyboard-inset-topkeyboard-inset-rightkeyboard-inset-bottomkeyboard-inset-leftkeyboard-inset-widthkeyboard-inset-height
השוליים הפנימיים של המקלדת הווירטואלית הם שישה משתני סביבה שמגדירים מלבן לפי השוליים הפנימיים העליונים, הימניים, התחתונים והשמאליים שלו מהקצה של אזור התצוגה. השוליים הפנימיים של הרוחב והגובה מחושבים מהשוליים הפנימיים האחרים כדי לשפר את נוחות השימוש למפתחים. ערך ברירת המחדל של כל שוליים למקלדת הוא 0px אם לא מסופק ערך חלופי.
בדרך כלל משתמשים במשתני הסביבה כמו בדוגמה הבאה:
.some-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the fallback value of `50px`.
*/
margin-block-end: env(keyboard-inset-height, 50px);
}
.some-other-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the default fallback value of `0px`.
*/
margin-block-end: env(keyboard-inset-height);
}
המדיניות בנושא מקלדת וירטואלית
לפעמים המקלדת הווירטואלית לא צריכה להופיע כשמתמקדים ברכיב שאפשר לערוך. דוגמה לכך היא אפליקציית גיליון אלקטרוני שבה המשתמש יכול להקיש על תא כדי שהערך שלו ייכלל בנוסחה של תא אחר. virtualkeyboardpolicy הוא מאפיין שמילות המפתח שלו הן המחרוזות auto ו-manual. כשמציינים את התכונה contenteditable host, auto ברכיב שהוא contenteditable host, auto המקלדת הווירטואלית מוצגת אוטומטית ברכיב המתאים שאפשר לערוך כשממקדים בו את תשומת הלב או מקישים עליו, והתכונה manual מנתקת את המיקוד וההקשה על הרכיב שאפשר לערוך משינויים במצב הנוכחי של המקלדת הווירטואלית.
<!-- Do nothing on regular focus, but show the virtual keyboard on double-click. -->
<div
contenteditable
virtualkeyboardpolicy="manual"
inputmode="text"
ondblclick="navigator.virtualKeyboard.show();"
>
Double-click to edit.
</div>
הדגמה (דמו)
אפשר לראות את VirtualKeyboard API בפעולה בהדגמה. כדאי לעיין בקוד המקור כדי לראות איך הוא מיושם.
אפשר לראות את האירועים של geometrychange בהטמעה של ה-iframe, אבל כדי לראות את ההתנהגות של המקלדת הווירטואלית צריך לפתוח את ההדגמה בכרטיסייה נפרדת בדפדפן.
קישורים מועילים
- מפרט
- מאגר
- כניסה ל-ChromeStatus
- באג ב-Chromium
- בדיקת W3C TAG
- בקשה למיקום סטנדרטי של Mozilla
- בקשה בנושא עמדות בנוגע לתקני WebKit
תודות
מפרט ה-API של המקלדת הווירטואלית נכתב על ידי Anupam Snigdha ממיקרוסופט, עם תרומות של העורך לשעבר Grisha Lyukshin, גם הוא ממיקרוסופט.


