Los dispositivos, como las tablets o los teléfonos celulares, suelen tener un teclado virtual para escribir texto.
A diferencia de un teclado físico que siempre está presente y siempre es el mismo, un teclado virtual aparece y desaparece según las acciones del usuario, a las que también se puede adaptar de forma dinámica, por ejemplo, según el atributo inputmode.
Esta flexibilidad tiene el costo de que el motor de diseño del navegador debe estar informado de la presencia del teclado virtual y, posiblemente, debe ajustar el diseño del documento para compensar. Por ejemplo, el teclado virtual podría ocultar un campo de entrada en el que el usuario está a punto de escribir, por lo que el navegador debe desplazarse para mostrarlo.
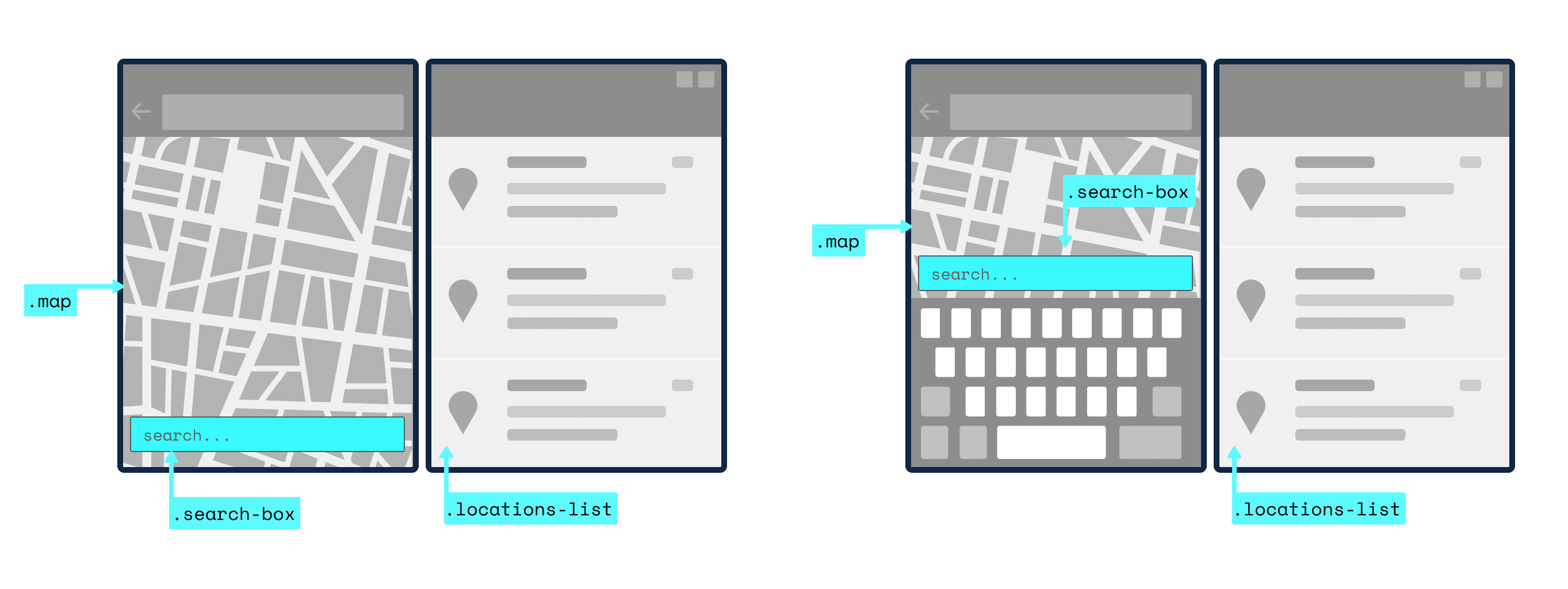
Tradicionalmente, los navegadores han abordado este desafío por su cuenta, pero las aplicaciones más complejas pueden requerir más control sobre el comportamiento del navegador. Entre los ejemplos, se incluyen los dispositivos móviles con varias pantallas, en los que el enfoque tradicional generaría un espacio de pantalla "desperdiciado" si el teclado virtual se mostrara en un solo segmento de la pantalla, pero en los que el viewport disponible se reduciría en ambas pantallas de todos modos. En la siguiente imagen, se muestra cómo se podría usar la API de VirtualKeyboard para optimizar el diseño del documento de forma dinámica y compensar la presencia del teclado virtual.

En situaciones como esta, la API de VirtualKeyboard es muy útil. Consta de tres partes:
- La interfaz
VirtualKeyboarden el objetonavigatorpara acceder de forma programática al teclado virtual desde JavaScript. - Es un conjunto de variables de entorno de CSS que proporcionan información sobre la apariencia del teclado virtual.
- Es una política de teclado virtual que determina si se debe mostrar el teclado virtual.
Estado actual
La API de VirtualKeyboard está disponible a partir de Chromium 94 en computadoras y dispositivos móviles.
Detección de funciones y compatibilidad con el navegador
Para detectar si la API de VirtualKeyboard es compatible con el navegador actual, usa el siguiente fragmento:
if ('virtualKeyboard' in navigator) {
// The VirtualKeyboard API is supported!
}
Cómo usar la API de VirtualKeyboard
La API de VirtualKeyboard agrega una nueva interfaz VirtualKeyboard al objeto navigator.
Cómo habilitar el nuevo comportamiento del teclado virtual
Para indicarle al navegador que tú te encargarás de las obstrucciones del teclado virtual, primero debes habilitar el nuevo comportamiento del teclado virtual configurando la propiedad booleana overlaysContent en true.
navigator.virtualKeyboard.overlaysContent = true;
Cómo mostrar y ocultar el teclado virtual
Puedes mostrar el teclado virtual de forma programática llamando a su método show(). Para que esto funcione, el elemento enfocado debe ser un control de formulario (como un elemento textarea) o un host de edición (por ejemplo, usando el atributo contenteditable). El método siempre devuelve undefined, pero activa un evento geometrychange si el teclado virtual no se había mostrado antes.
navigator.virtualKeyboard.show();
Para ocultar el teclado virtual, llama al método hide(). El método siempre devuelve undefined, pero activa un evento geometrychange si el teclado virtual se mostró anteriormente.
navigator.virtualKeyboard.hide();
Cómo obtener la geometría actual
Puedes obtener la geometría actual del teclado virtual consultando la propiedad boundingRect.
Expone las dimensiones actuales del teclado virtual como un objeto DOMRect.
La inserción corresponde a las propiedades superior, derecha, inferior o izquierda.
const { x, y, width, height } = navigator.virtualKeyboard.boundingRect;
console.log('Virtual keyboard geometry:', x, y, width, height);
Cómo estar al tanto de los cambios en la geometría
Cada vez que aparece o desaparece el teclado virtual, se envía el evento geometrychange. La propiedad target del evento contiene el objeto virtualKeyboard que (como se mencionó anteriormente) contiene la nueva geometría de la inserción del teclado virtual como un DOMRect.
navigator.virtualKeyboard.addEventListener('geometrychange', (event) => {
const { x, y, width, height } = event.target.boundingRect;
console.log('Virtual keyboard geometry changed:', x, y, width, height);
});
Las variables de entorno de CSS
La API de VirtualKeyboard expone un conjunto de variables de entorno de CSS que proporcionan información sobre la apariencia del teclado virtual.
Se modelan de forma similar a la propiedad inset de CSS, es decir, corresponden a las propiedades superior, derecha, inferior o izquierda.
keyboard-inset-topkeyboard-inset-rightkeyboard-inset-bottomkeyboard-inset-leftkeyboard-inset-widthkeyboard-inset-height
Las inserciones del teclado virtual son seis variables de entorno que definen un rectángulo por sus inserciones superior, derecha, inferior y izquierda desde el borde del viewport. Los ajustes de ancho y alto se calculan a partir de los demás ajustes para facilitar el trabajo de los desarrolladores. El valor predeterminado de cada inserción de teclado es 0px si no se proporciona un valor de resguardo.
Por lo general, usarías las variables de entorno como en el siguiente ejemplo:
.some-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the fallback value of `50px`.
*/
margin-block-end: env(keyboard-inset-height, 50px);
}
.some-other-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the default fallback value of `0px`.
*/
margin-block-end: env(keyboard-inset-height);
}
Política de teclado virtual
A veces, el teclado virtual no debería aparecer cuando se enfoca un elemento editable. Un ejemplo es una aplicación de hoja de cálculo en la que el usuario puede presionar una celda para que su valor se incluya en la fórmula de otra celda. virtualkeyboardpolicy es un atributo cuyas palabras clave son las cadenas auto y manual. Cuando se especifica en un elemento que es un host de contenteditable, auto hace que el elemento editable correspondiente muestre automáticamente el teclado virtual cuando se enfoca o se presiona, y manual desacopla el enfoque y la presión en el elemento editable de los cambios en el estado actual del teclado virtual.
<!-- Do nothing on regular focus, but show the virtual keyboard on double-click. -->
<div
contenteditable
virtualkeyboardpolicy="manual"
inputmode="text"
ondblclick="navigator.virtualKeyboard.show();"
>
Double-click to edit.
</div>
Demostración
Puedes ver la API de VirtualKeyboard en acción en una demostración. Asegúrate de explorar el código fuente para ver cómo se implementa.
Si bien los eventos geometrychange se pueden observar en la incorporación del iframe, el comportamiento real del teclado virtual requiere que se abra la demostración en su propia pestaña del navegador.
Vínculos útiles
- Especificación
- Repositorio
- Entrada de ChromeStatus
- Error de Chromium
- Revisión del TAG de W3C
- Solicitud de posición de estándares de Mozilla
- Solicitud de posición de estándares de WebKit
Agradecimientos
La API de VirtualKeyboard fue especificada por Anupam Snigdha de Microsoft, con contribuciones del ex editor Grisha Lyukshin, también de Microsoft.


