تحتوي الأجهزة، مثل الأجهزة اللوحية أو الهواتف الجوّالة، عادةً على لوحة مفاتيح افتراضية لكتابة النصوص.
على عكس لوحة المفاتيح الفعلية التي تكون متاحة دائمًا ولا تتغيّر، تظهر لوحة المفاتيح الافتراضية وتختفي حسب إجراءات المستخدم، ويمكنها أيضًا التكيّف ديناميكيًا مع هذه الإجراءات، مثلاً استنادًا إلى السمة inputmode.
ويترتّب على هذه المرونة أن يتم إعلام محرك التنسيق في المتصفّح بتوفّر لوحة المفاتيح الافتراضية، وقد يحتاج إلى تعديل تنسيق المستند للتعويض عن ذلك. على سبيل المثال، قد يتم حجب حقل الإدخال الذي سيُدخل فيه المستخدم البيانات بواسطة لوحة المفاتيح الافتراضية، لذا على المتصفّح أن يمرّر الحقل إلى العرض.
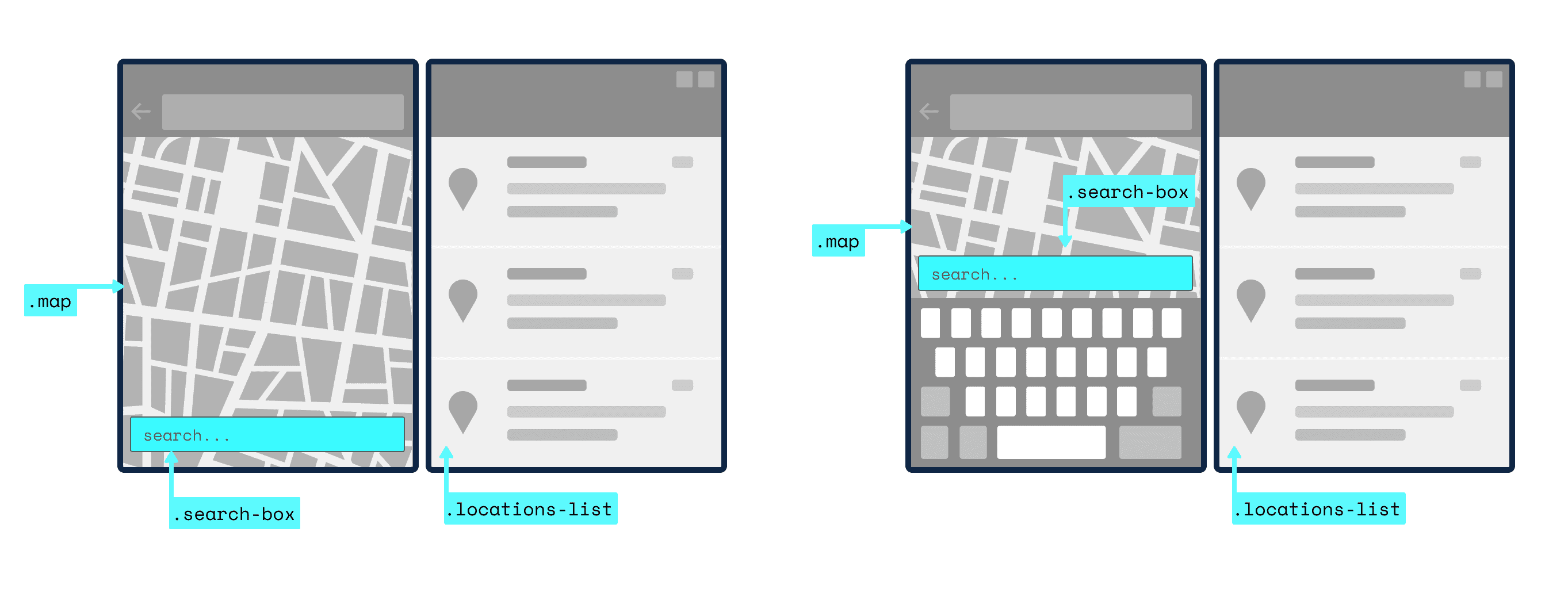
في السابق، كانت المتصفّحات تتعامل مع هذا التحدي بمفردها، ولكن التطبيقات الأكثر تعقيدًا قد تتطلّب المزيد من التحكّم في سلوك المتصفّح. وتشمل الأمثلة الأجهزة الجوّالة المتعدّدة الشاشات، حيث يؤدي الأسلوب التقليدي إلى "إهدار" مساحة الشاشة إذا تم عرض لوحة المفاتيح الافتراضية على جزء واحد فقط من الشاشة، ولكن يتم تقليل مساحة العرض المتاحة على كلتا الشاشتين على أي حال. تعرض الصورة أدناه كيف يمكن استخدام واجهة برمجة التطبيقات VirtualKeyboard لتحسين تخطيط المستند بشكل ديناميكي للتعويض عن ظهور لوحة المفاتيح الافتراضية.

في مثل هذه الحالات، يأتي دور VirtualKeyboard API. وهي تتألف من ثلاثة أجزاء:
- واجهة
VirtualKeyboardعلى الكائنnavigatorللوصول آليًا إلى لوحة المفاتيح الافتراضية من JavaScript - مجموعة من متغيّرات بيئة CSS التي تقدّم معلومات حول مظهر لوحة المفاتيح الافتراضية.
- سياسة لوحة المفاتيح الافتراضية التي تحدّد ما إذا كان يجب عرض لوحة المفاتيح الافتراضية.
الوضع الحالي
تتوفّر واجهة برمجة التطبيقات VirtualKeyboard API من الإصدار 94 من Chromium على أجهزة الكمبيوتر والأجهزة الجوّالة.
رصد الميزات والتوافق مع المتصفّحات
للتأكّد مما إذا كانت واجهة VirtualKeyboard API متوافقة مع المتصفّح الحالي، استخدِم مقتطف الرمز التالي:
if ('virtualKeyboard' in navigator) {
// The VirtualKeyboard API is supported!
}
استخدام VirtualKeyboard API
تضيف واجهة برمجة التطبيقات VirtualKeyboard واجهة جديدة VirtualKeyboard إلى العنصر navigator.
تفعيل السلوك الجديد للوحة المفاتيح الافتراضية
لإخبار المتصفّح بأنّك ستتولّى بنفسك معالجة حالات حجب لوحة المفاتيح الافتراضية، عليك أولاً تفعيل السلوك الجديد للوحة المفاتيح الافتراضية من خلال ضبط قيمة السمة المنطقية overlaysContent على true.
navigator.virtualKeyboard.overlaysContent = true;
إظهار لوحة المفاتيح الافتراضية وإخفاؤها
يمكنك عرض لوحة المفاتيح الافتراضية آليًا من خلال استدعاء الطريقة show() الخاصة بها. لكي تعمل هذه الميزة، يجب أن يكون العنصر الذي تم التركيز عليه عنصر تحكّم في النموذج (مثل عنصر textarea)، أو أن يكون مضيفًا للتعديل (على سبيل المثال، باستخدام السمة contenteditable). تعرض الطريقة دائمًا undefined ولكنها تؤدي إلى تشغيل حدث geometrychange
إذا لم تكن لوحة المفاتيح الافتراضية معروضة من قبل.
navigator.virtualKeyboard.show();
لإخفاء لوحة المفاتيح الافتراضية، استدعِ طريقة hide(). تعرض الطريقة القيمة undefined دائمًا، ولكنها تؤدي إلى تشغيل الحدث geometrychange إذا تم عرض لوحة المفاتيح الافتراضية سابقًا.
navigator.virtualKeyboard.hide();
الحصول على الشكل الهندسي الحالي
يمكنك الحصول على الشكل الهندسي الحالي للوحة المفاتيح الافتراضية من خلال الاطّلاع على السمة boundingRect.
تعرض هذه السمة الأبعاد الحالية للوحة المفاتيح الافتراضية كعنصر DOMRect.
يتوافق الإزاحة الداخلية مع خصائص أعلى و/أو يمين و/أو أسفل و/أو يسار.
const { x, y, width, height } = navigator.virtualKeyboard.boundingRect;
console.log('Virtual keyboard geometry:', x, y, width, height);
البقاء على اطّلاع على التغييرات في الأشكال الهندسية
عندما تظهر لوحة المفاتيح الافتراضية أو تختفي، يتم إرسال الحدث geometrychange. يحتوي العنصر target الخاص بالحدث على الكائن virtualKeyboard الذي يتضمّن (كما هو موضّح أعلاه) الشكل الهندسي الجديد لبطانة لوحة المفاتيح الافتراضية كـ DOMRect.
navigator.virtualKeyboard.addEventListener('geometrychange', (event) => {
const { x, y, width, height } = event.target.boundingRect;
console.log('Virtual keyboard geometry changed:', x, y, width, height);
});
متغيّرات بيئة CSS
تعرض واجهة برمجة التطبيقات VirtualKeyboard مجموعة من متغيّرات بيئة CSS التي تقدّم معلومات حول مظهر لوحة المفاتيح الافتراضية.
ويتم تصميمها بشكل مشابه لخاصية inset في CSS، أي بما يتوافق مع خصائص أعلى و/أو يمين و/أو أسفل و/أو يسار.
keyboard-inset-topkeyboard-inset-rightkeyboard-inset-bottomkeyboard-inset-leftkeyboard-inset-widthkeyboard-inset-height
عمليات إدراج لوحة المفاتيح الافتراضية هي ستة متغيرات بيئية تحدّد مستطيلاً من خلال عمليات الإدراج العلوية واليمنى والسفلية واليسرى من حافة إطار العرض. يتم احتساب مسافات الإزاحة للعرض والارتفاع
من مسافات الإزاحة الأخرى لتوفير تجربة أفضل للمطوّرين. القيمة التلقائية لكل مسافة بادئة للوحة المفاتيح هي
0px إذا لم يتم توفير قيمة احتياطية.
يمكنك عادةً استخدام متغيرات البيئة كما هو موضّح في المثال أدناه:
.some-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the fallback value of `50px`.
*/
margin-block-end: env(keyboard-inset-height, 50px);
}
.some-other-class {
/**
* Use a margin that corresponds to the virtual keyboard's height
* if the virtual keyboard is shown, else use the default fallback value of `0px`.
*/
margin-block-end: env(keyboard-inset-height);
}
سياسة لوحة المفاتيح الافتراضية
في بعض الأحيان، يجب ألا تظهر لوحة المفاتيح الافتراضية عند التركيز على عنصر قابل للتعديل. ومن الأمثلة على ذلك تطبيق جداول بيانات يتيح للمستخدم النقر على خلية لتضمين قيمتها في صيغة خلية أخرى. virtualkeyboardpolicy هي سمة تكون كلماتها الرئيسية هي السلسلتان auto وmanual. عند تحديدها على عنصر مضيف contenteditable، تتسبّب auto في أن يعرض العنصر القابل للتعديل المقابل لوحة المفاتيح الافتراضية تلقائيًا عند التركيز عليه أو النقر عليه، وتؤدي manual إلى فصل التركيز والنقر على العنصر القابل للتعديل عن التغييرات في الحالة الحالية للوحة المفاتيح الافتراضية.
<!-- Do nothing on regular focus, but show the virtual keyboard on double-click. -->
<div
contenteditable
virtualkeyboardpolicy="manual"
inputmode="text"
ondblclick="navigator.virtualKeyboard.show();"
>
Double-click to edit.
</div>
عرض توضيحي
يمكنك الاطّلاع على طريقة عمل VirtualKeyboard API في عرض توضيحي. ننصحك باستكشاف
رمز المصدر لمعرفة طريقة تنفيذه.
على الرغم من إمكانية مراقبة أحداث geometrychange في عملية التضمين باستخدام iframe، يتطلّب السلوك الفعلي للوحة المفاتيح الافتراضية فتح العرض التوضيحي في علامة تبويب المتصفّح الخاصة به.
روابط مفيدة
- المواصفات
- المستودع
- إدخال ChromeStatus
- خطأ في Chromium
- مراجعة مجموعة الهندسة المعمارية التقنية (TAG) التابعة لاتحاد شبكة الويب العالمية (W3C)
- طلب بشأن موقف Mozilla من المعايير
- طلب تحديد موقف بشأن معايير WebKit
الإقرارات
تم تحديد مواصفات VirtualKeyboard API من قِبل أنوبام سنيغدا من Microsoft، بمساهمات من المحرر السابق غريشا ليوكشين، أيضًا من Microsoft.


