Anbieter von eingebetteten Inhalten können neue oder experimentelle Funktionen der Webplattform testen.
Mit Ursprungstests können neue oder experimentelle Funktionen einer Webplattform mit echten Nutzern getestet werden.
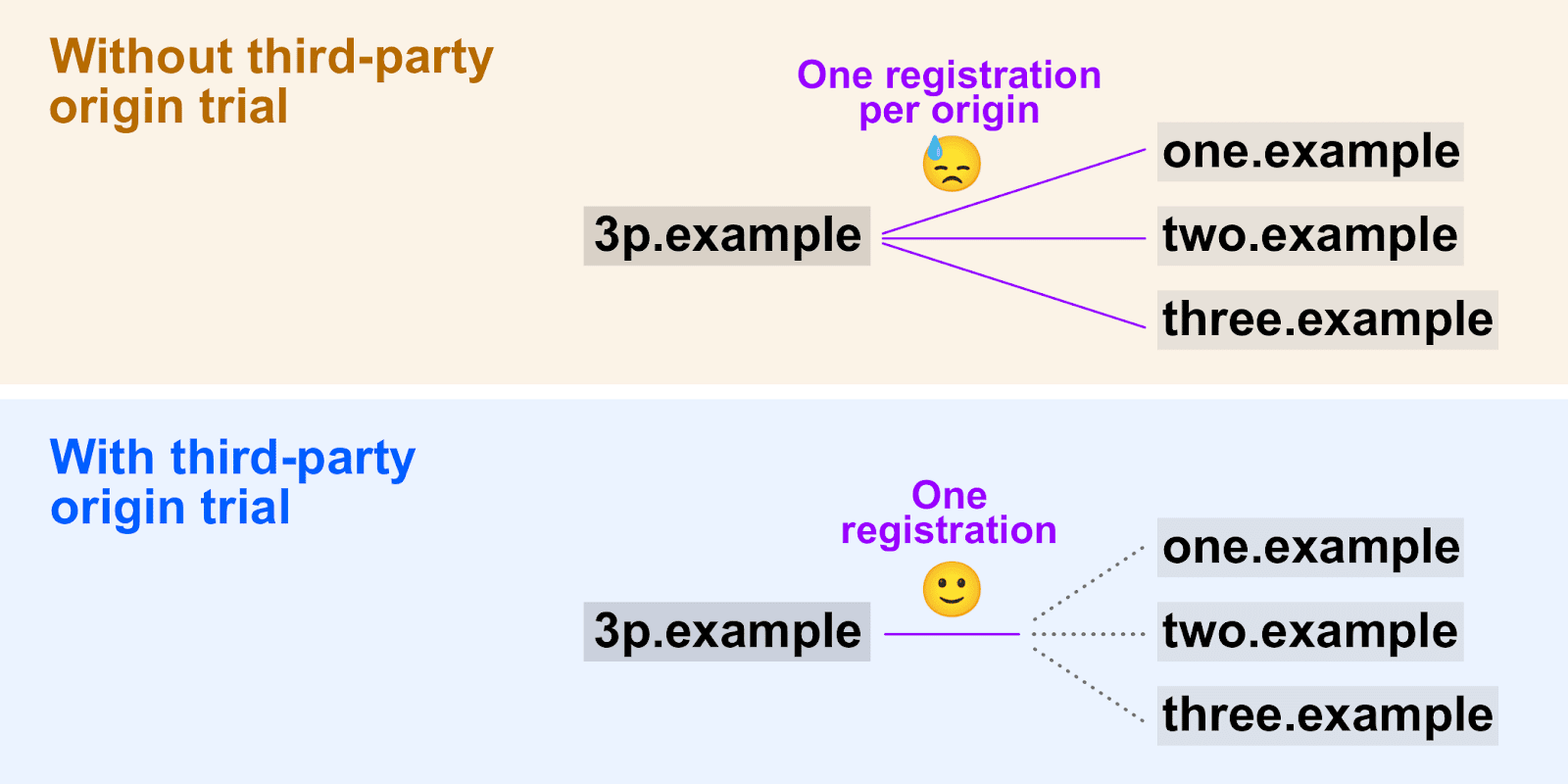
Ursprungstests sind in der Regel nur für selbst erhobene Daten verfügbar. Das bedeutet, dass die Funktionen nur am registrierten Ursprung funktionieren. Wenn ein Entwickler eine experimentelle Funktion an anderen Ursprüngen testen möchte, in denen seine Inhalte eingebettet sind, müssen diese Ursprünge alle für den Test registriert werden, und zwar jeweils mit einem eindeutigen Testtoken. Dies ist kein skalierbarer Ansatz für das Testen von Scripts, die auf mehreren Websites eingebettet sind.
Mit Tests von Drittanbieter-Quellen können Anbieter von eingebetteten Inhalten eine neue Funktion auf mehreren Websites testen, indem sie ein Token mit JavaScript bereitstellen.

Tests mit Drittanbieter-Quellen sind nicht für alle Funktionen sinnvoll. Chrome bietet die Testoption für Drittanbieter-Quellen nur für Funktionen an, bei denen das Einbetten von Code auf Websites von Drittanbietern ein gängiger Anwendungsfall ist.
Wenn Sie noch keine Erfahrung mit Ursprungstests haben, lesen Sie zuerst den Hilfeartikel Einstieg in Chrome-Ursprungstests.
Wenn Sie als Drittanbieter an einem Ursprungstest teilnehmen, liegt es in Ihrer Verantwortung, alle Partner oder Kunden, deren Websites Sie in den Ursprungstest einbeziehen möchten, zu benachrichtigen und ihre Erwartungen zu steuern. Experimentelle Funktionen können unerwartete Probleme verursachen und Browseranbieter können möglicherweise keinen Support bei der Fehlerbehebung anbieten.
Durch die Unterstützung von Tests mit Drittanbieter-Ursprung können mehr Nutzer teilnehmen.
Aktuelle Informationen zum Fortschritt der Tests für Drittanbieter-Ursprungsdaten finden Sie unter Chrome-Plattformstatus.
Für einen Testzeitraum für Drittanbieter-Ursprungsdaten registrieren
- Wählen Sie ein aktives Probeabo aus.
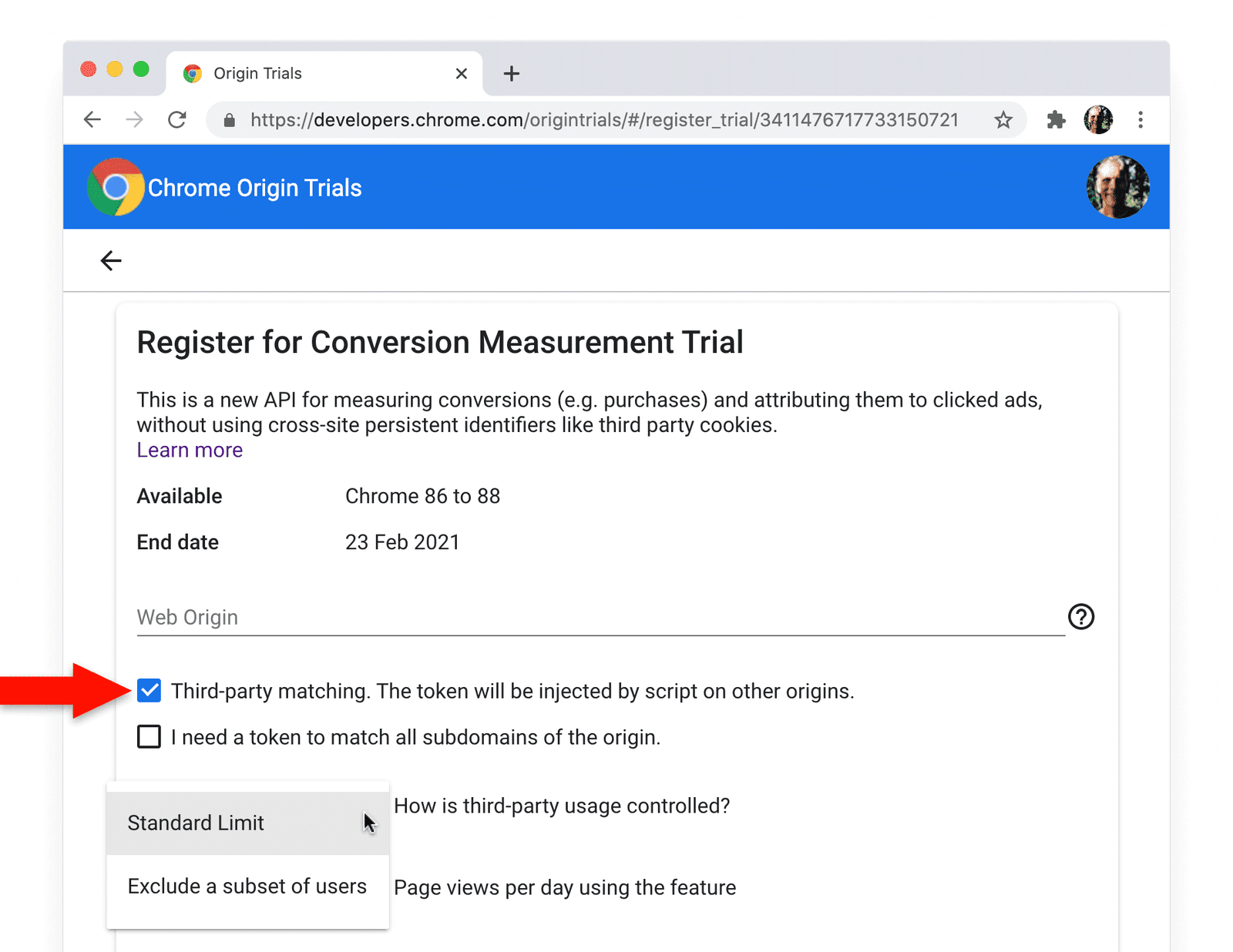
- Registrieren Sie sich für den Testzeitraum und aktivieren Sie gegebenenfalls die Option, ein Drittanbieter-Token anzufordern.
Bei einigen Tests gibt es Optionen für verschiedene Nutzungsbeschränkungen bei der Registrierung für ein Token. Wählen Sie gegebenenfalls eine der folgenden Optionen aus, um die Verwendung von Drittanbieter-Tokens einzuschränken:
- Standardlimit: 0,5% der Chrome-Seitenaufrufe.
Nutzergruppe: Ein kleiner Prozentsatz der Chrome-Nutzer ist vom Test ausgeschlossen, auch wenn ein gültiges Drittanbieter-Token bereitgestellt wird. Der Prozentsatz der ausgeschlossenen Nutzer variiert bei jedem Test (oder wird möglicherweise nicht angewendet), liegt aber in der Regel unter 5%.
Klicken Sie auf Registrieren, um die Anfrage zu senden.
Ihr Drittanbieter-Token wird sofort ausgestellt, sofern keine weitere Überprüfung des Antrags erforderlich ist.
Falls eine Überprüfung erforderlich ist, werden Sie per E-Mail benachrichtigt, sobald sie abgeschlossen ist und Ihr Drittanbieter-Token verfügbar ist.

Registrierungsseite für den Testzeitraum der Conversion-Analyse.
Testzeitraum-Token programmatisch bereitstellen
Damit eine Seite an einem Ursprungstest teilnehmen kann, muss ein gültiges Testtoken angegeben werden. Wenn Sie möchten, dass eine Testfunktion auf mehreren Websites aktiviert wird, auf denen Ihr Code eingebettet ist, fügen Sie mit JavaScript ein Token ein:
const otMeta = document.createElement('meta');
otMeta.httpEquiv = 'origin-trial';
otMeta.content = 'TOKEN_GOES_HERE';
document.head.append(otMeta);
Andernfalls müssten Sie auf jeder Website, auf der Ihr Code eingebettet ist, ein Token mit einem HTTP-Header oder in der HTML-Datei bereitstellen.
Feedback geben
Wenn Sie sich für einen Test für Drittanbieter-Quellen registrieren und Feedback zum Ablauf oder Ideen zur Verbesserung haben, erstellen Sie ein Problem bei GitHub.

