Los proveedores de contenido incorporado pueden probar funciones nuevas o experimentales de la plataforma web.
Las pruebas de origen son una forma de probar funciones nuevas o experimentales de la plataforma web con usuarios reales.
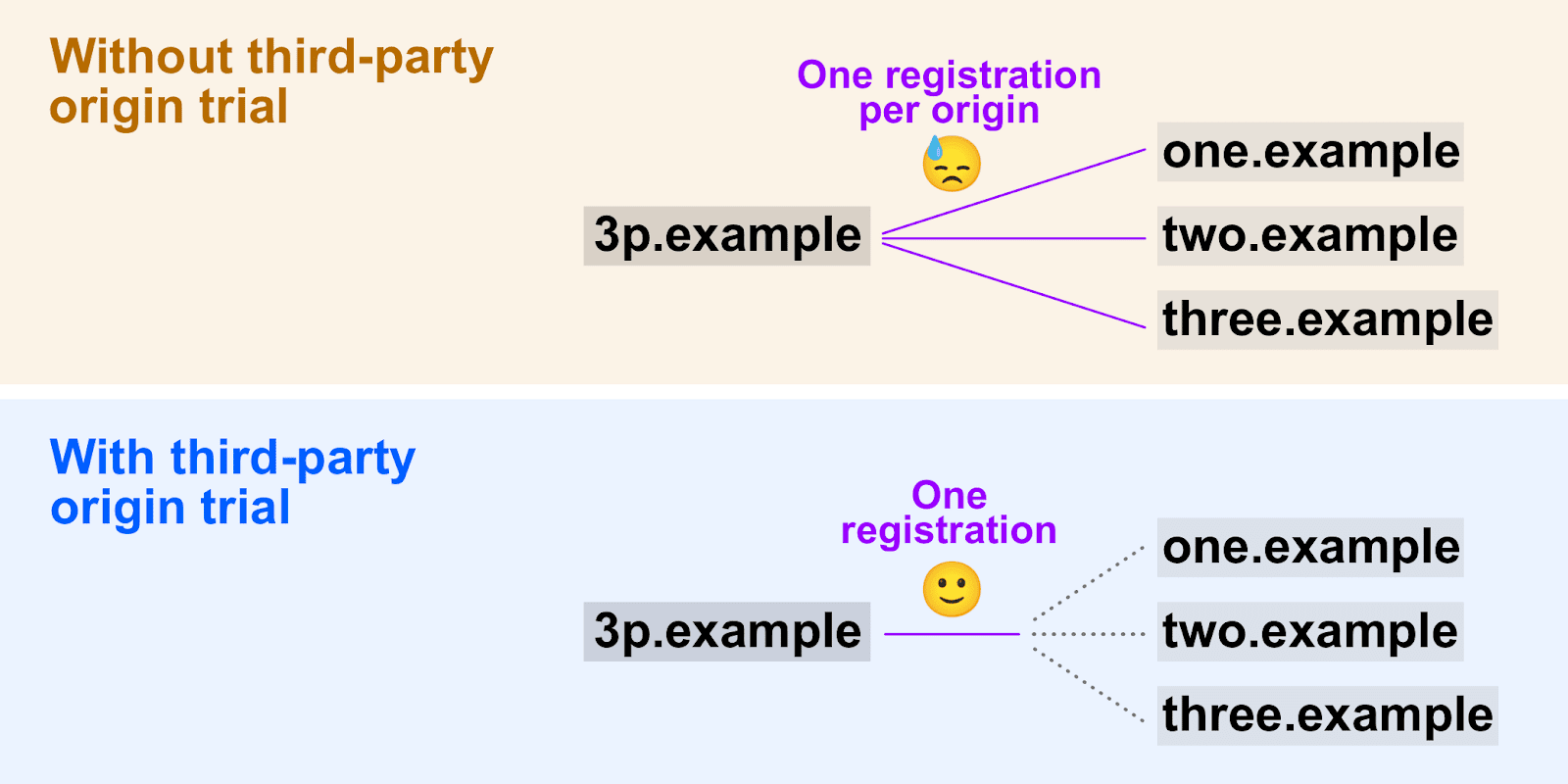
Por lo general, las pruebas de origen solo están disponibles de forma propia. Esto significa que las funciones solo funcionan en el origen registrado. Si un desarrollador desea probar una función experimental en otros orígenes en los que se incorpora su contenido, todos esos orígenes deben registrarse para la prueba de origen, cada uno con un token de prueba único. Este no es un enfoque escalable para probar secuencias de comandos que están incorporadas en varios sitios.
Las pruebas de origen de terceros permiten que los proveedores de contenido incorporado proporcionen un token con JavaScript para probar una función nueva en varios sitios.

Las pruebas de origen de terceros no tienen sentido para todas las funciones. Chrome solo ofrece la opción de prueba de origen de terceros para las funciones en las que la incorporación de código en sitios de terceros es un caso de uso común.
Si es la primera vez que usas las pruebas de origen, comienza por leer Cómo comenzar a usar las pruebas de origen de Chrome.
Si participas en una prueba de origen como proveedor externo, es tu responsabilidad notificar y establecer expectativas con los socios o clientes cuyos sitios deseas incluir en la prueba de origen. Es posible que las funciones experimentales causen problemas inesperados y que los proveedores de navegadores no puedan brindar asistencia para solucionarlos.
La compatibilidad con pruebas de origen de terceros permite una participación más amplia.
Consulta el Estado de la plataforma de Chrome para obtener actualizaciones sobre el progreso de las pruebas de origen de terceros.
Regístrate para obtener una prueba de origen de terceros
- Selecciona una prueba activa.
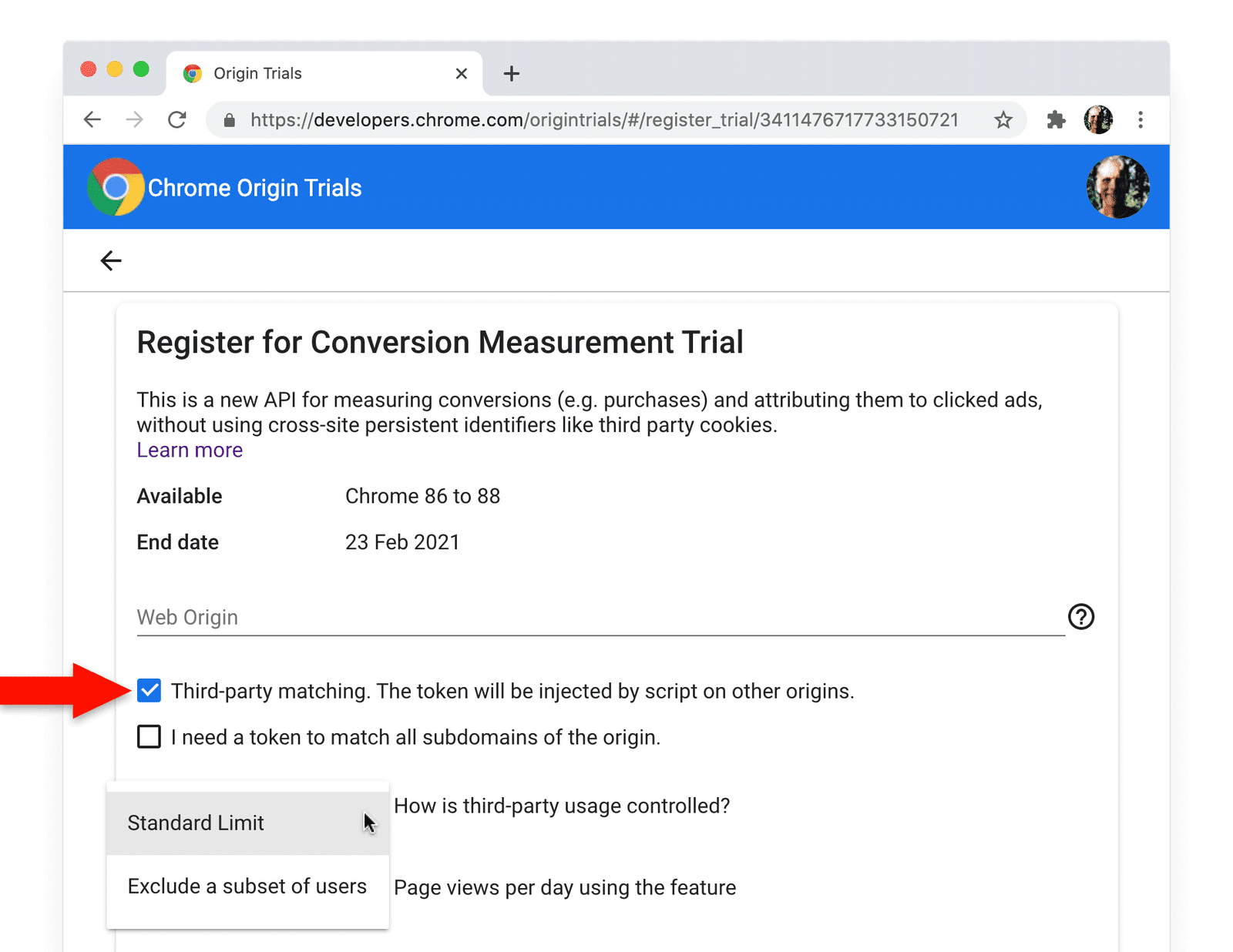
- Regístrate para la prueba y, si está disponible, habilita la opción para solicitar un token de terceros.
En algunas pruebas, existen opciones para diferentes restricciones de uso cuando te registras para obtener un token. Si está disponible, selecciona una de las siguientes opciones para restringir el uso de tokens de terceros:
- Límite estándar: 0.5% de las cargas de páginas de Chrome
Subconjunto de usuarios: Un pequeño porcentaje de usuarios de Chrome se excluye de la prueba, incluso cuando se proporciona un token de terceros válido. El porcentaje de exclusión varía (o puede no aplicarse) para cada prueba, pero, por lo general, es inferior al 5%.
Haz clic en Registrar para enviar tu solicitud.
Tu token de terceros se emitirá de inmediato, a menos que se requiera una revisión más detallada de la solicitud.
Si se requiere una revisión, recibirás una notificación por correo electrónico cuando se complete y tu token de terceros esté listo.

Página de registro para la prueba de la medición de conversiones.
Proporciona un token de prueba de manera programática
Para participar en una prueba de origen, una página debe proporcionar un token de prueba válido. Si deseas que se habilite una función de prueba en varios sitios en los que se incorpora tu código, usa JavaScript para insertar un token:
const otMeta = document.createElement('meta');
otMeta.httpEquiv = 'origin-trial';
otMeta.content = 'TOKEN_GOES_HERE';
document.head.append(otMeta);
De lo contrario, tendrías que hacer que todos los sitios que incorporen tu código proporcionen un token con un encabezado HTTP o en su código HTML.
Compartir comentarios
Si te registras para una prueba de origen de terceros y tienes comentarios sobre el proceso o ideas para mejorarlo, crea un problema en GitHub.

