I fornitori di contenuti incorporati possono testare funzionalità nuove o sperimentali della piattaforma web.
Le prove Origin sono un modo per testare funzionalità nuove o sperimentali della piattaforma web con utenti reali.
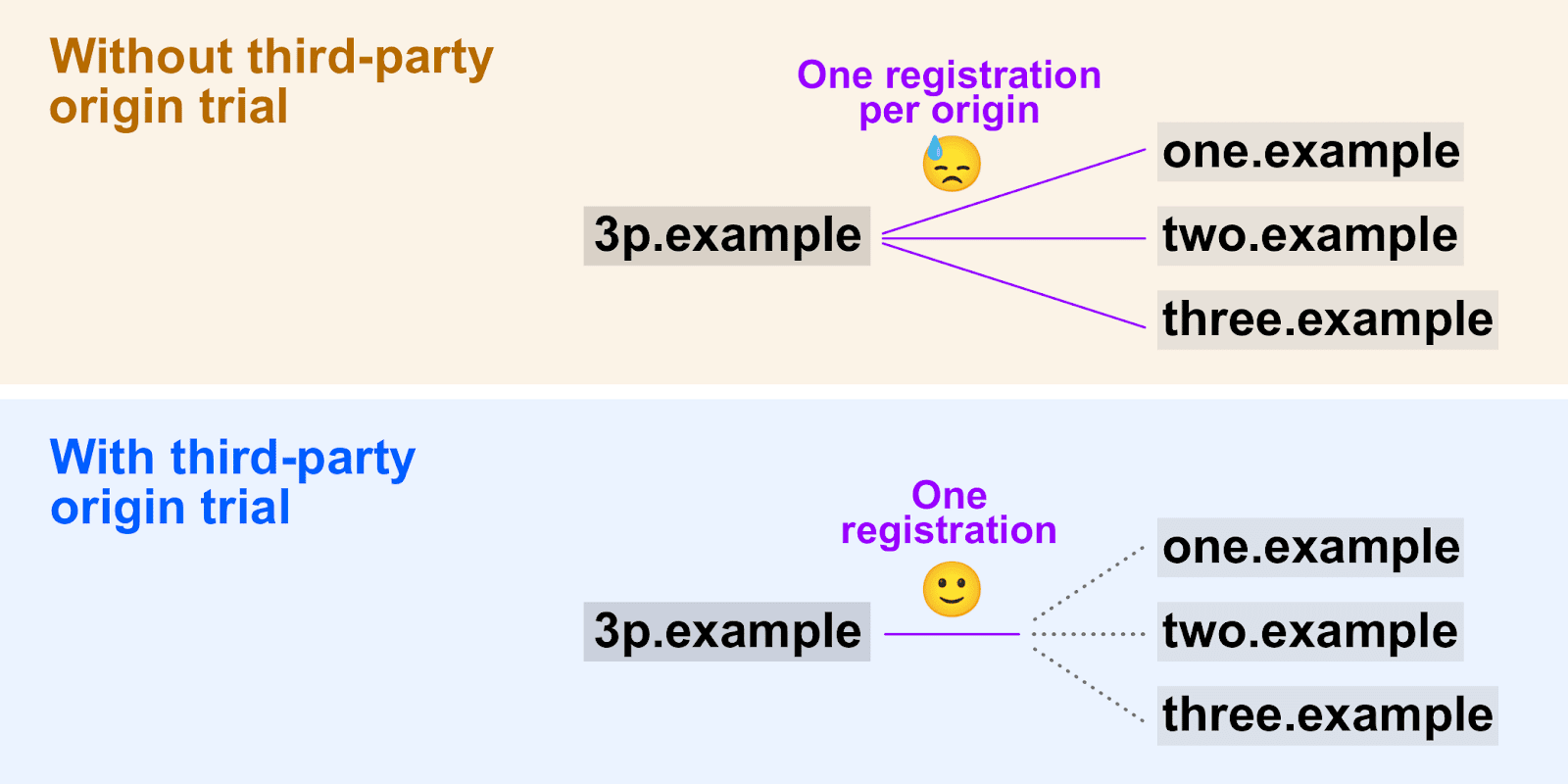
In genere, le prove dell'origine sono disponibili solo come proprietarie. Ciò significa che le funzionalità funzionano solo nell'origine registrata. Se uno sviluppatore vuole testare una funzionalità sperimentale su altre origini in cui sono incorporati i suoi contenuti, tutte queste origini devono essere registrate per la prova dell'origine, ciascuna con un token di prova univoco. Questo non è un approccio scalabile per testare gli script integrati su una serie di siti.
Le prove delle origini di terze parti consentono ai fornitori di contenuti incorporati di provare una nuova funzionalità su più siti fornendo un token utilizzando JavaScript.

Le prove delle origini di terze parti non hanno senso per tutte le funzionalità. Chrome offre solo l'opzione di prova dell'origine di terze parti per le funzionalità in cui l'inserimento di codice su siti di terze parti è un caso d'uso comune.
Se non hai mai utilizzato le prove delle origini, inizia leggendo Iniziare a utilizzare le prove delle origini di Chrome.
Se partecipi a una prova dell'origine in qualità di fornitore di terze parti, è tua responsabilità informare e impostare le aspettative con i partner o i clienti i cui siti intendi includere nella prova dell'origine. Le funzionalità sperimentali potrebbero causare problemi imprevisti e i fornitori di browser potrebbero non essere in grado di fornire assistenza per la risoluzione dei problemi.
Il supporto delle prove delle origini di terze parti consente una partecipazione più ampia.
Consulta Stato della piattaforma Chrome per aggiornamenti sull'avanzamento dei trial delle origini di terze parti.
Registrati per una prova dell'origine di terze parti
- Seleziona una prova attiva.
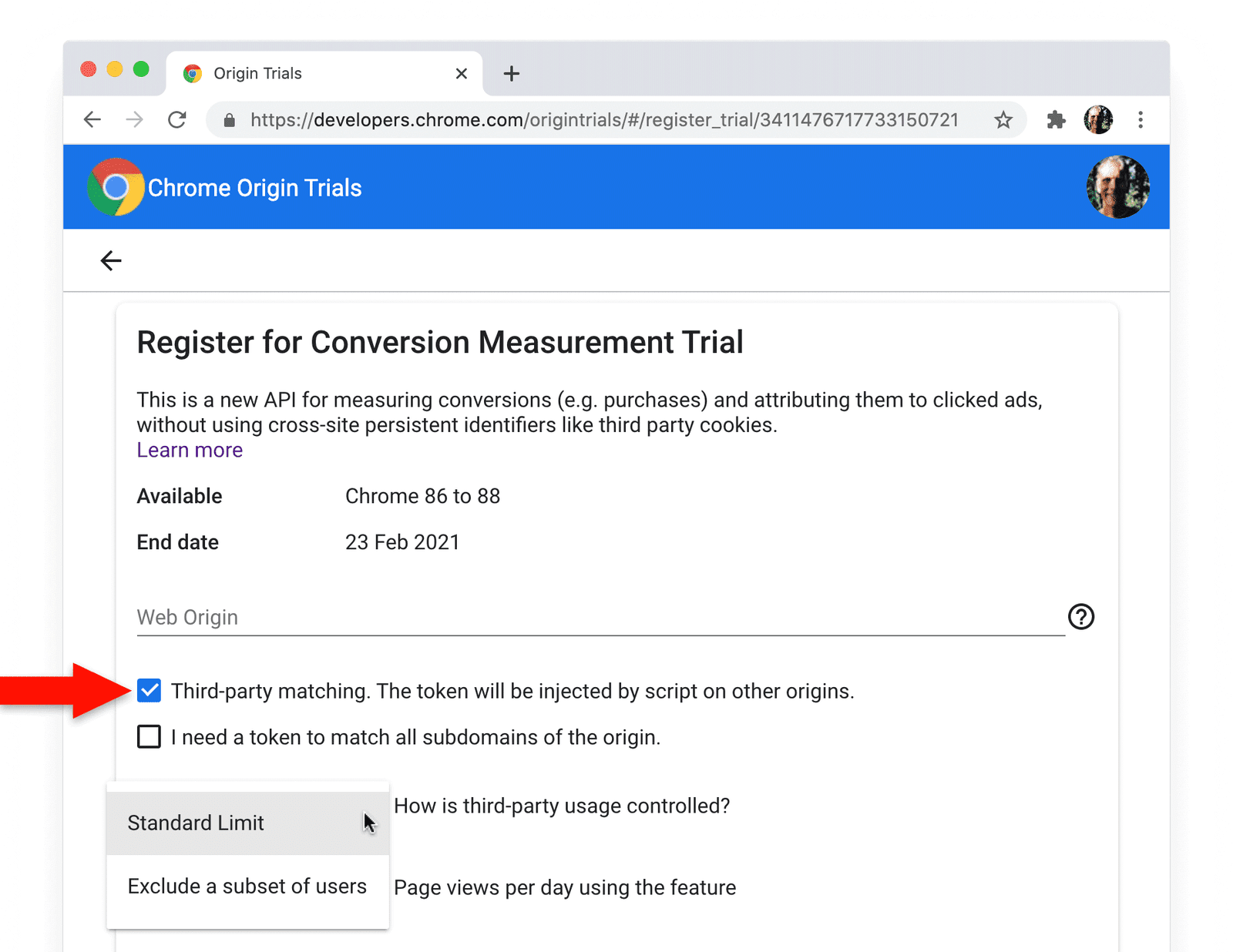
- Registrati per la prova e, se disponibile, attiva l'opzione per richiedere un token di terze parti.
Per alcune prove, sono disponibili opzioni per diverse limitazioni di utilizzo al momento della registrazione di un token. Se disponibile, seleziona una delle seguenti opzioni per limitare l'utilizzo dei token di terze parti:
- Limite standard: 0,5% dei caricamenti di pagine di Chrome.
Sottoinsieme di utenti: una piccola percentuale di utenti di Chrome è esclusa dalla prova, anche se viene fornito un token di terze parti valido. La percentuale di esclusione varia (o potrebbe non essere applicata) per ogni prova, ma in genere è inferiore al 5%.
Fai clic su Registrati per inviare la richiesta.
Il token di terze parti viene emesso immediatamente, a meno che non sia necessaria un'ulteriore revisione della richiesta.
Se è necessaria una revisione, riceverai una notifica via email al termine della revisione e quando il token di terze parti sarà pronto.

Pagina di registrazione per la prova della misurazione delle conversioni.
Fornire un token di prova in modo programmatico
Per partecipare a una prova dell'origine, una pagina deve fornire un token di prova valido. Se vuoi attivare una funzionalità di prova su più siti in cui è incorporato il tuo codice, utilizza JavaScript per iniettare un token:
const otMeta = document.createElement('meta');
otMeta.httpEquiv = 'origin-trial';
otMeta.content = 'TOKEN_GOES_HERE';
document.head.append(otMeta);
In caso contrario, dovrai chiedere a ogni sito che incorpora il tuo codice di fornire un token con un'intestazione HTTP o nel codice HTML.
Condividi feedback
Se ti stai registrando per una prova dell'origine di terze parti e hai feedback da condividere sulla procedura o idee su come possiamo migliorarla, crea un problema su GitHub.

