網頁平台已可透過 Screen Capture API 分享分頁、視窗和畫面。簡而言之,getDisplayMedia() 可讓使用者選取要擷取的畫面或部分畫面 (例如視窗),並以媒體串流的形式擷取。然後透過網路錄製或與他人分享這項串流內容。為進一步保護隱私權,並防止個人資訊遭意外分享,我們最近對 API 進行了變更。
以下列出可用於保護隱私權的螢幕分享控制項:
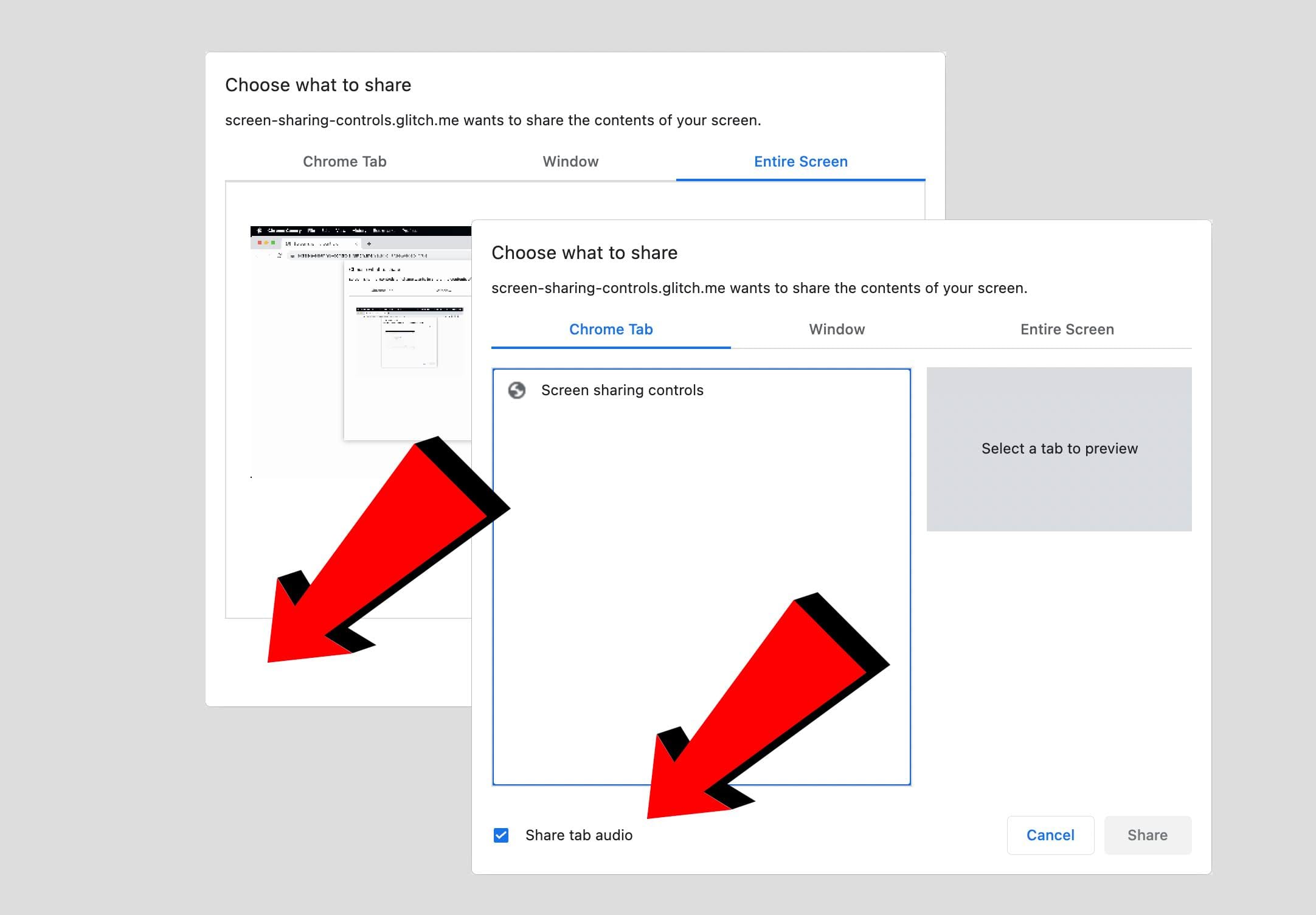
displaySurface選項可指出網頁應用程式偏好提供的特定顯示介面類型 (分頁、視窗或螢幕)。monitorTypeSurfaces選項可防止使用者分享整個畫面。surfaceSwitching選項會指出 Chrome 是否應允許使用者動態切換共用分頁。selfBrowserSurface選項可用於禁止使用者共用目前的分頁。避免「鏡子大廳」效果。systemAudio選項可確保 Chrome 只會向使用者提供相關的音訊擷取功能。
變更為 getDisplayMedia()
getDisplayMedia() 已進行下列變更。
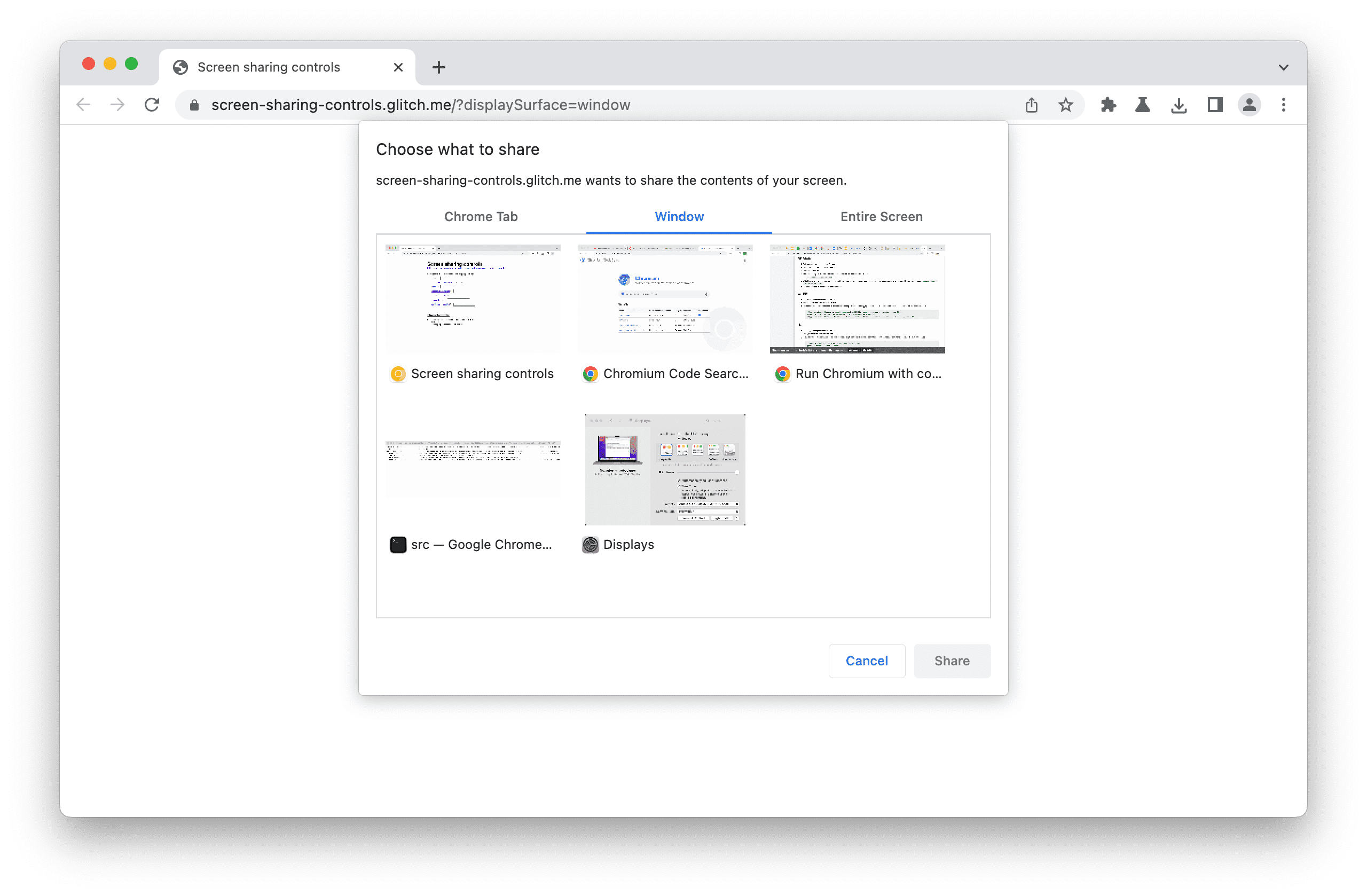
「displaySurface」選項
如果網頁應用程式提供專屬的使用者歷程,且最適合分享視窗或畫面,仍可要求 Chrome 在媒體挑選器中更顯眼地顯示視窗或畫面。優惠的排序方式維持不變,但系統會預先選取相關窗格。
displaySurface 選項的值如下:
"browser"個分頁。"window"。"monitor"適用於螢幕。
const stream = await navigator.mediaDevices.getDisplayMedia({
// Pre-select the "Window" pane in the media picker.
video: { displaySurface: "window" },
});

請注意,我們不提供預先選取特定視窗或畫面的選項。這是刻意設計的行為,因為這樣會讓網頁應用程式對使用者擁有過多權限。
「monitorTypeSurfaces」選項
為避免員工操作失誤導致公司私密資訊外洩,視訊會議網頁應用程式現在可以將 monitorTypeSurfaces 設為 "exclude"。Chrome 隨即會在媒體挑選器中排除這些畫面。如要納入,請設為 "include"。目前 monitorTypeSurfaces 的預設值為 "include",但建議網頁應用程式明確設定這個值,因為預設值日後可能會變更。
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Remove the "Entire Screen" pane in the media picker.
monitorTypeSurfaces: "exclude",
});

請注意,明確的 monitorTypeSurfaces: "exclude" 與 displaySurface: "monitor" 互斥。
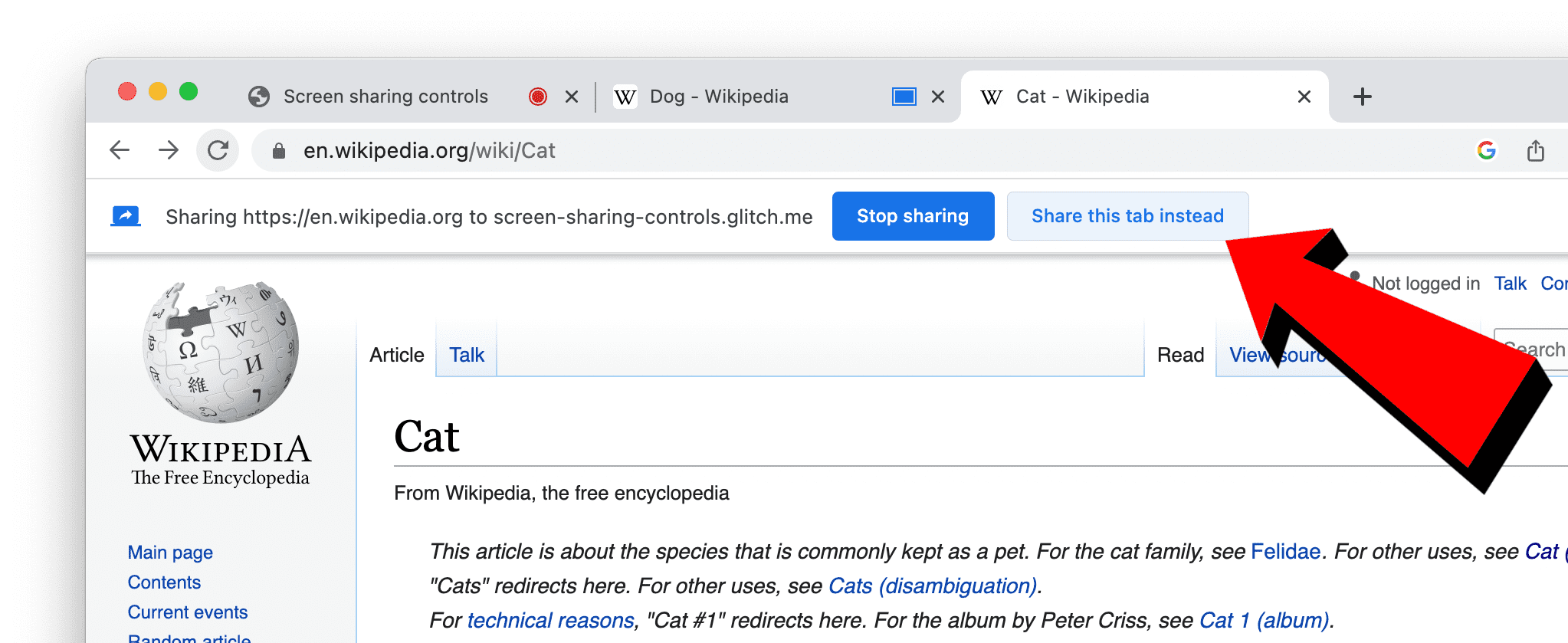
「surfaceSwitching」選項
分享整個螢幕畫面的主要原因之一,是在工作階段期間流暢切換不同分享畫面。為解決這個問題,Chrome 現在會顯示按鈕,讓使用者動態切換要分享的分頁。先前只有 Chrome 擴充功能可以使用「改為分享這個分頁」按鈕,現在只要呼叫 getDisplayMedia(),任何網頁應用程式都能使用這項功能。

如果將 surfaceSwitching 設為 "include",瀏覽器就會顯示該按鈕。如果設為 "exclude",系統就不會向使用者顯示該按鈕。建議網頁應用程式設定明確值,因為 Chrome 可能會隨時間變更預設值。
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Ask Chrome to expose browser-level UX elements that allow
// the user to switch the underlying track at any time,
// initiated by the user and without prior action by the web app.
surfaceSwitching: "include"
});
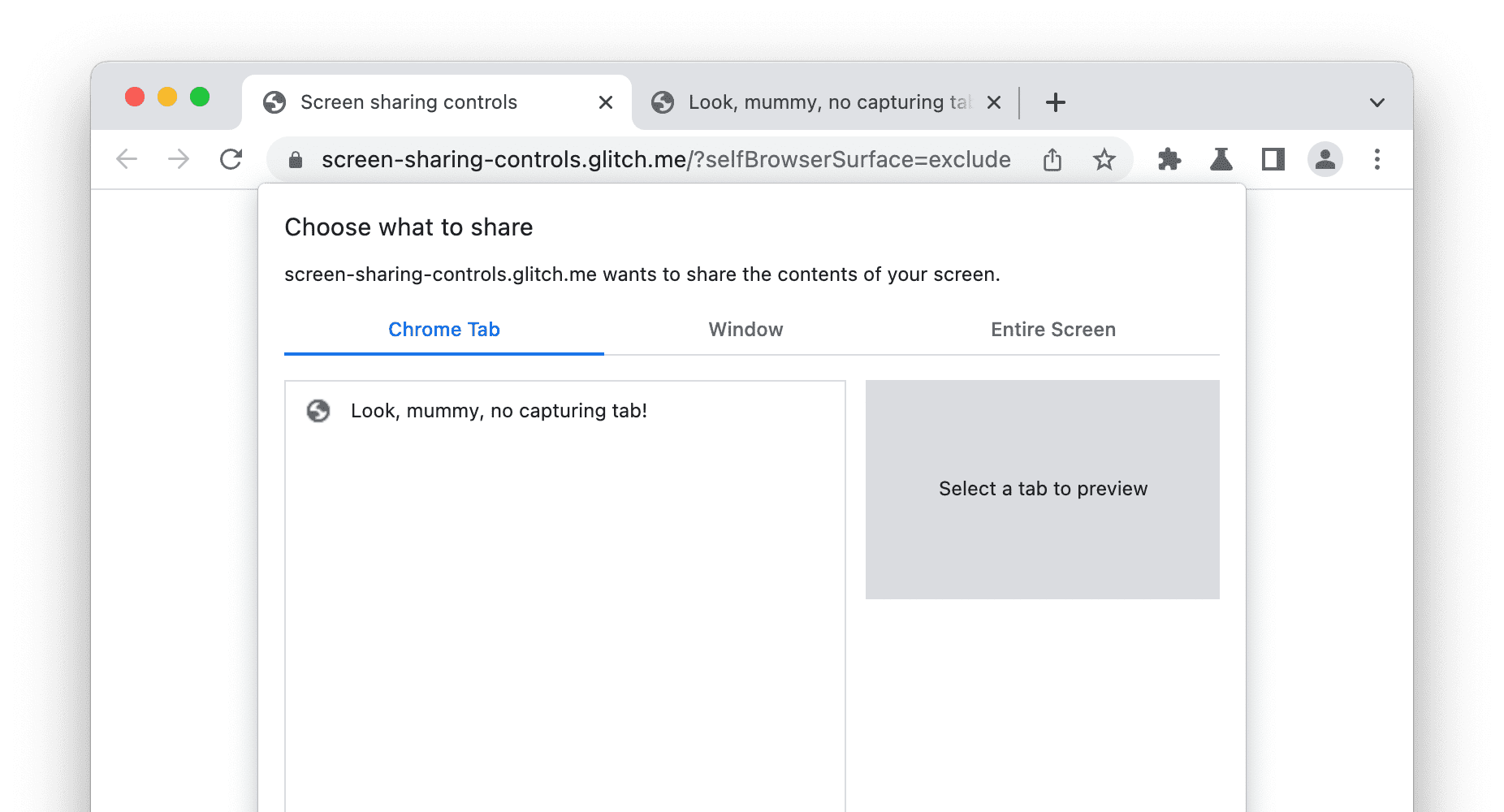
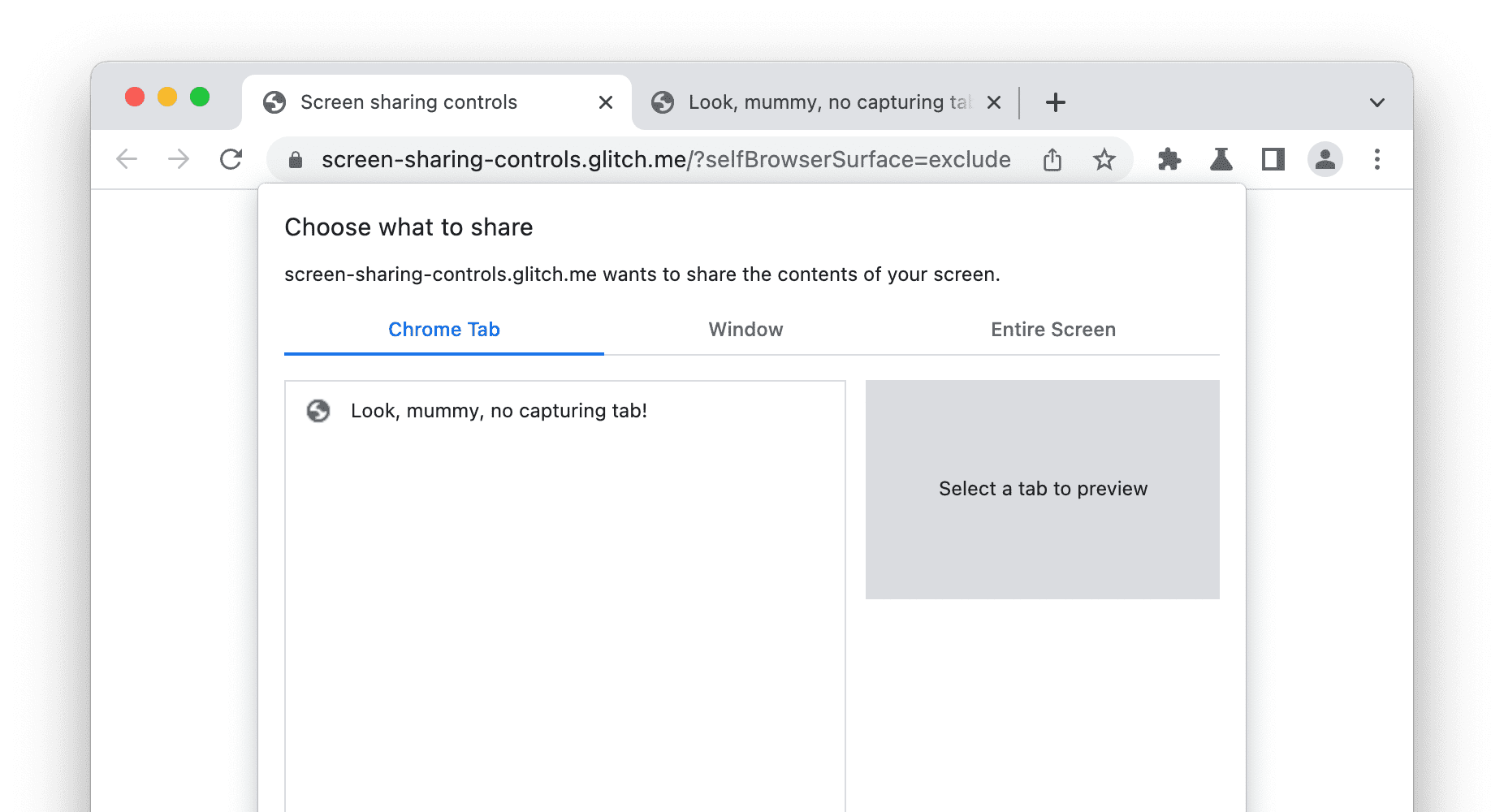
「selfBrowserSurface」選項
在視訊會議情境中,使用者經常會誤選視訊會議分頁本身,導致「鏡子大廳」效果、嘯叫聲和一般混淆。
為保護使用者,視訊會議網頁應用程式現在可以將 selfBrowserSurface 設為 "exclude"。Chrome 隨後會從提供給使用者的分頁清單中排除目前分頁。如要納入,請設為 "include"。目前 selfBrowserSurface 的預設值為 "exclude",但建議網頁應用程式明確設定這個值,因為預設值日後可能會變更。
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
selfBrowserSurface: "exclude" // Avoid 🦶🔫.
});

請注意,明確的 selfBrowserSurface: "exclude" 與 preferCurrentTab: true 互斥。
「systemAudio」選項
getDisplayMedia() 可擷取音訊和影片。但並非所有音訊都相同。以視訊會議網頁應用程式為例:
- 如果使用者分享其他分頁,擷取音訊也是合理做法。
- 系統音訊則包含遠端參與者的音訊,不應傳回給他們。
日後,您或許可以排除擷取部分音訊來源。但目前視訊會議網頁應用程式通常會選擇避免擷取系統音訊。先前,您可以檢查使用者選擇的顯示介面,並在使用者選擇分享螢幕時停止音軌。不過,這會造成一個小問題,就是部分使用者明確勾選要分享系統音訊的核取方塊後,遠端參與者卻表示沒有收到音訊,導致使用者感到困惑。

將 systemAudio 設為 "exclude",網頁應用程式就能避免透過混合訊號誤導使用者。Chrome 會提供選項,讓您同時擷取音訊和分頁/視窗,但無法同時擷取音訊和螢幕。
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
audio: true, // Ask to capture audio; caveat follows.
systemAudio: "exclude" // Do not offer to capture *system* audio.
});
目前 systemAudio 的預設值為 "include",但建議網頁應用程式明確設定這個值,因為預設值日後可能會變更。
示範
您可以執行示範,試用這些螢幕分享控制項。
瀏覽器支援
displaySurface、surfaceSwitching和selfBrowserSurface適用於電腦版 Chrome 107。
Browser Support
systemAudio適用於電腦版 Chrome 105。
Browser Support
monitorTypeSurfaces適用於 Chrome 電腦版 119。
意見回饋
Chrome 團隊和網路標準社群很想聽聽您對這些畫面分享控制選項的使用體驗。
請說明設計內容
這些螢幕分享控制項是否無法正常運作?或者缺少實作構想所需的方法或屬性?對安全模型有任何疑問或意見嗎?
- 在 GitHub 存放區中提出規格問題,或在現有問題中新增想法。
導入時發生問題嗎?
您是否發現 Chrome 實作方式有錯誤?或者實作方式與規格不同?
- 前往 https://new.crbug.com 回報錯誤。請務必盡可能提供詳細資料,以及重現問題的簡單操作說明。
顯示支援
你是否打算使用這些螢幕分享控制項?您的公開支持有助於 Chrome 團隊排定功能優先順序,並向其他瀏覽器供應商說明支援這些功能的重要性。
請傳送推文至 @ChromiumDev,告訴我們您在何處使用這項功能,以及使用方式。
實用連結
- 規格
displaySurface說明影片monitorTypeSurfaces說明影片surfaceSwitching說明影片selfBrowserSurface說明影片systemAudio說明影片- TAG 審查
特別銘謝
感謝 Rachel Andrew 審查



