Bạn đã có thể chia sẻ thẻ, cửa sổ và màn hình trên nền tảng web bằng Screen Capture API. Nói tóm lại, getDisplayMedia() cho phép người dùng chọn một màn hình hoặc một phần màn hình (chẳng hạn như một cửa sổ) để chụp dưới dạng luồng nội dung nghe nhìn. Sau đó, bạn có thể ghi lại hoặc chia sẻ luồng này với những người khác qua mạng. Gần đây, API đã có một số thay đổi để bảo vệ quyền riêng tư hiệu quả hơn và ngăn chặn việc vô tình chia sẻ thông tin cá nhân.
Sau đây là danh sách các chế độ kiểm soát mà bạn có thể dùng để chia sẻ màn hình mà vẫn đảm bảo quyền riêng tư:
- Lựa chọn
displaySurfacecó thể cho biết ứng dụng web muốn cung cấp một loại nền tảng hiển thị cụ thể (thẻ, cửa sổ hoặc màn hình). - Bạn có thể dùng lựa chọn
monitorTypeSurfacesđể ngăn người dùng chia sẻ toàn bộ màn hình. - Lựa chọn
surfaceSwitchingcho biết liệu Chrome có cho phép người dùng chuyển đổi linh hoạt giữa các thẻ được chia sẻ hay không. - Bạn có thể dùng lựa chọn
selfBrowserSurfaceđể ngăn người dùng chia sẻ thẻ hiện tại. Điều này giúp tránh hiệu ứng "nhà gương". - Lựa chọn
systemAudiođảm bảo Chrome chỉ cung cấp tính năng ghi âm phù hợp cho người dùng.
Thay đổi thành getDisplayMedia()
Chúng tôi đã thực hiện các thay đổi sau đối với getDisplayMedia().
Tuỳ chọn displaySurface
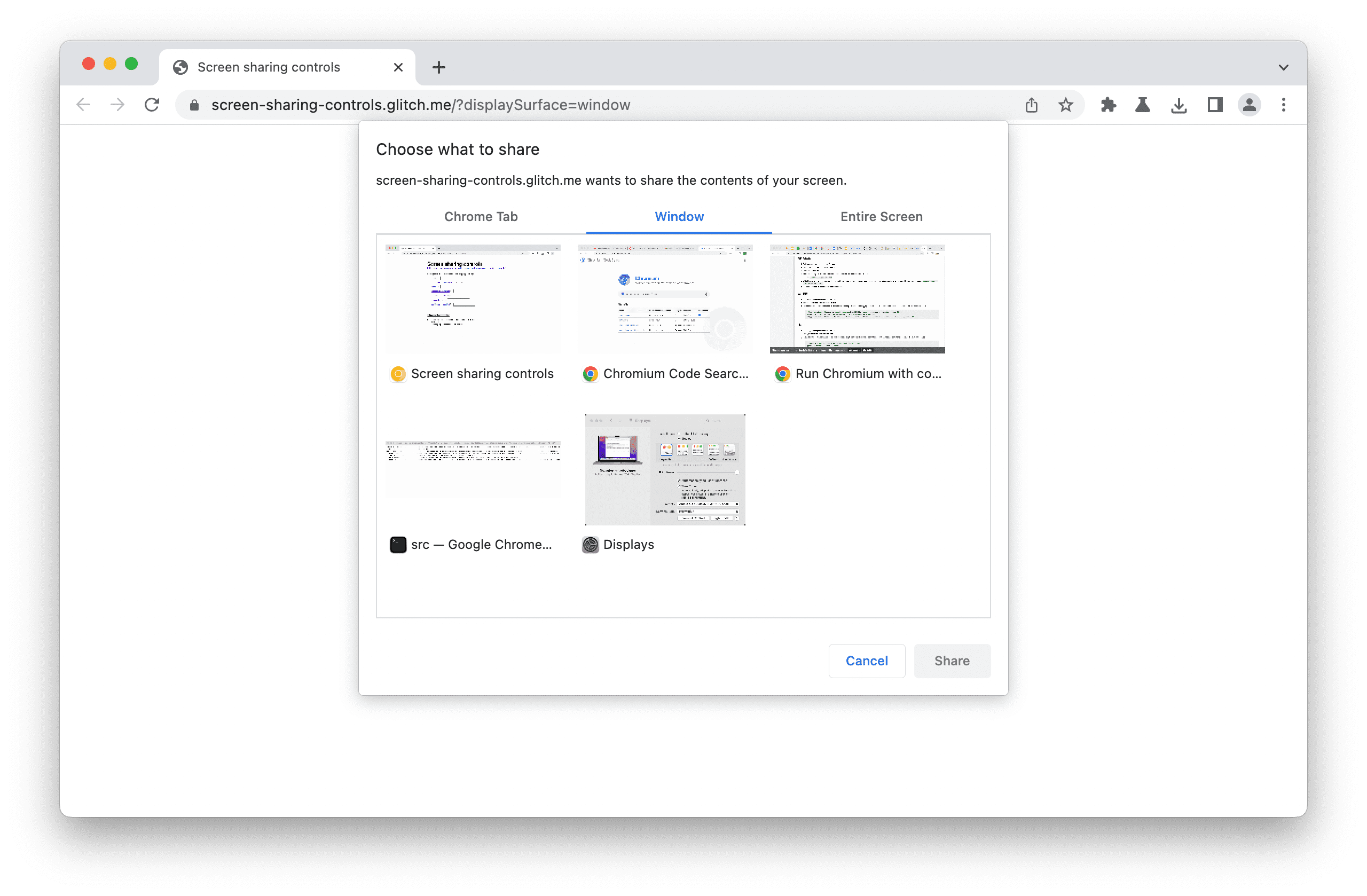
Các ứng dụng web có hành trình người dùng chuyên biệt (hoạt động hiệu quả nhất khi chia sẻ một cửa sổ hoặc màn hình) vẫn có thể yêu cầu Chrome cung cấp các cửa sổ hoặc màn hình nổi bật hơn trong bộ chọn nội dung nghe nhìn. Thứ tự của ưu đãi vẫn không thay đổi, nhưng ngăn có liên quan sẽ được chọn trước.
Các giá trị cho lựa chọn displaySurface là:
"browser"cho các thẻ."window"cho Windows."monitor"cho màn hình.
const stream = await navigator.mediaDevices.getDisplayMedia({
// Pre-select the "Window" pane in the media picker.
video: { displaySurface: "window" },
});

Xin lưu ý rằng chúng tôi không cung cấp lựa chọn chọn trước một cửa sổ hoặc màn hình cụ thể. Đây là một thiết kế có chủ ý, vì điều đó sẽ trao cho ứng dụng web quá nhiều quyền kiểm soát người dùng.
Tuỳ chọn monitorTypeSurfaces
Để bảo vệ các công ty khỏi tình trạng rò rỉ thông tin riêng tư do lỗi của nhân viên, các ứng dụng web hội nghị truyền hình hiện có thể đặt monitorTypeSurfaces thành "exclude". Sau đó, Chrome sẽ loại trừ các màn hình trong bộ chọn nội dung đa phương tiện. Để thêm, hãy đặt giá trị này thành "include". Hiện tại, giá trị mặc định cho monitorTypeSurfaces là "include", nhưng các ứng dụng web nên đặt giá trị này một cách rõ ràng, vì giá trị mặc định có thể thay đổi trong tương lai.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Remove the "Entire Screen" pane in the media picker.
monitorTypeSurfaces: "exclude",
});

Xin lưu ý rằng monitorTypeSurfaces: "exclude" rõ ràng không thể dùng đồng thời với displaySurface: "monitor".
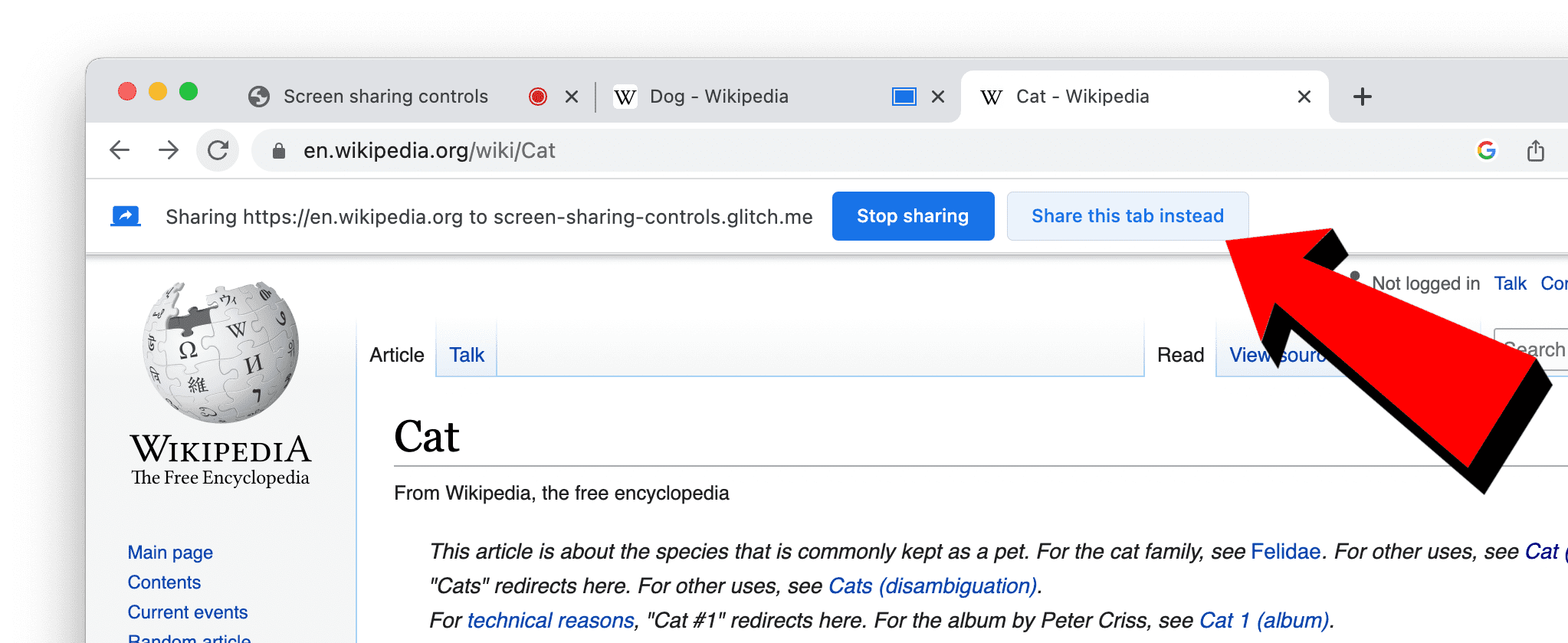
Tuỳ chọn surfaceSwitching
Một trong những lý do hàng đầu khiến người dùng chia sẻ toàn bộ màn hình là họ muốn chuyển đổi liền mạch giữa việc chia sẻ các nền tảng khác nhau trong một phiên. Để giải quyết vấn đề này, Chrome hiện cung cấp một nút cho phép người dùng chuyển đổi linh hoạt giữa việc chia sẻ các thẻ khác nhau. Trước đây, nút "Chia sẻ thẻ này" chỉ có trong các tiện ích của Chrome, nhưng giờ đây, mọi ứng dụng web gọi getDisplayMedia() đều có thể sử dụng nút này.

Nếu bạn đặt surfaceSwitching thành "include", thì trình duyệt sẽ hiển thị nút này. Nếu bạn đặt thành "exclude", thì nút đó sẽ không xuất hiện với người dùng. Các ứng dụng web nên đặt một giá trị rõ ràng, vì Chrome có thể thay đổi giá trị mặc định theo thời gian.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Ask Chrome to expose browser-level UX elements that allow
// the user to switch the underlying track at any time,
// initiated by the user and without prior action by the web app.
surfaceSwitching: "include"
});
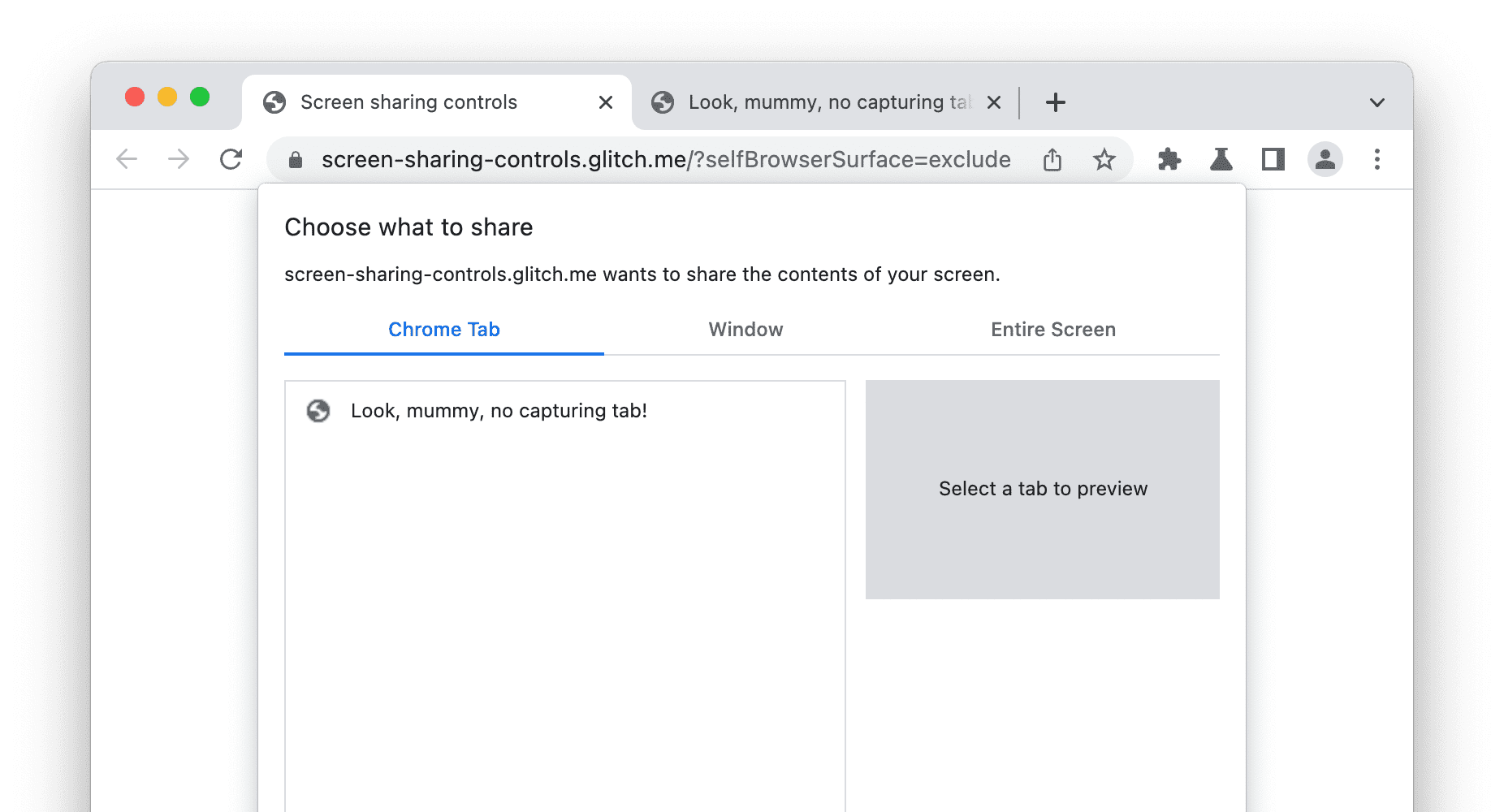
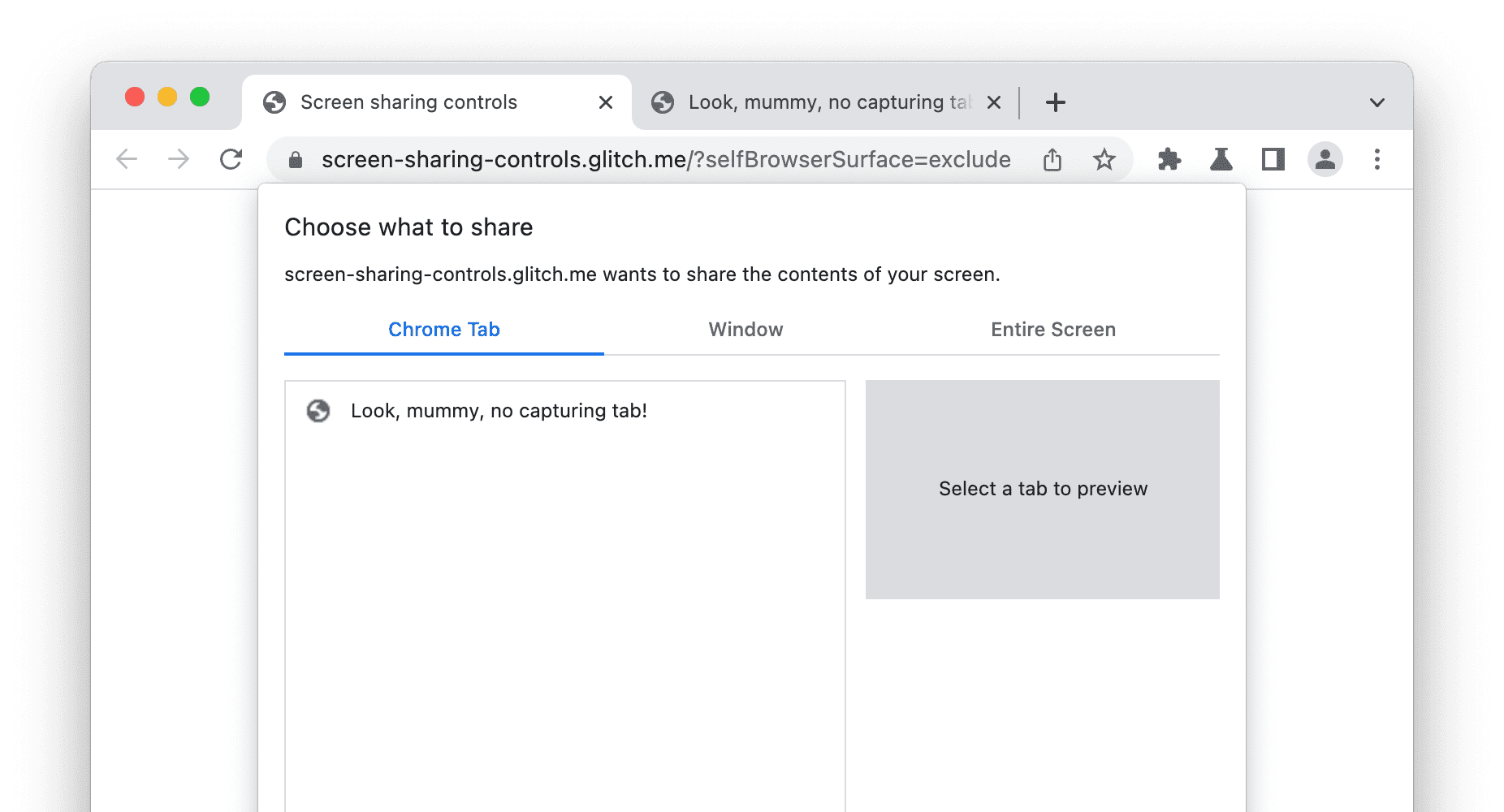
Tuỳ chọn selfBrowserSurface
Trong các trường hợp hội nghị truyền hình, người dùng thường mắc lỗi khi chọn chính thẻ hội nghị truyền hình, dẫn đến hiệu ứng "nhà gương", tiếng hú và sự nhầm lẫn chung.
Để bảo vệ người dùng, các ứng dụng web hội nghị truyền hình hiện có thể đặt selfBrowserSurface thành "exclude". Sau đó, Chrome sẽ loại trừ thẻ hiện tại khỏi danh sách các thẻ được cung cấp cho người dùng. Để thêm, hãy đặt giá trị này thành "include". Hiện tại, giá trị mặc định cho selfBrowserSurface là "exclude", nhưng các ứng dụng web nên đặt giá trị này một cách rõ ràng, vì giá trị mặc định có thể thay đổi trong tương lai.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
selfBrowserSurface: "exclude" // Avoid 🦶🔫.
});

Xin lưu ý rằng selfBrowserSurface: "exclude" rõ ràng là loại trừ lẫn nhau với preferCurrentTab: true.
Tuỳ chọn systemAudio
getDisplayMedia() cho phép ghi lại âm thanh cùng với video. Tuy nhiên, không phải âm thanh nào cũng giống nhau. Cân nhắc các ứng dụng web hội nghị truyền hình:
- Nếu người dùng chia sẻ một thẻ khác, bạn nên ghi lại cả âm thanh.
– Mặt khác, âm thanh hệ thống bao gồm âm thanh của chính người tham gia từ xa và không được truyền lại cho họ.
Trong tương lai, bạn có thể loại trừ một số nguồn âm thanh khỏi quá trình ghi hình. Nhưng hiện tại, các ứng dụng web hội nghị truyền hình thường chỉ cần tránh ghi lại âm thanh hệ thống. Trước đây, bạn có thể thực hiện việc này bằng cách kiểm tra xem người dùng đã chọn bề mặt hiển thị nào và dừng bản âm thanh nếu họ chọn chia sẻ màn hình. Tuy nhiên, điều này gây ra một vấn đề nhỏ, đó là một số người dùng cảm thấy khó hiểu khi họ đánh dấu rõ ràng vào hộp đánh dấu để chia sẻ âm thanh hệ thống, nhưng sau đó người tham gia từ xa lại nói rằng không nhận được âm thanh.

Bằng cách đặt systemAudio thành "exclude", ứng dụng web có thể tránh khiến người dùng bối rối thông qua các tín hiệu hỗn hợp. Chrome sẽ đề nghị ghi lại âm thanh cùng với các thẻ và cửa sổ, nhưng không ghi lại âm thanh cùng với màn hình.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
audio: true, // Ask to capture audio; caveat follows.
systemAudio: "exclude" // Do not offer to capture *system* audio.
});
Hiện tại, giá trị mặc định cho systemAudio là "include", nhưng các ứng dụng web nên đặt giá trị này một cách rõ ràng, vì giá trị mặc định có thể thay đổi trong tương lai.
Bản minh hoạ
Bạn có thể thử các chế độ kiểm soát chia sẻ màn hình này bằng cách chạy bản minh hoạ.
Hỗ trợ trình duyệt
displaySurface,surfaceSwitchingvàselfBrowserSurfacecó trong Chrome 107 trên máy tính.
Browser Support
systemAudiocó trong Chrome 105 trên máy tính.
Browser Support
monitorTypeSurfacescó trong Chrome 119 trên máy tính.
Phản hồi
Nhóm Chrome và cộng đồng tiêu chuẩn web muốn biết trải nghiệm của bạn khi sử dụng các chế độ kiểm soát chia sẻ màn hình đó.
Cho chúng tôi biết về thiết kế
Có chế độ kiểm soát chia sẻ màn hình nào không hoạt động như bạn mong đợi không? Hoặc có phương thức hoặc thuộc tính nào bị thiếu mà bạn cần triển khai ý tưởng của mình không? Bạn có câu hỏi hoặc bình luận về mô hình bảo mật?
- Gửi vấn đề về quy cách trên kho lưu trữ GitHub hoặc thêm ý kiến của bạn vào một vấn đề hiện có.
Bạn gặp vấn đề khi triển khai?
Bạn có phát hiện thấy lỗi trong quá trình triển khai của Chrome không? Hoặc việc triển khai có khác với quy cách không?
- Báo cáo lỗi tại https://new.crbug.com. Hãy nhớ cung cấp càng nhiều thông tin chi tiết càng tốt và hướng dẫn đơn giản để tái hiện lỗi.
Thể hiện sự ủng hộ
Bạn có dự định sử dụng các chế độ kiểm soát chia sẻ màn hình đó không? Sự ủng hộ công khai của bạn giúp nhóm Chrome ưu tiên các tính năng và cho các nhà cung cấp trình duyệt khác thấy tầm quan trọng của việc hỗ trợ các tính năng này.
Gửi một tweet đến @ChromiumDev và cho chúng tôi biết bạn đang sử dụng tính năng này ở đâu và như thế nào.
Đường liên kết hữu ích
- Quy cách kỹ thuật
displaySurfacevideo giải thíchmonitorTypeSurfacesvideo giải thíchsurfaceSwitchingvideo giải thíchselfBrowserSurfacevideo giải thíchsystemAudiovideo giải thích- Bài đánh giá về TAG
Lời cảm ơn
Cảm ơn Rachel Andrew đã xem xét



