แพลตฟอร์มเว็บมีScreen Capture API ที่ช่วยให้แชร์แท็บ หน้าต่าง และหน้าจอได้อยู่แล้ว กล่าวโดยย่อคือ getDisplayMedia() อนุญาตให้ผู้ใช้เลือกหน้าจอหรือบางส่วนของหน้าจอ (เช่น หน้าต่าง) เพื่อจับภาพเป็นสตรีมสื่อ จากนั้นคุณจะบันทึกสตรีมนี้หรือแชร์กับผู้อื่นผ่านเครือข่ายได้ เมื่อเร็วๆ นี้ เราได้ทำการเปลี่ยนแปลง API เพื่อรักษาความเป็นส่วนตัวให้ดียิ่งขึ้น และป้องกันการแชร์ข้อมูลส่วนบุคคลโดยไม่ตั้งใจ
ต่อไปนี้คือรายการการควบคุมที่คุณใช้สำหรับการแชร์หน้าจอที่รักษาความเป็นส่วนตัวได้
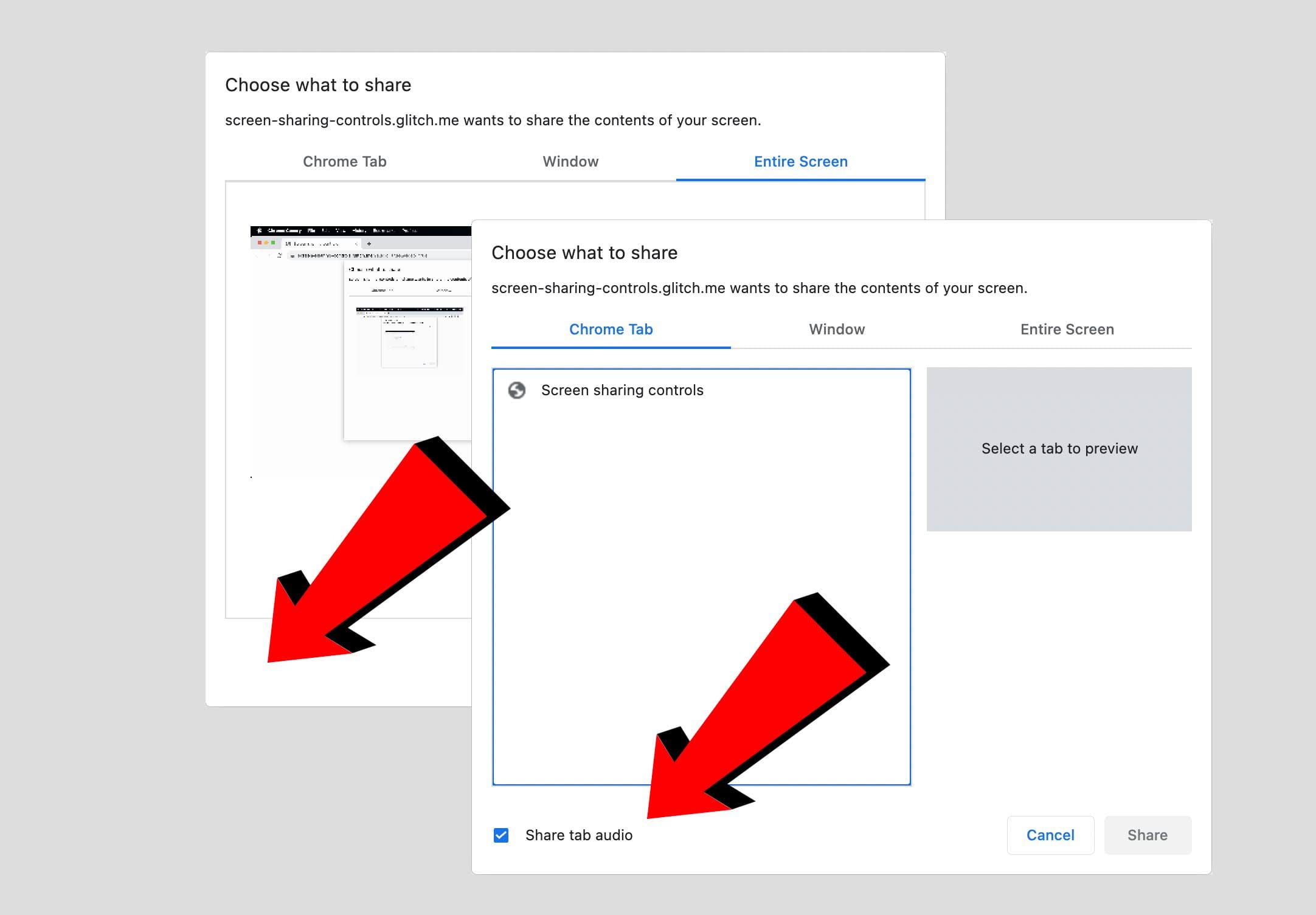
displaySurfaceoption สามารถระบุว่าเว็บแอปต้องการเสนอประเภทพื้นที่แสดงผลที่เฉพาะเจาะจง (แท็บ หน้าต่าง หรือหน้าจอ)- คุณใช้ตัวเลือก
monitorTypeSurfacesเพื่อป้องกันไม่ให้ผู้ใช้แชร์ทั้งหน้าจอได้ surfaceSwitchingตัวเลือกจะระบุว่า Chrome ควรอนุญาตให้ผู้ใช้สลับระหว่างแท็บที่แชร์แบบไดนามิกหรือไม่- คุณใช้
selfBrowserSurfaceเพื่อป้องกันไม่ให้ผู้ใช้แชร์แท็บปัจจุบันได้ ซึ่งจะช่วยหลีกเลี่ยงเอฟเฟกต์ "ห้องกระจก" systemAudioตัวเลือกนี้ช่วยให้มั่นใจได้ว่า Chrome จะเสนอเฉพาะการจับภาพเสียงที่เกี่ยวข้องแก่ผู้ใช้เท่านั้น
การเปลี่ยนแปลงใน getDisplayMedia()
เราได้ทำการเปลี่ยนแปลงต่อไปนี้ใน getDisplayMedia()
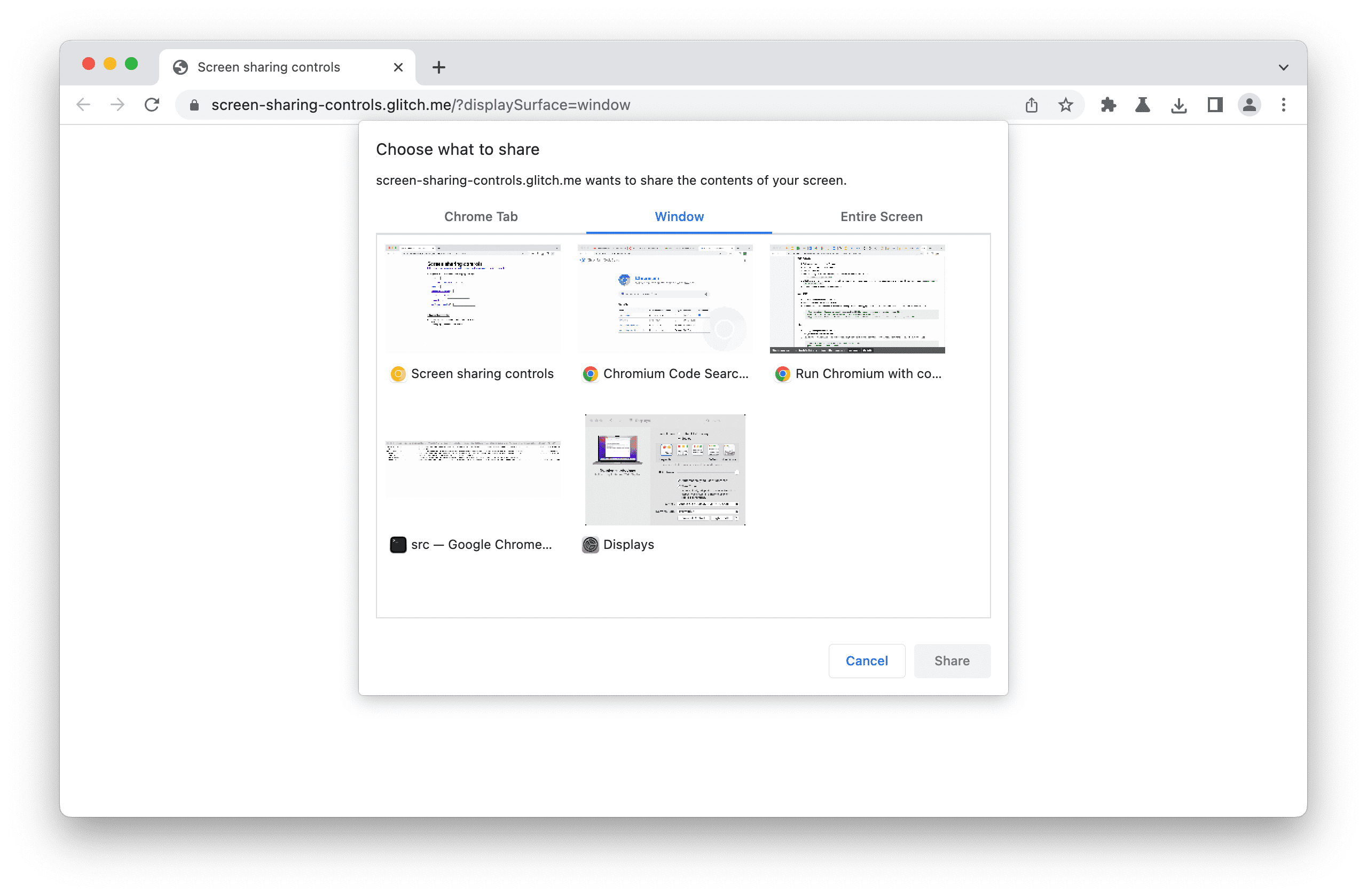
ตัวเลือก displaySurface
เว็บแอปที่มีเส้นทางของผู้ใช้เฉพาะทาง ซึ่งทำงานได้ดีที่สุดเมื่อแชร์หน้าต่างหรือหน้าจอ ยังคงขอให้ Chrome แสดงหน้าต่างหรือหน้าจออย่างโดดเด่นมากขึ้นในเครื่องมือเลือกสื่อได้ ลำดับของข้อเสนอจะยังคงเหมือนเดิม แต่ระบบจะเลือกแผงที่เกี่ยวข้องไว้ล่วงหน้า
ค่าสำหรับตัวเลือก displaySurface มีดังนี้
"browser"สำหรับแท็บ"window"สำหรับหน้าต่าง"monitor"สำหรับหน้าจอ
const stream = await navigator.mediaDevices.getDisplayMedia({
// Pre-select the "Window" pane in the media picker.
video: { displaySurface: "window" },
});

โปรดทราบว่าเราไม่มีตัวเลือกในการเลือกหน้าต่างหรือหน้าจอที่เฉพาะเจาะจงไว้ล่วงหน้า ซึ่งเป็นไปตามการออกแบบ เนื่องจากจะทำให้เว็บแอปมีอำนาจเหนือผู้ใช้มากเกินไป
ตัวเลือก monitorTypeSurfaces
ตอนนี้เว็บแอปการประชุมทางวิดีโอสามารถตั้งค่า monitorTypeSurfaces เป็น "exclude" เพื่อป้องกันไม่ให้บริษัททำข้อมูลส่วนตัวรั่วไหลเนื่องจากความผิดพลาดของพนักงาน จากนั้น Chrome จะยกเว้นหน้าจอในเครื่องมือเลือกสื่อ หากต้องการรวม ให้ตั้งค่าเป็น "include" ปัจจุบันค่าเริ่มต้นสำหรับ monitorTypeSurfaces คือ "include" แต่เราขอแนะนำให้เว็บแอปตั้งค่านี้อย่างชัดเจน เนื่องจากค่าเริ่มต้นอาจมีการเปลี่ยนแปลงในอนาคต
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Remove the "Entire Screen" pane in the media picker.
monitorTypeSurfaces: "exclude",
});

โปรดทราบว่า monitorTypeSurfaces: "exclude" ที่ชัดเจนจะใช้ร่วมกับ displaySurface: "monitor" ไม่ได้
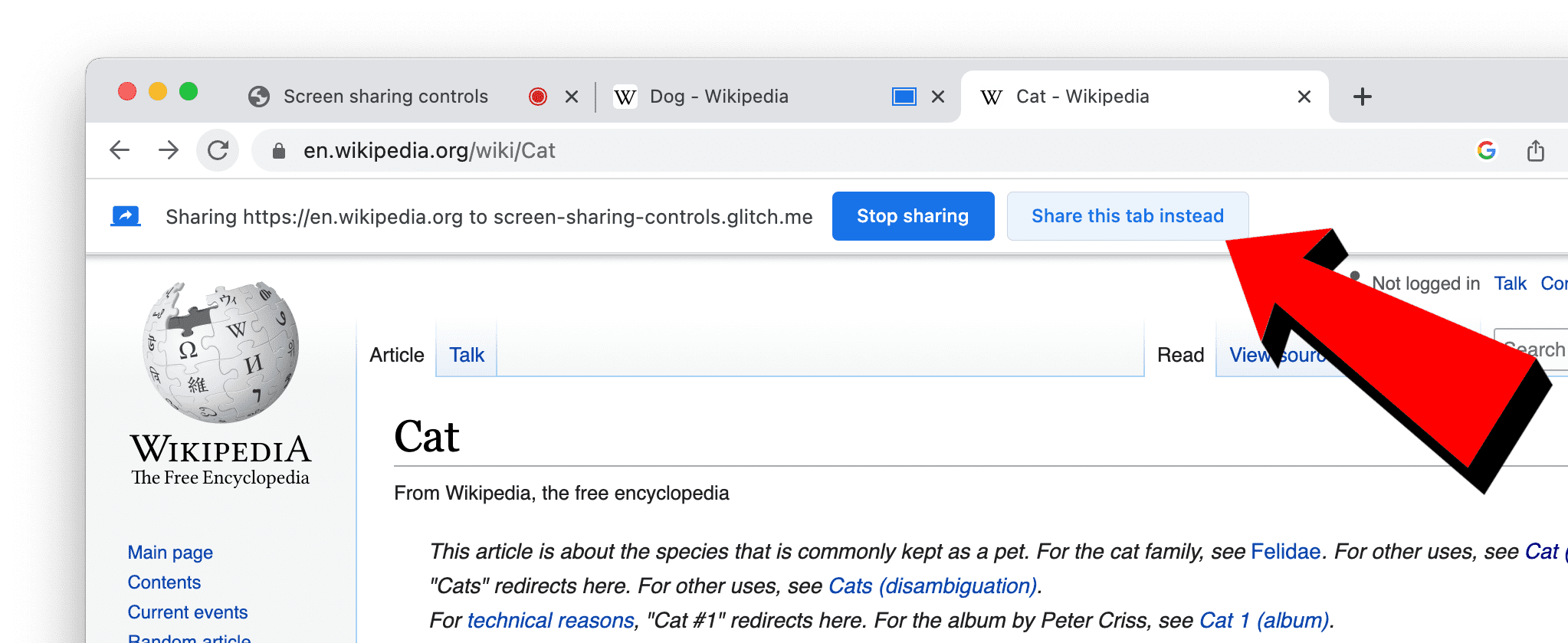
ตัวเลือก surfaceSwitching
เหตุผลยอดนิยมอย่างหนึ่งที่ผู้ใช้แชร์ทั้งหน้าจอคือความต้องการที่จะสลับไปมาระหว่างการแชร์แพลตฟอร์มต่างๆ ได้อย่างราบรื่นในระหว่างเซสชัน Chrome จึงเพิ่มปุ่มที่ช่วยให้ผู้ใช้สลับไปมาระหว่างการแชร์แท็บต่างๆ แบบไดนามิกได้ ก่อนหน้านี้ปุ่ม "แชร์แท็บนี้แทน" พร้อมใช้งานในส่วนขยาย Chrome และตอนนี้เว็บแอปใดก็ตามที่เรียกใช้ getDisplayMedia() ก็ใช้ปุ่มนี้ได้

หากตั้งค่า surfaceSwitching เป็น "include" เบราว์เซอร์จะแสดงปุ่มดังกล่าว หากตั้งค่าเป็น "exclude" ระบบจะไม่แสดงปุ่มดังกล่าวต่อผู้ใช้ เราขอแนะนำให้เว็บแอปตั้งค่าที่ชัดเจน เนื่องจาก Chrome อาจเปลี่ยนค่าเริ่มต้นเมื่อเวลาผ่านไป
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Ask Chrome to expose browser-level UX elements that allow
// the user to switch the underlying track at any time,
// initiated by the user and without prior action by the web app.
surfaceSwitching: "include"
});
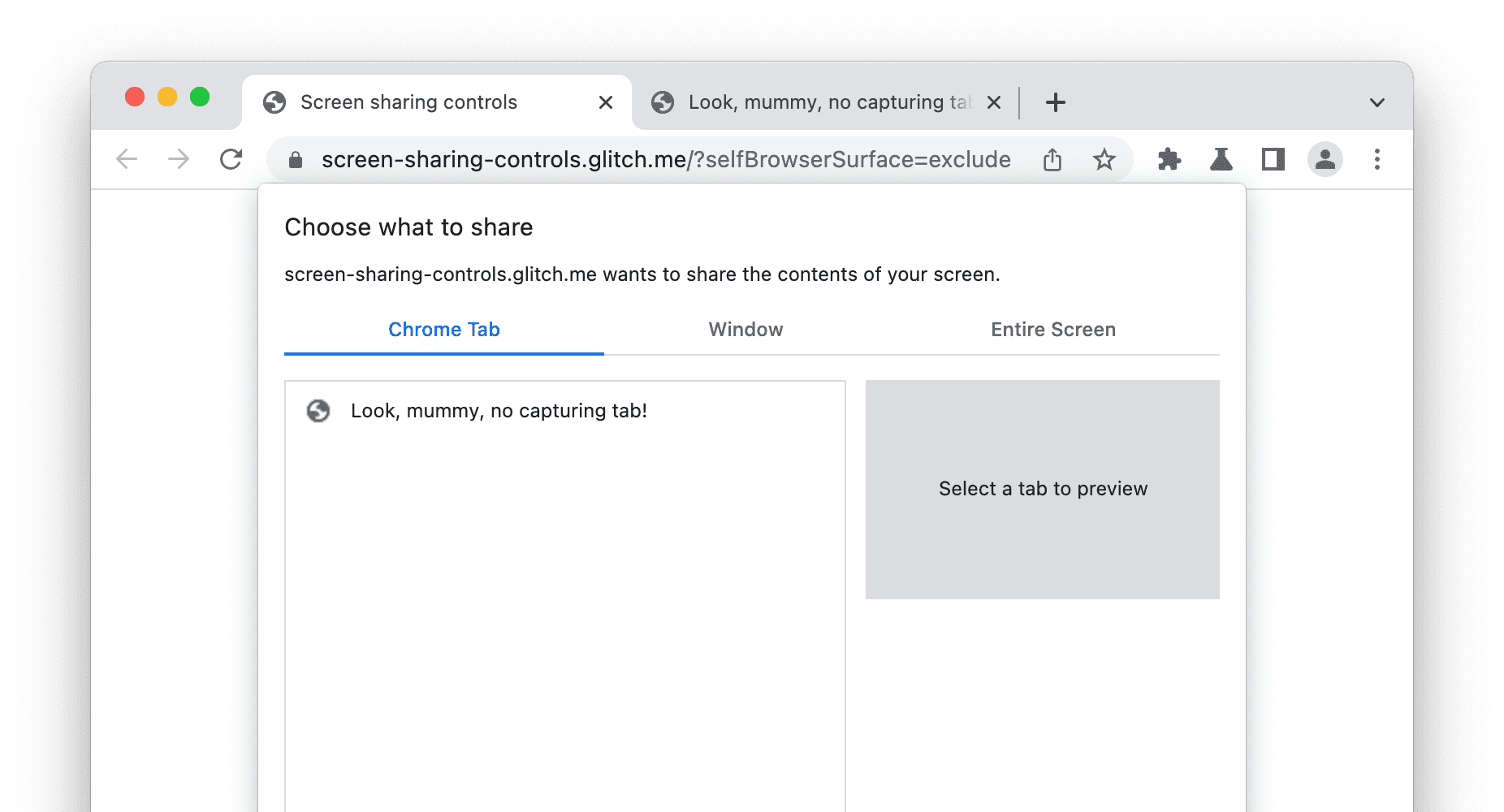
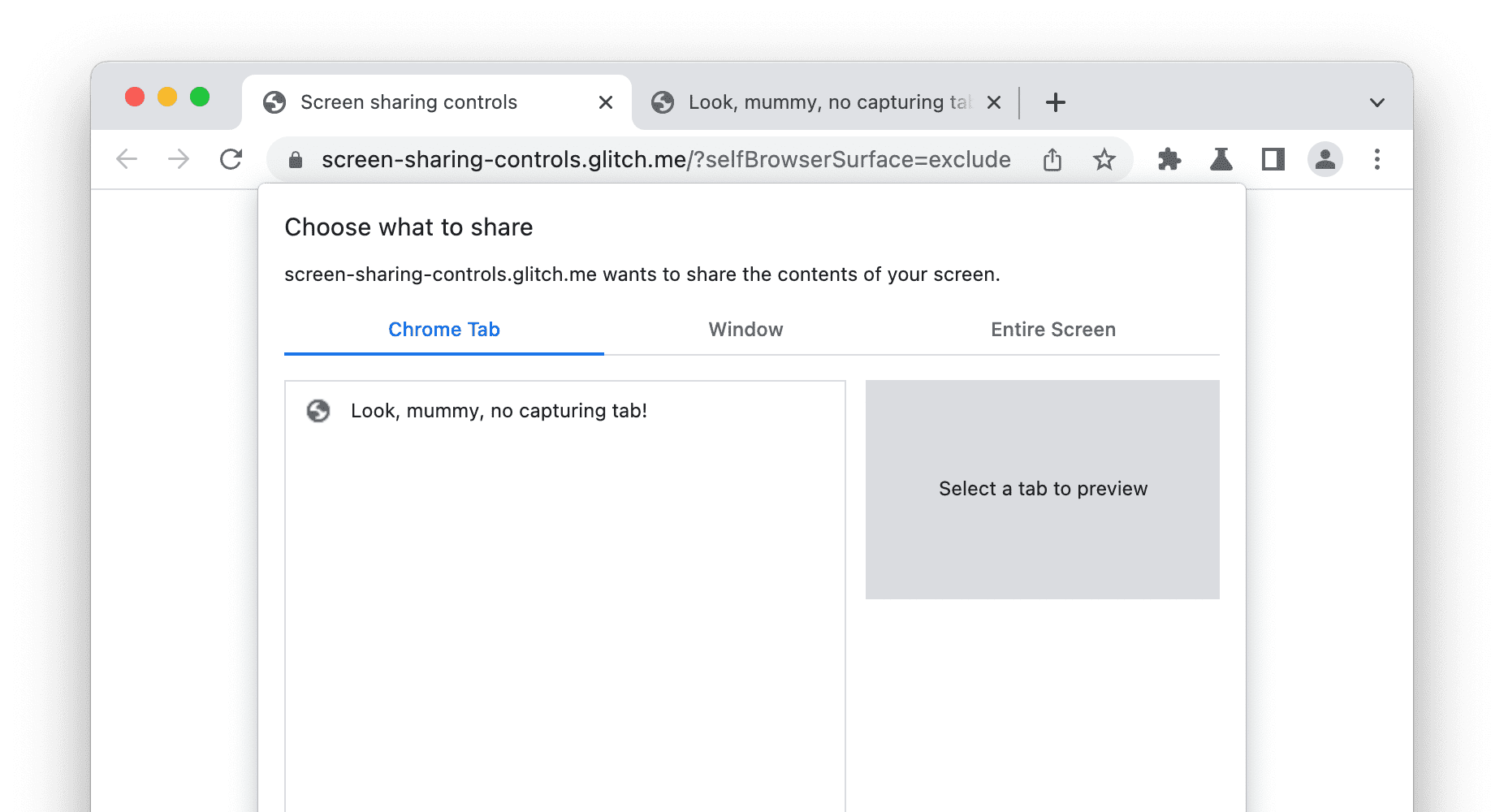
ตัวเลือก selfBrowserSurface
ในสถานการณ์การประชุมทางวิดีโอ ผู้ใช้มักเลือกแท็บการประชุมทางวิดีโอเอง ซึ่งทำให้เกิดเอฟเฟกต์ "ห้องกระจก" เสียงหอน และความสับสนทั่วไป
ตอนนี้เว็บแอปการประชุมทางวิดีโอสามารถตั้งค่า selfBrowserSurface เป็น "exclude" เพื่อปกป้องผู้ใช้ได้แล้ว จากนั้น Chrome จะยกเว้นแท็บปัจจุบันจากรายการแท็บที่เสนอต่อผู้ใช้ หากต้องการรวม ให้ตั้งค่าเป็น "include" ปัจจุบันค่าเริ่มต้นสำหรับ selfBrowserSurface คือ "exclude" แต่เราขอแนะนำให้เว็บแอปตั้งค่านี้อย่างชัดเจน เนื่องจากค่าเริ่มต้นอาจมีการเปลี่ยนแปลงในอนาคต
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
selfBrowserSurface: "exclude" // Avoid 🦶🔫.
});

โปรดทราบว่า selfBrowserSurface: "exclude" ที่ชัดเจนจะใช้ร่วมกับ preferCurrentTab: true ไม่ได้
ตัวเลือก systemAudio
getDisplayMedia() อนุญาตให้บันทึกเสียงพร้อมกับวิดีโอ แต่เสียงแต่ละประเภทก็ไม่ได้มีคุณภาพเท่ากัน พิจารณาเว็บแอปการประชุมทางวิดีโอในกรณีต่อไปนี้
- หากผู้ใช้แชร์แท็บอื่น ก็ควรบันทึกเสียงด้วย
- ในทางกลับกัน เสียงของระบบจะรวมเสียงของผู้เข้าร่วมจากระยะไกล และไม่ควรส่งกลับไปให้ผู้เข้าร่วม
ในอนาคต คุณอาจยกเว้นแหล่งเสียงบางแหล่งจากการบันทึกได้ แต่ในตอนนี้ เว็บแอปการประชุมทางวิดีโอมักจะหลีกเลี่ยงการบันทึกเสียงของระบบ ก่อนหน้านี้ คุณสามารถทำได้โดยการตรวจสอบว่าผู้ใช้เลือกพื้นผิวการแสดงผลใด และหยุดแทร็กเสียงหากผู้ใช้เลือกแชร์หน้าจอ อย่างไรก็ตาม การดำเนินการนี้ทำให้เกิดปัญหาเล็กๆ น้อยๆ เนื่องจากผู้ใช้บางรายสับสนเมื่อเลือกช่องทำเครื่องหมายอย่างชัดเจนเพื่อแชร์เสียงของระบบ แต่ผู้เข้าร่วมจากระยะไกลกลับบอกว่าไม่มีเสียงเข้ามา

การตั้งค่า systemAudio เป็น "exclude" จะช่วยให้เว็บแอปหลีกเลี่ยงการสร้างความสับสนให้ผู้ใช้ผ่านสัญญาณที่ปะปนกันได้ Chrome จะเสนอให้บันทึกเสียงพร้อมกับแท็บและหน้าต่าง แต่ไม่บันทึกพร้อมกับหน้าจอ
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
audio: true, // Ask to capture audio; caveat follows.
systemAudio: "exclude" // Do not offer to capture *system* audio.
});
ปัจจุบันค่าเริ่มต้นสำหรับ systemAudio คือ "include" แต่เราขอแนะนำให้เว็บแอปตั้งค่านี้อย่างชัดเจน เนื่องจากค่าเริ่มต้นอาจมีการเปลี่ยนแปลงในอนาคต
สาธิต
คุณลองใช้ตัวควบคุมการแชร์หน้าจอเหล่านี้ได้โดยเรียกใช้การสาธิต
การสนับสนุนเบราว์เซอร์
displaySurfacesurfaceSwitchingและselfBrowserSurfaceพร้อมใช้งานใน Chrome 107 บนเดสก์ท็อป
Browser Support
systemAudioพร้อมใช้งานใน Chrome 105 บนเดสก์ท็อป
Browser Support
monitorTypeSurfacesพร้อมใช้งานใน Chrome 119 บนเดสก์ท็อป
ความคิดเห็น
ทีม Chrome และชุมชนมาตรฐานเว็บอยากทราบประสบการณ์การใช้งานการควบคุมการแชร์หน้าจอดังกล่าวของคุณ
บอกเราเกี่ยวกับการออกแบบ
ตัวควบคุมการแชร์หน้าจอทำงานไม่เป็นไปตามที่คุณคาดหวังใช่ไหม หรือมีเมธอดหรือพร็อพเพอร์ตี้ที่ขาดหายไปซึ่งคุณต้องใช้เพื่อนำไอเดียไปใช้ไหม หากมีคำถามหรือความคิดเห็นเกี่ยวกับโมเดลความปลอดภัย
- แจ้งปัญหาเกี่ยวกับข้อกำหนดในที่เก็บ GitHub หรือแสดงความคิดเห็นในปัญหาที่มีอยู่
หากพบปัญหาในการติดตั้งใช้งาน
หากพบข้อบกพร่องในการใช้งาน Chrome หรือการติดตั้งใช้งานแตกต่างจากข้อกำหนด
- โปรดรายงานข้อบกพร่องที่ https://new.crbug.com โดยระบุรายละเอียดให้มากที่สุดเท่าที่จะทำได้ พร้อมทั้งวิธีการง่ายๆ ในการจำลองปัญหา
แสดงการสนับสนุน
คุณวางแผนที่จะใช้ตัวควบคุมการแชร์หน้าจอเหล่านั้นไหม การสนับสนุนแบบสาธารณะของคุณจะช่วยให้ทีม Chrome จัดลําดับความสําคัญของฟีเจอร์และแสดงให้ผู้ให้บริการเบราว์เซอร์รายอื่นๆ เห็นว่าการสนับสนุนฟีเจอร์เหล่านี้มีความสําคัญเพียงใด
ทวีตถึง @ChromiumDev และแจ้งให้เราทราบว่าคุณใช้ฟีเจอร์นี้ที่ใดและอย่างไร
ลิงก์ที่มีประโยชน์
- ข้อกำหนด
displaySurfaceคำอธิบายmonitorTypeSurfacesคำอธิบายsurfaceSwitchingคำอธิบายselfBrowserSurfaceคำอธิบายsystemAudioคำอธิบาย- การตรวจสอบ TAG
การรับทราบ
ขอขอบคุณ Rachel Andrew ที่ตรวจสอบ



