借助 Screen Capture API,网页平台已支持共享标签页、窗口和屏幕。简而言之,getDisplayMedia() 允许用户选择要捕获为媒体流的屏幕或部分屏幕(例如窗口)。然后,您可以录制此视频流,也可以通过网络与他人分享。我们最近对该 API 进行了一些更改,以更好地保护隐私,并防止意外分享个人信息。
以下列出了可用于保护隐私的屏幕共享的控件:
displaySurface选项可以表明 Web 应用倾向于提供特定的显示界面类型(标签页、窗口或屏幕)。monitorTypeSurfaces选项可用于防止用户共享整个屏幕。surfaceSwitching选项用于指示 Chrome 是否应允许用户在共享标签页之间动态切换。selfBrowserSurface选项可用于阻止用户共享当前标签页。这样可以避免“镜子大厅”效应。systemAudio选项可确保 Chrome 仅向用户提供相关的音频捕获。
对 getDisplayMedia() 的更改
已对 getDisplayMedia() 进行以下更改。
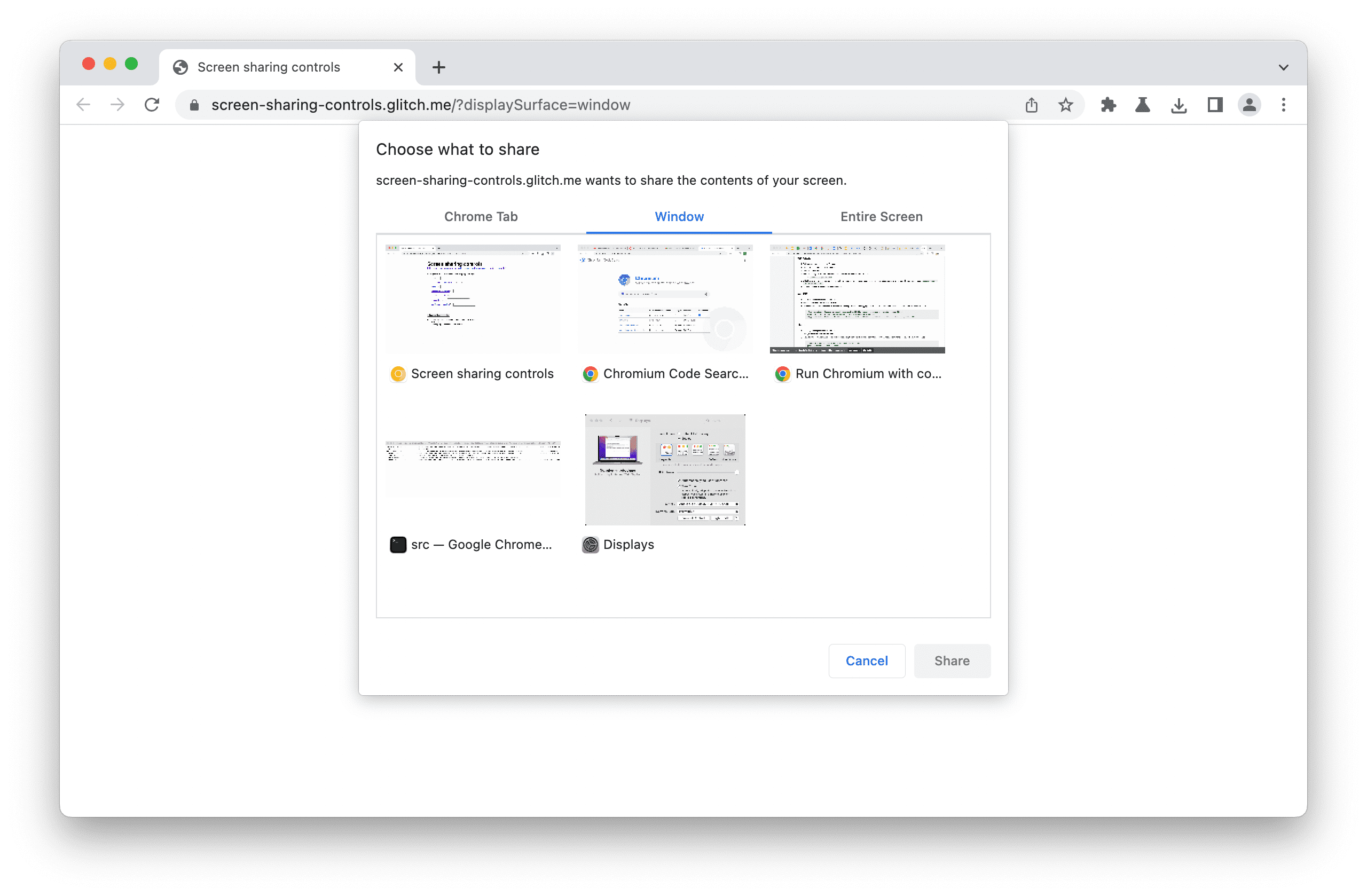
displaySurface 选项
具有专用用户历程的 Web 应用(最适合分享窗口或屏幕)仍可要求 Chrome 在媒体选择器中更突出地显示窗口或屏幕。优惠的排序保持不变,但系统会预先选择相关窗格。
displaySurface 选项的值如下:
"browser"(针对标签页)。"window"(适用于窗口)。"monitor":表示屏幕。
const stream = await navigator.mediaDevices.getDisplayMedia({
// Pre-select the "Window" pane in the media picker.
video: { displaySurface: "window" },
});

请注意,我们不提供预先选择特定窗口或屏幕的选项。这是有意为之,因为这会赋予 Web 应用过多的用户控制权。
monitorTypeSurfaces 选项
为防止公司私密信息因员工失误而泄露,视频会议 Web 应用现在可以将 monitorTypeSurfaces 设置为 "exclude"。然后,Chrome 会在媒体选择器中排除这些屏幕。如需包含此属性,请将其设置为 "include"。目前,monitorTypeSurfaces 的默认值为 "include",但建议 Web 应用明确设置此值,因为默认值将来可能会发生变化。
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Remove the "Entire Screen" pane in the media picker.
monitorTypeSurfaces: "exclude",
});

请注意,显式 monitorTypeSurfaces: "exclude" 与 displaySurface: "monitor" 互斥。
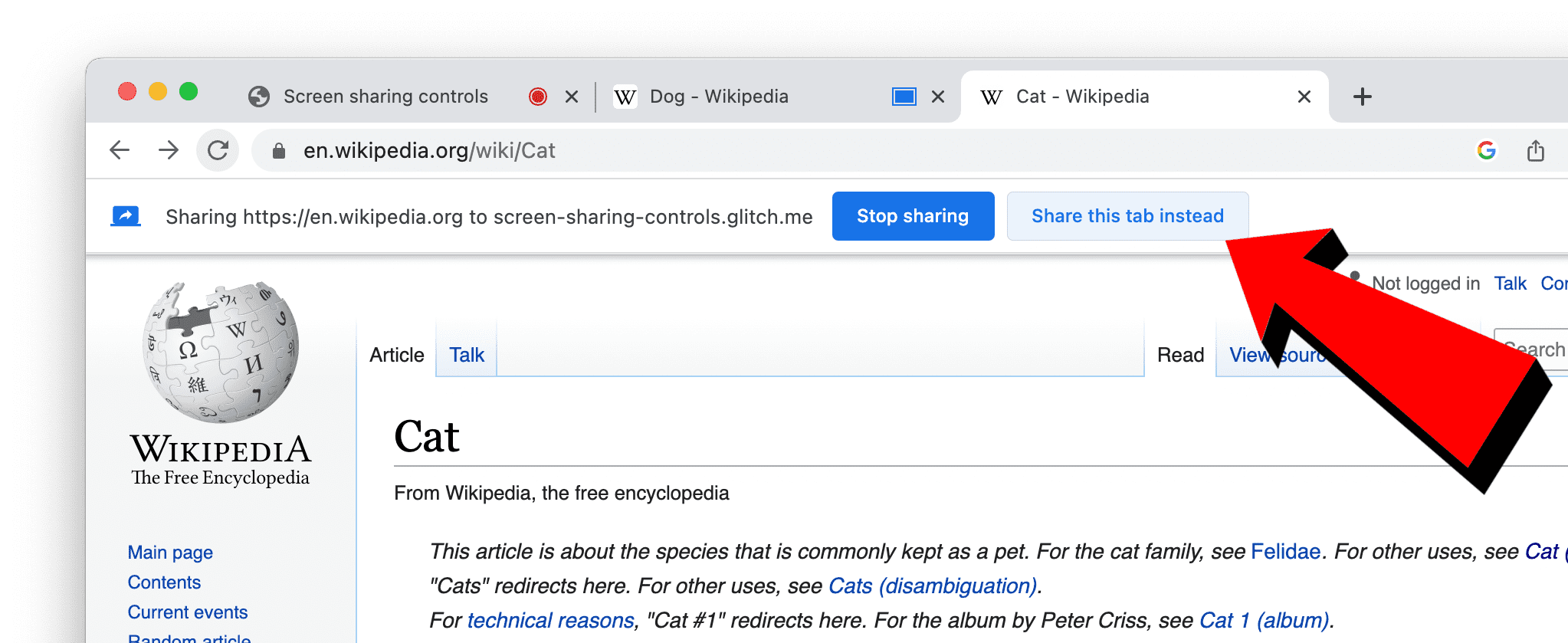
surfaceSwitching 选项
用户分享整个屏幕的最常见原因之一是,希望在会话期间无缝切换不同的分享内容。为了解决此问题,Chrome 现在提供了一个按钮,让用户可以动态切换要分享的标签页。“改用此标签页”按钮之前已可供 Chrome 扩展程序使用,现在任何调用 getDisplayMedia() 的 Web 应用都可以使用该按钮。

如果 surfaceSwitching 设置为 "include",浏览器将公开该按钮。如果设置为 "exclude",系统将不会向用户显示该按钮。建议 Web 应用设置明确的值,因为 Chrome 可能会随时更改默认值。
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Ask Chrome to expose browser-level UX elements that allow
// the user to switch the underlying track at any time,
// initiated by the user and without prior action by the web app.
surfaceSwitching: "include"
});
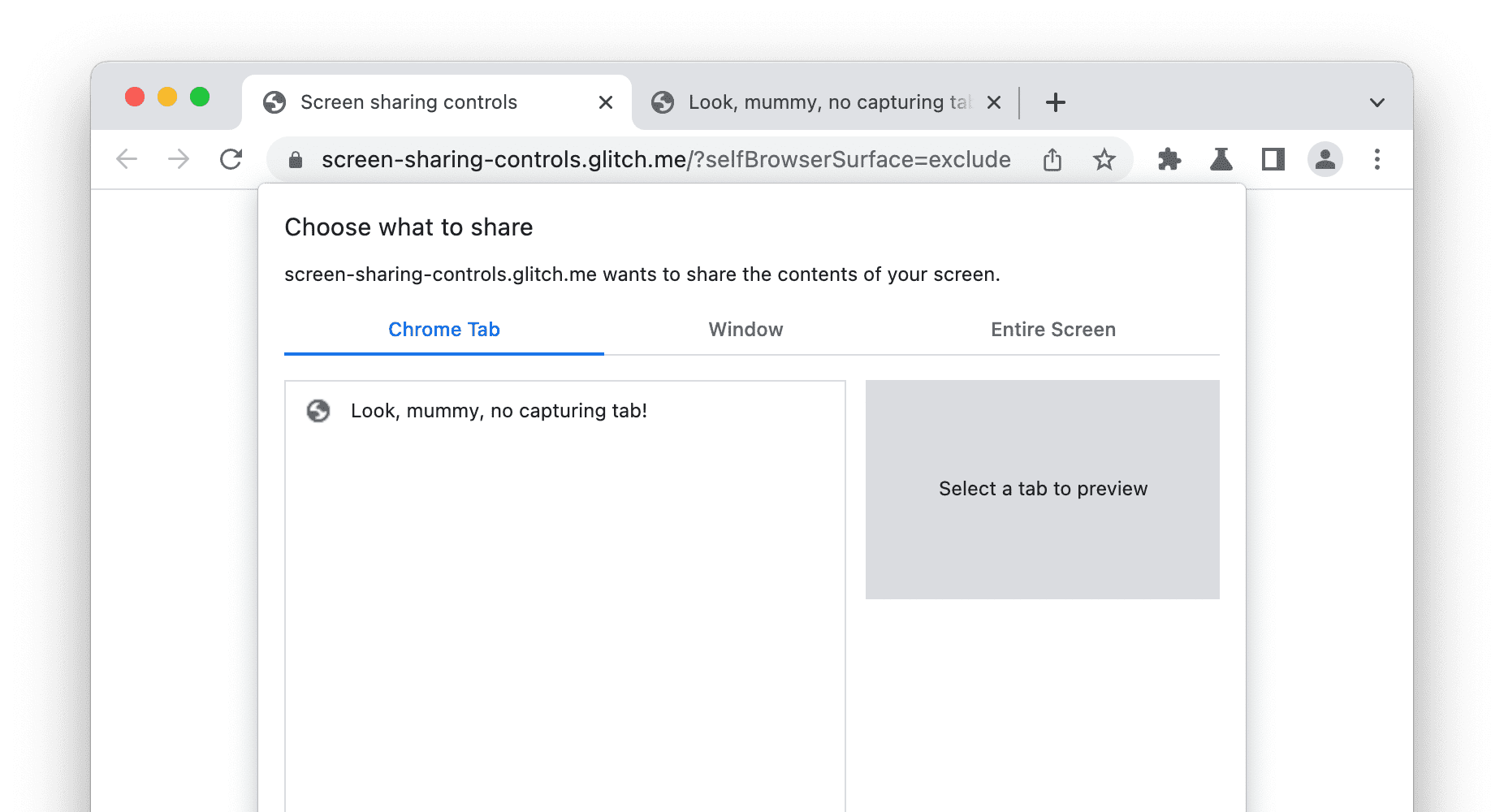
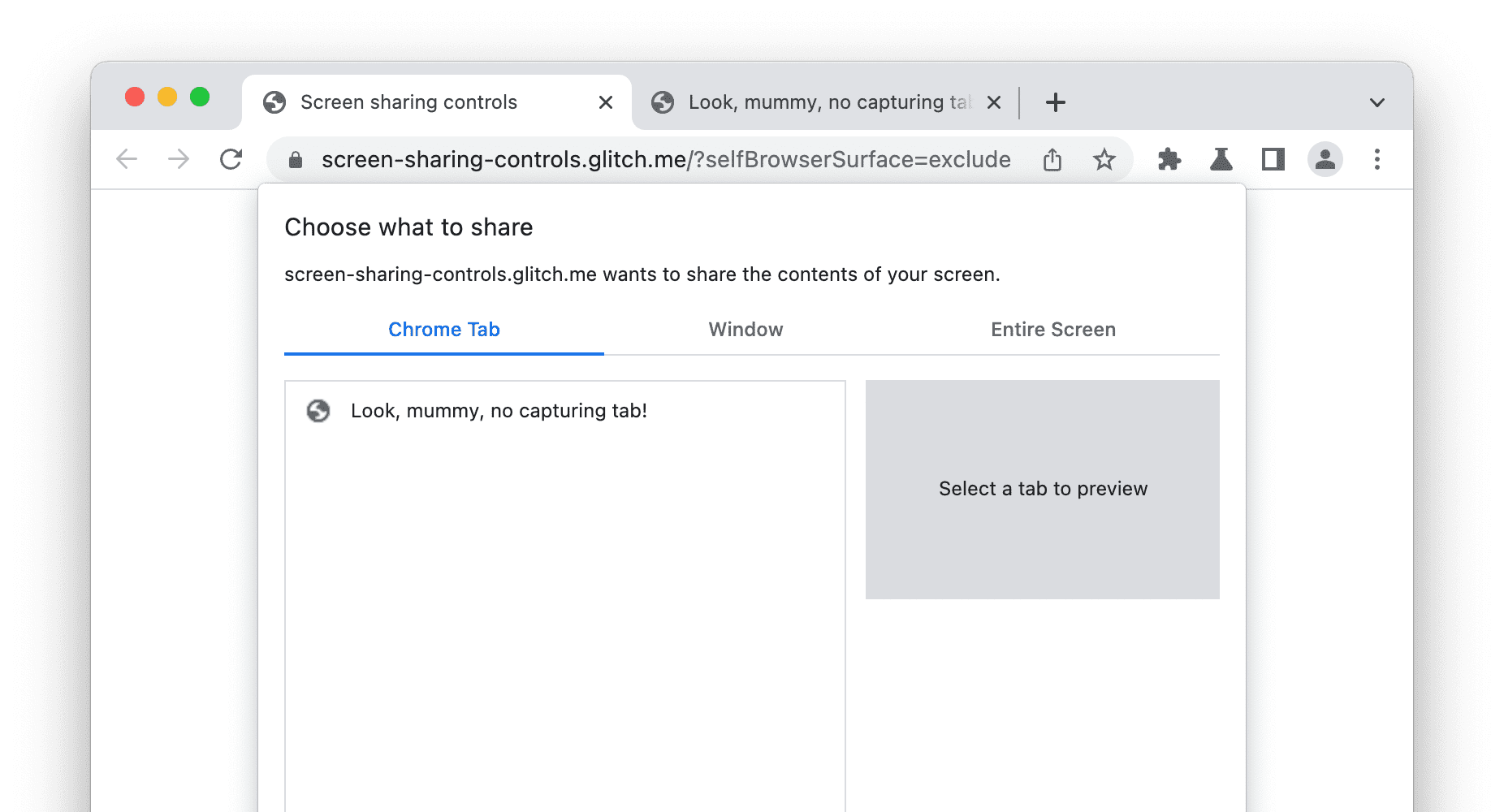
selfBrowserSurface 选项
在视频会议场景中,用户经常会错误地选择视频会议标签页本身,从而导致“镜厅”效应、啸叫和普遍的困惑。
为了保护用户免受自身行为的侵害,视频会议 Web 应用现在可以将 selfBrowserSurface 设置为 "exclude"。然后,Chrome 会从向用户提供的标签页列表中排除当前标签页。如需包含此属性,请将其设置为 "include"。目前,selfBrowserSurface 的默认值为 "exclude",但建议 Web 应用明确设置此值,因为默认值将来可能会发生变化。
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
selfBrowserSurface: "exclude" // Avoid 🦶🔫.
});

请注意,显式 selfBrowserSurface: "exclude" 与 preferCurrentTab: true 互斥。
systemAudio 选项
getDisplayMedia() 允许在录制视频的同时捕获音频。但并非所有音频都一样。考虑视频会议 Web 应用:
- 如果用户共享另一个标签页,那么捕获音频也是有意义的。
- 另一方面,系统音频包括远程参与者自己的音频,不应再传输给他们。
未来,或许可以从捕获中排除某些音频源。但就目前而言,视频会议 Web 应用通常最好避免捕获系统音频。之前,可以通过检查用户选择的显示界面,并在用户选择共享屏幕时停止音轨来实现此目的。不过,这会带来一个小问题,即有些用户在明确选中复选框以分享系统音频后,却被远程参与者告知没有音频传入,这让他们感到困惑。

通过将 systemAudio 设置为 "exclude",Web 应用可以避免因信号混杂而让用户感到困惑。Chrome 会提供选项,让您在录制标签页和窗口的同时录制音频,但不会提供在录制屏幕的同时录制音频的选项。
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
audio: true, // Ask to capture audio; caveat follows.
systemAudio: "exclude" // Do not offer to capture *system* audio.
});
目前,systemAudio 的默认值为 "include",但建议 Web 应用明确设置此值,因为默认值将来可能会发生变化。
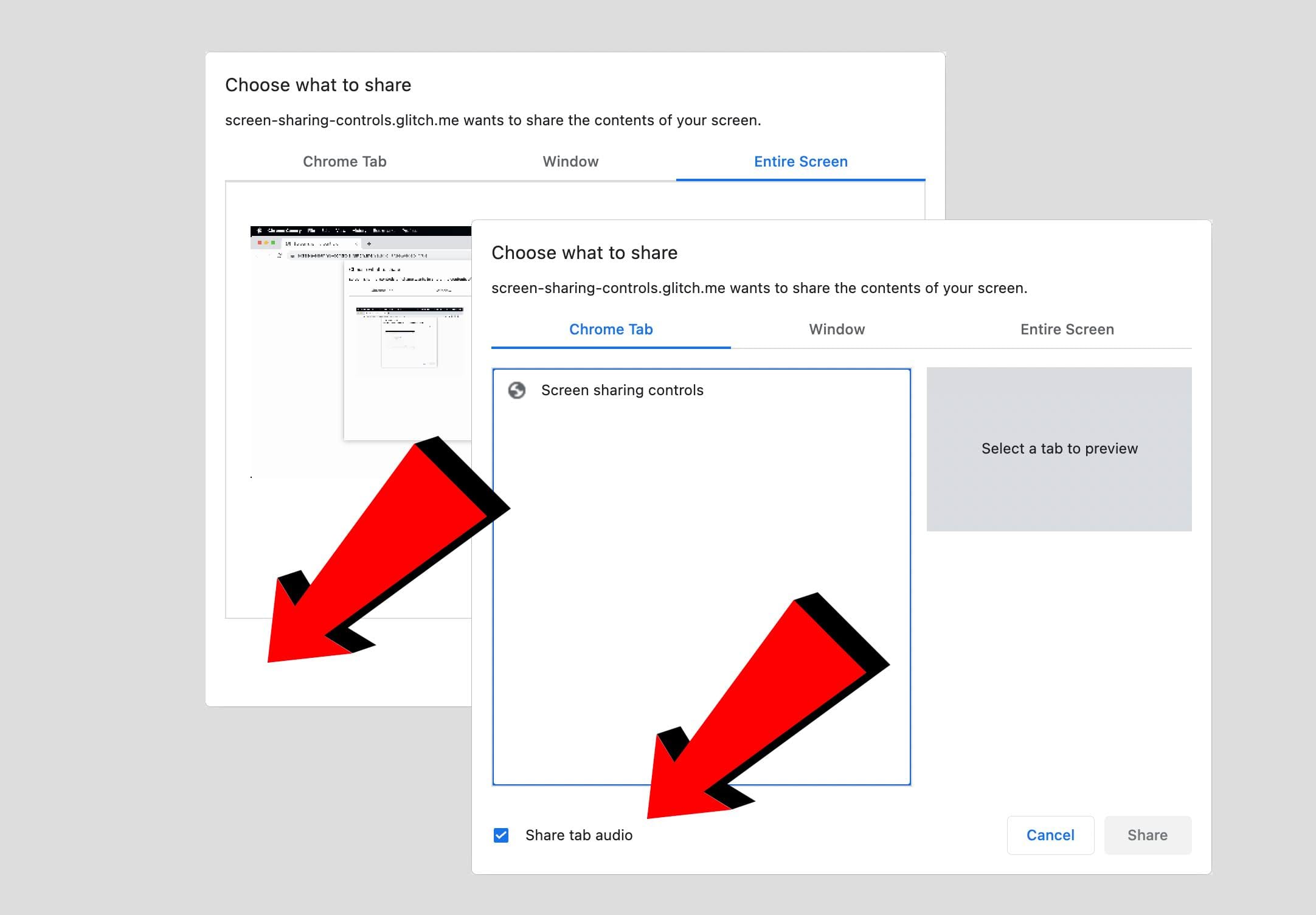
演示
您可以运行演示来试用这些屏幕共享控件。
浏览器支持
displaySurface、surfaceSwitching和selfBrowserSurface在桌面版 Chrome 107 中提供。
Browser Support
systemAudio适用于桌面版 Chrome 105。
Browser Support
monitorTypeSurfaces适用于桌面版 Chrome 119。
反馈
Chrome 团队和 Web 标准社区希望了解您在使用这些屏幕共享控件时的体验。
介绍一下设计
这些屏幕共享控件是否未按预期运行?或者,是否有缺少的方法或属性需要您来实现自己的想法?对安全模型有疑问或意见?
- 在 GitHub 代码库中提交规范问题,或在现有问题中添加您的想法。
实现存在问题?
您是否发现 Chrome 的实现存在 bug?还是实现与规范不同?
- 请访问 https://new.crbug.com 提交 bug。请务必尽可能详细地说明问题,并提供简单的重现说明。
显示支持
您是否打算使用这些屏幕共享控件?您的公开支持有助于 Chrome 团队确定功能的优先级,并向其他浏览器供应商展示支持这些功能的重要性。
请向 @ChromiumDev 发送推文,告诉我们您在何处以及如何使用该功能。
实用链接
- 规格
displaySurface解说视频monitorTypeSurfaces解说视频surfaceSwitching解说视频selfBrowserSurface解说视频systemAudio解说视频- TAG 审核
致谢
感谢 Rachel Andrew 审阅



