Совместное использование вкладок, окон и экранов уже возможно на веб-платформе с помощью API захвата экрана . Если коротко, getDisplayMedia() позволяет пользователю выбрать экран или его часть (например, окно) для захвата в виде медиапотока. Этот поток затем можно записать или поделиться им с другими пользователями по сети. Недавно в API были внесены изменения, направленные на улучшение конфиденциальности и предотвращение случайного распространения личной информации.
Вот список элементов управления, которые можно использовать для сохранения конфиденциальности при совместном использовании экрана:
- Параметр
displaySurfaceможет указывать, что веб-приложение предпочитает предлагать определенный тип поверхности отображения (вкладки, окна или экраны). - Параметр
monitorTypeSurfacesможно использовать, чтобы запретить пользователю предоставлять общий доступ ко всему экрану. - Параметр
surfaceSwitchingуказывает, должен ли Chrome разрешать пользователю динамически переключаться между общими вкладками. - Параметр
selfBrowserSurfaceможно использовать, чтобы запретить пользователю делиться текущей вкладкой. Это позволяет избежать эффекта «зеркала». - Параметр
systemAudioгарантирует, что Chrome предлагает пользователю только релевантную запись звука.
Изменения в getDisplayMedia()
В getDisplayMedia() были внесены следующие изменения.
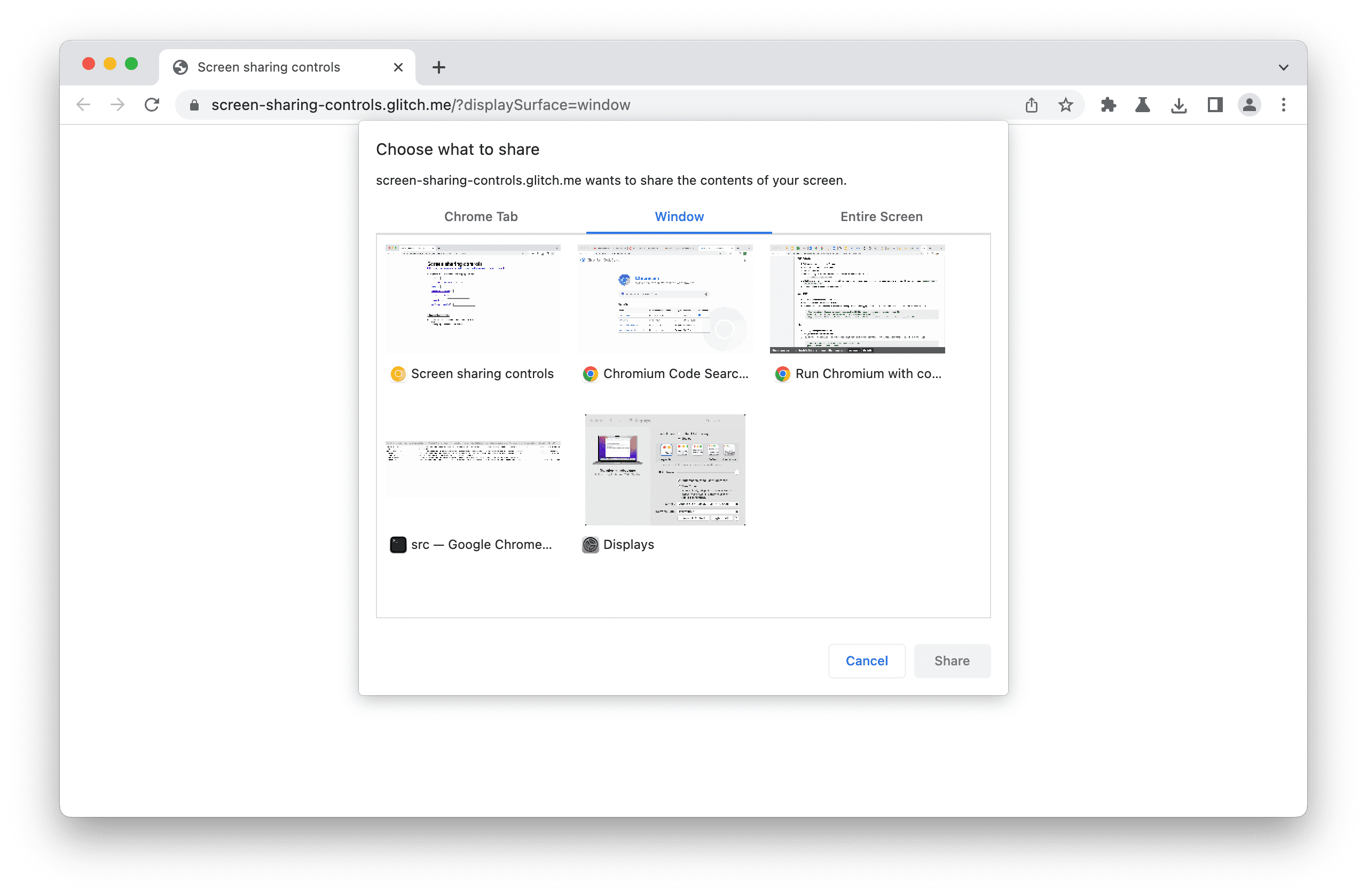
Параметр displaySurface
Веб-приложения со специализированными пользовательскими путями, которые лучше всего работают с общим доступом к окну или экрану, по-прежнему могут запрашивать у Chrome возможность отображать окна или экраны более заметно в панели выбора медиаконтента. Порядок отображения остаётся неизменным, но соответствующая панель выбирается заранее.
Значения параметра displaySurface :
-
"browser"для вкладок. -
"window"для окон. -
"monitor"для экранов.
const stream = await navigator.mediaDevices.getDisplayMedia({
// Pre-select the "Window" pane in the media picker.
video: { displaySurface: "window" },
});

Обратите внимание, что мы не предлагаем возможность предварительного выбора конкретного окна или экрана. Это сделано намеренно, поскольку это дало бы веб-приложению слишком много власти над пользователем.
Параметр monitorTypeSurfaces
Чтобы защитить компании от утечки конфиденциальной информации по ошибке сотрудников, веб-приложения для видеоконференций теперь могут устанавливать для свойства monitorTypeSurfaces значение "exclude" . После этого Chrome будет исключать экраны из списка выбора медиафайлов. Чтобы включить экран, установите значение "include" . В настоящее время значение по умолчанию для свойства monitorTypeSurfaces — "include" , но веб-приложениям рекомендуется задавать его явно, так как в будущем значение по умолчанию может измениться.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Remove the "Entire Screen" pane in the media picker.
monitorTypeSurfaces: "exclude",
});

Обратите внимание, что явное monitorTypeSurfaces: "exclude" является взаимоисключающим с displaySurface: "monitor" .
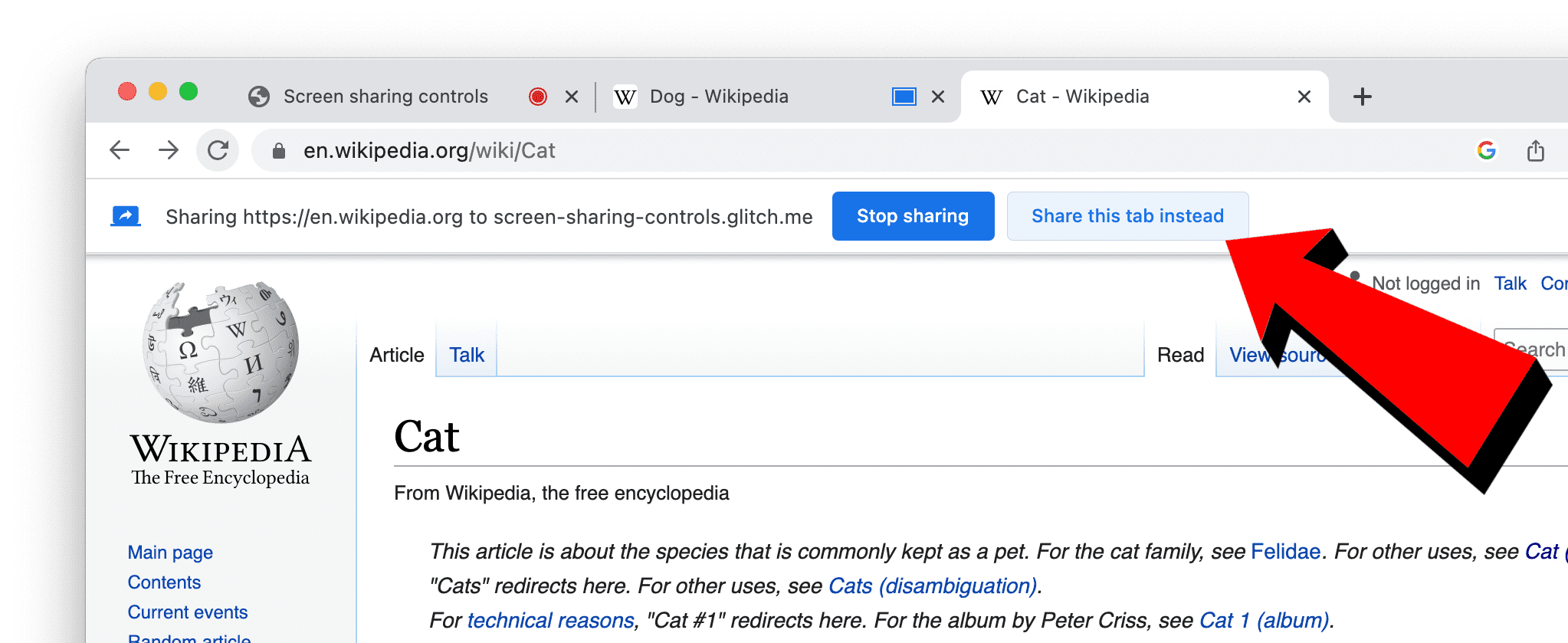
Опция surfaceSwitching
Одна из самых часто упоминаемых причин демонстрации всего экрана — это желание легко переключаться между различными поверхностями во время сеанса. Для решения этой проблемы Chrome теперь предоставляет кнопку, позволяющую пользователю динамически переключаться между вкладками. Кнопка «Поделиться этой вкладкой» ранее была доступна расширениям Chrome, а теперь её может использовать любое веб-приложение, вызывающее метод getDisplayMedia() .

Если параметру surfaceSwitching задано значение "include" , браузер отобразит указанную кнопку. Если задано значение "exclude" , браузер не будет показывать эту кнопку пользователю. Рекомендуется задавать явное значение, поскольку Chrome может со временем изменить значение по умолчанию.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Ask Chrome to expose browser-level UX elements that allow
// the user to switch the underlying track at any time,
// initiated by the user and without prior action by the web app.
surfaceSwitching: "include"
});
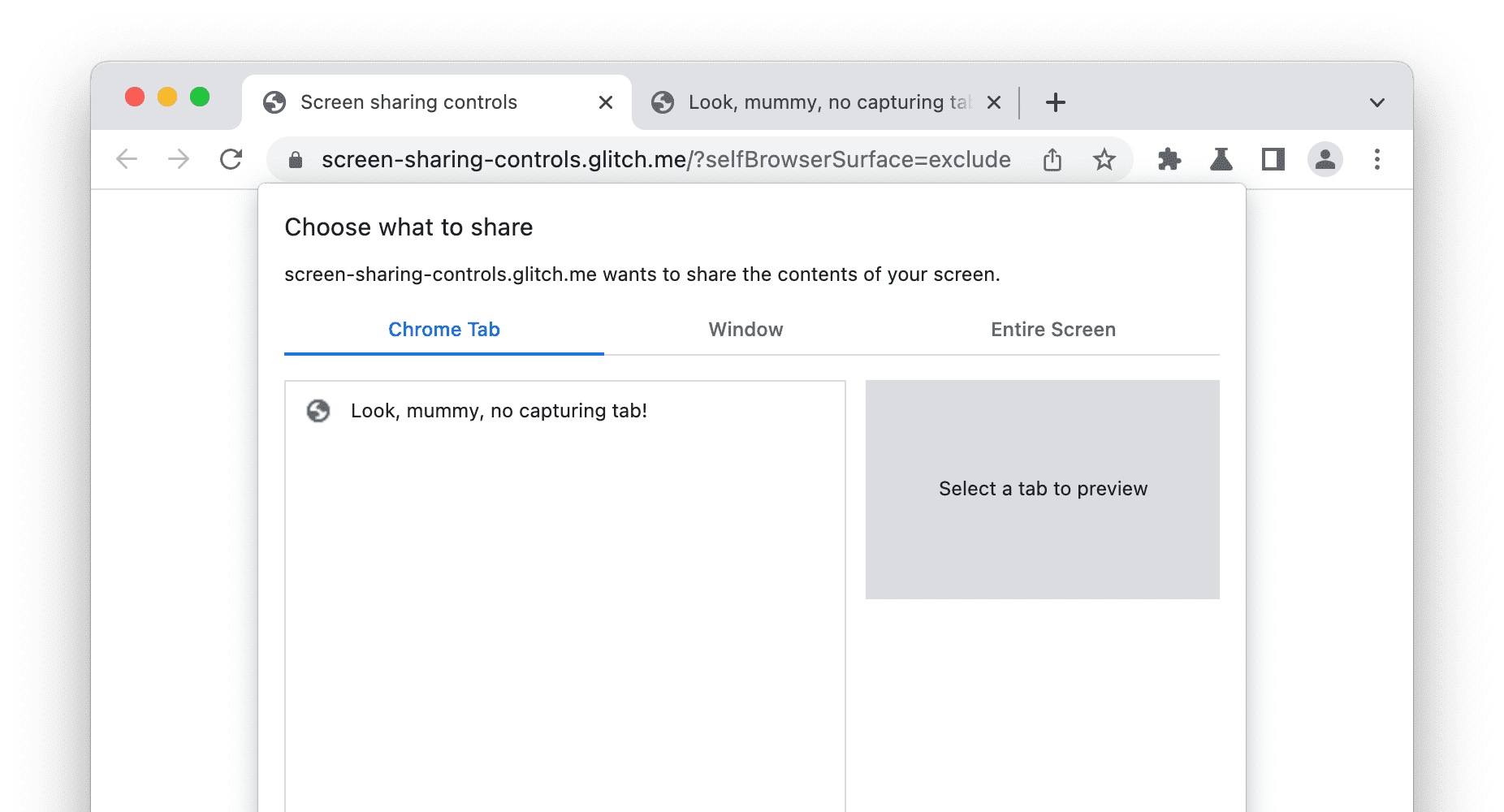
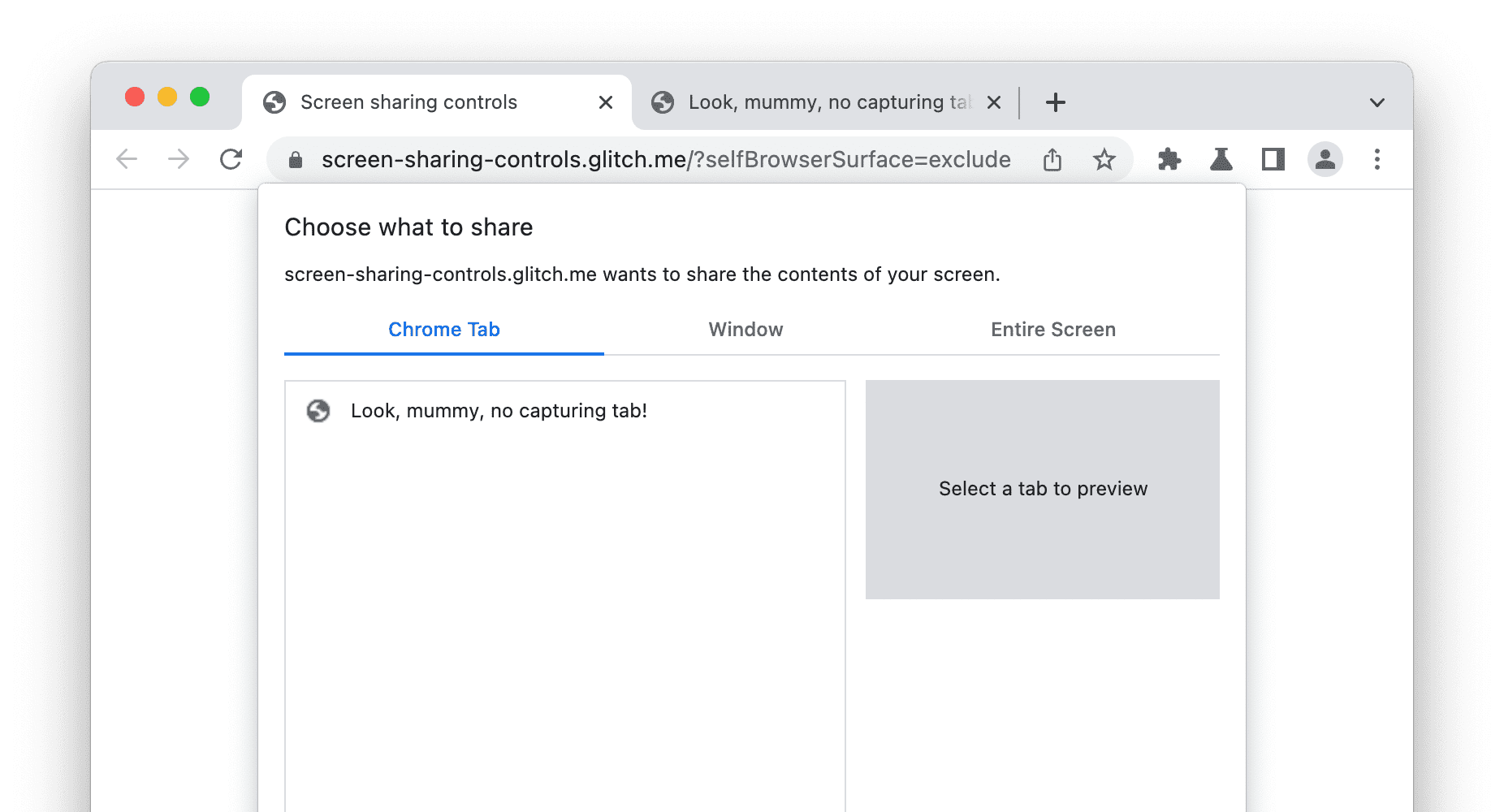
Опция selfBrowserSurface
При проведении видеоконференций пользователи часто совершают ошибку, выбирая вкладку «Видеоконференция», что приводит к эффекту «зеркального зала», вою и общей путанице.
Чтобы защитить пользователей от самих себя, веб-приложения для видеоконференций теперь могут задать для selfBrowserSurface значение "exclude" . После этого Chrome исключит текущую вкладку из списка предлагаемых пользователю вкладок. Чтобы включить её, установите значение "include" . В настоящее время значение по умолчанию для selfBrowserSurface — "exclude" , но веб-приложениям рекомендуется задать его явно, так как в будущем значение по умолчанию может измениться.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
selfBrowserSurface: "exclude" // Avoid 🦶🔫.
});

Обратите внимание, что явное selfBrowserSurface: "exclude" является взаимоисключающим с preferCurrentTab: true .
Опция systemAudio
getDisplayMedia() позволяет записывать звук вместе с видео. Но не все аудио одинаковы. Рассмотрим веб-приложения для видеоконференций: - Если пользователь делится другой вкладкой, имеет смысл записывать и звук. - С другой стороны, системный звук включает в себя собственный звук удалённых участников и не должен передаваться им обратно.
В будущем, возможно, появится возможность исключить некоторые источники звука из записи. Но сейчас веб-приложения для видеоконференций часто предпочитают просто не записывать системный звук. Раньше это можно было сделать, проверив, какой дисплей выбрал пользователь, и остановив аудиодорожку, если он решил поделиться экраном. Однако это создаёт небольшую проблему: некоторые пользователи путаются, когда явно устанавливают флажок для совместного использования системного звука, а затем удалённые участники сообщают им, что звук отсутствует.

Установив для параметра systemAudio значение "exclude" , веб-приложение может избежать путаницы с пользователями из-за смешанных сигналов. Chrome предложит записывать звук вместе с вкладками и окнами, но не вместе с экранами.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
audio: true, // Ask to capture audio; caveat follows.
systemAudio: "exclude" // Do not offer to capture *system* audio.
});
В настоящее время значением по умолчанию для systemAudio является "include" , но веб-приложениям рекомендуется задавать его явно, поскольку в будущем значение по умолчанию может измениться.
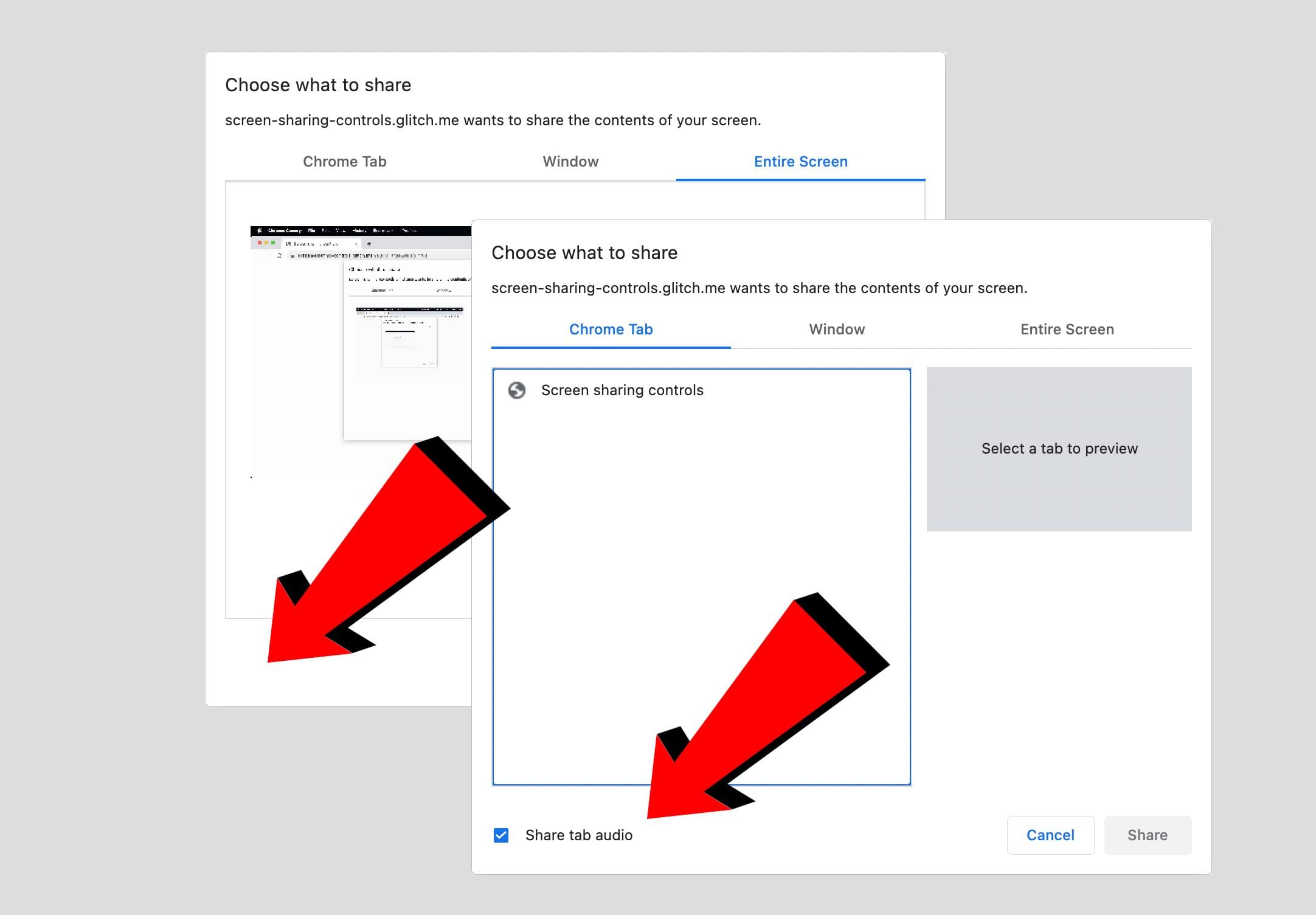
Демо
Вы можете поэкспериментировать с этими элементами управления общим доступом к экрану, запустив демо-версию .
Поддержка браузеров
-
displaySurface,surfaceSwitchingиselfBrowserSurfaceдоступны в Chrome 107 на настольных компьютерах.
Browser Support
systemAudioдоступен в Chrome 105 на настольных компьютерах.
Browser Support
monitorTypeSurfacesдоступен в Chrome 119 на настольных компьютерах.
Обратная связь
Команда Chrome и сообщество веб-стандартов хотят узнать о вашем опыте использования этих элементов управления совместным использованием экрана.
Расскажите нам о дизайне
Есть ли что-то в этих элементах управления общим доступом к экрану, что работает не так, как вы ожидали? Или вам не хватает методов или свойств, необходимых для реализации вашей идеи? Есть вопросы или комментарии по модели безопасности?
- Отправьте сообщение о проблеме со спецификацией в репозиторий GitHub или добавьте свои мысли к существующей проблеме.
Проблема с реализацией?
Вы обнаружили ошибку в реализации Chrome? Или реализация отличается от спецификации?
- Сообщите об ошибке по адресу https://new.crbug.com . Опишите её как можно подробнее и предоставьте простые инструкции по её воспроизведению.
Показать поддержку
Планируете ли вы использовать эти элементы управления общим доступом к экрану? Ваша публичная поддержка помогает команде Chrome расставлять приоритеты в отношении функций и показывает другим разработчикам браузеров, насколько важна их поддержка.
Отправьте твит @ChromiumDev и расскажите, где и как вы его используете.
Полезные ссылки
- Спецификация
-
displaySurfaceExplainer -
monitorTypeSurfacesExplainer - Объяснитель
surfaceSwitching -
selfBrowserSurfaceExplainer -
systemAudioExplainer - Обзор TAG
Благодарности
Спасибо Рэйчел Эндрю за рецензию



