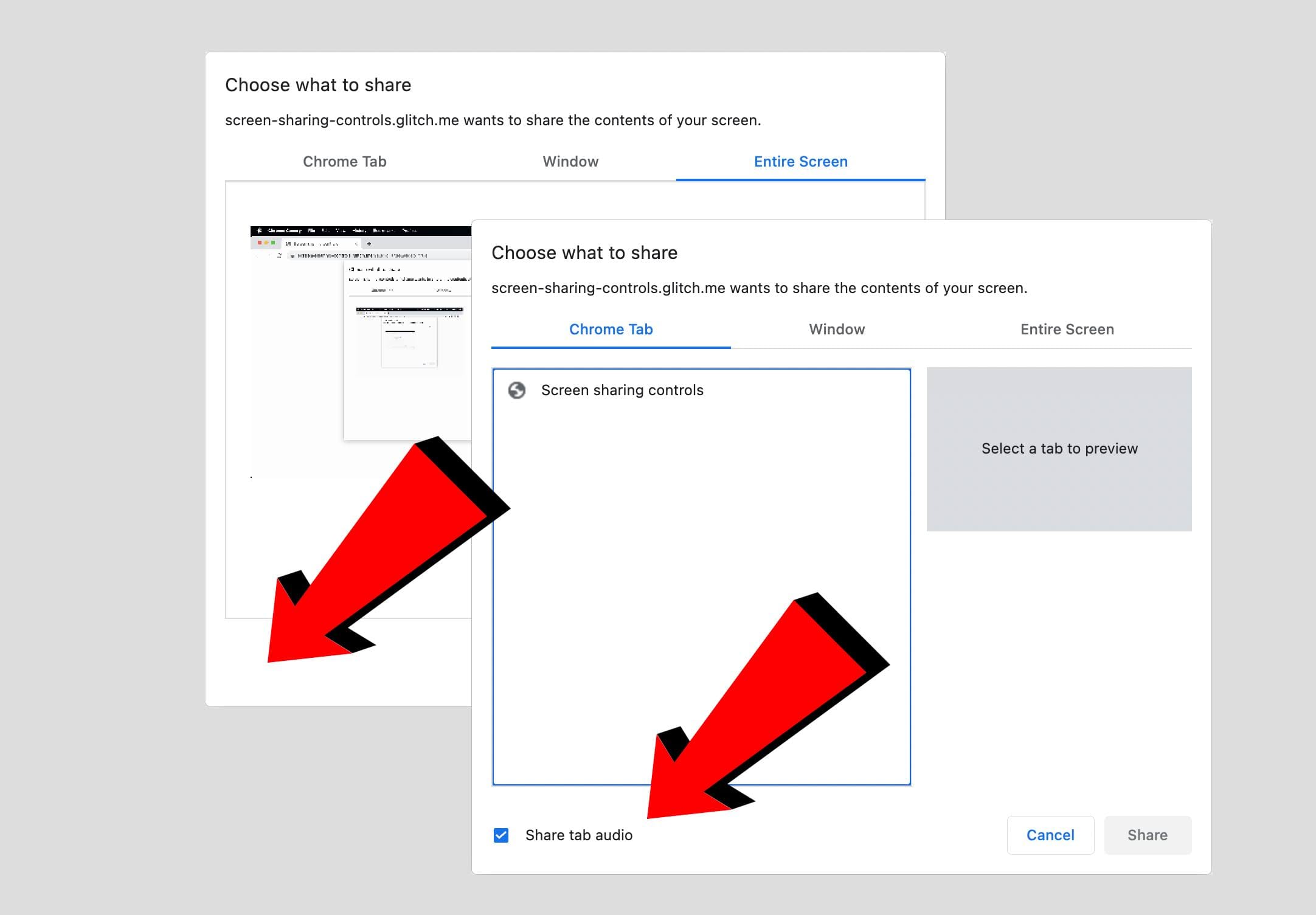
Já é possível compartilhar guias, janelas e telas na plataforma da Web com a API Screen Capture. Em resumo, o getDisplayMedia() permite que o usuário selecione uma tela ou parte dela (como uma janela) para capturar como um stream de mídia. Essa transmissão pode ser gravada ou compartilhada com outras pessoas pela rede. Recentemente, a API passou por mudanças para preservar melhor a privacidade e evitar o compartilhamento acidental de informações pessoais.
Confira uma lista de controles que você pode usar para o compartilhamento de tela com preservação da privacidade:
- A opção
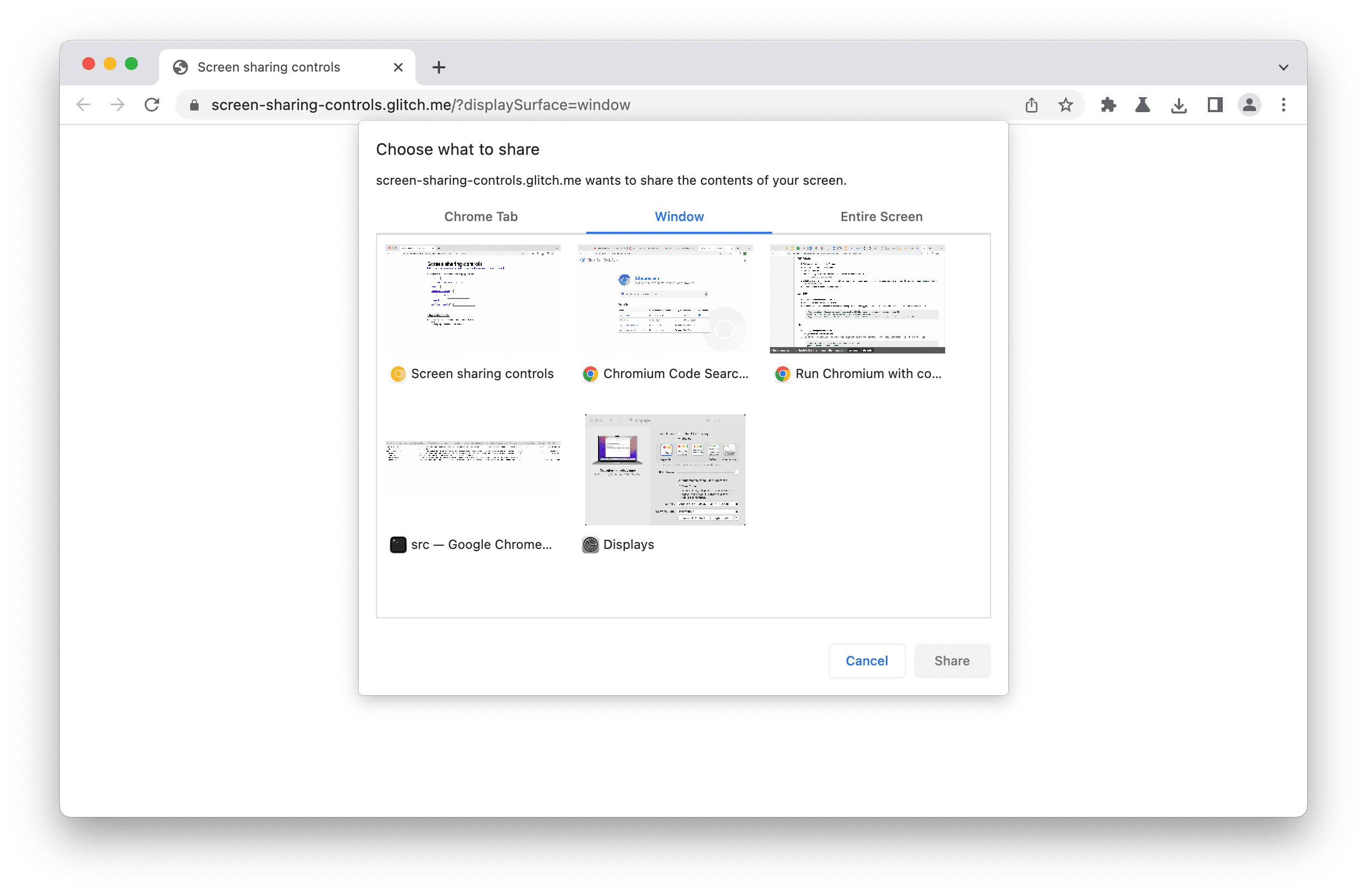
displaySurfacepode indicar que o web app prefere oferecer um tipo específico de superfície de exibição (guias, janelas ou telas). - A opção
monitorTypeSurfacespode ser usada para impedir que o usuário compartilhe uma tela inteira. - A opção
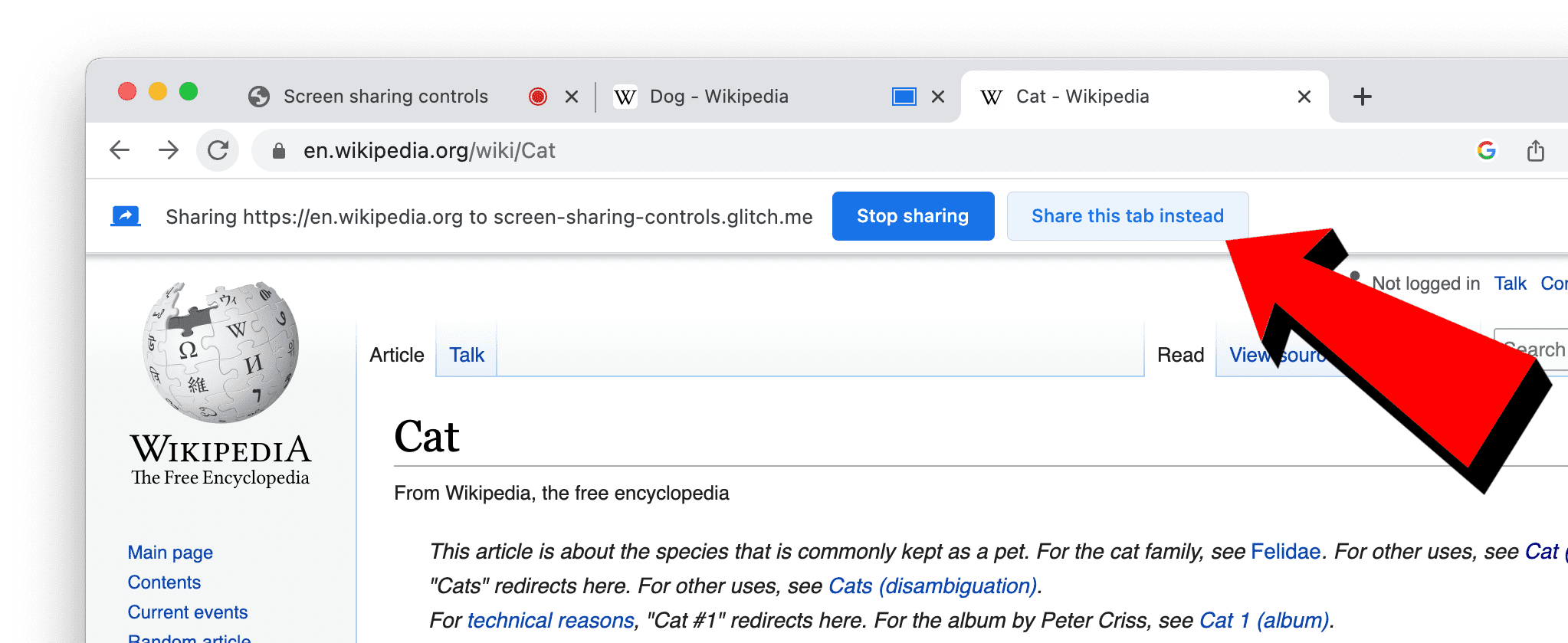
surfaceSwitchingindica se o Chrome deve permitir que o usuário alterne dinamicamente entre guias compartilhadas. - A opção
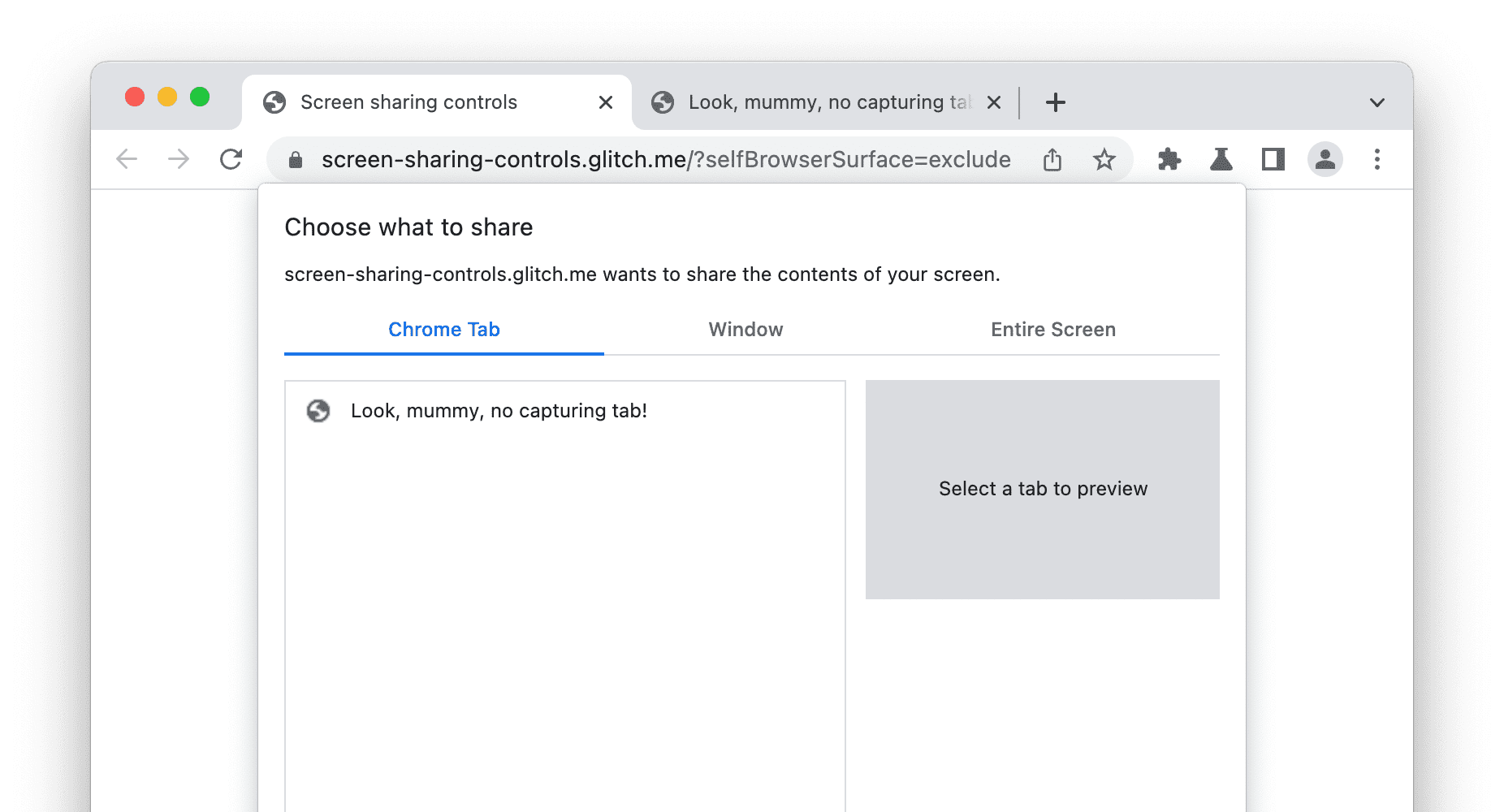
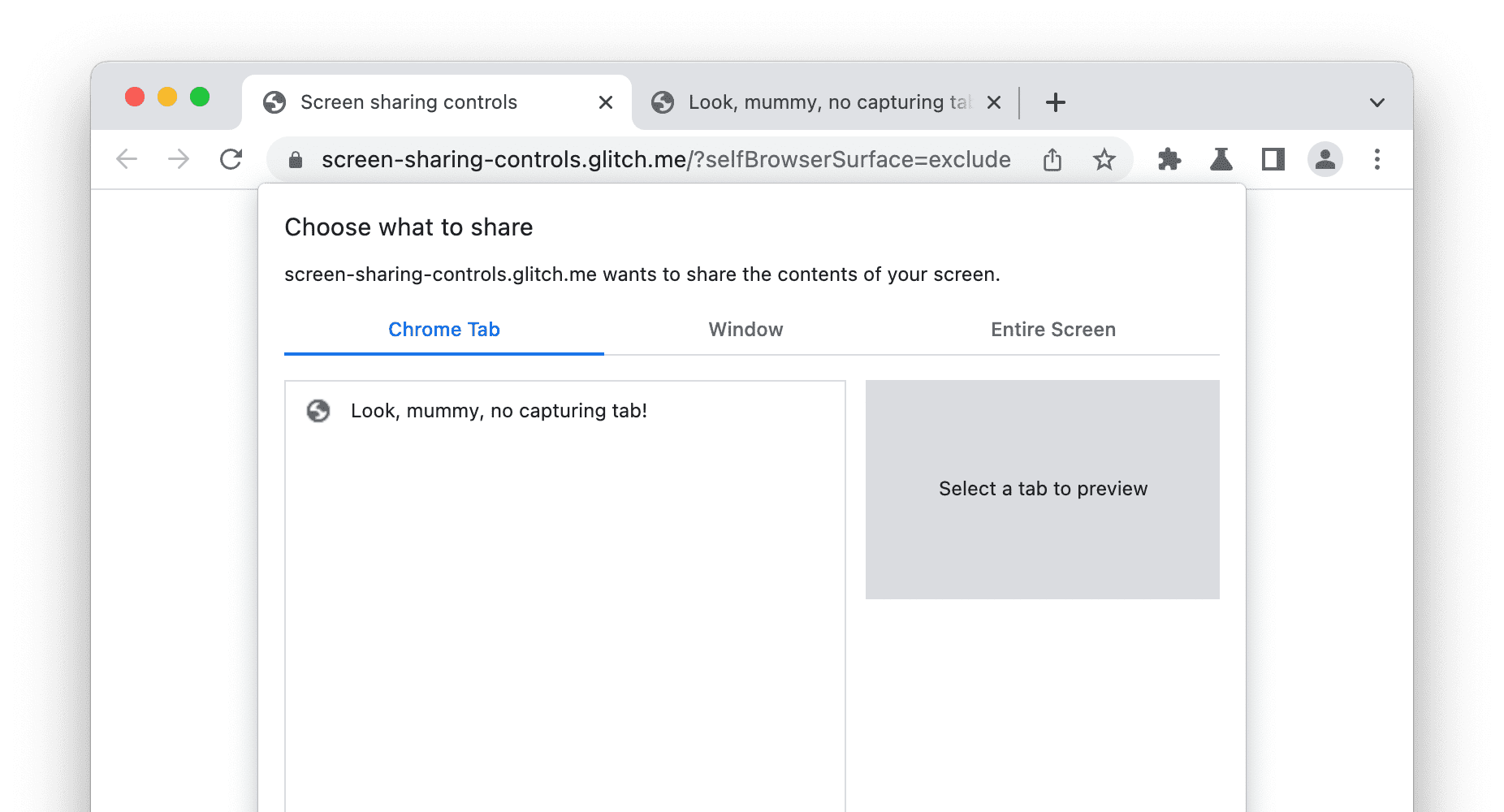
selfBrowserSurfacepode ser usada para impedir que o usuário compartilhe a guia atual. Isso evita o efeito "sala dos espelhos". - A opção
systemAudiogarante que o Chrome ofereça apenas captura de áudio relevante para o usuário.
Mudanças em getDisplayMedia()
As seguintes mudanças foram feitas em getDisplayMedia().
A opção displaySurface
Os apps da Web com jornadas de usuário especializadas, que funcionam melhor com o compartilhamento de uma janela ou tela, ainda podem pedir ao Chrome para oferecer janelas ou telas de forma mais proeminente no seletor de mídia. A ordem da oferta permanece inalterada, mas o painel relevante é pré-selecionado.
Os valores da opção displaySurface são:
"browser"para guias."window"para janelas."monitor"para telas.
const stream = await navigator.mediaDevices.getDisplayMedia({
// Pre-select the "Window" pane in the media picker.
video: { displaySurface: "window" },
});

Não oferecemos a opção de pré-selecionar uma janela ou tela específica. Isso é proposital, já que daria ao web app muito poder sobre o usuário.
A opção monitorTypeSurfaces
Para proteger as empresas contra o vazamento de informações particulares por erro de funcionários, os web apps de videoconferência agora podem definir monitorTypeSurfaces como "exclude". O Chrome vai excluir as telas no seletor de mídia. Para incluir, defina como "include". No momento, o valor padrão de monitorTypeSurfaces é "include", mas é recomendável que os apps da Web o definam explicitamente, já que o padrão pode mudar no futuro.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Remove the "Entire Screen" pane in the media picker.
monitorTypeSurfaces: "exclude",
});

Um monitorTypeSurfaces: "exclude" explícito é mutuamente exclusivo com displaySurface: "monitor".
A opção surfaceSwitching
Um dos motivos mais citados para compartilhar a tela inteira é o desejo de alternar entre o compartilhamento de diferentes plataformas durante uma sessão. Para resolver isso, o Chrome agora mostra um botão que permite que o usuário alterne dinamicamente entre o compartilhamento de diferentes guias. O botão "Compartilhar esta guia" já estava disponível para extensões do Chrome e agora pode ser usado por qualquer app da Web que chame getDisplayMedia().

Se surfaceSwitching estiver definido como "include", o navegador vai mostrar o botão. Se definido como "exclude", o botão não será mostrado ao usuário. Recomendamos que os apps da Web definam um valor explícito, já que o Chrome pode mudar o valor padrão ao longo do tempo.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Ask Chrome to expose browser-level UX elements that allow
// the user to switch the underlying track at any time,
// initiated by the user and without prior action by the web app.
surfaceSwitching: "include"
});
A opção selfBrowserSurface
Em videoconferências, os usuários costumam cometer o erro de selecionar a guia da videoconferência, o que causa um efeito de "sala de espelhos", uivos e confusão geral.
Para proteger os usuários, os web apps de videoconferência agora podem definir selfBrowserSurface como "exclude". Em seguida, o Chrome vai excluir a guia atual da lista de guias oferecidas ao usuário. Para incluir, defina como "include". No momento, o valor padrão de selfBrowserSurface é "exclude", mas é recomendável que os apps da Web o definam explicitamente, já que o padrão pode mudar no futuro.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
selfBrowserSurface: "exclude" // Avoid 🦶🔫.
});

Um selfBrowserSurface: "exclude" explícito é mutuamente exclusivo com preferCurrentTab: true.
A opção systemAudio
O getDisplayMedia() permite capturar áudio junto com o vídeo. Mas nem todo áudio é igual. Considere os web apps de videoconferência:
- Se o usuário compartilhar outra guia, é recomendável capturar o áudio também.
- O áudio do sistema, por outro lado, inclui o áudio dos participantes remotos e não deve ser transmitido de volta para eles.
No futuro, talvez seja possível excluir algumas fontes de áudio da captura. Mas, por enquanto, os web apps de videoconferência geralmente evitam capturar o áudio do sistema. Antes, isso era feito verificando qual superfície de exibição o usuário escolheu e interrompendo a faixa de áudio se ele escolhesse compartilhar uma tela. No entanto, isso levanta um pequeno problema: alguns usuários ficam confusos quando marcam explicitamente a caixa de seleção para compartilhar o áudio do sistema e depois são informados pelos participantes remotos de que não há áudio chegando.

Ao definir systemAudio como "exclude", um app da Web pode evitar confundir os usuários com sinais mistos. O Chrome vai oferecer a opção de capturar áudio junto com guias e janelas, mas não com telas.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
audio: true, // Ask to capture audio; caveat follows.
systemAudio: "exclude" // Do not offer to capture *system* audio.
});
No momento, o valor padrão de systemAudio é "include", mas é recomendável que os apps da Web o definam explicitamente, já que o padrão pode mudar no futuro.
Demonstração
Você pode testar esses controles de compartilhamento de tela executando a demonstração.
Suporte ao navegador
displaySurface,surfaceSwitchingeselfBrowserSurfaceestão disponíveis no Chrome 107 para computadores.
Browser Support
- O
systemAudioestá disponível no Chrome 105 para computadores.
Browser Support
- O
monitorTypeSurfacesestá disponível no Chrome 119 para computador.
Feedback
A equipe do Chrome e a comunidade de padrões da Web querem saber sobre suas experiências com esses controles de compartilhamento de tela.
Fale sobre o design
Há algo sobre esses controles de compartilhamento de tela que não funciona como esperado? Ou há métodos ou propriedades ausentes que você precisa implementar sua ideia? Tem uma dúvida ou um comentário sobre o modelo de segurança?
- Registre um problema de especificação no repositório do GitHub ou adicione suas ideias a um problema existente.
Problemas com a implementação?
Você encontrou um bug na implementação do Chrome? Ou a implementação é diferente da especificação?
- Registre um bug em https://new.crbug.com. Inclua o máximo de detalhes possível e instruções simples para reproduzir o problema.
Mostrar apoio
Você planeja usar esses controles de compartilhamento de tela? Seu apoio público ajuda a equipe do Chrome a priorizar recursos e mostra a outros fornecedores de navegadores a importância de oferecer suporte a eles.
Envie um tweet para @ChromiumDev e informe onde e como você está usando.
Links úteis
- Especificação
displaySurfaceexplicaçãomonitorTypeSurfacesexplicaçãosurfaceSwitchingexplicaçãoselfBrowserSurfaceexplicaçãosystemAudioexplicação- Revisão da TAG
Agradecimentos
Agradecemos a Rachel Andrew pela revisão.



