Het delen van tabbladen, vensters en schermen is al mogelijk op het webplatform met de Screen Capture API . Kortom, getDisplayMedia() kan de gebruiker een scherm of een deel van een scherm (zoals een venster) selecteren om vast te leggen als mediastream. Deze stream kan vervolgens worden opgenomen of gedeeld met anderen via het netwerk. Er zijn recente wijzigingen in de API doorgevoerd om de privacy beter te beschermen en het onbedoeld delen van persoonlijke gegevens te voorkomen.
Hier is een lijst met instellingen die u kunt gebruiken om uw scherm te delen op een manier die uw privacy beschermt:
- Met de optie
displaySurfacekunt u aangeven dat de webapp een specifiek type weergaveoppervlak wil aanbieden (tabbladen, vensters of schermen). - Met de optie
monitorTypeSurfaceskunt u voorkomen dat de gebruiker het hele scherm deelt. - Met de optie
surfaceSwitchinggeeft u aan of Chrome de gebruiker dynamisch moet laten schakelen tussen gedeelde tabbladen. - De optie
selfBrowserSurfacekan worden gebruikt om te voorkomen dat de gebruiker het huidige tabblad deelt. Dit voorkomt het spiegelpaleiseffect. - Met de optie
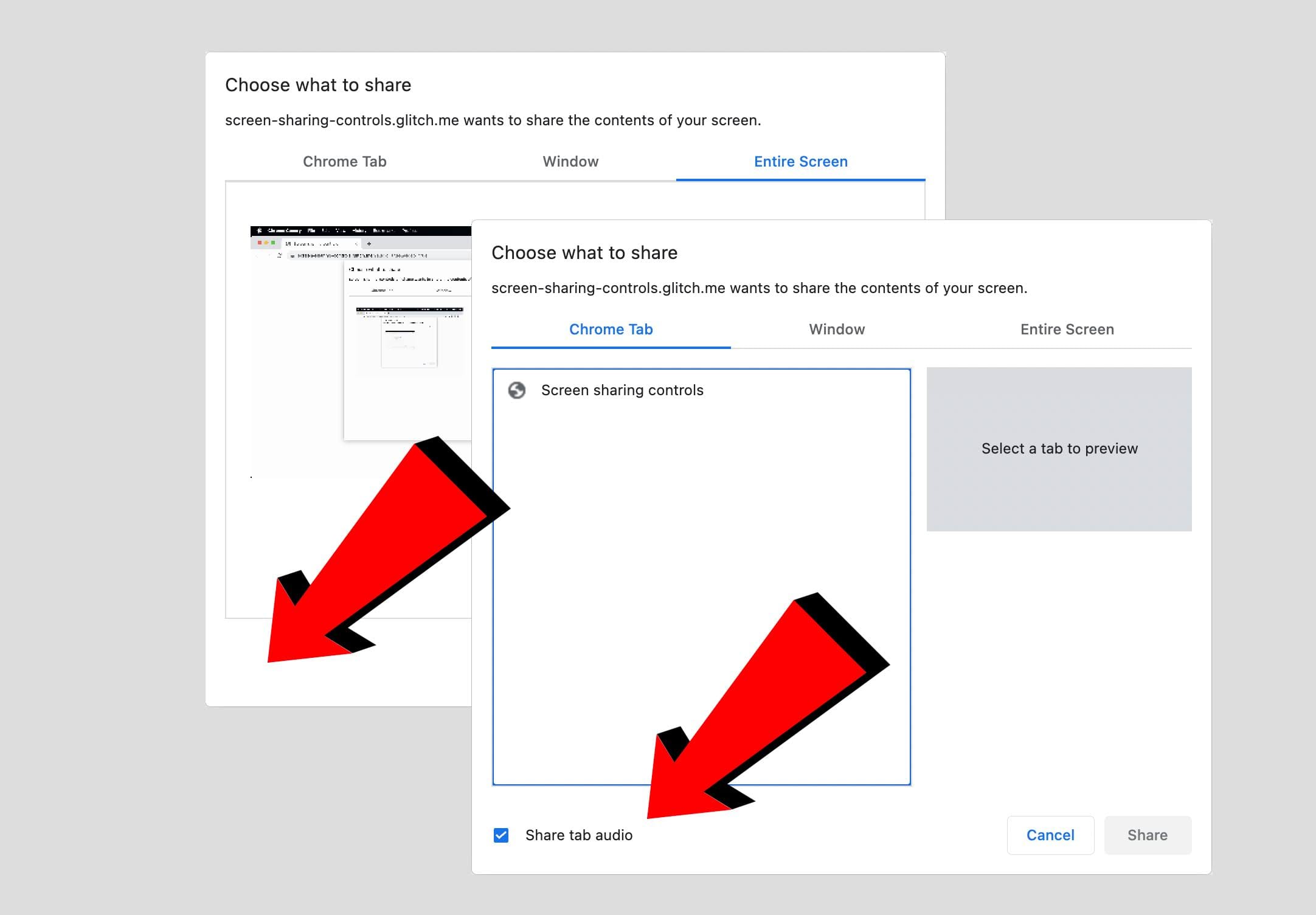
systemAudiozorgt Chrome ervoor dat alleen relevante audio-opnames aan de gebruiker worden aangeboden.
Wijzigingen in getDisplayMedia()
De volgende wijzigingen zijn aangebracht in getDisplayMedia() .
De displaySurface optie
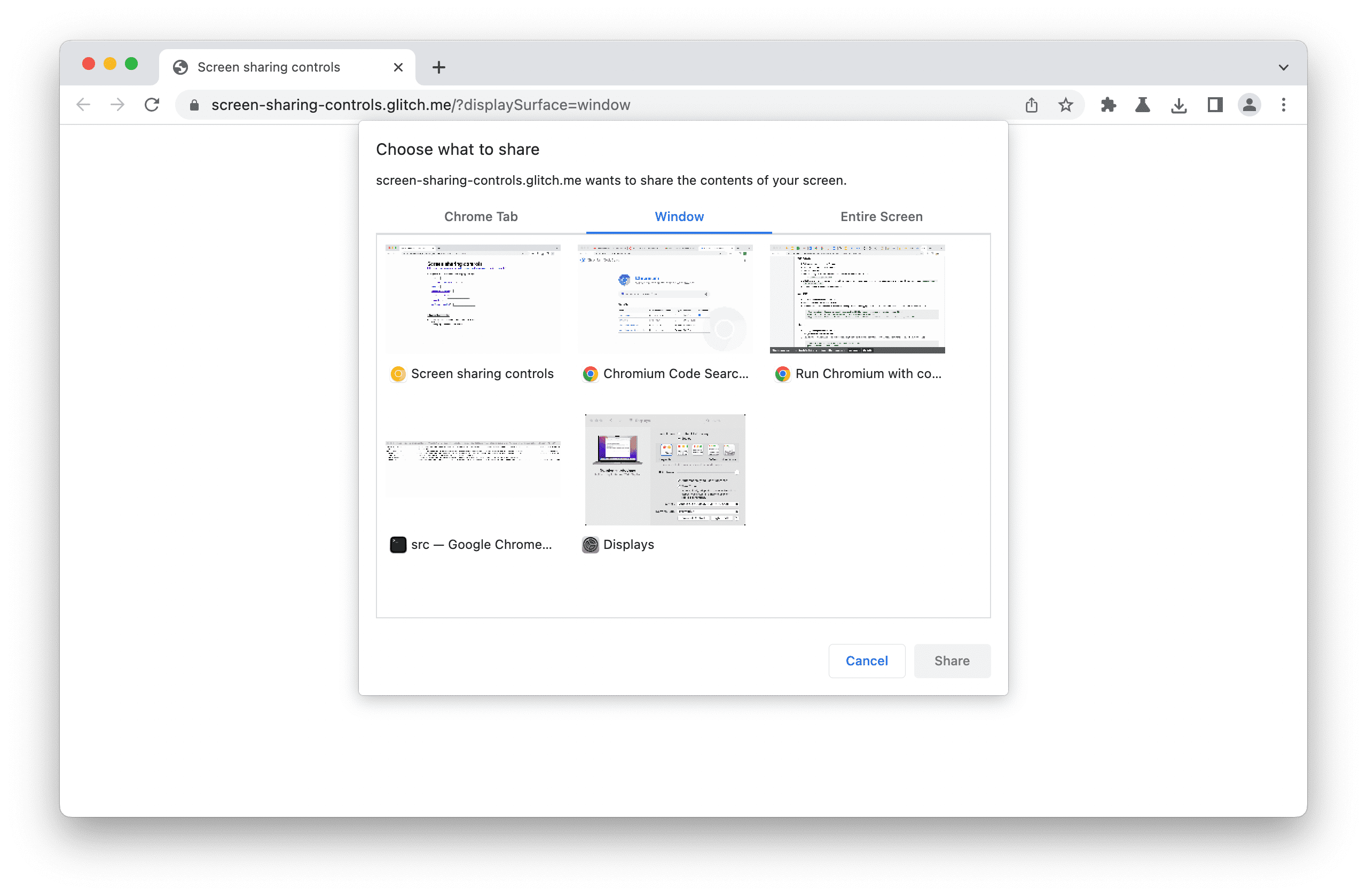
Webapps met gespecialiseerde gebruikerservaringen, die het beste werken met het delen van een venster of scherm, kunnen Chrome nog steeds vragen om vensters of schermen prominenter weer te geven in de mediakiezer. De volgorde van de aanbiedingen blijft ongewijzigd, maar het relevante deelvenster is vooraf geselecteerd.
De waarden voor de optie displaySurface zijn:
-
"browser"voor tabbladen. -
"window"voor vensters. -
"monitor"voor schermen.
const stream = await navigator.mediaDevices.getDisplayMedia({
// Pre-select the "Window" pane in the media picker.
video: { displaySurface: "window" },
});

Houd er rekening mee dat we niet de mogelijkheid bieden om een specifiek venster of scherm vooraf te selecteren. Dit is met opzet gedaan, omdat de webapp dan te veel macht over de gebruiker zou krijgen.
De monitorTypeSurfaces optie
Om bedrijven te beschermen tegen het lekken van privégegevens door fouten van medewerkers, kunnen webapps voor videoconferenties nu monitorTypeSurfaces instellen op "exclude" . Chrome sluit dan schermen uit in de mediakiezer. Om het op te nemen, stelt u het in op "include" . Momenteel is de standaardwaarde voor monitorTypeSurfaces "include" , maar webapps wordt aangeraden dit expliciet in te stellen, aangezien de standaardwaarde in de toekomst kan veranderen.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Remove the "Entire Screen" pane in the media picker.
monitorTypeSurfaces: "exclude",
});

Houd er rekening mee dat een expliciete monitorTypeSurfaces: "exclude" en displaySurface: "monitor" elkaar uitsluiten.
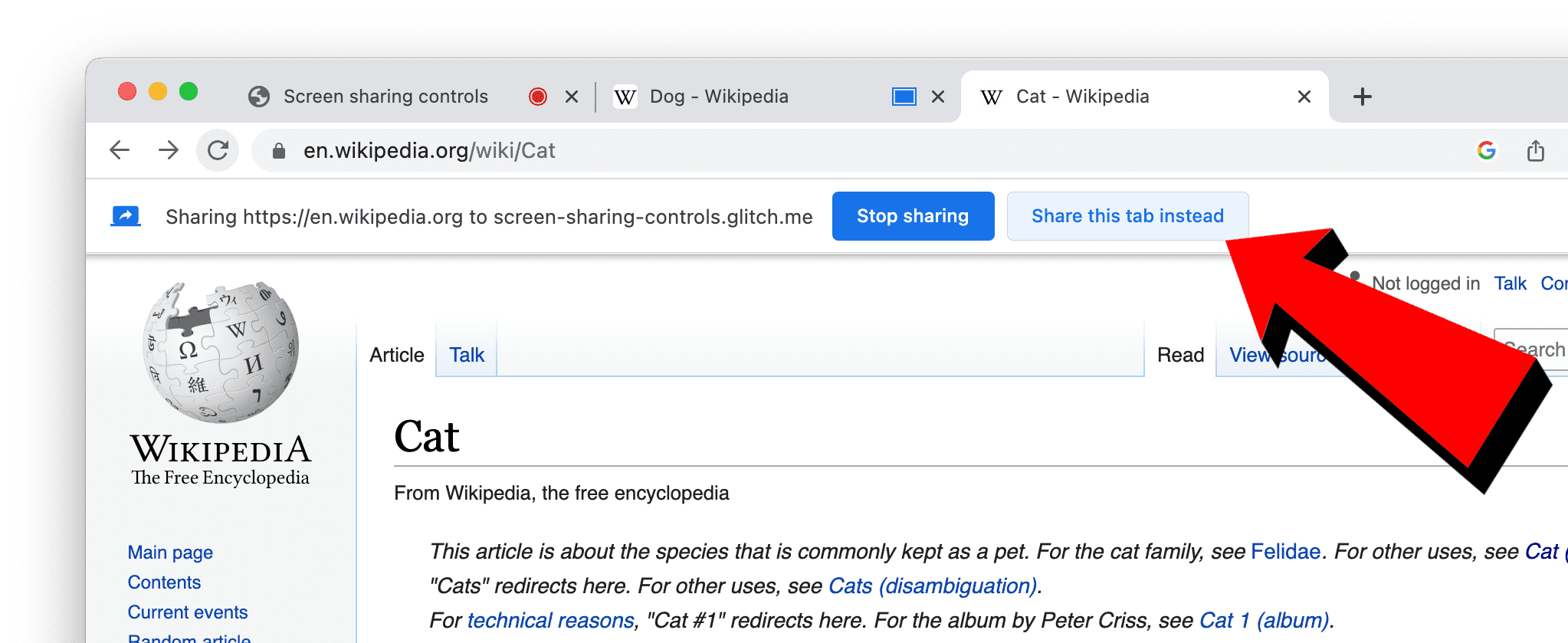
De surfaceSwitching optie
Een van de meest genoemde redenen om het volledige scherm te delen, is de wens om naadloos te kunnen schakelen tussen het delen van verschillende oppervlakken tijdens een sessie. Om dit aan te pakken, biedt Chrome nu een knop waarmee een gebruiker dynamisch kan schakelen tussen het delen van verschillende tabbladen. Deze knop "Deel dit tabblad in plaats daarvan" was eerder beschikbaar voor Chrome-extensies en kan nu worden gebruikt door elke webapp die getDisplayMedia() aanroept.

Als surfaceSwitching is ingesteld op "include" , zal de browser de betreffende knop weergeven. Als het is ingesteld op "exclude" , wordt de knop niet aan de gebruiker getoond. Webapps worden aangeraden een expliciete waarde in te stellen, aangezien Chrome de standaardwaarde in de loop van de tijd kan wijzigen.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Ask Chrome to expose browser-level UX elements that allow
// the user to switch the underlying track at any time,
// initiated by the user and without prior action by the web app.
surfaceSwitching: "include"
});
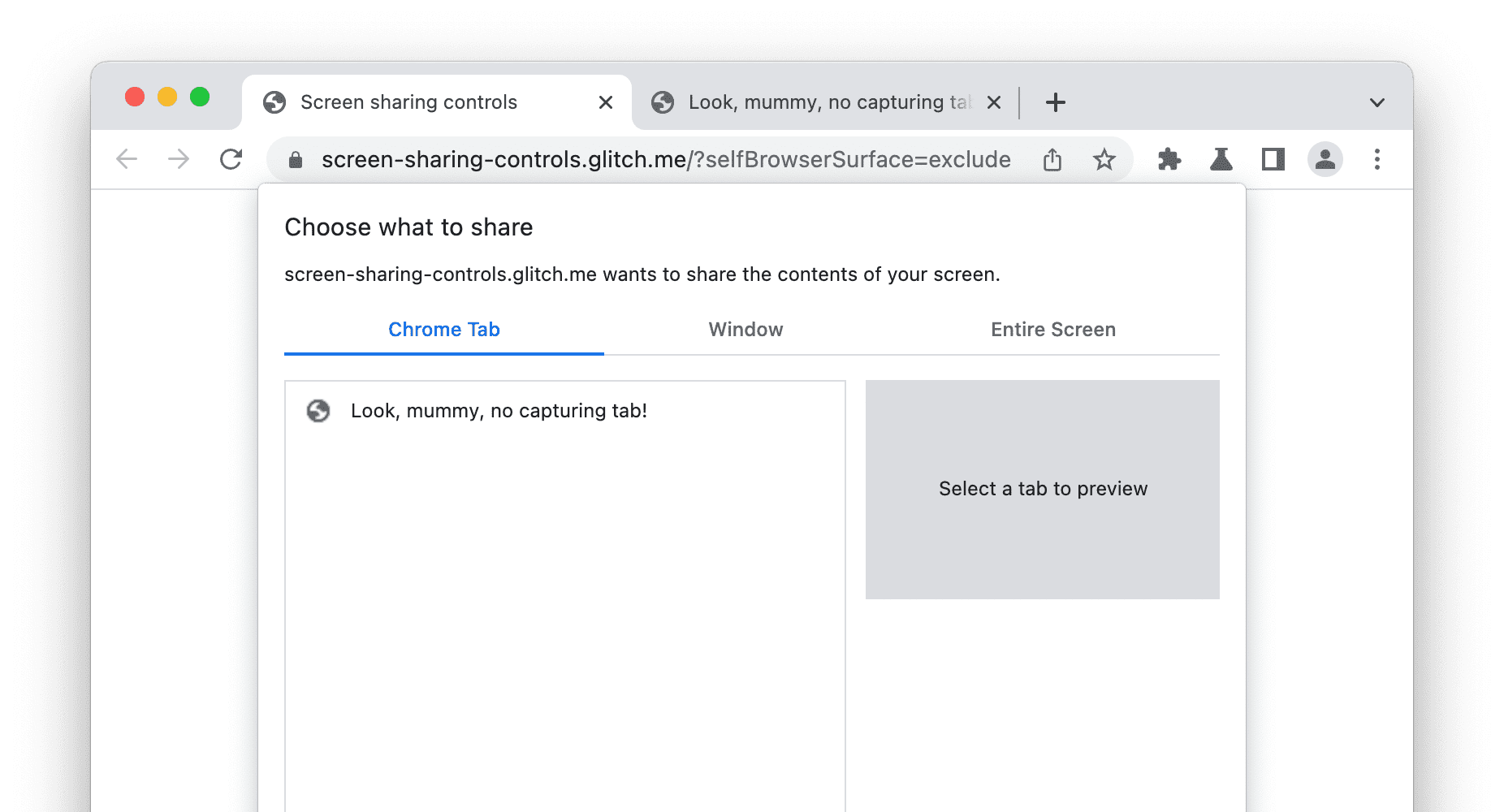
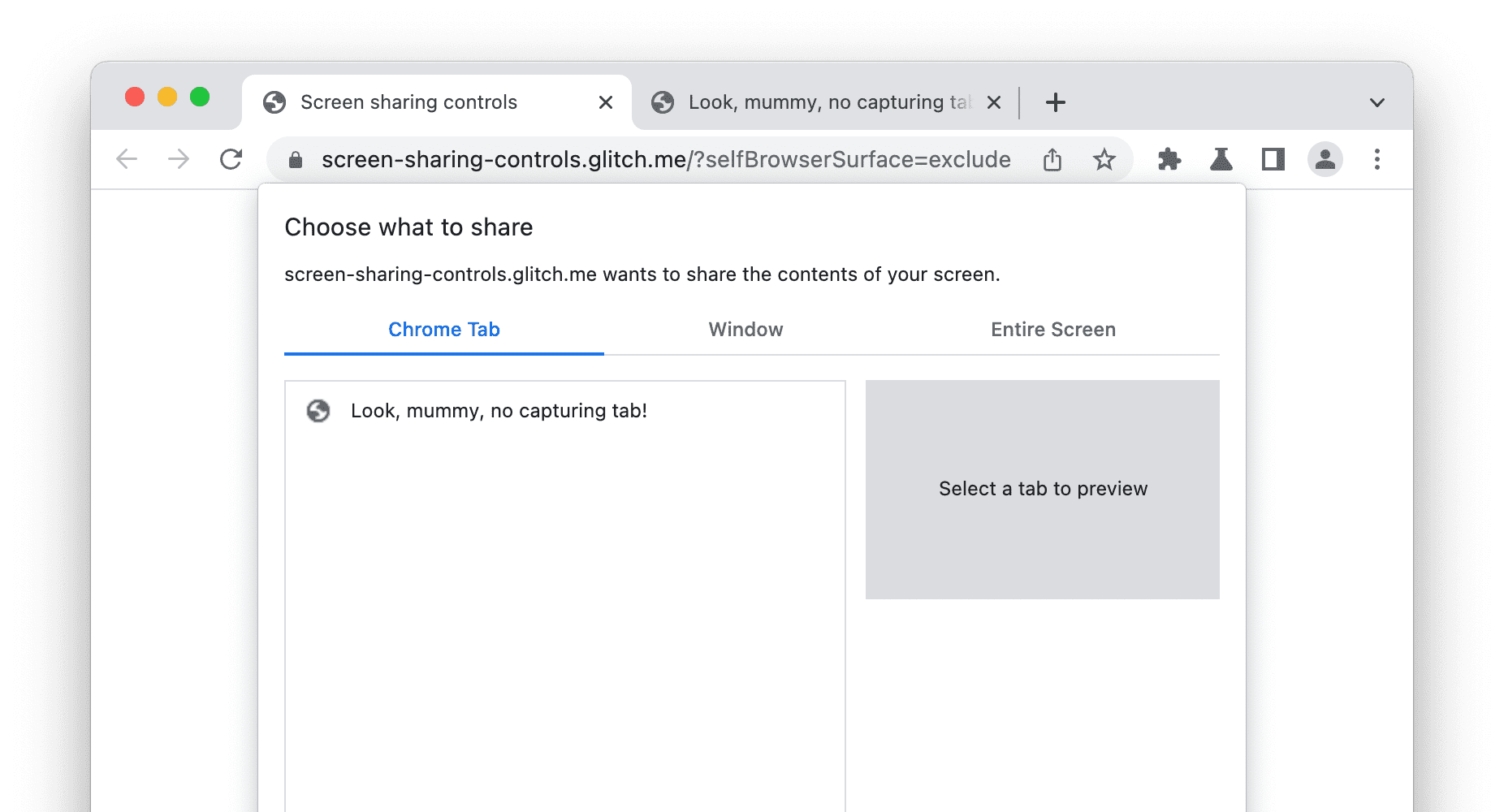
De selfBrowserSurface optie
Bij videoconferenties maken gebruikers vaak de fout om het tabblad voor de videoconferentie zelf te selecteren, wat leidt tot een spiegelpaleiseffect, gehuil en algemene verwarring.
Om gebruikers tegen zichzelf te beschermen, kunnen webapps voor videoconferenties selfBrowserSurface nu instellen op "exclude" . Chrome sluit dan het huidige tabblad uit van de lijst met tabbladen die aan de gebruiker worden aangeboden. Om het op te nemen, stelt u het in op "include" . Momenteel is de standaardwaarde voor selfBrowserSurface "exclude" , maar webapps wordt aangeraden dit expliciet in te stellen, aangezien de standaardwaarde in de toekomst kan veranderen.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
selfBrowserSurface: "exclude" // Avoid 🦶🔫.
});

Houd er rekening mee dat een expliciete selfBrowserSurface: "exclude" wederzijds exclusief is met preferCurrentTab: true .
De systemAudio optie
getDisplayMedia() kun je audio naast video vastleggen. Maar niet alle audio is hetzelfde. Denk bijvoorbeeld aan web-apps voor videoconferenties: - Als de gebruiker een ander tabblad deelt, is het logisch om ook audio vast te leggen. - Systeemaudio daarentegen omvat de eigen audio van externe deelnemers en mag niet naar hen worden teruggestuurd.
In de toekomst is het mogelijk om bepaalde audiobronnen uit te sluiten van de opname. Maar voorlopig vinden webapps voor videoconferenties het vaak het beste om het vastleggen van systeemaudio te vermijden. Dit kon voorheen worden gedaan door te controleren welk scherm de gebruiker koos en de audiotrack te stoppen als hij/zij ervoor koos een scherm te delen. Dit levert echter een klein probleem op, namelijk dat sommige gebruikers in de war raken wanneer ze expliciet het selectievakje voor het delen van systeemaudio aanvinken en vervolgens van externe deelnemers te horen krijgen dat er geen audio binnenkomt.

Door systemAudio in te stellen op "exclude" , kan een webapp voorkomen dat gebruikers verward raken door gemengde signalen. Chrome biedt aan om audio vast te leggen naast tabbladen en vensters, maar niet naast schermen.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
audio: true, // Ask to capture audio; caveat follows.
systemAudio: "exclude" // Do not offer to capture *system* audio.
});
Momenteel is de standaardwaarde voor systemAudio "include" , maar webapps wordt aangeraden deze expliciet in te stellen, aangezien de standaardwaarde in de toekomst kan veranderen.
Demonstratie
U kunt met deze schermdelingsfuncties experimenteren door de demo uit te voeren.
Browserondersteuning
-
displaySurface,surfaceSwitchingenselfBrowserSurfacezijn beschikbaar in Chrome 107 op desktop.
Browser Support
systemAudiois beschikbaar in Chrome 105 op desktop.
Browser Support
monitorTypeSurfacesis beschikbaar in Chrome 119 op desktop.
Feedback
Het Chrome-team en de community voor webstandaarden willen graag weten wat uw ervaringen zijn met deze schermdelingsfuncties.
Vertel ons over het ontwerp
Werkt er iets aan de bedieningselementen voor schermdeling niet zoals verwacht? Of ontbreken er methoden of eigenschappen die u nodig hebt om uw idee te implementeren? Heeft u een vraag of opmerking over het beveiligingsmodel?
- Dien een spec-probleem in op de GitHub-repository of voeg uw mening toe over een bestaand probleem.
Probleem met de implementatie?
Heb je een bug gevonden in de implementatie van Chrome? Of wijkt de implementatie af van de specificatie?
- Meld een bug op https://new.crbug.com . Zorg ervoor dat je zoveel mogelijk details en eenvoudige instructies voor reproductie verstrekt.
Toon steun
Bent u van plan deze functies voor schermdeling te gebruiken? Uw publieke steun helpt het Chrome-team bij het prioriteren van functies en laat andere browserleveranciers zien hoe belangrijk het is om deze functies te ondersteunen.
Stuur een tweet naar @ChromiumDev en laat ons weten waar en hoe je het gebruikt.
Nuttige links
- Specificatie
-
displaySurfaceuitleg -
monitorTypeSurfacesuitleg - uitleg
surfaceSwitching -
selfBrowserSurfaceuitleg -
systemAudiouitleg - TAG-beoordeling
Dankbetuigingen
Dank aan Rachel Andrew voor het beoordelen



