웹 플랫폼에서는 Screen Capture API를 사용하여 탭, 창, 화면을 공유할 수 있습니다. 간단히 말해 getDisplayMedia()을 사용하면 사용자가 미디어 스트림으로 캡처할 화면 또는 화면의 일부 (예: 창)를 선택할 수 있습니다. 이 스트림은 녹화하거나 네트워크를 통해 다른 사용자와 공유할 수 있습니다. 최근 개인 정보를 더 잘 보호하고 개인 정보의 실수로 인한 공유를 방지하기 위해 API가 변경되었습니다.
개인 정보 보호 화면 공유에 사용할 수 있는 컨트롤 목록은 다음과 같습니다.
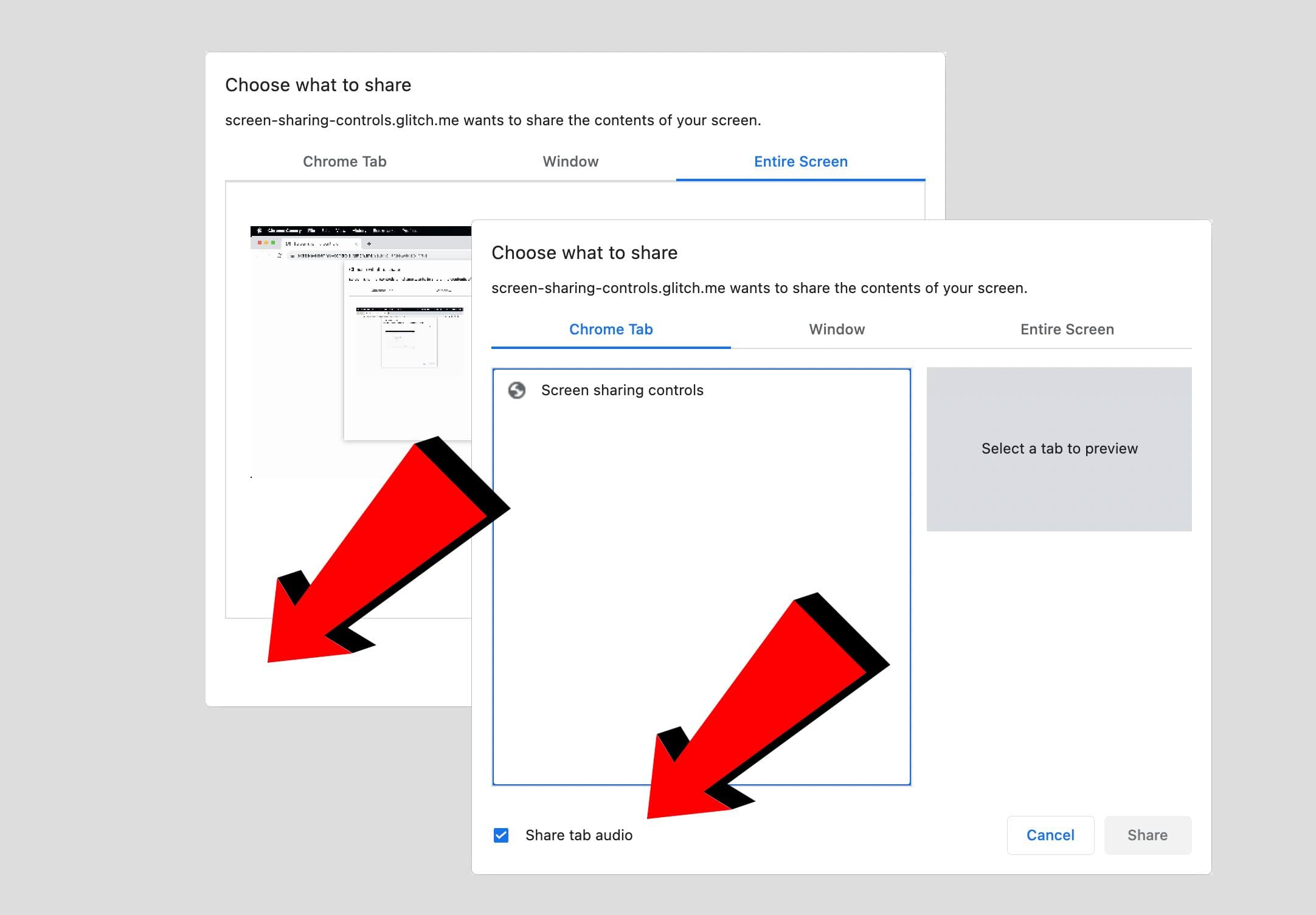
displaySurface옵션은 웹 앱이 특정 디스플레이 표시 유형 (탭, 창 또는 화면)을 제공하는 것을 선호함을 나타낼 수 있습니다.monitorTypeSurfaces옵션을 사용하면 사용자가 전체 화면을 공유하지 못하도록 할 수 있습니다.surfaceSwitching옵션은 Chrome에서 사용자가 공유 탭 간에 동적으로 전환하도록 허용해야 하는지 여부를 나타냅니다.selfBrowserSurface옵션을 사용하면 사용자가 현재 탭을 공유하지 못하도록 할 수 있습니다. 이렇게 하면 '거울의 방' 효과를 방지할 수 있습니다.systemAudio옵션을 사용하면 Chrome에서 사용자에게 관련 오디오 캡처만 제공합니다.
getDisplayMedia()의 변경사항
getDisplayMedia()이 다음과 같이 변경되었습니다.
displaySurface 옵션
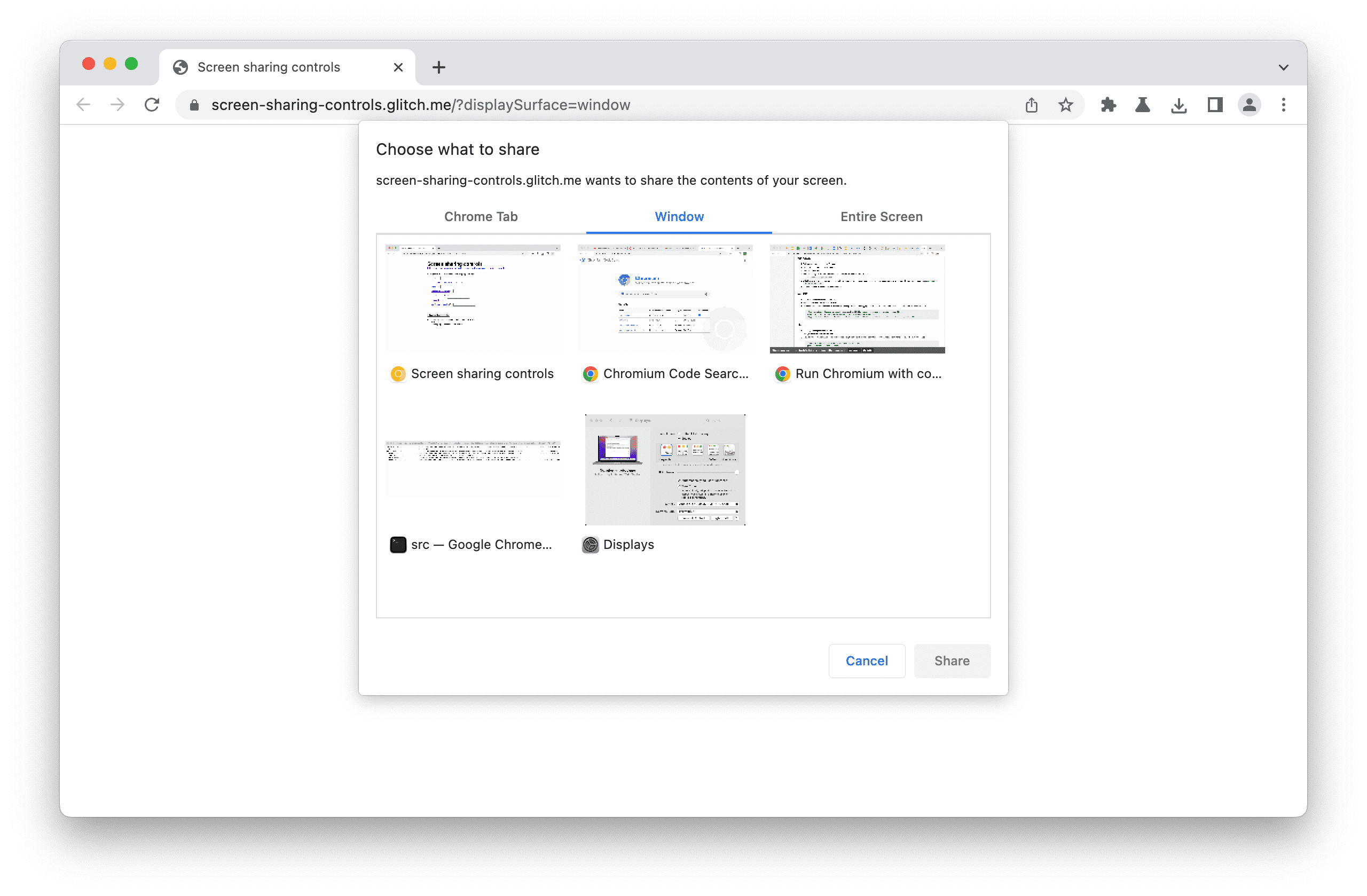
창이나 화면을 공유하는 것이 가장 적합한 전문 사용자 여정이 있는 웹 앱은 미디어 선택기에서 창이나 화면을 더 눈에 띄게 제공하도록 Chrome에 요청할 수 있습니다. 혜택의 순서는 변경되지 않지만 관련 창이 미리 선택됩니다.
displaySurface 옵션의 값은 다음과 같습니다.
- 탭의 경우
"browser" "window"(창)"monitor"을 사용합니다.
const stream = await navigator.mediaDevices.getDisplayMedia({
// Pre-select the "Window" pane in the media picker.
video: { displaySurface: "window" },
});

특정 창이나 화면을 미리 선택하는 옵션은 제공되지 않습니다. 이는 웹 앱이 사용자에 대해 너무 많은 권한을 갖게 되므로 의도된 동작입니다.
monitorTypeSurfaces 옵션
직원 실수로 인한 개인 정보 유출로부터 회사를 보호하기 위해 이제 화상 회의 웹 앱에서 monitorTypeSurfaces을 "exclude"로 설정할 수 있습니다. 그러면 Chrome에서 미디어 선택기에서 화면을 제외합니다. 포함하려면 "include"로 설정합니다. 현재 monitorTypeSurfaces의 기본값은 "include"이지만 기본값은 향후 변경될 수 있으므로 웹 앱에서 명시적으로 설정하는 것이 좋습니다.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Remove the "Entire Screen" pane in the media picker.
monitorTypeSurfaces: "exclude",
});

명시적 monitorTypeSurfaces: "exclude"는 displaySurface: "monitor"과 상호 배타적입니다.
surfaceSwitching 옵션
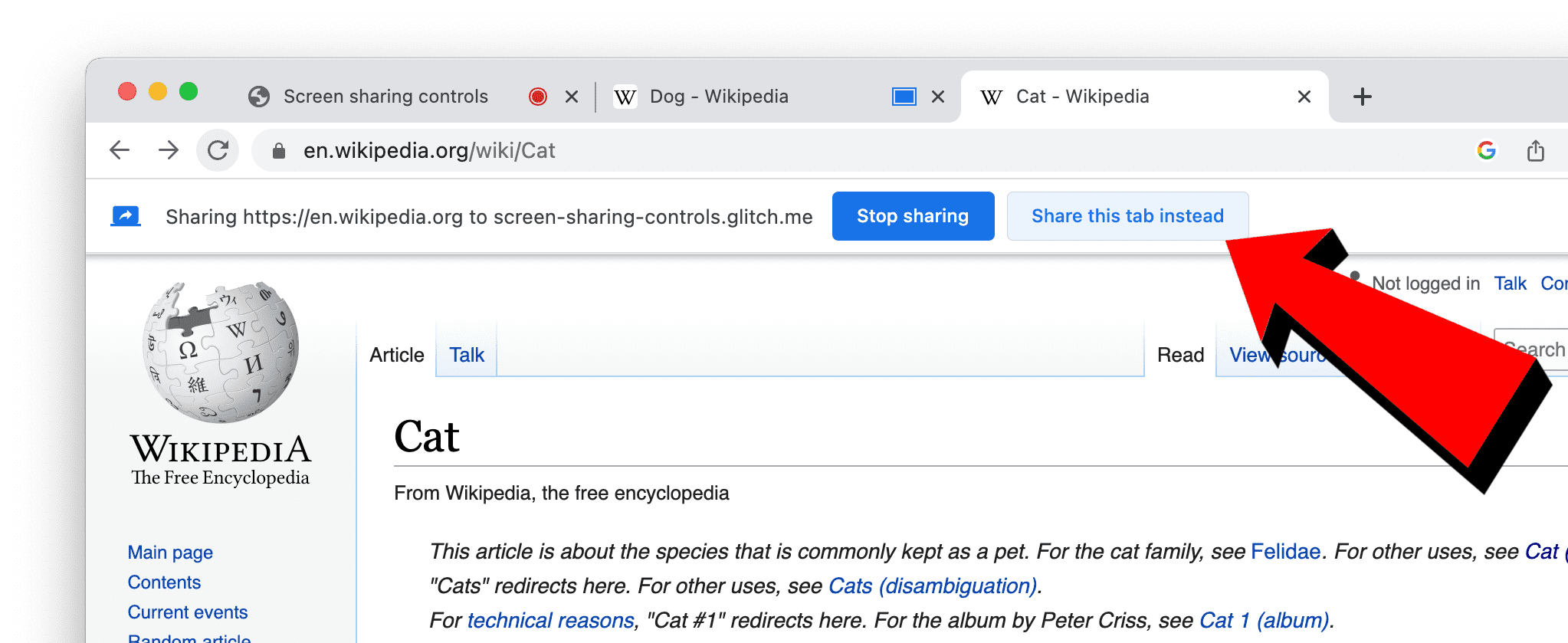
전체 화면을 공유하는 가장 많이 인용된 이유 중 하나는 세션 중에 다양한 화면을 공유하는 사이를 원활하게 전환하고 싶기 때문입니다. 이 문제를 해결하기 위해 Chrome에서는 사용자가 여러 탭 간에 동적으로 전환할 수 있는 버튼을 표시합니다. 이 '탭 대신 공유' 버튼은 이전에 Chrome 확장 프로그램에서 사용할 수 있었으며 이제 getDisplayMedia()를 호출하는 모든 웹 앱에서 사용할 수 있습니다.

surfaceSwitching이 "include"로 설정되면 브라우저에 버튼이 표시됩니다. "exclude"로 설정하면 사용자에게 버튼이 표시되지 않습니다. Chrome은 시간이 지남에 따라 기본값을 변경할 수 있으므로 웹 앱은 명시적 값을 설정하는 것이 좋습니다.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Ask Chrome to expose browser-level UX elements that allow
// the user to switch the underlying track at any time,
// initiated by the user and without prior action by the web app.
surfaceSwitching: "include"
});
selfBrowserSurface 옵션
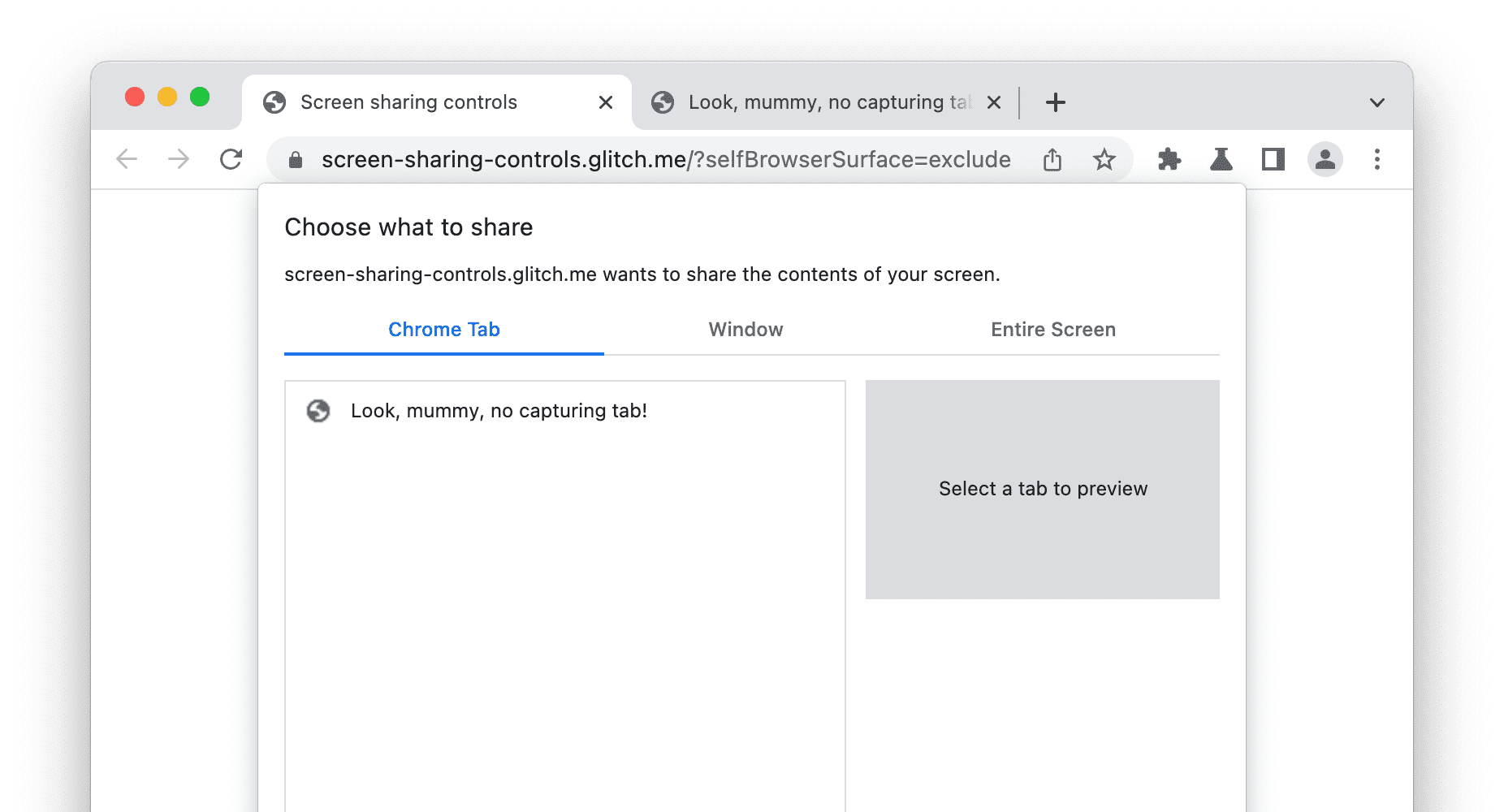
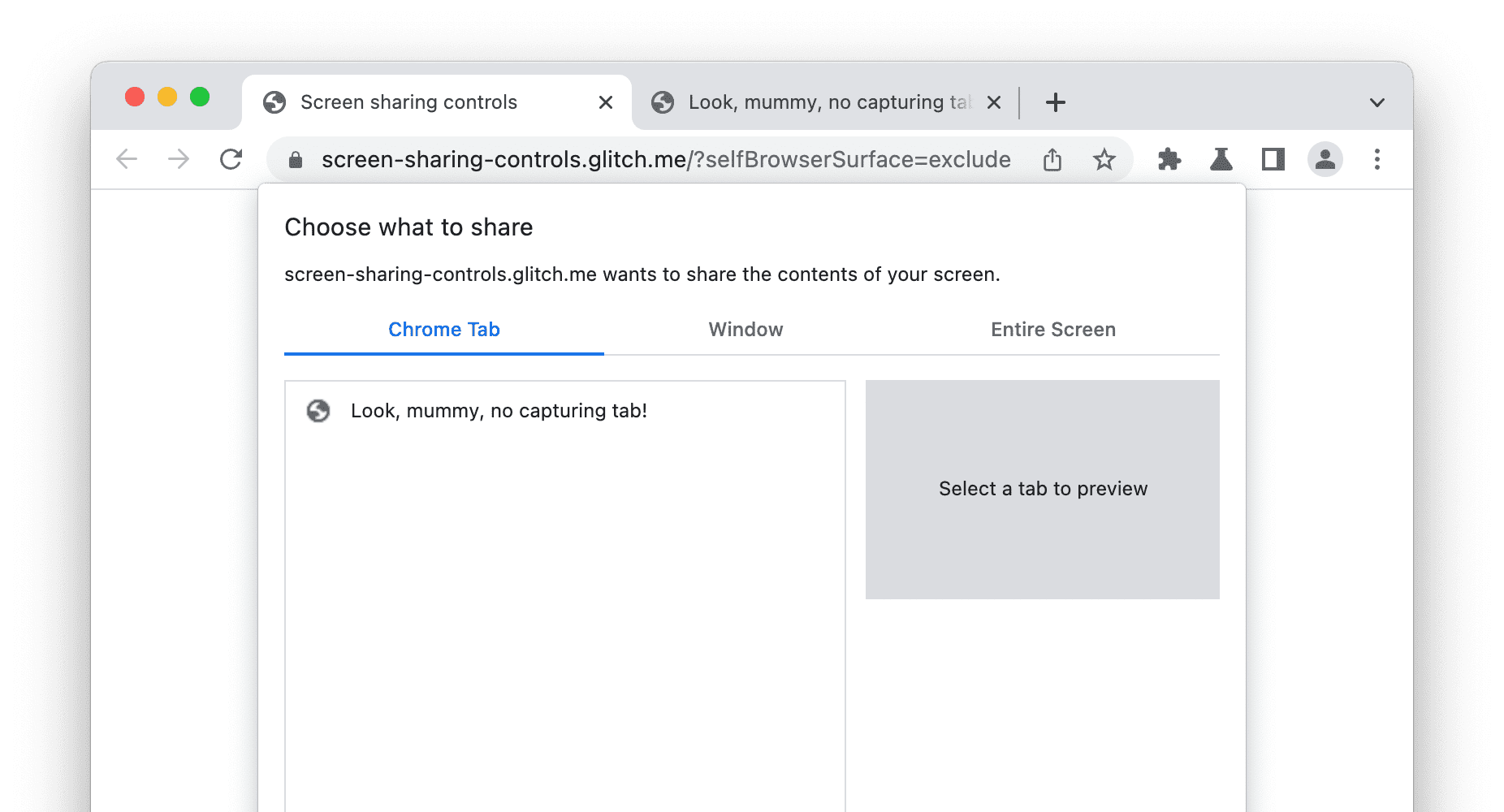
화상 회의 시나리오에서 사용자는 종종 화상 회의 탭 자체를 선택하는 실수를 저질러 '거울의 방' 효과, 하울링, 일반적인 혼란을 야기합니다.
이제 화상 회의 웹 앱은 사용자를 보호하기 위해 selfBrowserSurface을 "exclude"로 설정할 수 있습니다. 그러면 Chrome에서 사용자에게 제공되는 탭 목록에서 현재 탭을 제외합니다. 포함하려면 "include"로 설정합니다. 현재 selfBrowserSurface의 기본값은 "exclude"이지만 기본값은 향후 변경될 수 있으므로 웹 앱에서 명시적으로 설정하는 것이 좋습니다.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
selfBrowserSurface: "exclude" // Avoid 🦶🔫.
});

명시적 selfBrowserSurface: "exclude"는 preferCurrentTab: true와 상호 배타적입니다.
systemAudio 옵션
getDisplayMedia()를 사용하면 동영상과 함께 오디오를 캡처할 수 있습니다. 하지만 모든 오디오가 동일하게 생성되는 것은 아닙니다. 화상 회의 웹 앱을 고려하세요.
- 사용자가 다른 탭을 공유하는 경우 오디오도 캡처하는 것이 좋습니다.
- 반면 시스템 오디오에는 원격 참여자의 자체 오디오가 포함되어 있으며 원격 참여자에게 다시 전송해서는 안 됩니다.
향후에는 캡처에서 일부 오디오 소스를 제외할 수 있을 수도 있습니다. 하지만 현재 화상 회의 웹 앱은 시스템 오디오를 캡처하지 않는 것이 가장 좋습니다. 이전에는 사용자가 선택한 디스플레이 표시 경로를 확인하고 화면 공유를 선택한 경우 오디오 트랙을 중지하여 이를 수행할 수 있었습니다. 하지만 시스템 오디오를 공유하기 위해 체크박스를 명시적으로 선택한 후 원격 참여자로부터 오디오가 수신되지 않는다는 말을 들으면 혼란스러워하는 사용자가 있다는 작은 문제가 있습니다.

systemAudio을 "exclude"로 설정하면 웹 앱이 혼합된 신호로 사용자를 혼란스럽게 하는 것을 방지할 수 있습니다. Chrome에서는 탭 및 창과 함께 오디오를 캡처할 수 있지만 화면과 함께 오디오를 캡처할 수는 없습니다.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
audio: true, // Ask to capture audio; caveat follows.
systemAudio: "exclude" // Do not offer to capture *system* audio.
});
현재 systemAudio의 기본값은 "include"이지만 기본값은 향후 변경될 수 있으므로 웹 앱에서 명시적으로 설정하는 것이 좋습니다.
데모
데모를 실행하여 이러한 화면 공유 컨트롤을 사용해 볼 수 있습니다.
브라우저 지원
displaySurface,surfaceSwitching,selfBrowserSurface는 데스크톱의 Chrome 107에서 사용할 수 있습니다.
Browser Support
systemAudio은(는) 데스크톱의 Chrome 105에서 사용할 수 있습니다.
Browser Support
monitorTypeSurfaces는 데스크톱의 Chrome 119에서 사용할 수 있습니다.
의견
Chrome팀과 웹 표준 커뮤니티는 이러한 화면 공유 제어 기능에 대한 여러분의 경험을 듣고 싶어 합니다.
디자인에 대한 정보 제공
화면 공유 컨트롤이 예상대로 작동하지 않는 부분이 있나요? 아이디어를 구현하는 데 필요한 메서드나 속성이 누락되어 있나요? 보안 모델에 관해 궁금한 점이나 의견이 있으신가요?
- GitHub 저장소에 사양 문제를 제출하거나 기존 문제에 의견을 추가하세요.
구현에 문제가 있나요?
Chrome 구현에서 버그를 발견하셨나요? 아니면 구현이 사양과 다른가요?
- https://new.crbug.com에서 버그를 신고하세요. 최대한 많은 세부정보와 재현을 위한 간단한 안내를 포함하세요.
지원 표시
이러한 화면 공유 컨트롤을 사용하실 계획인가요? 공개적인 지원은 Chrome팀이 기능의 우선순위를 정하는 데 도움이 되며 다른 브라우저 공급업체에 이러한 기능을 지원하는 것이 얼마나 중요한지 보여줍니다.
@ChromiumDev에 트윗을 보내 어디에서 어떻게 사용하고 있는지 알려주세요.
유용한 링크
- 사양
displaySurface설명monitorTypeSurfaces설명surfaceSwitching설명selfBrowserSurface설명systemAudio설명- TAG 검토
감사의 말씀
검토해 주신 Rachel Andrew님께 감사드립니다.



