ウェブ プラットフォームでは、Screen Capture API を使用して、タブ、ウィンドウ、画面を共有できます。つまり、getDisplayMedia() を使用すると、ユーザーは画面または画面の一部(ウィンドウなど)を選択して、メディア ストリームとしてキャプチャできます。このストリームは、ネットワーク経由で録画したり、他のユーザーと共有したりできます。プライバシーの保護を強化し、個人情報の誤った共有を防ぐため、API が最近変更されました。
プライバシー保護画面共有に使用できるコントロールの一覧は次のとおりです。
displaySurfaceオプションは、ウェブアプリが特定のディスプレイ サーフェス タイプ(タブ、ウィンドウ、画面)を提供することを希望していることを示すことができます。monitorTypeSurfacesオプションを使用すると、ユーザーが画面全体を共有できないようにすることができます。surfaceSwitchingオプションは、共有タブを動的に切り替えることを Chrome でユーザーに許可するかどうかを示します。selfBrowserSurfaceオプションを使用すると、ユーザーが現在のタブを共有できないようにすることができます。これにより、「鏡の部屋」効果を回避できます。systemAudioオプションを使用すると、Chrome はユーザーに関連性の高い音声キャプチャのみを提供します。
getDisplayMedia() の変更
getDisplayMedia() に次の変更が加えられました。
displaySurface オプション
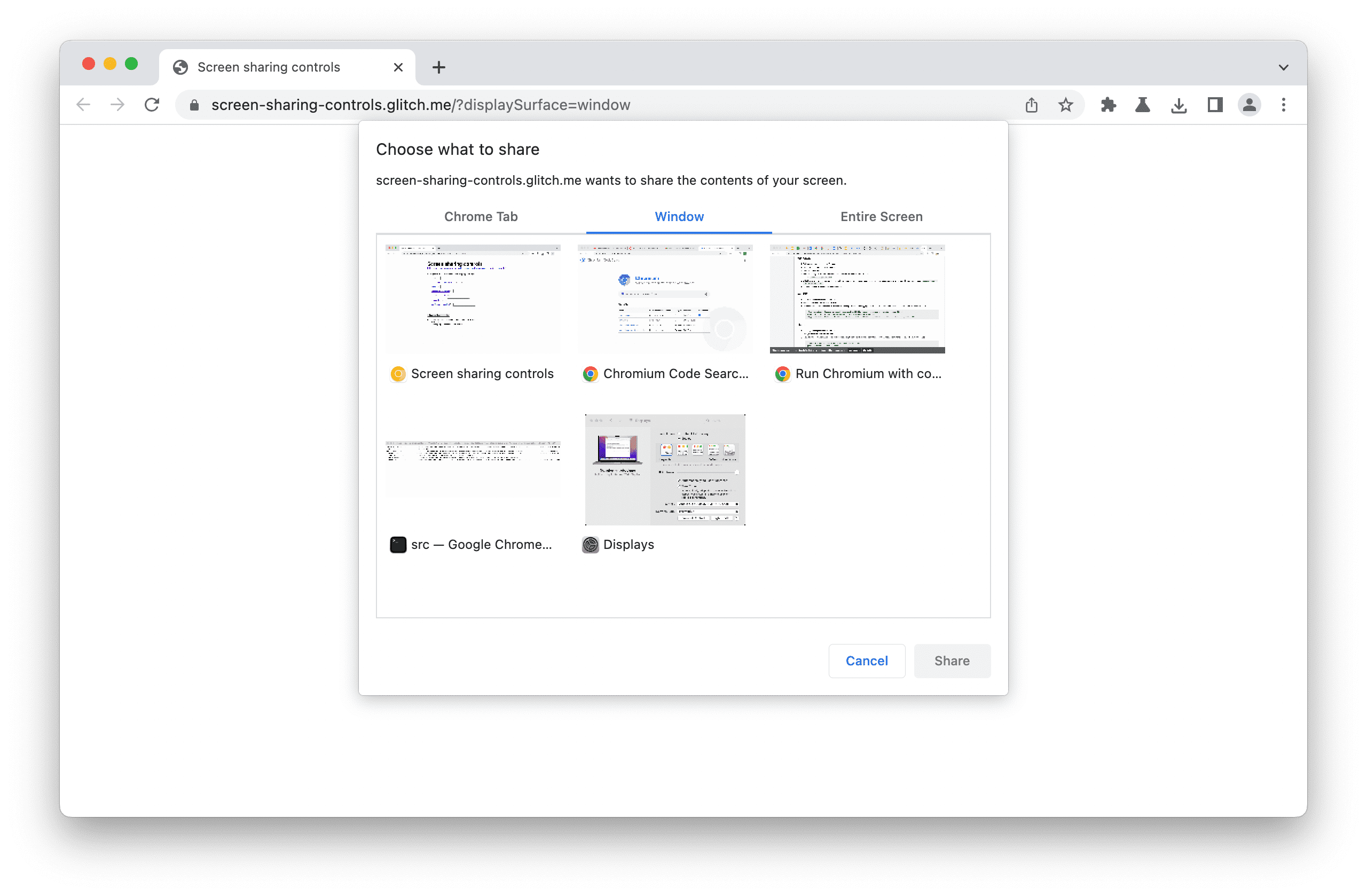
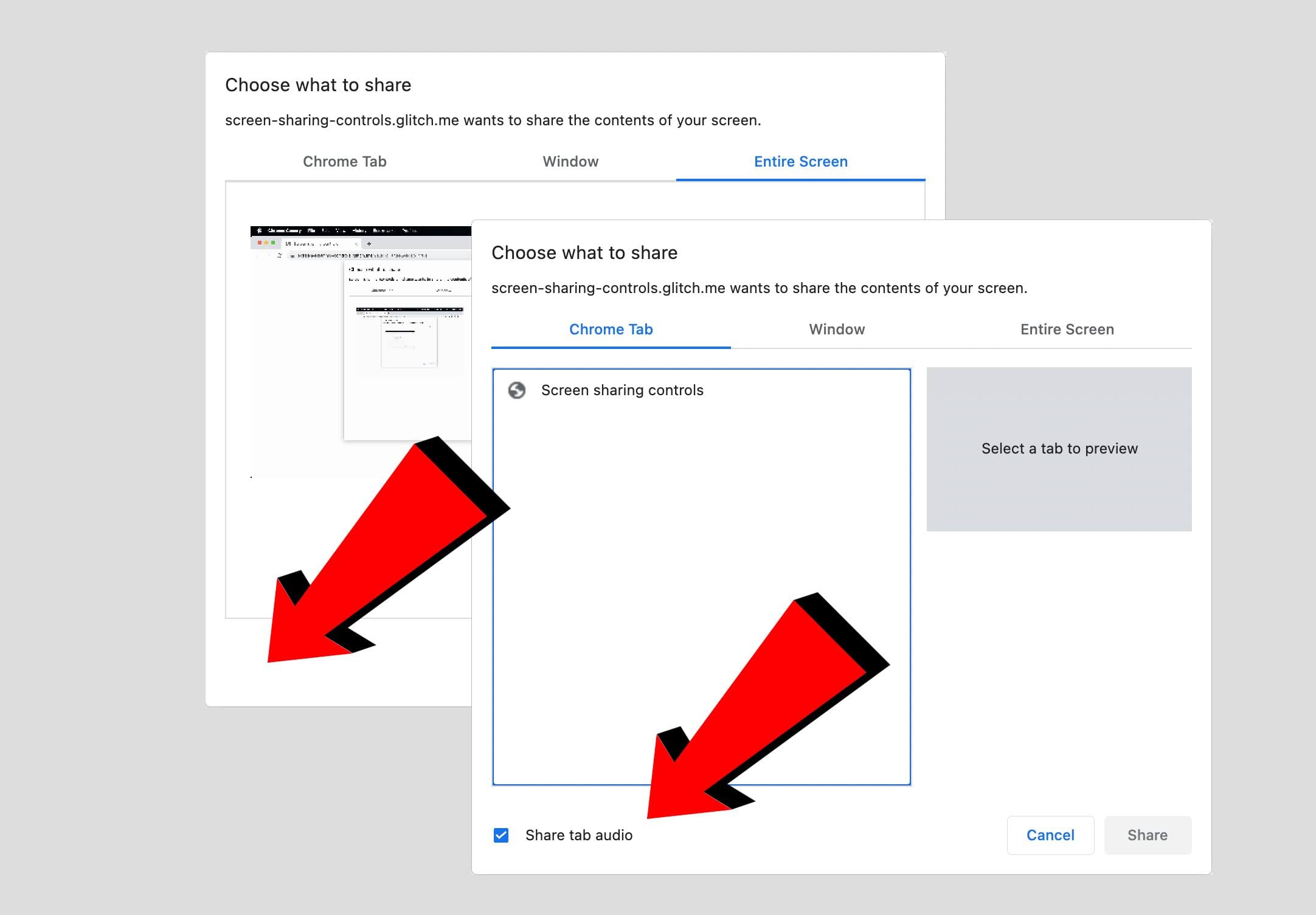
ウィンドウや画面の共有に最適な専用のユーザー ジャーニーを備えたウェブアプリは、メディア選択ツールでウィンドウや画面をより目立つように表示するよう Chrome にリクエストできます。特典の順序は変更されませんが、関連するペインが事前に選択されます。
displaySurface オプションの値は次のとおりです。
- タブの場合は
"browser"。 "window"(Windows の場合)。"monitor": 画面。
const stream = await navigator.mediaDevices.getDisplayMedia({
// Pre-select the "Window" pane in the media picker.
video: { displaySurface: "window" },
});

特定のウィンドウや画面を事前に選択するオプションはありません。これは、ウェブアプリがユーザーに対して過剰な権限を持つことを防ぐための仕様です。
monitorTypeSurfaces オプション
従業員のミスによる個人情報の漏洩から企業を保護するため、ビデオ会議ウェブアプリで monitorTypeSurfaces を "exclude" に設定できるようになりました。Chrome は、メディア ピッカーで画面を除外します。含めるには、"include" に設定します。現在、monitorTypeSurfaces のデフォルト値は "include" ですが、デフォルトは今後変更される可能性があるため、ウェブアプリで明示的に設定することが推奨されます。
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Remove the "Entire Screen" pane in the media picker.
monitorTypeSurfaces: "exclude",
});

明示的な monitorTypeSurfaces: "exclude" は displaySurface: "monitor" と相互に排他的です。
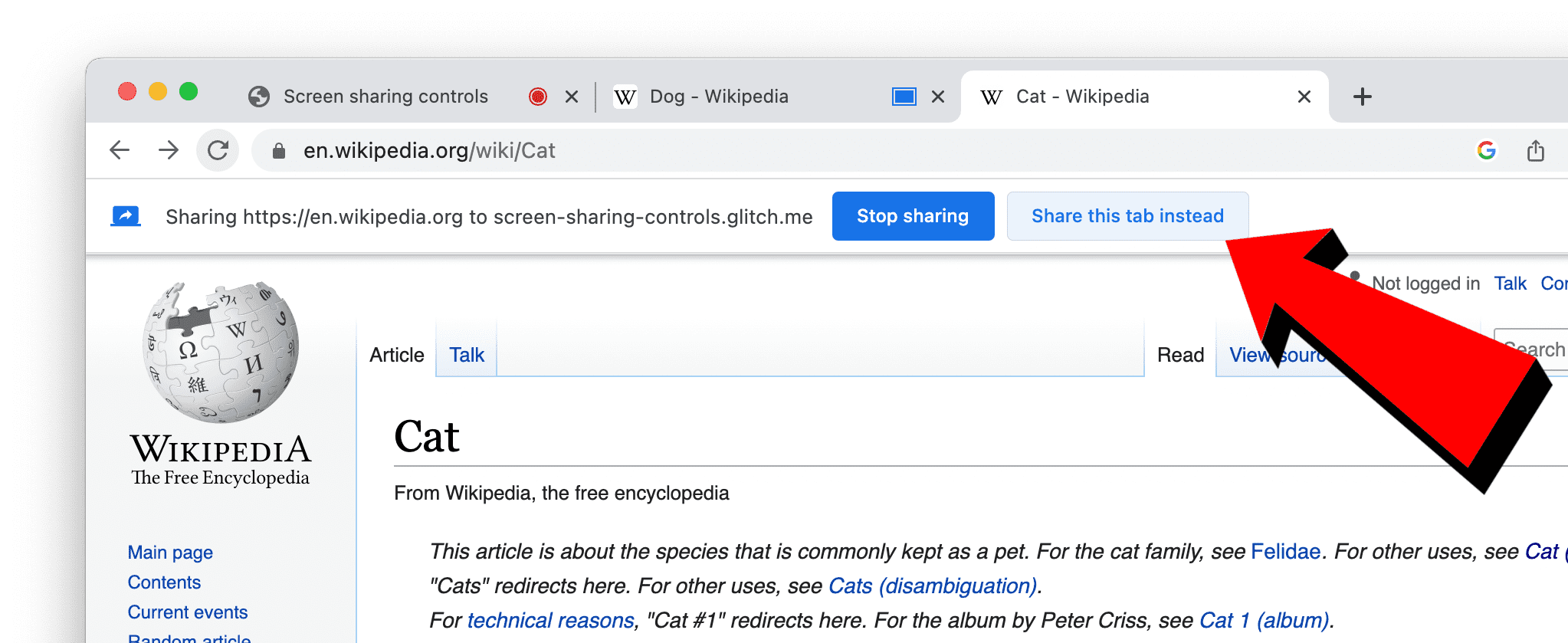
surfaceSwitching オプション
画面全体を共有する理由として最も多く挙げられるのは、セッション中にさまざまな画面をシームレスに切り替えたいというものです。この問題を解決するため、Chrome では、ユーザーがさまざまなタブの共有を動的に切り替えられるボタンが表示されるようになりました。この [代わりにこのタブを共有] ボタンは、これまで Chrome 拡張機能で利用可能でしたが、getDisplayMedia() を呼び出すウェブアプリでも利用できるようになりました。

surfaceSwitching が "include" に設定されている場合、ブラウザは当該ボタンを表示します。"exclude" に設定すると、ユーザーにボタンが表示されなくなります。Chrome はデフォルト値を変更する可能性があるため、ウェブアプリでは明示的な値を設定することが推奨されます。
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Ask Chrome to expose browser-level UX elements that allow
// the user to switch the underlying track at any time,
// initiated by the user and without prior action by the web app.
surfaceSwitching: "include"
});
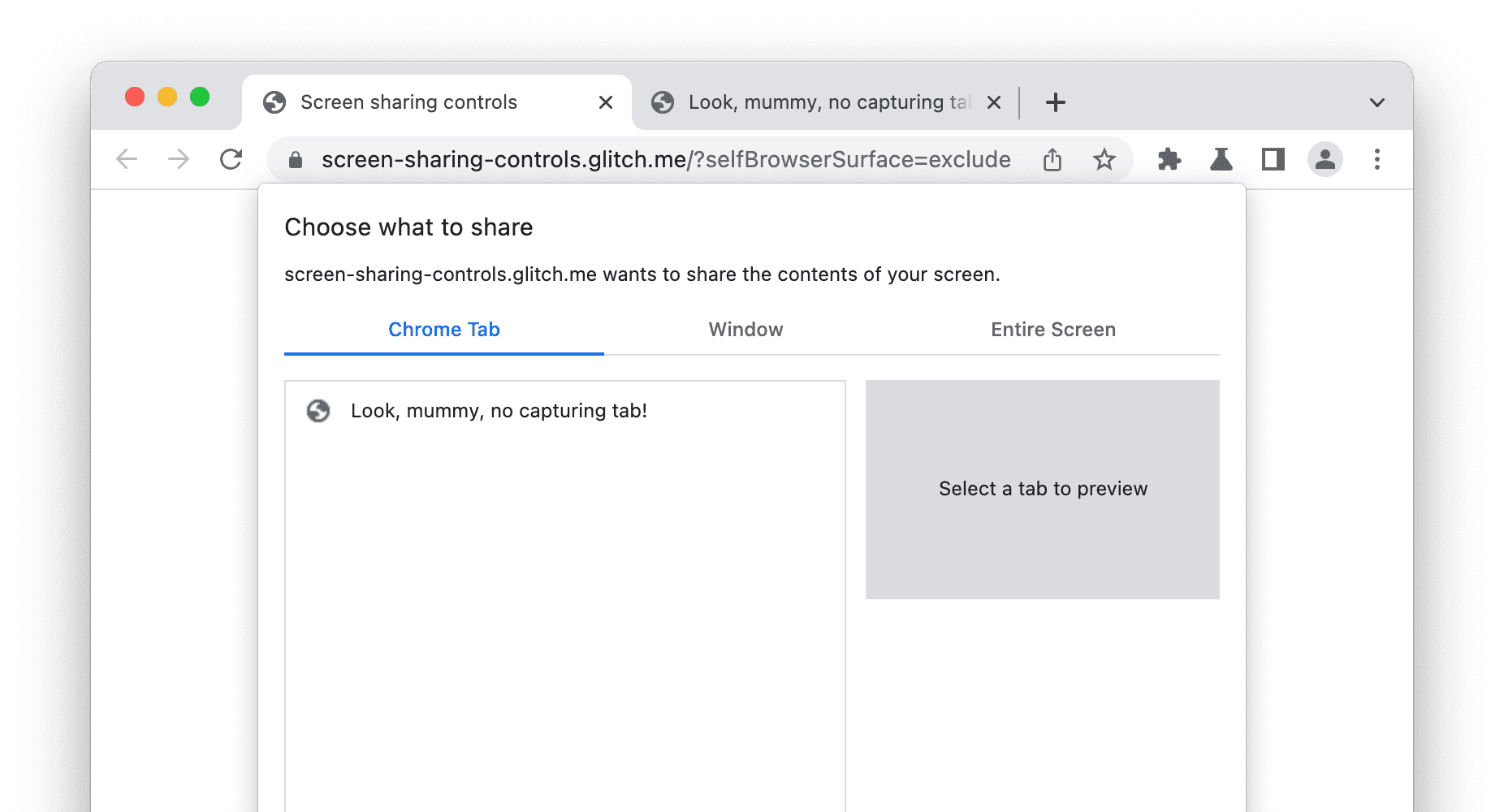
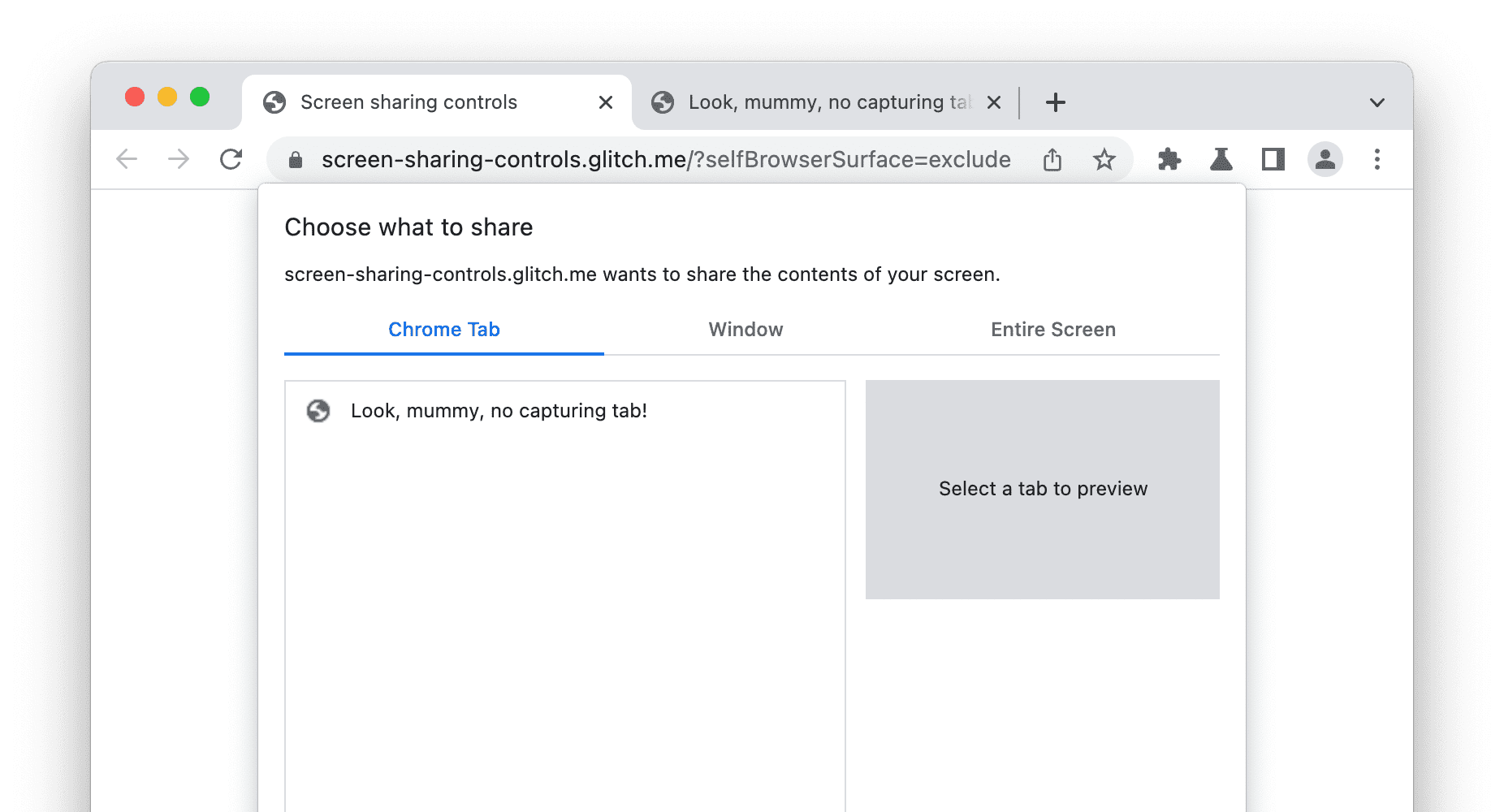
selfBrowserSurface オプション
ビデオ会議のシナリオでは、ユーザーがビデオ会議タブ自体を選択してしまうことがよくあります。その結果、ミラー効果、ハウリング、混乱が生じます。
ユーザーを保護するため、ビデオ会議ウェブアプリで selfBrowserSurface を "exclude" に設定できるようになりました。Chrome は、ユーザーに提示するタブのリストから現在のタブを除外します。含めるには、"include" に設定します。現在、selfBrowserSurface のデフォルト値は "exclude" ですが、デフォルトは今後変更される可能性があるため、ウェブアプリで明示的に設定することが推奨されます。
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
selfBrowserSurface: "exclude" // Avoid 🦶🔫.
});

明示的な selfBrowserSurface: "exclude" は preferCurrentTab: true と相互に排他的です。
systemAudio オプション
getDisplayMedia() を使用すると、動画と一緒に音声をキャプチャできます。ただし、すべての音声が同じように作成されているわけではありません。ビデオ会議ウェブアプリを検討してください。
- ユーザーが別のタブを共有する場合、音声もキャプチャするのが妥当です。- 一方、システム音声にはリモート参加者の音声が含まれており、リモート参加者に送信し直すべきではありません。
今後、一部の音声ソースをキャプチャから除外できるようになる可能性があります。しかし、現在のところ、ビデオ会議ウェブアプリではシステム音声をキャプチャしないのが最善策であることが多いです。以前は、ユーザーが選択した表示サーフェスを確認し、画面の共有を選択した場合はオーディオ トラックを停止することで、これを行うことができました。ただし、システム音声を共有するチェックボックスを明示的にオンにしたにもかかわらず、音声が届いていないとリモートの参加者から言われた場合に、ユーザーが混乱するという小さな問題が発生します。

systemAudio を "exclude" に設定することで、ウェブアプリは混合シグナルによってユーザーを混乱させることを回避できます。Chrome では、タブやウィンドウと一緒に音声をキャプチャするオプションが表示されますが、画面と一緒にキャプチャするオプションは表示されません。
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
audio: true, // Ask to capture audio; caveat follows.
systemAudio: "exclude" // Do not offer to capture *system* audio.
});
現在、systemAudio のデフォルト値は "include" ですが、デフォルトは今後変更される可能性があるため、ウェブアプリで明示的に設定することが推奨されます。
デモ
デモを実行して、これらの画面共有コントロールを試すことができます。
ブラウザ サポート
displaySurface、surfaceSwitching、selfBrowserSurfaceは、パソコン版 Chrome 107 で利用できます。
Browser Support
systemAudioは、パソコン版 Chrome 105 でご利用いただけます。
Browser Support
monitorTypeSurfacesは、パソコン版 Chrome 119 で利用できます。
フィードバック
Chrome チームとウェブ標準コミュニティは、これらの画面共有コントロールに関する皆様のご意見をお待ちしています。
デザインについて教えてください
画面共有コントロールについて、想定どおりに動作しない点はありますか?アイデアを実装するために必要なメソッドやプロパティが不足している場合はどうすればよいですか?セキュリティ モデルについて質問やコメントがある場合
- GitHub リポジトリで仕様に関する問題を提出するか、既存の問題に意見を追加します。
実装に関する問題ですか?
Chrome の実装にバグが見つかりましたか?それとも、実装が仕様と異なるのでしょうか?
- https://new.crbug.com でバグを報告します。できるだけ詳細な情報と、再現するための簡単な手順を記載してください。
サポートを表示
これらの画面共有コントロールを使用する予定はありますか?皆様からの公開サポートは、Chrome チームが機能の優先順位を決定するうえで役立ち、他のブラウザ ベンダーにサポートの重要性を示すことにもつながります。
@ChromiumDev にツイートして、どこでどのように使用しているかをお知らせください。
関連情報
- の仕様
displaySurface説明ツールmonitorTypeSurfaces説明ツールsurfaceSwitching説明ツールselfBrowserSurface説明ツールsystemAudio説明ツール- TAG のレビュー
謝辞
レビューしてくれた Rachel Andrew に感謝します。



