Berbagi tab, jendela, dan layar sudah dapat dilakukan di platform web dengan Screen Capture API. Singkatnya, getDisplayMedia() memungkinkan pengguna memilih layar atau sebagian layar (seperti jendela) untuk direkam sebagai aliran media. Streaming ini kemudian dapat direkam atau dibagikan kepada orang lain melalui jaringan. Baru-baru ini ada perubahan pada API untuk menjaga privasi dengan lebih baik, dan mencegah berbagi informasi pribadi secara tidak sengaja.
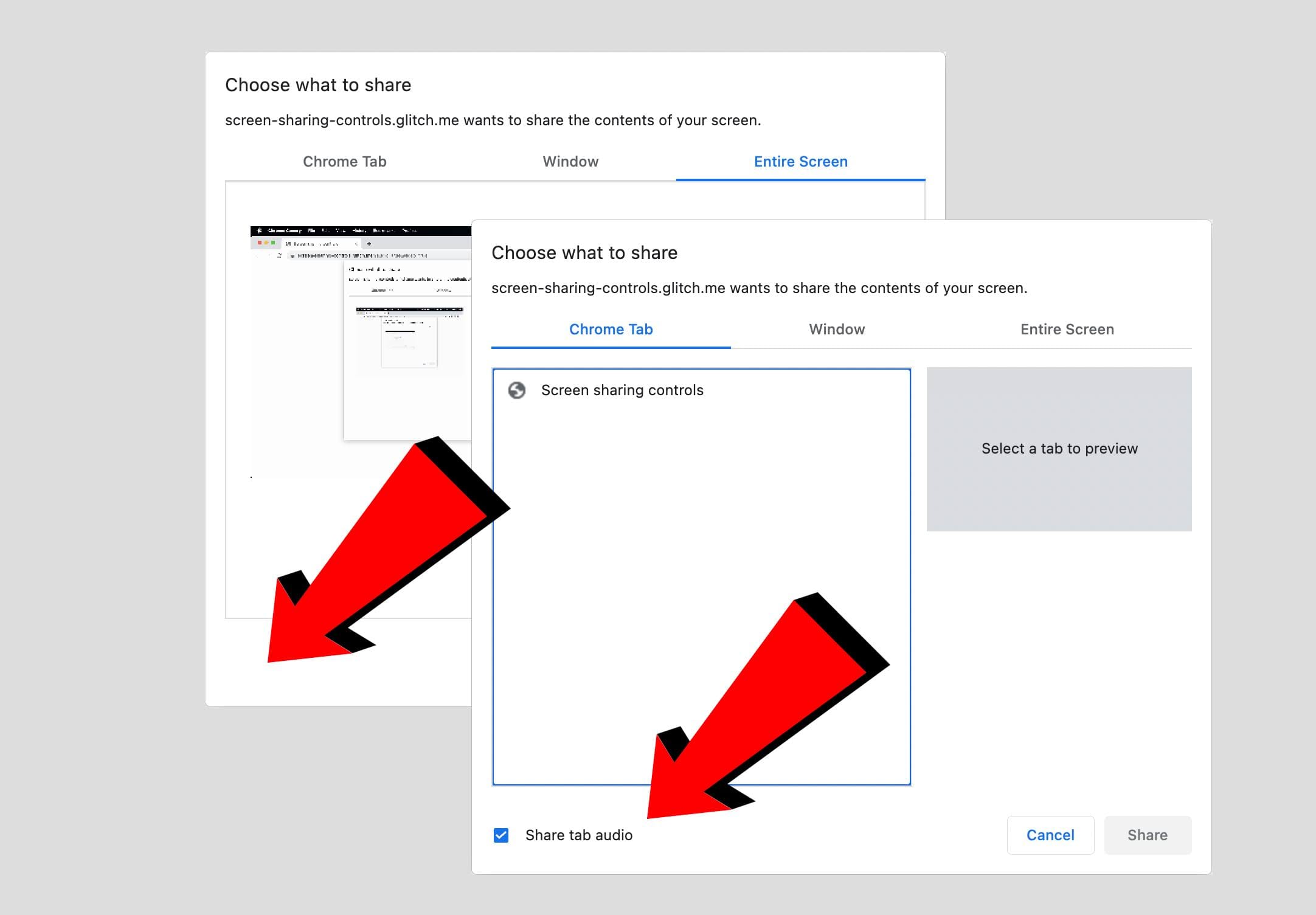
Berikut daftar kontrol yang dapat Anda gunakan untuk berbagi layar yang menjaga privasi:
- Opsi
displaySurfacedapat menunjukkan bahwa aplikasi web lebih memilih untuk menawarkan jenis platform tampilan tertentu (tab, jendela, atau layar). - Opsi
monitorTypeSurfacesdapat digunakan untuk mencegah pengguna membagikan seluruh layar. - Opsi
surfaceSwitchingmenunjukkan apakah Chrome harus mengizinkan pengguna beralih secara dinamis antara tab yang dibagikan. - Opsi
selfBrowserSurfacedapat digunakan untuk mencegah pengguna membagikan tab saat ini. Tindakan ini menghindari efek "galeri cermin". - Opsi
systemAudiomemastikan Chrome hanya menawarkan pengambilan audio yang relevan kepada pengguna.
Perubahan pada getDisplayMedia()
Perubahan berikut telah dilakukan pada getDisplayMedia().
Opsi displaySurface
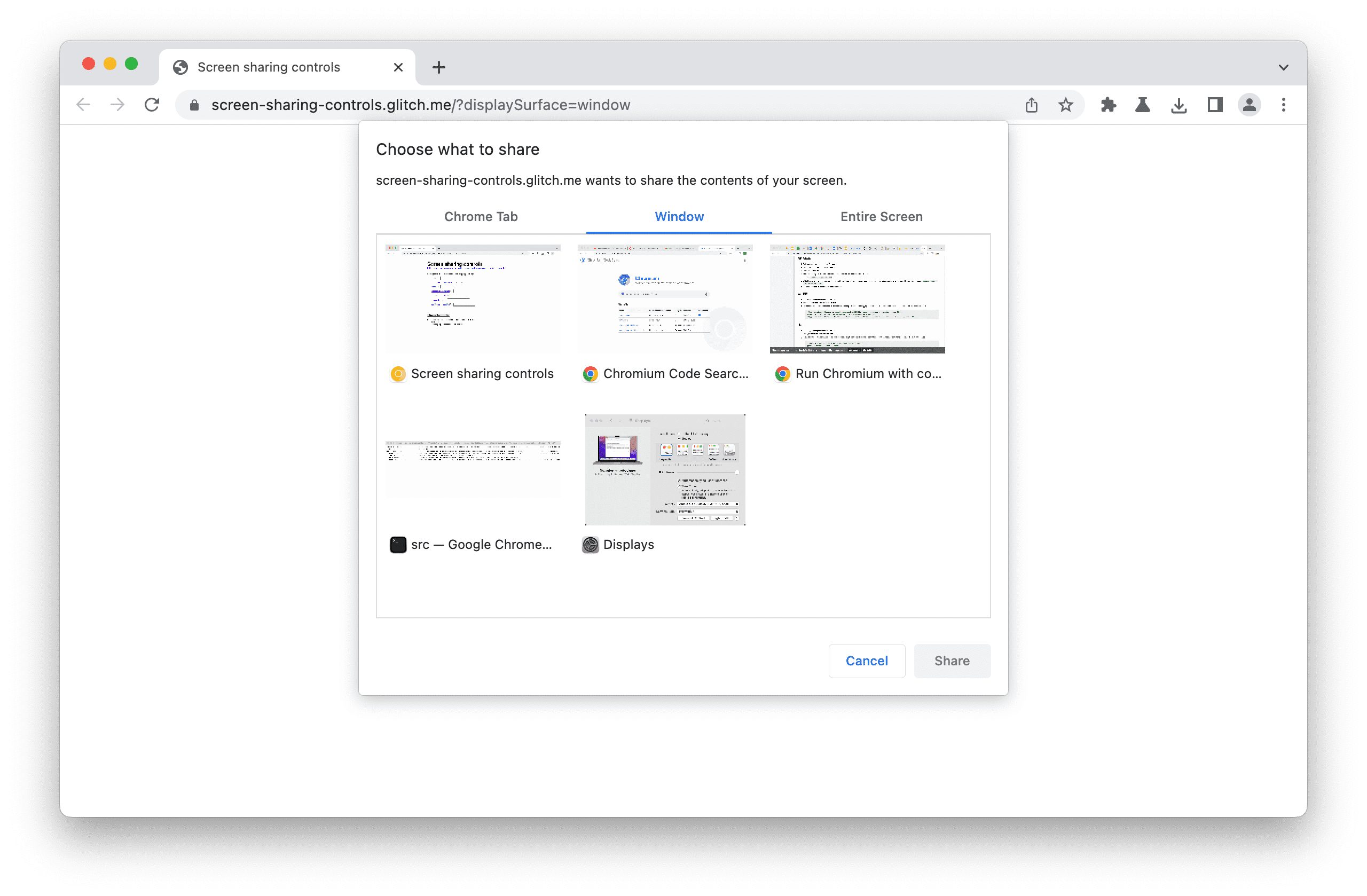
Aplikasi web dengan perjalanan pengguna khusus, yang berfungsi paling baik dengan berbagi jendela atau layar, tetap dapat meminta Chrome untuk menawarkan jendela atau layar secara lebih jelas di pemilih media. Urutan penawaran tetap tidak berubah, tetapi panel yang relevan telah dipilih sebelumnya.
Nilai untuk opsi displaySurface adalah:
"browser"untuk tab."window"untuk jendela."monitor"untuk layar.
const stream = await navigator.mediaDevices.getDisplayMedia({
// Pre-select the "Window" pane in the media picker.
video: { displaySurface: "window" },
});

Perhatikan bahwa kami tidak menawarkan opsi untuk memilih jendela atau layar tertentu sebelumnya. Hal ini memang didesain demikian, karena akan memberikan terlalu banyak kekuatan kepada aplikasi web atas pengguna.
Opsi monitorTypeSurfaces
Untuk melindungi perusahaan dari kebocoran informasi pribadi akibat kesalahan karyawan, aplikasi web konferensi video kini dapat menyetel monitorTypeSurfaces ke "exclude". Kemudian, Chrome akan mengecualikan layar di pemilih media. Untuk menyertakannya, tetapkan ke "include". Saat ini, nilai default untuk monitorTypeSurfaces adalah "include", tetapi aplikasi web dianjurkan untuk menyetelnya secara eksplisit, karena nilai default dapat berubah pada masa mendatang.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Remove the "Entire Screen" pane in the media picker.
monitorTypeSurfaces: "exclude",
});

Perhatikan bahwa monitorTypeSurfaces: "exclude" eksplisit tidak dapat terjadi bersamaan dengan displaySurface: "monitor".
Opsi surfaceSwitching
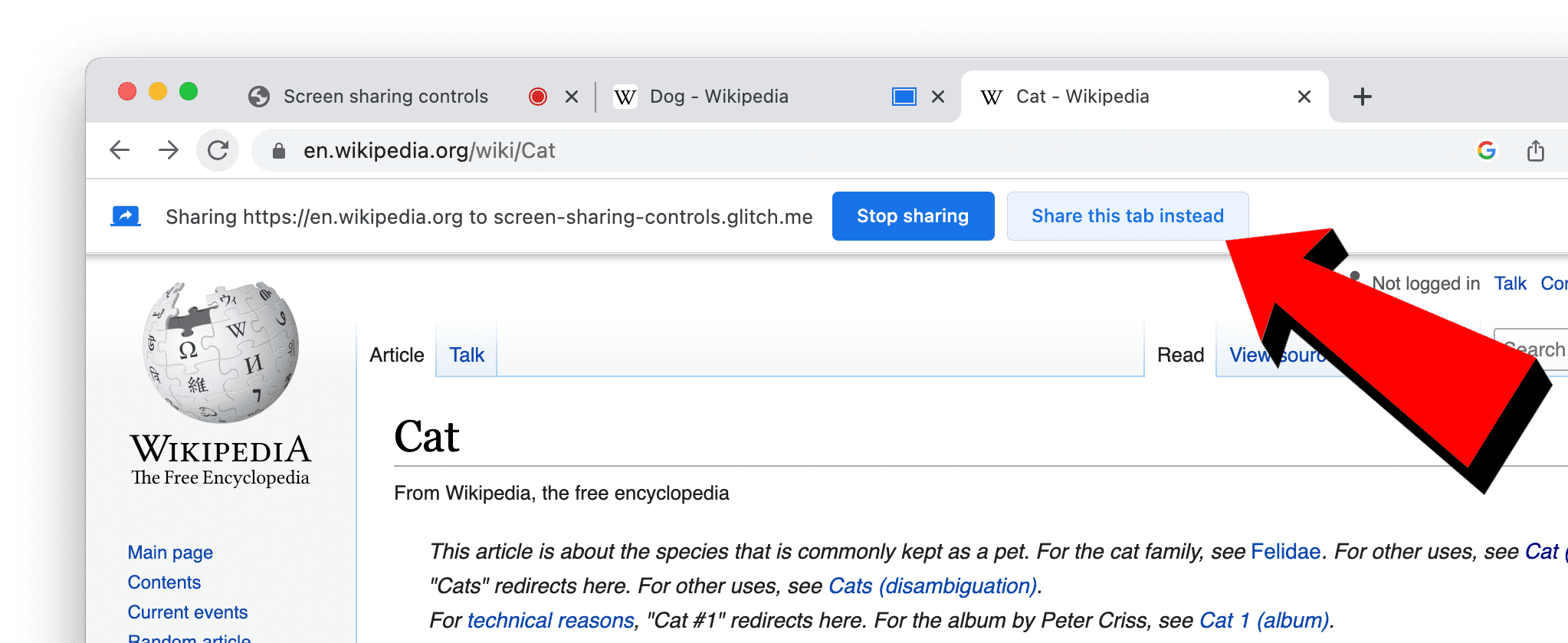
Salah satu alasan utama yang dikutip untuk membagikan seluruh layar adalah keinginan untuk beralih dengan lancar antara berbagi platform yang berbeda selama sesi. Untuk mengatasi hal ini, Chrome kini menampilkan tombol yang memungkinkan pengguna beralih secara dinamis antara berbagi tab yang berbeda. Tombol "Bagikan tab ini" sebelumnya tersedia untuk ekstensi Chrome, dan kini dapat digunakan oleh aplikasi web apa pun yang memanggil getDisplayMedia().

Jika surfaceSwitching disetel ke "include", browser akan menampilkan tombol tersebut. Jika disetel ke "exclude", tombol tersebut tidak akan ditampilkan kepada pengguna. Aplikasi web dianjurkan untuk menetapkan nilai eksplisit, karena Chrome dapat mengubah nilai default dari waktu ke waktu.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Ask Chrome to expose browser-level UX elements that allow
// the user to switch the underlying track at any time,
// initiated by the user and without prior action by the web app.
surfaceSwitching: "include"
});
Opsi selfBrowserSurface
Dalam skenario konferensi video, pengguna sering kali melakukan kesalahan dengan memilih tab konferensi video itu sendiri, sehingga menyebabkan efek "galeri cermin", suara melengking, dan kebingungan umum.
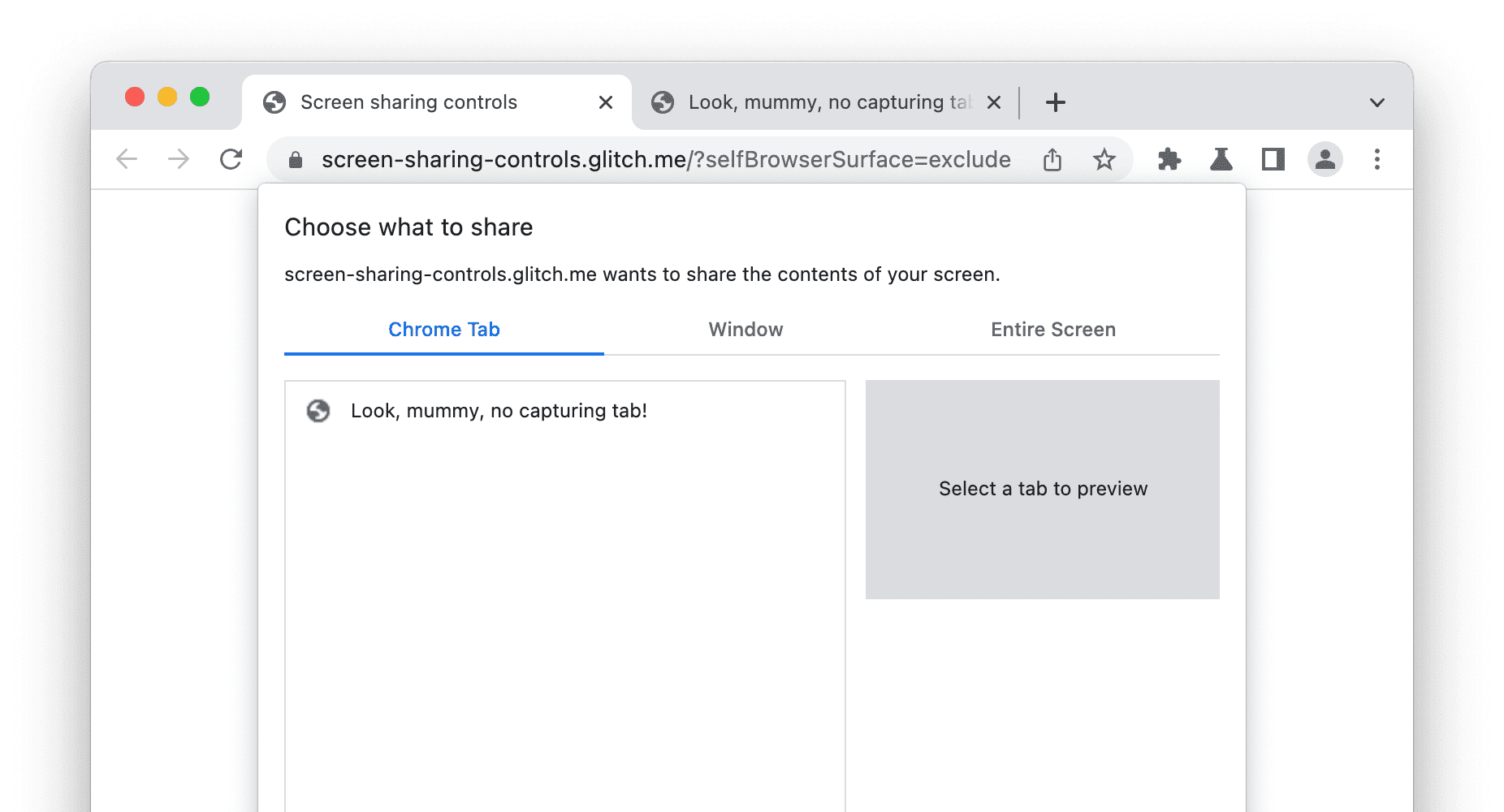
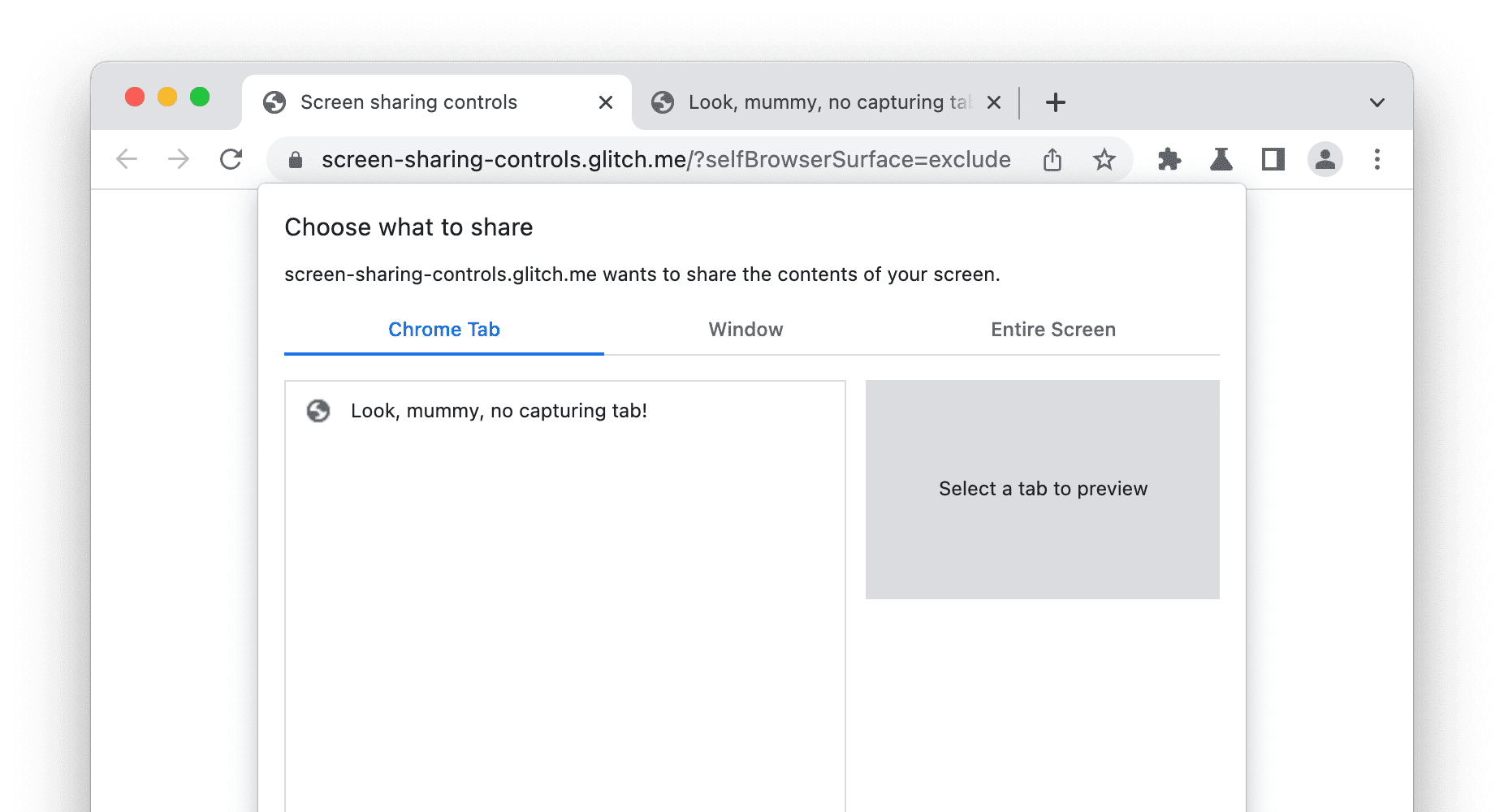
Untuk melindungi pengguna dari diri mereka sendiri, aplikasi web konferensi video kini dapat menyetel selfBrowserSurface ke "exclude". Kemudian, Chrome akan mengecualikan tab saat ini dari daftar tab yang ditawarkan kepada pengguna. Untuk menyertakannya, tetapkan ke "include". Saat ini, nilai default untuk selfBrowserSurface adalah "exclude", tetapi aplikasi web dianjurkan untuk menyetelnya secara eksplisit, karena nilai default dapat berubah pada masa mendatang.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
selfBrowserSurface: "exclude" // Avoid 🦶🔫.
});

Perhatikan bahwa selfBrowserSurface: "exclude" eksplisit tidak dapat digunakan bersamaan dengan preferCurrentTab: true.
Opsi systemAudio
getDisplayMedia() memungkinkan perekaman audio bersama video. Namun, tidak semua audio dibuat sama. Pertimbangkan aplikasi web konferensi video:
- Jika pengguna membagikan tab lain, sebaiknya ambil juga audionya.
- Audio sistem, di sisi lain, mencakup audio peserta jarak jauh sendiri, dan tidak boleh dikirim kembali kepada mereka.
Pada masa mendatang, Anda mungkin dapat mengecualikan beberapa sumber audio dari perekaman. Namun, untuk saat ini, aplikasi web konferensi video sering kali lebih baik menghindari perekaman audio sistem. Sebelumnya, hal ini dapat dilakukan dengan memeriksa permukaan tampilan yang dipilih pengguna, dan menghentikan trek audio jika mereka memilih untuk membagikan layar. Namun, hal ini menimbulkan masalah kecil, karena beberapa pengguna bingung saat mereka secara eksplisit mencentang kotak centang untuk membagikan audio sistem, lalu diberi tahu oleh peserta jarak jauh bahwa tidak ada audio yang masuk.

Dengan menyetel systemAudio ke "exclude", aplikasi web dapat menghindari kebingungan pengguna melalui sinyal campuran. Chrome akan menawarkan untuk merekam audio bersama tab dan jendela, tetapi tidak bersama layar.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
audio: true, // Ask to capture audio; caveat follows.
systemAudio: "exclude" // Do not offer to capture *system* audio.
});
Saat ini, nilai default untuk systemAudio adalah "include", tetapi aplikasi web dianjurkan untuk menyetelnya secara eksplisit, karena nilai default dapat berubah pada masa mendatang.
Demo
Anda dapat mencoba kontrol berbagi layar ini dengan menjalankan demo.
Dukungan browser
displaySurface,surfaceSwitching, danselfBrowserSurfacetersedia di Chrome 107 di desktop.
Browser Support
systemAudiotersedia di Chrome 105 di desktop.
Browser Support
monitorTypeSurfacestersedia di Chrome 119 di desktop.
Masukan
Tim Chrome dan komunitas standar web ingin mengetahui pengalaman Anda dengan kontrol berbagi layar tersebut.
Beri tahu kami tentang desainnya
Apakah ada sesuatu tentang kontrol berbagi layar tersebut yang tidak berfungsi seperti yang Anda harapkan? Atau, apakah ada metode atau properti yang hilang yang Anda butuhkan untuk menerapkan ide Anda? Ada pertanyaan atau komentar tentang model keamanan?
- Laporkan masalah spesifikasi di repositori GitHub, atau tambahkan pendapat Anda ke masalah yang ada.
Mengalami masalah dengan penerapan?
Apakah Anda menemukan bug pada penerapan Chrome? Atau apakah implementasinya berbeda dengan spesifikasi?
- Laporkan bug di https://new.crbug.com. Pastikan untuk menyertakan detail sebanyak mungkin, dan petunjuk sederhana untuk mereproduksi.
Menunjukkan dukungan
Apakah Anda berencana menggunakan kontrol berbagi layar tersebut? Dukungan publik Anda membantu tim Chrome memprioritaskan fitur dan menunjukkan kepada vendor browser lain betapa pentingnya dukungan untuk fitur tersebut.
Kirim tweet ke @ChromiumDev dan beri tahu kami di mana dan bagaimana Anda menggunakannya.
Link bermanfaat
- Spesifikasi
displaySurfacepenjelasanmonitorTypeSurfacespenjelasansurfaceSwitchingpenjelasanselfBrowserSurfacepenjelasansystemAudiopenjelasan- Ulasan TAG
Ucapan terima kasih
Terima kasih kepada Rachel Andrew yang telah meninjau



