כבר אפשר לשתף כרטיסיות, חלונות ומסכים בפלטפורמת האינטרנט באמצעות Screen Capture API. בקיצור, getDisplayMedia() מאפשרת למשתמש לבחור מסך או חלק ממסך (כמו חלון) כדי לצלם אותו כסטרימינג של מדיה. אפשר להקליט את הזרם הזה או לשתף אותו עם אנשים אחרים ברשת. לאחרונה בוצעו שינויים ב-API כדי לשמור טוב יותר על הפרטיות ולמנוע שיתוף לא מכוון של מידע אישי.
הנה רשימה של אמצעי בקרה שבהם אפשר להשתמש כדי לשתף מסך תוך שמירה על הפרטיות:
- האפשרות
displaySurfaceיכולה לציין שאפליקציית האינטרנט מעדיפה להציע סוג מסוים של משטח תצוגה (כרטיסיות, חלונות או מסכים). - אפשר להשתמש באפשרות
monitorTypeSurfacesכדי למנוע מהמשתמשים לשתף את כל המסך. - האפשרות
surfaceSwitchingמציינת אם Chrome צריך לאפשר למשתמש לעבור באופן דינמי בין כרטיסיות משותפות. - אפשר להשתמש באפשרות
selfBrowserSurfaceכדי למנוע מהמשתמש לשתף את הכרטיסייה הנוכחית. כך נמנע אפקט ה "חדר המראות". - האפשרות
systemAudioמבטיחה ש-Chrome יציע למשתמש רק אפשרויות רלוונטיות להקלטת אודיו.
שינויים ב-getDisplayMedia()
בוצעו השינויים הבאים ב-getDisplayMedia().
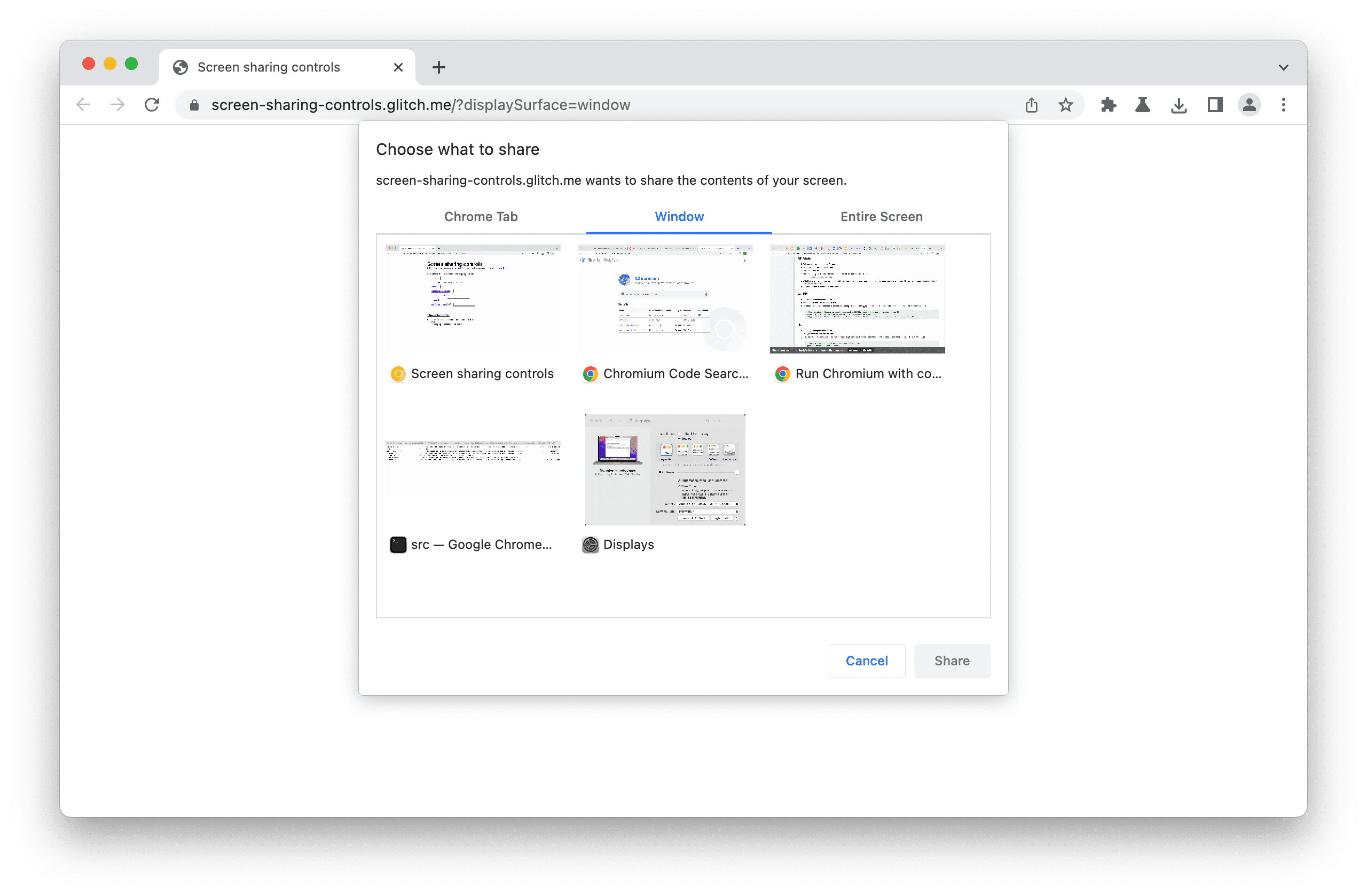
האפשרות displaySurface
אפליקציות אינטרנט עם תהליכי משתמש מיוחדים, שפועלות בצורה הכי טובה כשמשתפים חלון או מסך, עדיין יכולות לבקש מ-Chrome להציע חלונות או מסכים בצורה בולטת יותר בכלי לבחירת מדיה. סדר המבצעים לא משתנה, אבל החלונית הרלוונטית מסומנת מראש.
הערכים של האפשרות displaySurface הם:
"browser"לכרטיסיות.-
"window"ל-Windows. -
"monitor"למסכים.
const stream = await navigator.mediaDevices.getDisplayMedia({
// Pre-select the "Window" pane in the media picker.
video: { displaySurface: "window" },
});

שימו לב שאין אפשרות לבחור מראש חלון או מסך ספציפיים. זה נעשה בכוונה, כי אחרת לאפליקציית האינטרנט תהיה יותר מדי שליטה על המשתמש.
האפשרות monitorTypeSurfaces
כדי להגן על חברות מפני דליפת מידע פרטי בגלל טעויות של עובדים, אפשר להגדיר עכשיו את monitorTypeSurfaces ל-"exclude" באפליקציות אינטרנט לשיחות ועידה בווידאו. אחרי שתעשו את זה, המסכים לא יופיעו בכלי לבחירת מדיה ב-Chrome. כדי לכלול אותו, מגדירים אותו ל-"include". נכון לעכשיו, ערך ברירת המחדל של monitorTypeSurfaces הוא "include", אבל מומלץ לאפליקציות אינטרנט להגדיר אותו באופן מפורש, כי יכול להיות שערך ברירת המחדל ישתנה בעתיד.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Remove the "Entire Screen" pane in the media picker.
monitorTypeSurfaces: "exclude",
});

שימו לב: הערה מפורשת של monitorTypeSurfaces: "exclude" לא יכולה להתקיים בו-זמנית עם displaySurface: "monitor".
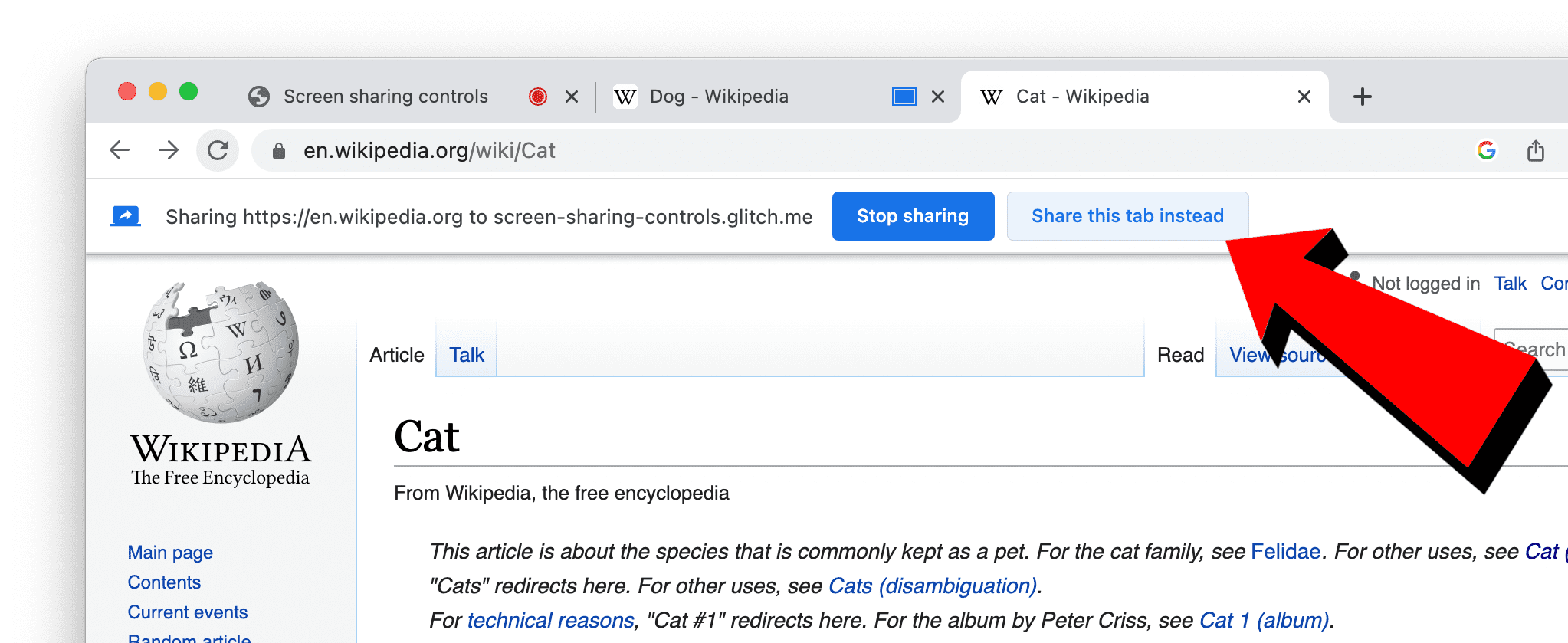
האפשרות surfaceSwitching
אחת הסיבות הנפוצות לשיתוף של כל המסך היא הרצון לעבור בצורה חלקה בין שיתוף של משטחים שונים במהלך סשן. כדי לפתור את הבעיה הזו, Chrome מציג עכשיו לחצן שמאפשר למשתמשים לעבור באופן דינמי בין שיתוף של כרטיסיות שונות. הלחצן 'שיתוף הכרטיסייה הזו במקום' היה זמין בעבר לתוספים ל-Chrome, ועכשיו אפשר להשתמש בו בכל אפליקציית אינטרנט שמפעילה את getDisplayMedia().

אם המדיניות surfaceSwitching מוגדרת לערך "include", הלחצן הזה יוצג בדפדפן. אם המדיניות מוגדרת לערך "exclude", הכפתור הזה לא יוצג למשתמש. מומלץ להגדיר ערך מפורש לאפליקציות אינטרנט, כי יכול להיות ש-Chrome ישנה את ערך ברירת המחדל לאורך זמן.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Ask Chrome to expose browser-level UX elements that allow
// the user to switch the underlying track at any time,
// initiated by the user and without prior action by the web app.
surfaceSwitching: "include"
});
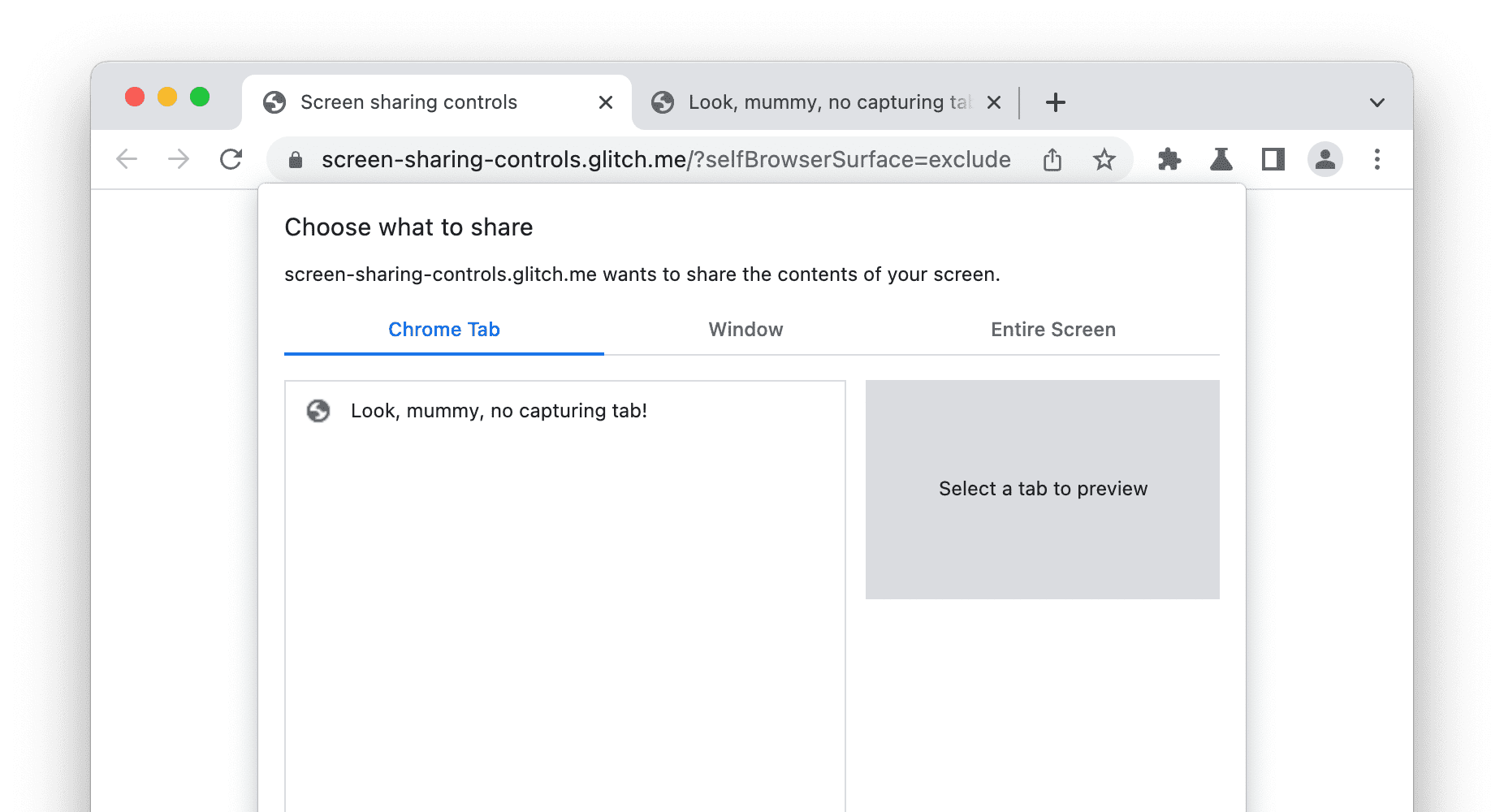
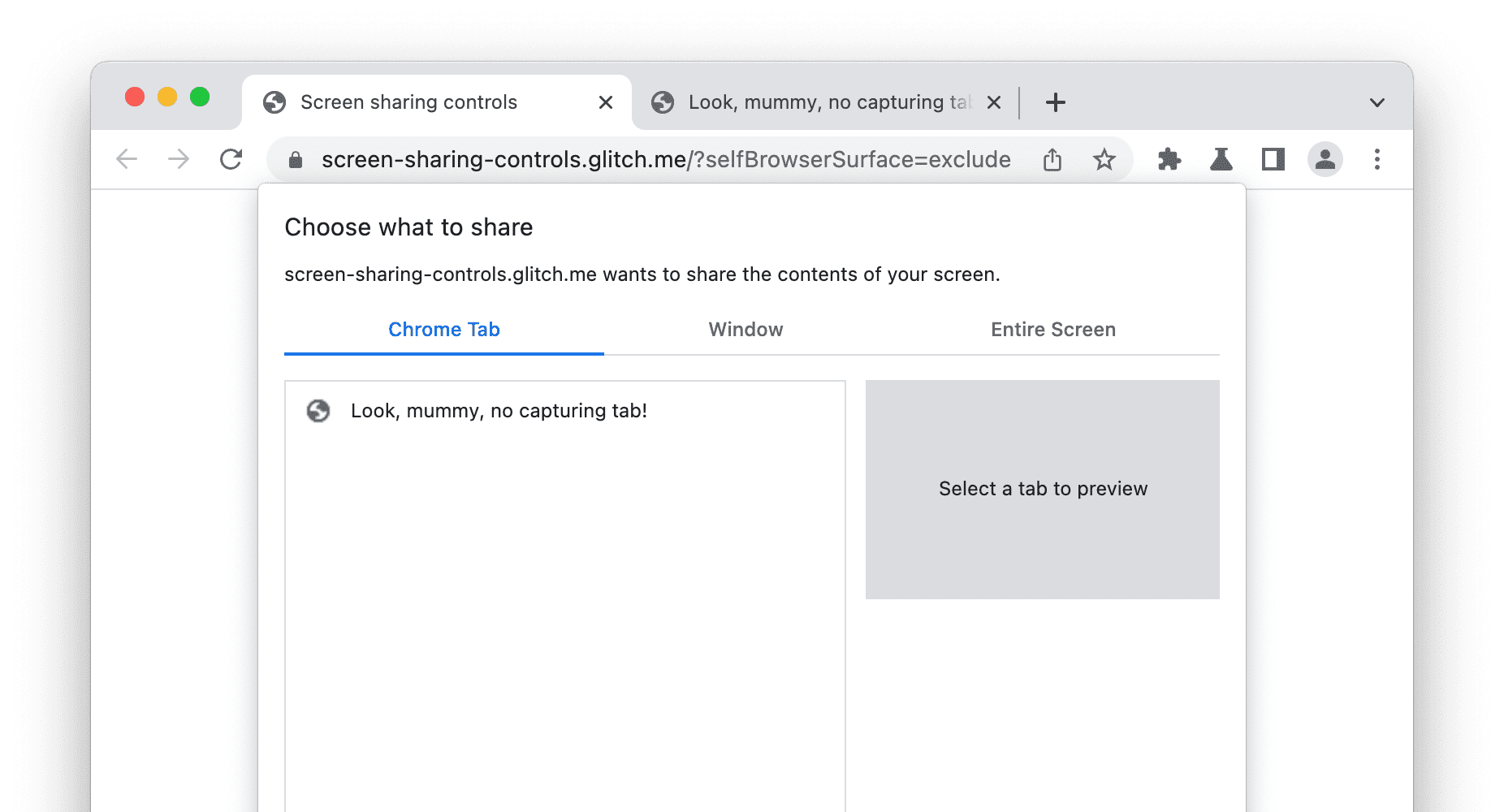
האפשרות selfBrowserSurface
בשיחות ועידה בווידאו, משתמשים עושים לעיתים קרובות את הטעות של בחירת הכרטיסייה של שיחת הוועידה עצמה, מה שמוביל לאפקט של 'חדר מראות', ליללות ולבלבול כללי.
כדי להגן על המשתמשים מפני עצמם, אפליקציות אינטרנט לשיחות ועידה בווידאו יכולות להגדיר עכשיו את selfBrowserSurface ל-"exclude". לאחר מכן, Chrome יחריג את הכרטיסייה הנוכחית מרשימת הכרטיסיות שמוצעות למשתמש. כדי לכלול אותו, מגדירים אותו ל-"include". נכון לעכשיו, ערך ברירת המחדל של selfBrowserSurface הוא "exclude", אבל מומלץ לאפליקציות אינטרנט להגדיר אותו באופן מפורש, כי יכול להיות שערך ברירת המחדל ישתנה בעתיד.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
selfBrowserSurface: "exclude" // Avoid 🦶🔫.
});

שימו לב: הערה מפורשת של selfBrowserSurface: "exclude" לא יכולה להתקיים בו-זמנית עם preferCurrentTab: true.
האפשרות systemAudio
getDisplayMedia() מאפשר לצלם אודיו לצד וידאו. אבל לא כל האודיו נוצר שווה. כדאי לשקול אפליקציות אינטרנט לשיחות ועידה בווידאו:
- אם המשתמש משתף כרטיסייה אחרת, הגיוני להקליט גם את האודיו.
– לעומת זאת, אודיו של המערכת כולל את האודיו של המשתתפים מרחוק, ולא צריך להעביר אותו בחזרה אליהם.
בעתיד, יכול להיות שיהיה אפשר להחריג חלק ממקורות האודיו מההקלטה. אבל נכון לעכשיו, אפליקציות אינטרנט לשיחות ועידה בווידאו לרוב מעדיפות פשוט לא ללכוד את האודיו של המערכת. בעבר, כדי לעשות את זה, היה צריך לבדוק את משטח התצוגה שהמשתמש בחר, ולהפסיק את טראק האודיו אם הוא בחר לשתף מסך. עם זאת, יש בעיה קטנה: חלק מהמשתמשים מסמנים במפורש את תיבת הסימון כדי לשתף את האודיו של המערכת, ואז משתתפים מרוחקים אומרים להם שלא מגיע אודיו.

אם מגדירים את systemAudio לערך "exclude", אפליקציית אינטרנט יכולה למנוע בלבול בקרב המשתמשים בגלל אותות מעורבים. Chrome יציע לכם לצלם אודיו לצד כרטיסיות וחלונות, אבל לא לצד מסכים.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
audio: true, // Ask to capture audio; caveat follows.
systemAudio: "exclude" // Do not offer to capture *system* audio.
});
נכון לעכשיו, ערך ברירת המחדל של systemAudio הוא "include", אבל מומלץ לאפליקציות אינטרנט להגדיר אותו באופן מפורש, כי יכול להיות שערך ברירת המחדל ישתנה בעתיד.
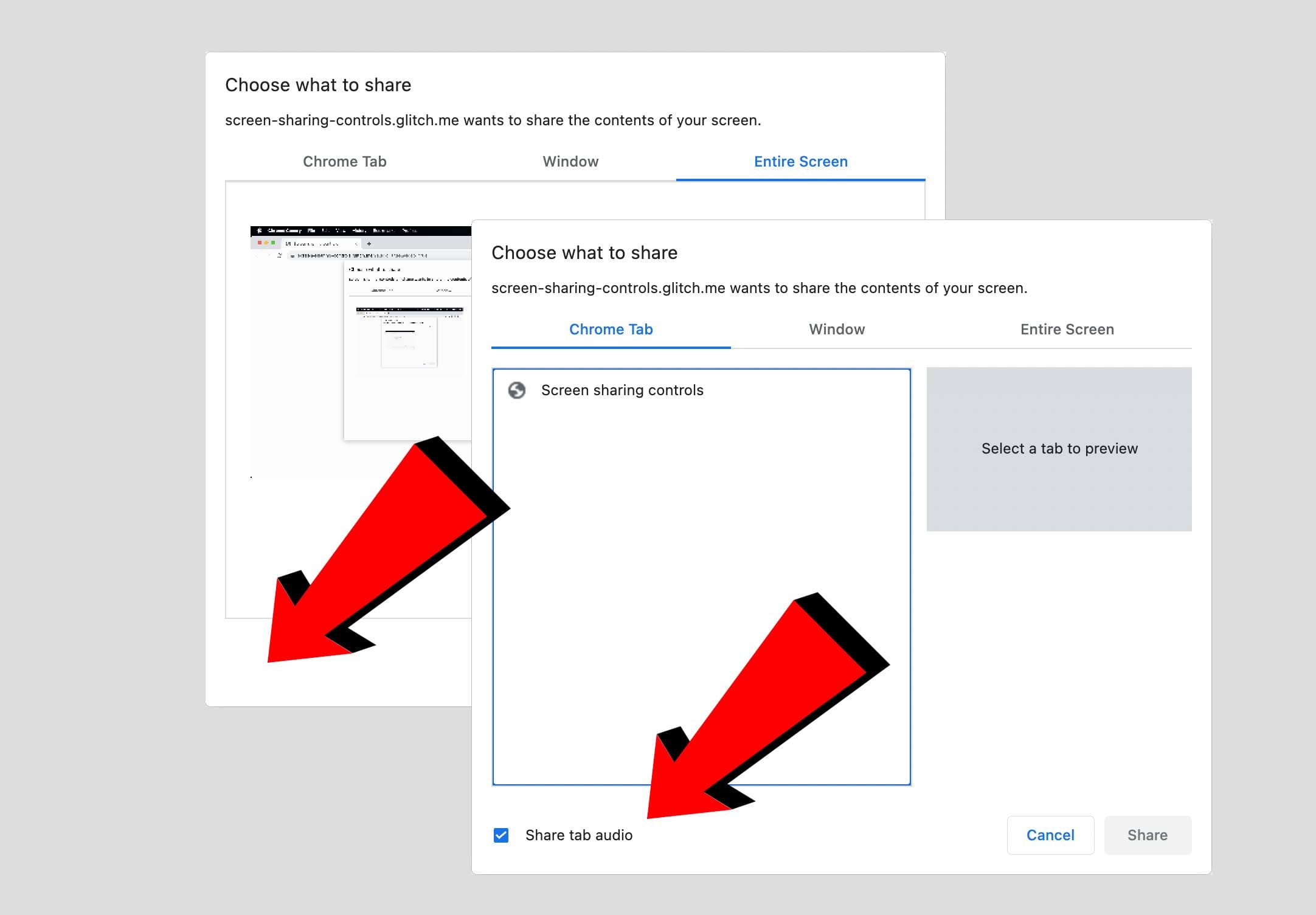
הדגמה (דמו)
אתם יכולים להתנסות בלחצנים לשיתוף המסך באמצעות הפעלת הדמו.
תמיכה בדפדפנים
-
displaySurface,surfaceSwitchingו-selfBrowserSurfaceזמינים ב-Chrome 107 במחשב.
Browser Support
- התכונה
systemAudioזמינה ב-Chrome 105 במחשב.
Browser Support
- התכונה
monitorTypeSurfacesזמינה ב-Chrome 119 במחשב.
משוב
צוות Chrome והקהילה של תקני האינטרנט רוצים לשמוע על החוויות שלכם עם אמצעי הבקרה האלה לשיתוף מסך.
מתארים את העיצוב
האם יש משהו בלחצנים לשיתוף המסך שלא פועל כמו שציפית? או שחסרות שיטות או מאפיינים שצריך להטמיע כדי לממש את הרעיון? יש לך שאלה או הערה לגבי מודל האבטחה?
- אפשר להגיש בקשה לבעיה במפרט במאגר GitHub, או להוסיף את המחשבות שלכם לבעיה קיימת.
בעיה בהטמעה?
מצאתם באג בהטמעה של Chrome? או שההטמעה שונה מהמפרט?
- מדווחים על הבאג בכתובת https://new.crbug.com. חשוב לכלול כמה שיותר פרטים והוראות פשוטות לשחזור הבאג.
תמיכה ביוצרים
האם בכוונתך להשתמש באמצעי הבקרה האלה לשיתוף המסך? התמיכה הציבורית שלכם עוזרת לצוות Chrome לתעדף תכונות ומראה לספקי דפדפנים אחרים עד כמה חשוב לתמוך בהן.
אתם יכולים לשלוח ציוץ אל @ChromiumDev ולספר לנו איפה ואיך אתם משתמשים בו.
קישורים שימושיים
- מפרט
displaySurfaceהסברmonitorTypeSurfacesהסברsurfaceSwitchingהסברselfBrowserSurfaceהסברsystemAudioהסבר- בדיקת תגים
תודות
תודה לרייצ'ל אנדרו על הבדיקה



