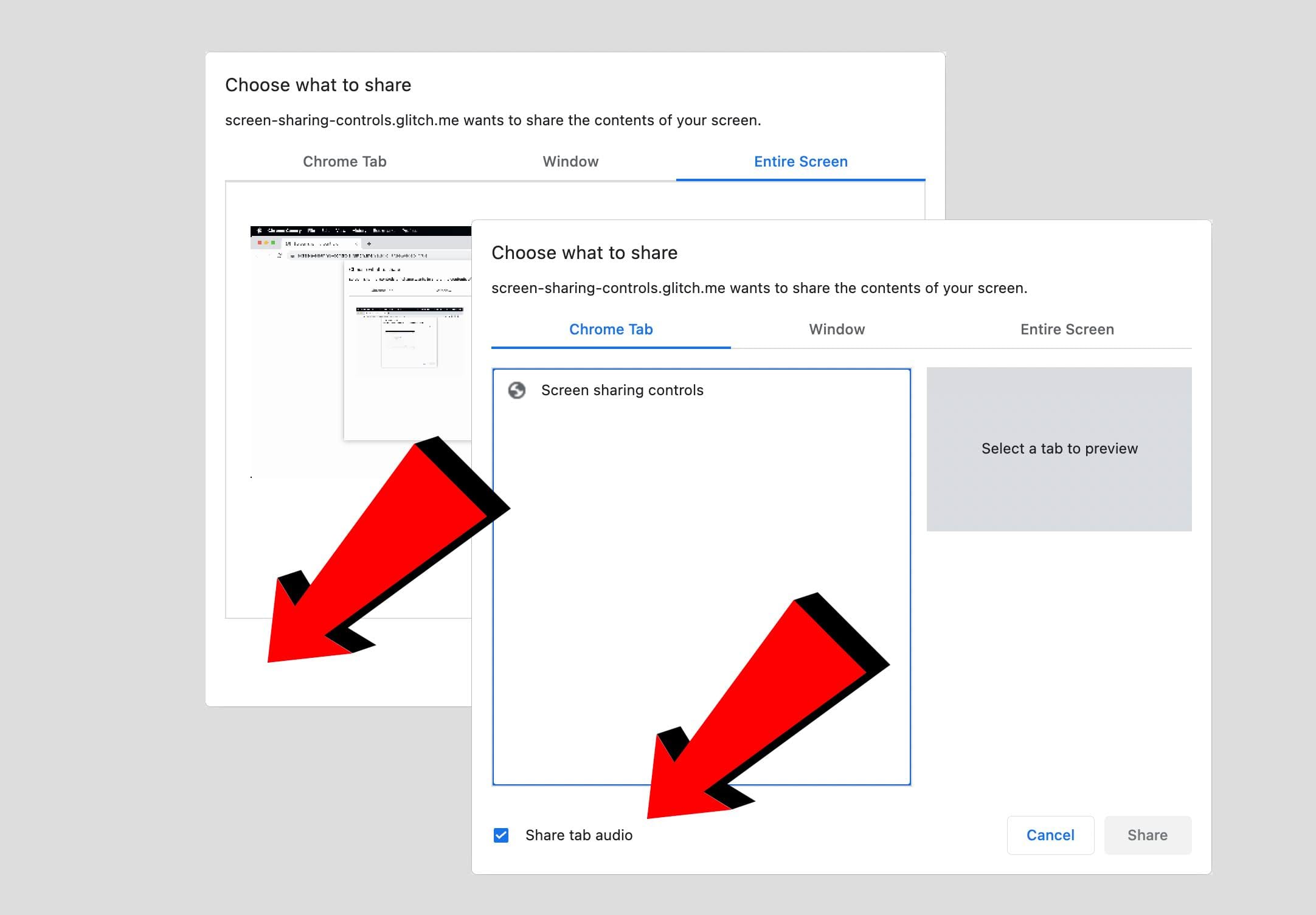
اشتراکگذاری برگهها، پنجرهها و صفحهها در حال حاضر در پلتفرم وب با Screen Capture API امکانپذیر است. به طور خلاصه، getDisplayMedia() به کاربر این امکان را می دهد که یک صفحه یا بخشی از یک صفحه (مانند یک پنجره) را برای ضبط به عنوان یک جریان رسانه انتخاب کند. سپس این جریان می تواند ضبط شود یا از طریق شبکه با دیگران به اشتراک گذاشته شود. تغییرات اخیر در API برای حفظ بهتر حریم خصوصی و جلوگیری از اشتراکگذاری تصادفی اطلاعات شخصی صورت گرفته است.
در اینجا فهرستی از کنترلهایی وجود دارد که میتوانید برای اشتراکگذاری صفحه نمایش حفظ حریم خصوصی استفاده کنید:
- گزینه
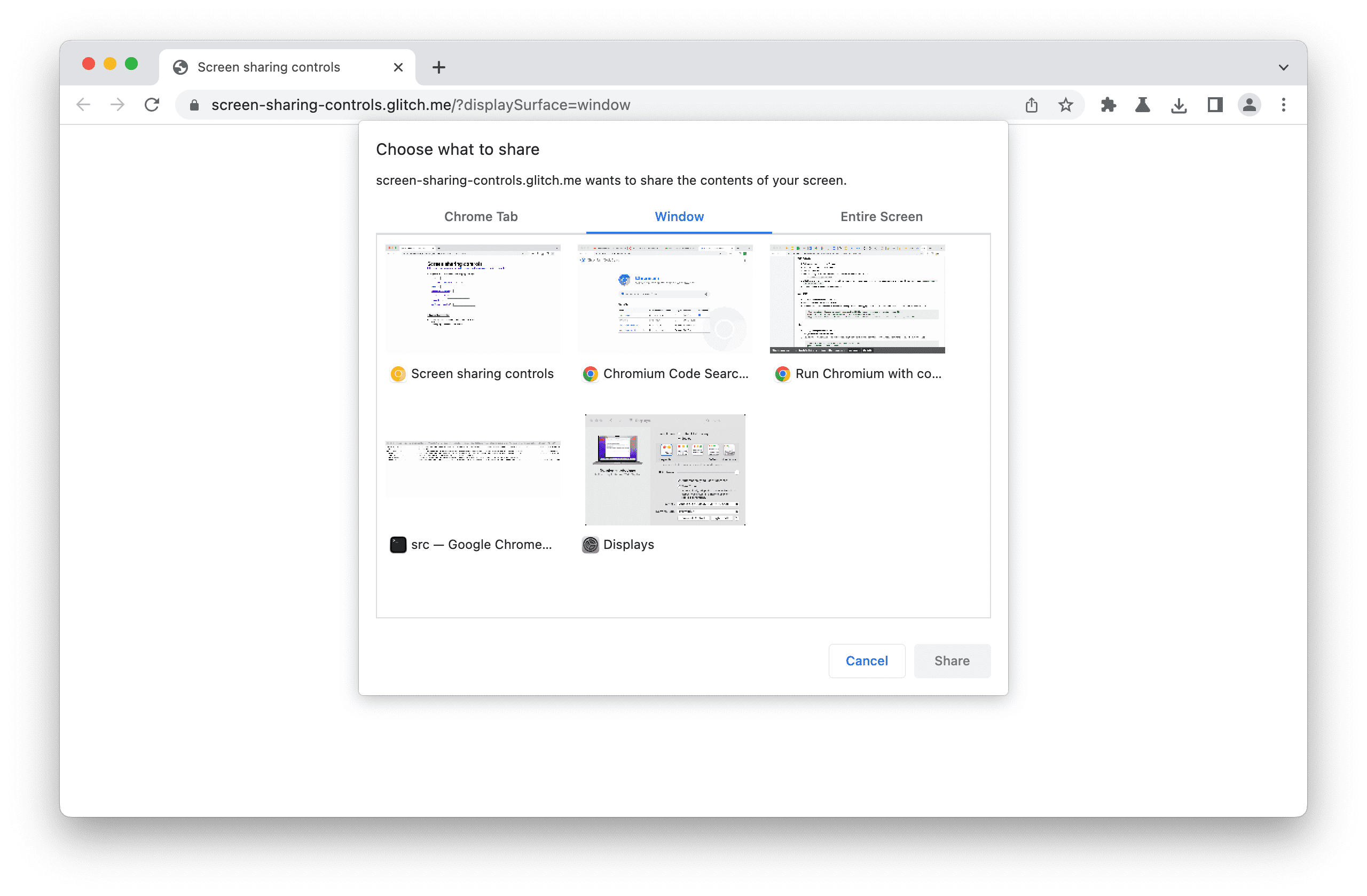
displaySurfaceمی تواند نشان دهد که برنامه وب ترجیح می دهد یک نوع سطح صفحه نمایش خاص (برگه ها، پنجره ها یا صفحه نمایش ها) را ارائه دهد. - از گزینه
monitorTypeSurfacesمی توان برای جلوگیری از اشتراک گذاری کل صفحه توسط کاربر استفاده کرد. - گزینه
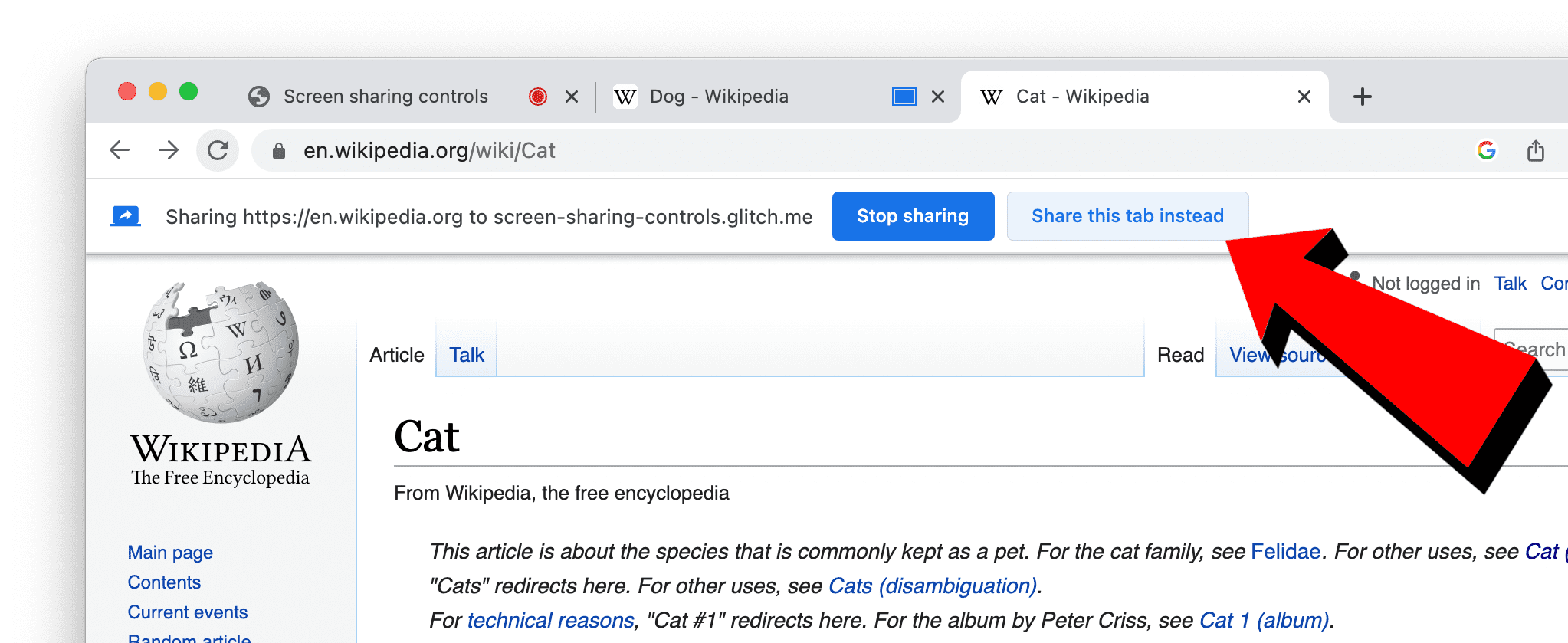
surfaceSwitchingنشان می دهد که آیا کروم باید به کاربر اجازه دهد تا به صورت پویا بین برگه های مشترک جابجا شود یا خیر. - از گزینه
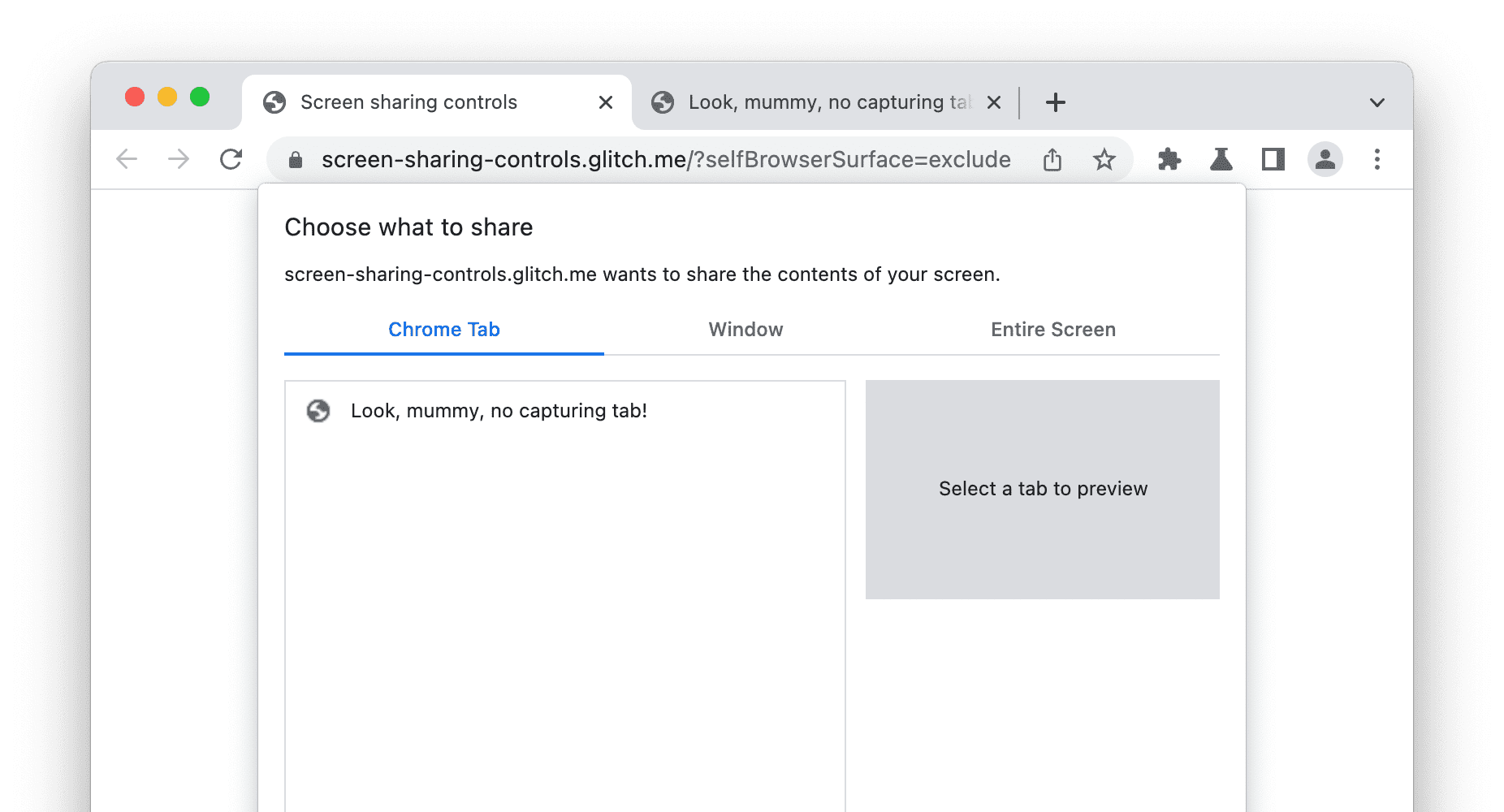
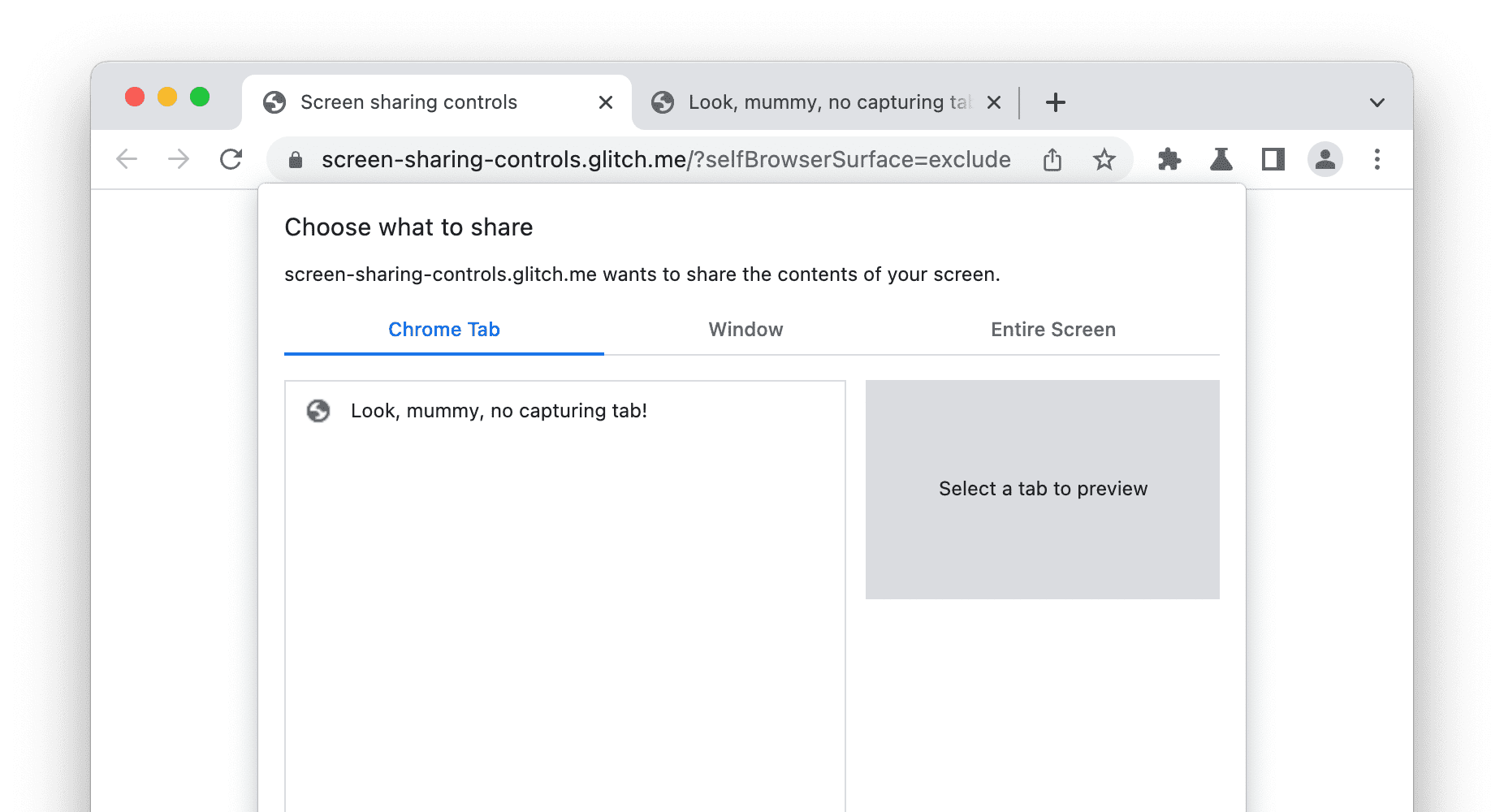
selfBrowserSurfaceمی توان برای جلوگیری از اشتراک گذاری برگه فعلی توسط کاربر استفاده کرد. این از جلوه "تالار آینه ها" جلوگیری می کند. - گزینه
systemAudioتضمین میکند که Chrome فقط ضبط صوتی مرتبط را به کاربر ارائه میکند.
تغییرات در getDisplayMedia()
تغییرات زیر در getDisplayMedia() ایجاد شده است.
گزینه displaySurface
برنامههای وب با سفرهای تخصصی کاربر، که با اشتراکگذاری یک پنجره یا صفحه نمایش بهترین کار را دارند، همچنان میتوانند از Chrome بخواهند که پنجرهها یا صفحهها را برجستهتر در انتخابگر رسانه ارائه دهد. ترتیب پیشنهاد بدون تغییر باقی می ماند، اما صفحه مربوطه از قبل انتخاب شده است.
مقادیر گزینه displaySurface عبارتند از:
-
"browser"برای برگه ها. -
"window"برای ویندوز. -
"monitor"برای صفحه نمایش.
const stream = await navigator.mediaDevices.getDisplayMedia({
// Pre-select the "Window" pane in the media picker.
video: { displaySurface: "window" },
});

توجه داشته باشید که ما گزینه ای برای از پیش انتخاب یک پنجره یا صفحه نمایش خاص ارائه نمی دهیم. این به دلیل طراحی است، زیرا به برنامه وب قدرت بیش از حد بر کاربر می دهد.
گزینه monitorTypeSurfaces
برای محافظت از شرکتها در برابر نشت اطلاعات خصوصی از طریق خطای کارکنان، برنامههای وب کنفرانس ویدیویی اکنون میتوانند monitorTypeSurfaces روی "exclude" تنظیم کنند. سپس Chrome صفحههایی را در انتخابگر رسانه حذف میکند. برای گنجاندن آن، آن را روی "include" تنظیم کنید. در حال حاضر، مقدار پیشفرض monitorTypeSurfaces "include" است، اما برنامههای وب توصیه میشوند آن را به صراحت تنظیم کنند، زیرا ممکن است پیشفرض در آینده تغییر کند.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Remove the "Entire Screen" pane in the media picker.
monitorTypeSurfaces: "exclude",
});

توجه داشته باشید که یک monitorTypeSurfaces: "exclude" با displaySurface: "monitor" متقابلاً منحصر به فرد است.
گزینه surfaceSwitching
یکی از دلایل ذکر شده برای اشتراک گذاری کل صفحه، تمایل به جابجایی یکپارچه بین اشتراک گذاری سطوح مختلف در طول یک جلسه است. برای رفع این مشکل، کروم اکنون دکمهای را در معرض دید کاربر قرار میدهد که به کاربر اجازه میدهد به صورت پویا بین اشتراکگذاری برگههای مختلف جابجا شود. این دکمه «بهجای اشتراکگذاری این برگه» قبلاً برای برنامههای افزودنی Chrome در دسترس بوده است و اکنون میتواند توسط هر برنامه وب که getDisplayMedia() را فراخوانی میکند، استفاده کند.

اگر surfaceSwitching روی "include" تنظیم شده باشد، مرورگر دکمه مذکور را آشکار می کند. اگر روی "exclude" تنظیم شود، از نشان دادن آن دکمه به کاربر خودداری می کند. از آنجایی که Chrome ممکن است در طول زمان مقدار پیشفرض را تغییر دهد، به برنامههای وب توصیه میشود که یک مقدار صریح تنظیم کنند.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Ask Chrome to expose browser-level UX elements that allow
// the user to switch the underlying track at any time,
// initiated by the user and without prior action by the web app.
surfaceSwitching: "include"
});
گزینه selfBrowserSurface
در سناریوهای کنفرانس ویدیویی، کاربران معمولاً در انتخاب خود برگه کنفرانس ویدیویی اشتباه میکنند که منجر به جلوه «تالار آینهها»، زوزهکشی و سردرگمی عمومی میشود.
برای محافظت از کاربران در برابر خود، برنامههای وب کنفرانس ویدیویی اکنون میتوانند selfBrowserSurface روی "exclude" تنظیم کنند. سپس کروم برگه فعلی را از لیست برگههای ارائه شده به کاربر حذف میکند. برای گنجاندن آن، آن را روی "include" تنظیم کنید. در حال حاضر، مقدار پیشفرض selfBrowserSurface "exclude" است، اما برنامههای وب تشویق میشوند آن را به صراحت تنظیم کنند، زیرا ممکن است پیشفرض در آینده تغییر کند.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
selfBrowserSurface: "exclude" // Avoid 🦶🔫.
});

توجه داشته باشید که یک selfBrowserSurface: "exclude" با preferCurrentTab: true متقابل است.
گزینه systemAudio
getDisplayMedia() امکان ضبط صدا در کنار ویدئو را فراهم می کند. اما همه صداها برابر نیستند. برنامه های وب کنفرانس ویدئویی را در نظر بگیرید: - اگر کاربر برگه دیگری را به اشتراک بگذارد، ضبط صدا نیز منطقی است. - صدای سیستم، از سوی دیگر، شامل صدای خود شرکت کنندگان از راه دور است و نباید به آنها بازگردانده شود.
در آینده، ممکن است بتوان برخی از منابع صوتی را از ضبط حذف کرد. اما در حال حاضر، برنامههای وب کنفرانس ویدیویی اغلب بهترین کار را میکنند که فقط از ضبط صدای سیستم خودداری کنند. این کار قبلاً میتوانست با بررسی سطح صفحه نمایشی که کاربر انتخاب کرده است، و در صورت اشتراکگذاری صفحه نمایش، متوقف کردن آهنگ صوتی انجام شود. با این حال، این مسئله کوچکی را ایجاد میکند، به این معنا که برخی از کاربران وقتی صریحاً چک باکس را برای اشتراکگذاری صدای سیستم علامت میزنند گیج میشوند و سپس توسط شرکتکنندگان از راه دور به آنها میگویند که هیچ صدایی دریافت نمیشود.

با تنظیم systemAudio روی "exclude" ، یک برنامه وب می تواند از گیج کردن کاربران از طریق سیگنال های ترکیبی جلوگیری کند. Chrome پیشنهاد میکند صدا را در کنار برگهها و پنجرهها ضبط کند، اما نه در کنار صفحهنمایش.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
audio: true, // Ask to capture audio; caveat follows.
systemAudio: "exclude" // Do not offer to capture *system* audio.
});
در حال حاضر، مقدار پیشفرض برای systemAudio "include" است، اما برنامههای وب تشویق میشوند آن را به صراحت تنظیم کنند، زیرا ممکن است پیشفرض در آینده تغییر کند.
نسخه ی نمایشی
با اجرای دمو می توانید با این کنترل های اشتراک گذاری صفحه نمایش بازی کنید.
پشتیبانی از مرورگر
-
displaySurface،surfaceSwitching، وselfBrowserSurfaceدر Chrome 107 روی دسکتاپ موجود هستند.
Browser Support
systemAudioدر Chrome 105 روی دسکتاپ موجود است.
Browser Support
monitorTypeSurfacesدر کروم 119 روی دسکتاپ موجود است.
بازخورد
تیم Chrome و انجمن استانداردهای وب میخواهند درباره تجربیات شما در مورد کنترلهای اشتراکگذاری صفحهنمایش بشنوند.
در مورد طراحی به ما بگویید
آیا چیزی در مورد کنترلهای اشتراکگذاری صفحه نمایش وجود دارد که آنطور که انتظار داشتید کار نمیکند؟ یا آیا روش ها یا ویژگی هایی وجود دارد که برای اجرای ایده خود به آنها نیاز دارید؟ سوال یا نظری در مورد مدل امنیتی دارید؟
- یک مشکل مشخصات را در مخزن GitHub ثبت کنید یا افکار خود را به یک مشکل موجود اضافه کنید.
مشکل در اجرا؟
آیا اشکالی در پیاده سازی کروم پیدا کردید؟ یا اجرا با مشخصات متفاوت است؟
- یک اشکال را در https://new.crbug.com ثبت کنید. حتماً تا جایی که می توانید جزئیات و دستورالعمل های ساده را برای بازتولید درج کنید.
نشان دادن پشتیبانی
آیا قصد دارید از آن کنترلهای اشتراکگذاری صفحه استفاده کنید؟ پشتیبانی عمومی شما به تیم Chrome کمک میکند ویژگیها را اولویتبندی کند و به سایر فروشندگان مرورگر نشان میدهد که چقدر حمایت از آنها ضروری است.
یک توییت به @ChromiumDev ارسال کنید و به ما اطلاع دهید که کجا و چگونه از آن استفاده می کنید.
لینک های مفید
- مشخصات
- توضیح دهنده
displaySurface - توضیح دهنده
monitorTypeSurfaces - توضیح دهنده
surfaceSwitching - توضیح دهنده
selfBrowserSurface -
systemAudioتوضیح دهنده صوتی - بررسی تگ
قدردانی ها
با تشکر از ریچل اندرو برای بررسی



