Ya es posible compartir pestañas, ventanas y pantallas en la plataforma web con la API de Screen Capture. En resumen, getDisplayMedia() permite que el usuario seleccione una pantalla o una parte de ella (como una ventana) para capturarla como una transmisión de medios. Luego, esta transmisión se puede grabar o compartir con otras personas a través de la red. Recientemente, se realizaron cambios en la API para preservar mejor la privacidad y evitar el uso compartido accidental de información personal.
A continuación, se incluye una lista de los controles que puedes usar para compartir la pantalla sin comprometer la privacidad:
- La opción
displaySurfacepuede indicar que la app web prefiere ofrecer un tipo de superficie de visualización específico (pestañas, ventanas o pantallas). - La opción
monitorTypeSurfacesse puede usar para evitar que el usuario comparta toda la pantalla. - La opción
surfaceSwitchingindica si Chrome debe permitir que el usuario cambie de forma dinámica entre las pestañas compartidas. - La opción
selfBrowserSurfacese puede usar para evitar que el usuario comparta la pestaña actual. Esto evita el efecto de "salón de espejos". - La opción
systemAudiogarantiza que Chrome solo ofrezca al usuario la captura de audio pertinente.
Cambios en getDisplayMedia()
Se realizaron los siguientes cambios en getDisplayMedia().
La opción displaySurface
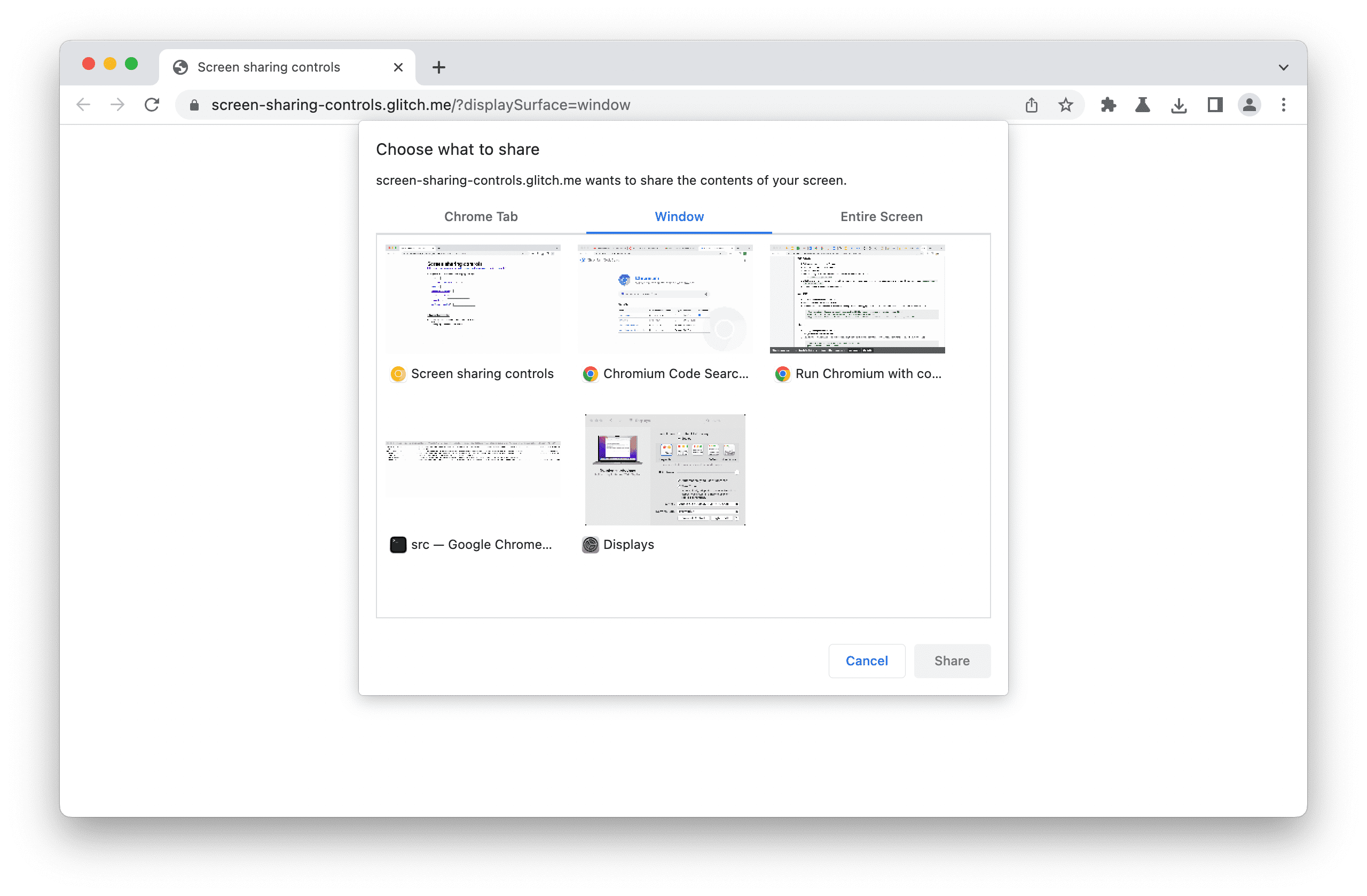
Las apps web con recorridos del usuario especializados, que funcionan mejor cuando se comparte una ventana o una pantalla, aún pueden solicitarle a Chrome que ofrezca ventanas o pantallas de forma más destacada en el selector de medios. El orden de la oferta no cambia, pero el panel pertinente se preselecciona.
Los valores de la opción displaySurface son los siguientes:
"browser"para pestañas."window"para ventanas."monitor"para pantallas.
const stream = await navigator.mediaDevices.getDisplayMedia({
// Pre-select the "Window" pane in the media picker.
video: { displaySurface: "window" },
});

Ten en cuenta que no ofrecemos la opción para preseleccionar una ventana o pantalla específica. Esto es así por diseño, ya que le daría a la app web demasiado poder sobre el usuario.
La opción monitorTypeSurfaces
Para proteger a las empresas de la filtración de información privada por errores de los empleados, las apps web de videoconferencias ahora pueden establecer monitorTypeSurfaces en "exclude". Luego, Chrome excluirá las pantallas en el selector de medios. Para incluirlo, configúralo como "include". Actualmente, el valor predeterminado para monitorTypeSurfaces es "include", pero se recomienda que las apps web lo configuren de forma explícita, ya que el valor predeterminado podría cambiar en el futuro.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Remove the "Entire Screen" pane in the media picker.
monitorTypeSurfaces: "exclude",
});

Ten en cuenta que un monitorTypeSurfaces: "exclude" explícito es mutuamente excluyente con displaySurface: "monitor".
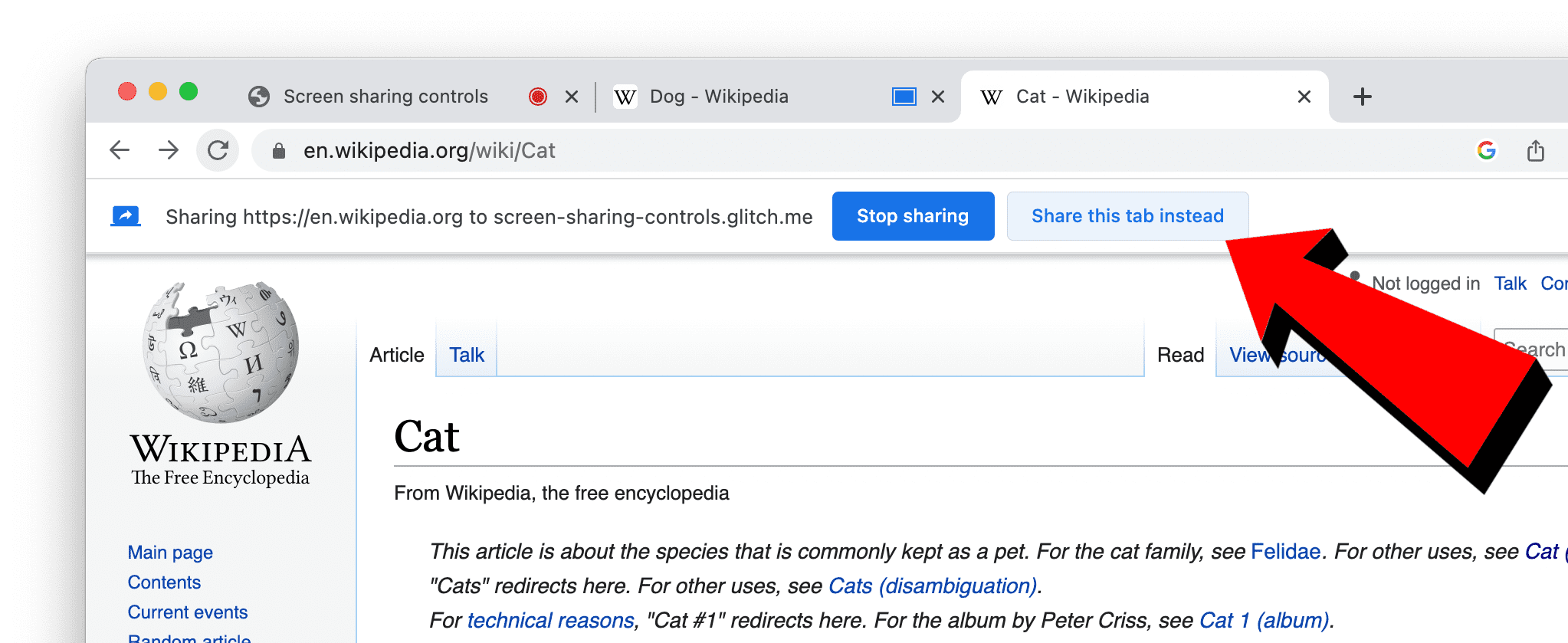
La opción surfaceSwitching
Uno de los motivos más citados para compartir toda la pantalla es el deseo de cambiar sin problemas entre diferentes superficies compartidas durante una sesión. Para abordar este problema, Chrome ahora expone un botón que permite al usuario cambiar de forma dinámica entre el uso compartido de diferentes pestañas. Anteriormente, este botón "Compartir esta pestaña" estaba disponible para las extensiones de Chrome, y ahora lo puede usar cualquier app web que llame a getDisplayMedia().

Si surfaceSwitching se establece en "include", el navegador expondrá dicho botón. Si se configura como "exclude", no se le mostrará ese botón al usuario. Se recomienda que las apps web establezcan un valor explícito, ya que Chrome podría cambiar el valor predeterminado con el tiempo.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
// Ask Chrome to expose browser-level UX elements that allow
// the user to switch the underlying track at any time,
// initiated by the user and without prior action by the web app.
surfaceSwitching: "include"
});
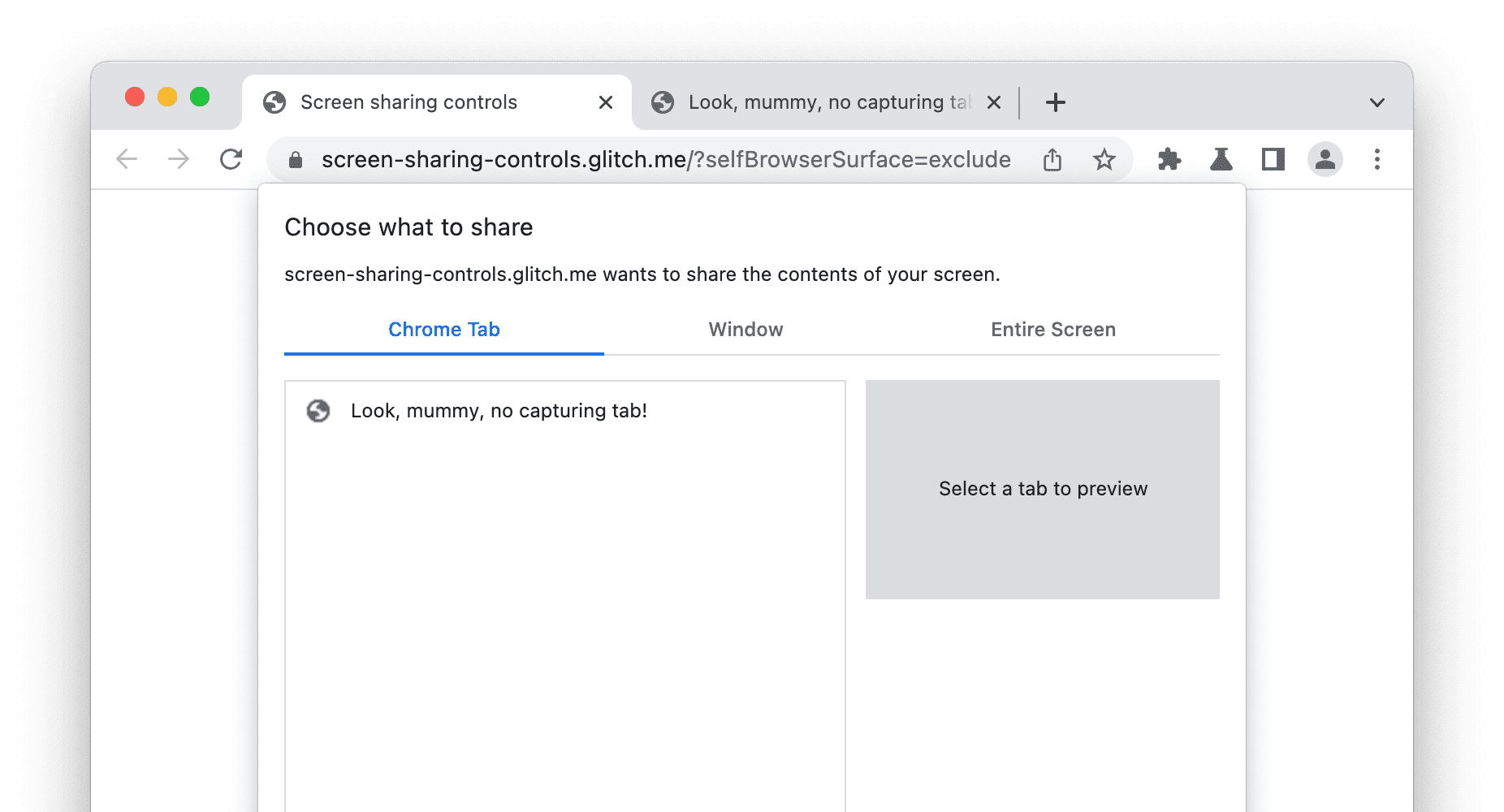
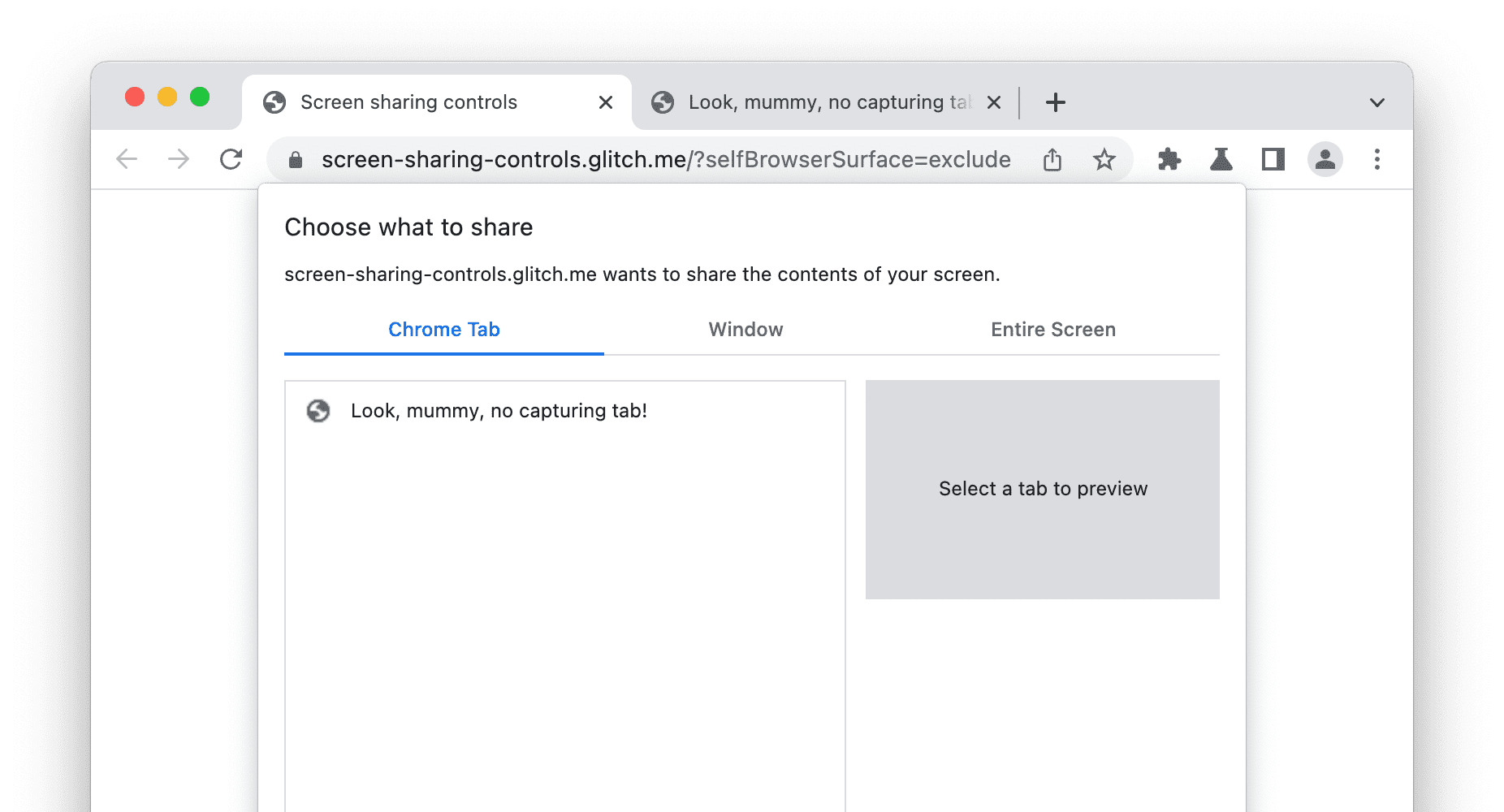
La opción selfBrowserSurface
En situaciones de videoconferencia, los usuarios suelen cometer el error de seleccionar la pestaña de videoconferencia, lo que genera un efecto de "salón de espejos", aullidos y confusión general.
Para proteger a los usuarios, las apps web de videoconferencias ahora pueden establecer selfBrowserSurface en "exclude". Luego, Chrome excluirá la pestaña actual de la lista de pestañas que se le ofrecen al usuario. Para incluirlo, configúralo como "include". Actualmente, el valor predeterminado para selfBrowserSurface es "exclude", pero se recomienda que las apps web lo configuren de forma explícita, ya que el valor predeterminado podría cambiar en el futuro.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
selfBrowserSurface: "exclude" // Avoid 🦶🔫.
});

Ten en cuenta que un selfBrowserSurface: "exclude" explícito es mutuamente excluyente con preferCurrentTab: true.
La opción systemAudio
getDisplayMedia() permite capturar audio junto con el video. Sin embargo, no todo el audio se crea de la misma manera. Considera las apps web de videoconferencias:
- Si el usuario comparte otra pestaña, tiene sentido capturar el audio también.
- Por otro lado, el audio del sistema incluye el audio de los participantes remotos y no se debe transmitir de vuelta a ellos.
En el futuro, es posible que se puedan excluir algunas fuentes de audio de la captura. Sin embargo, por el momento, las apps web de videoconferencias suelen evitar la captura de audio del sistema. Anteriormente, esto se podía hacer verificando qué superficie de visualización eligió el usuario y deteniendo la pista de audio si eligió compartir una pantalla. Sin embargo, esto plantea un pequeño problema, ya que algunos usuarios se confunden cuando marcan explícitamente la casilla de verificación para compartir el audio del sistema y, luego, los participantes remotos les dicen que no se recibe audio.

Si se configura systemAudio como "exclude", una app web puede evitar confundir a los usuarios con indicadores mixtos. Chrome ofrecerá capturar audio junto con las pestañas y ventanas, pero no junto con las pantallas.
const stream = await navigator.mediaDevices.getDisplayMedia({
video: true,
audio: true, // Ask to capture audio; caveat follows.
systemAudio: "exclude" // Do not offer to capture *system* audio.
});
Actualmente, el valor predeterminado para systemAudio es "include", pero se recomienda que las apps web lo configuren de forma explícita, ya que el valor predeterminado podría cambiar en el futuro.
Demostración
Puedes probar estos controles de uso compartido de pantalla ejecutando la demostración.
Navegadores compatibles
displaySurface,surfaceSwitchingyselfBrowserSurfaceestán disponibles en Chrome 107 para computadoras.
Browser Support
systemAudioestá disponible en Chrome 105 para computadoras.
Browser Support
monitorTypeSurfacesestá disponible en Chrome 119 para computadoras.
Comentarios
El equipo de Chrome y la comunidad de estándares web quieren conocer tus experiencias con esos controles de uso compartido de pantalla.
Cuéntanos sobre el diseño
¿Hay algo sobre esos controles de compartir pantalla que no funciona como esperabas? ¿O faltan métodos o propiedades que necesitas para implementar tu idea? ¿Tienes alguna pregunta o comentario sobre el modelo de seguridad?
- Informa un problema de especificación en el repositorio de GitHub o agrega tu opinión a un problema existente.
¿Tienes problemas con la implementación?
¿Encontraste un error en la implementación de Chrome? ¿O la implementación es diferente de la especificación?
- Informa un error en https://new.crbug.com. Asegúrate de incluir tantos detalles como sea posible y sencillas instrucciones para reproducir el error.
Mostrar apoyo
¿Planeas usar esos controles de pantalla compartida? Tu apoyo público ayuda al equipo de Chrome a priorizar funciones y muestra a otros proveedores de navegadores lo importante que es admitirlas.
Envía un tweet a @ChromiumDev y cuéntanos dónde y cómo lo usas.
Vínculos útiles
- Especificación
displaySurfacevideo explicativomonitorTypeSurfacesvideo explicativosurfaceSwitchingvideo explicativoselfBrowserSurfacevideo explicativosystemAudiovideo explicativo- Revisión del TAG
Agradecimientos
Gracias a Rachel Andrew por revisar el artículo.



