Veröffentlicht: 28. Oktober 2025, zuletzt aktualisiert: 21. Juni 2022
Die Webplattform ermöglicht es einer Web-App bereits, einen Videotrack des aktuellen Tabs aufzunehmen. Die Funktion wird jetzt mit der Region Capture-Funktion ausgeliefert, mit der diese Videotracks zugeschnitten werden können. Die Web-App legt einen Teil des aktuellen Tabs als ihren Interessenbereich fest und der Browser schneidet alle Pixel außerhalb dieses Bereichs zu.
Bisher konnten Web-Apps Videotracks „manuell“ zuschneiden. Das heißt, Web-Apps konnten jedes einzelne Frame direkt bearbeiten. Das war weder robust noch leistungsstark. Mit Region Capture werden diese Mängel behoben. Die Web-App kann den Browser jetzt anweisen, die Arbeit in ihrem Namen zu erledigen.
Region Capture
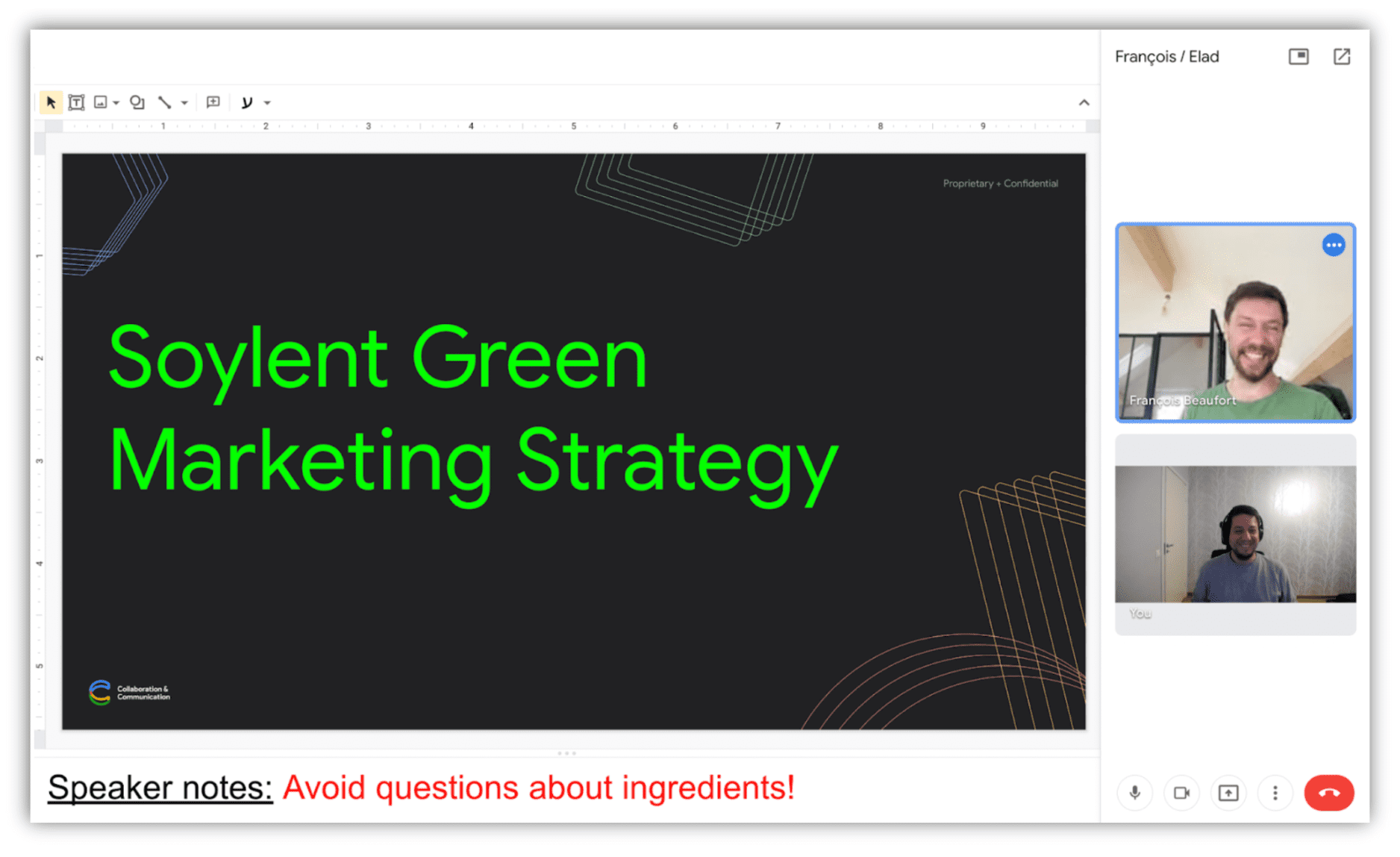
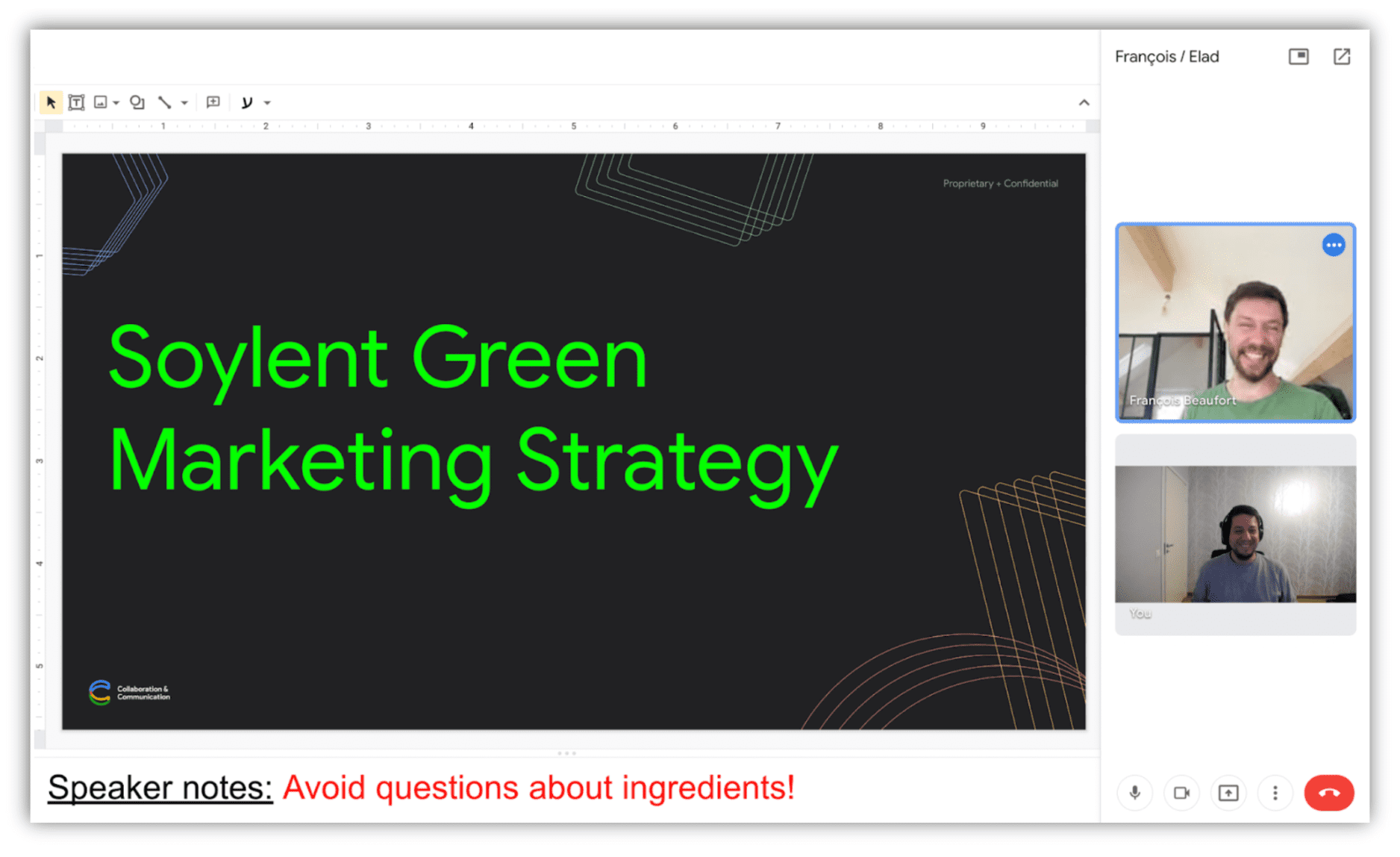
Sie haben eine Website mit Dynamic Content™ erstellt. Es ist die beste Web-App überhaupt und die Nutzer können einfach nicht genug davon bekommen. Oft arbeiten sie sogar gemeinsam daran. Ein möglicher nächster Schritt ist das Einbetten von Funktionen für virtuelle Videokonferenzen. Sie entscheiden sich dafür. Sie arbeiten mit einem bestehenden Videokonferenzanbieter zusammen und betten dessen Web-App als ursprungsübergreifendes iFrame ein. Die Videokonferenz-Web-App erfasst den aktuellen Tab als Videotrack und überträgt ihn an die anderen Teilnehmer.

Nicht so schnell… Du möchtest doch nicht wirklich die Videos von Nutzern an sie zurücksenden, oder? Schneide diesen Teil lieber weg. Wie funktioniert das? Der eingebettete iFrame weiß nicht, welche Inhalte Sie wo präsentieren, und kann daher nicht ohne Hilfe zuschneiden. Theoretisch könnten Sie die gewünschten Koordinaten übergeben. Was passiert aber, wenn der Nutzer die Größe des Fensters ändert? Wird der Darstellungsbereich gescrollt? Wird die Ansicht vergrößert oder verkleinert? Interagiert der Nutzer mit der Seite auf eine Weise, die eine Layoutänderung zur Folge hat? Auch wenn Sie die neuen Koordinaten an das Erfassungs-Iframe senden, können Zeitprobleme dazu führen, dass einige Frames falsch zugeschnitten werden.
Verwenden wir also die Funktion „Bereich erfassen“. Auf Ihrer Seite gibt es ein Element, möglicherweise ein <div>, das den Hauptinhalt enthält. Nennen wir es mainContentArea. Sie möchten, dass die Videokonferenz-Web-App den Bereich, der durch das Bounding Box-Element definiert wird, erfasst und remote teilt. Sie leiten also ein CropTarget aus mainContentArea ab. Sie übergeben diesen CropTarget an die Web-App für Videokonferenzen. Nachdem der Videotrack mit diesem CropTarget zugeschnitten wurde, bestehen die Frames in diesem Track nur noch aus den Pixeln, die in das umgebende Rechteck von mainContentArea fallen. Wenn sich die Größe, Form oder Position von mainContentArea ändert, folgt der Videotrack automatisch, ohne dass zusätzliche Eingaben in der Web-App erforderlich sind.
Sehen wir uns diese Schritte noch einmal an:
Sie definieren einen CropTarget in Ihrer Web-App, indem Sie CropTarget.fromElement() mit dem Element Ihrer Wahl als Eingabe aufrufen.
// In the main web app, associate mainContentArea with a new CropTarget
const mainContentArea = document.querySelector("#mainContentArea");
const cropTarget = await CropTarget.fromElement(mainContentArea);
Sie übergeben die CropTarget an die Web-App für Videokonferenzen.
// Send the CropTarget to the video conferencing web app.
const iframe = document.querySelector("#videoConferenceIframe");
iframe.contentWindow.postMessage(cropTarget);
Die Videokonferenz-Web-App fordert den Browser auf, den Track auf den Bereich zuzuschneiden, der durch CropTarget definiert ist. Dazu wird cropTo() für den Video-Track der Selbstaufnahme mit dem von der Haupt-Web-App empfangenen Zuschneideziel aufgerufen.
// In the embedded video conferencing web app, ask the user for permission
// to start capturing the current tab.
const stream = await navigator.mediaDevices.getDisplayMedia({
preferCurrentTab: true,
});
const [track] = stream.getVideoTracks();
// Start cropping the self-capture video track using the CropTarget
// received over window.onmessage.
await track.cropTo(cropTarget);
// Enjoy! Transmit remotely the cropped video track with RTCPeerConnection.
Et voilà! Fertig.
Im Detail
Funktionserkennung
So prüfen Sie, ob CropTarget.fromElement() unterstützt wird:
if ("CropTarget" in self && "fromElement" in CropTarget) {
// Deriving a target is supported.
}
CropTarget ableiten
Konzentrieren wir uns auf das Element mit dem Namen mainContentArea. Rufen Sie CropTarget.fromElement(mainContentArea) auf, um eine CropTarget daraus abzuleiten. Das zurückgegebene Promise wird bei Erfolg mit einem neuen CropTarget-Objekt aufgelöst. Andernfalls wird sie abgelehnt, wenn Sie eine unangemessene Anzahl von CropTarget-Objekten erstellt haben.
const mainContentArea = document.querySelector("#mainContentArea");
const cropTarget = await CropTarget.fromElement(mainContentArea);
Im Gegensatz zu einem Element-Objekt ist ein CropTarget-Objekt serialisierbar. Sie kann beispielsweise mit Window.postMessage() an ein anderes Dokument übergeben werden.
Zuschneiden
Beim Erfassen von Tabs wird der Videotrack als BrowserCaptureMediaStreamTrack instanziiert, einer Unterklasse von MediaStreamTrack. Diese Unterklasse macht cropTo() verfügbar. Rufen Sie track.cropTo(cropTarget) auf, um das Zuschneiden auf die Konturen von mainContentArea (dem Element, aus dem „cropTarget“ abgeleitet wurde) zu starten.
Bei Erfolg wird das Promise aufgelöst, wenn garantiert werden kann, dass alle nachfolgenden Videoframes aus den Pixeln bestehen, die in den Begrenzungsrahmen von mainContentArea fallen.
Bei einem Fehler wird das Promise abgelehnt. Das passiert in folgenden Fällen:
- Die
CropTargetwurde aus einem Element abgeleitet, das nicht mehr vorhanden ist. - Der Titel hat Klone. (Siehe Problem 1509418.)
- Der aktuelle Track ist kein Video-Track mit Self-Capture-Inhalten (siehe unten).
Die Methode cropTo() ist für alle Video-Tracks für die Tab-Erfassung verfügbar, nicht nur für die Selbsterfassung. Es ist daher ratsam, zu prüfen, ob der Nutzer den aktuellen Tab ausgewählt hat, bevor Sie versuchen, den Track zuzuschneiden. Dazu können Sie Capture Handle verwenden. Sie können den Browser auch mit preferCurrentTab auffordern, den Nutzer zum Aufnehmen eines Selfies zu bewegen.
// Start cropping the self-capture video track using the CropTarget.
await track.cropTo(cropTarget);
Um zum nicht zugeschnittenen Zustand zurückzukehren, rufen Sie cropTo() mit null auf.
// Stop cropping.
await track.cropTo(null);
Verdeckende und verdeckte Inhalte
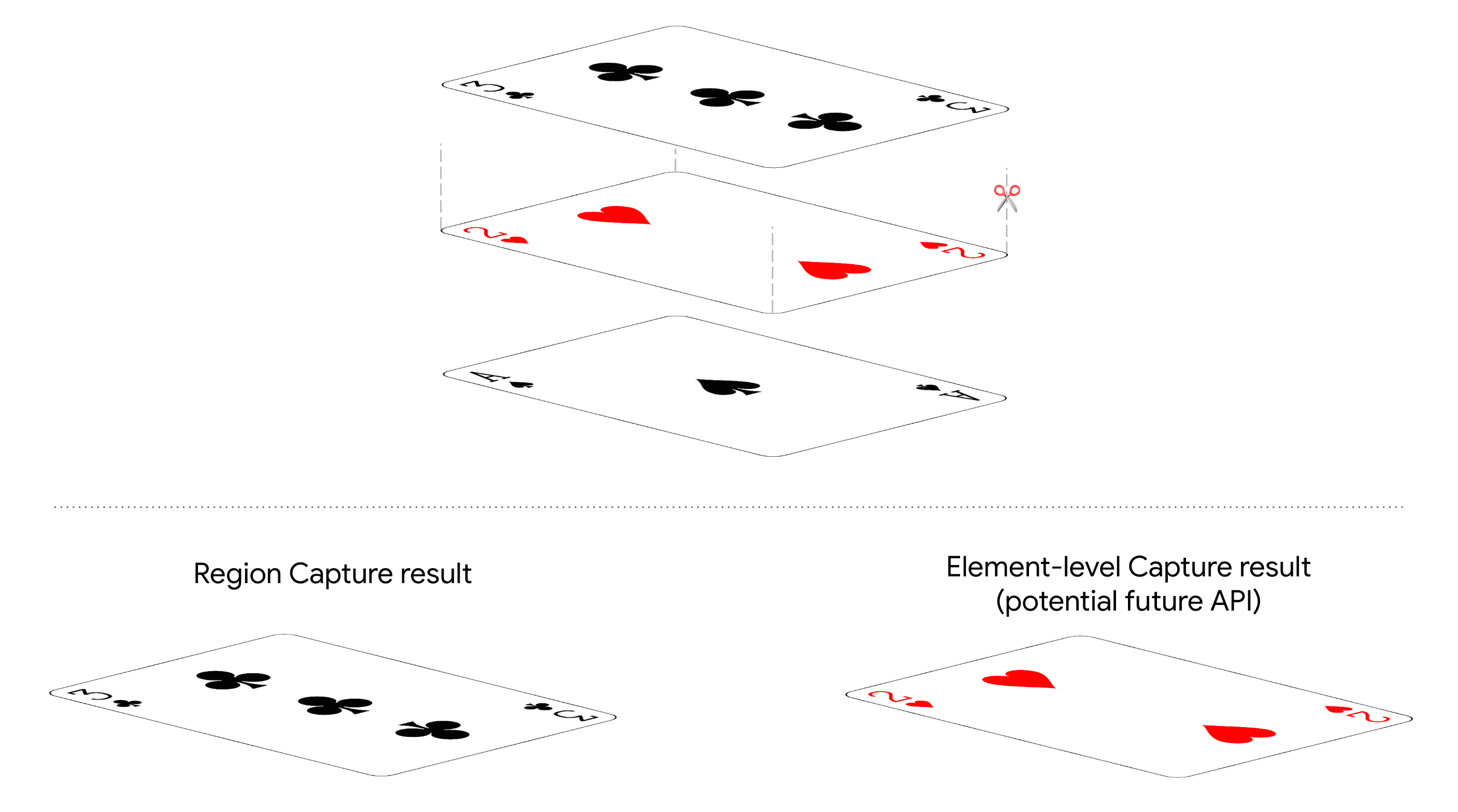
Bei Region Capture sind nur die Position und Größe des Ziels wichtig, nicht der z-index. Pixel, die das Ziel verdecken, werden erfasst. Verdeckte Teile des Ziels werden nicht erfasst.
Dies ist eine Folge davon, dass das Erfassen von Regionen im Wesentlichen dem Zuschneiden entspricht. Eine Alternative, die eine eigene zukünftige API sein wird, ist die Erfassung auf Elementebene. Dabei werden nur Pixel erfasst, die mit dem Ziel verknüpft sind, unabhängig von Verdeckungen. Für eine solche API gelten andere Sicherheits- und Datenschutzanforderungen als für das einfache Zuschneiden.

Sicherheit und Datenschutz
Mit „Region Capture“ kann eine Web-App, die bereits alle Pixel auf dem Tab beobachtet, einige dieser Pixel freiwillig entfernen. Es ist offensichtlich sicher, da keine neuen Informationen gewonnen werden können.
Mit der Funktion „Bereichserfassung“ können Sie einschränken, welche Informationen an Remote-Teilnehmer gesendet werden. Vielleicht möchten Sie einige Folien, aber nicht Ihre Rednernotizen freigeben.

Das Teilen der Notizen per Fernzugriff ist sehr unerwünscht. Cue Region Capture
Lokal bietet Region Capture keine zusätzlichen Sicherheitsgarantien. Wenn ein Track an ein anderes Dokument übergeben wird, kann das empfangende Dokument den Track weiterhin entzuschneiden und auf alle erfassten Pixel des Tabs zugreifen.
Chrome zeichnet einen blauen Rahmen um die Ränder der aufgenommenen Tabs. Beim Zuschneiden wird in Chrome in der Regel der blaue Rahmen um das zugeschnittene Ziel gezeichnet.
Demo
Sie können die Region Capture-Funktion mit der Demo ausprobieren.
Unterstützte Browser
Die Funktion „Bereich aufnehmen“ ist nur auf Computern mit Chrome 104 oder höher verfügbar.
Nächste Schritte
Hier ist ein kleiner Vorgeschmack auf die Verbesserungen bei der Bildschirmfreigabe im Web, die in naher Zukunft zu erwarten sind:
- Mit der Funktion „Bereich aufnehmen“ können auch andere Tabs aufgenommen werden.
- Mit Conditional Focus kann die erfassende Web-App den Browser anweisen, den Fokus entweder auf die erfasste Anzeigeoberfläche zu richten oder eine solche Fokusänderung zu vermeiden.
- Möglicherweise wird eine Capture API auf Elementebene bereitgestellt.
Feedback
Das Chrome-Team und die Webstandards-Community möchten gern mehr über Ihre Erfahrungen mit der Region Capture API erfahren.
Informationen zum Design
Gibt es etwas an der Funktion „Bereichserfassung“, das nicht wie erwartet funktioniert? Oder fehlen Methoden oder Eigenschaften, die Sie für die Umsetzung Ihrer Idee benötigen? Haben Sie eine Frage oder einen Kommentar zum Sicherheitsmodell?
- Melden Sie ein Spezifikationsproblem im GitHub-Repository oder fügen Sie einem bestehenden Problem Ihre Gedanken hinzu.
Probleme bei der Implementierung?
Haben Sie einen Fehler in der Chrome-Implementierung gefunden? Oder weicht die Implementierung von der Spezifikation ab?
- Melden Sie einen Fehler unter https://new.crbug.com. Geben Sie so viele Details wie möglich an und fügen Sie eine einfache Anleitung zur Reproduktion hinzu.
Unterstützung zeigen
Planen Sie, die Funktion „Region erfassen“ zu verwenden? Ihre öffentliche Unterstützung hilft dem Chrome-Team, Funktionen zu priorisieren, und zeigt anderen Browseranbietern, wie wichtig es ist, sie zu unterstützen.
Senden Sie einen Tweet an @ChromiumDev und teilen Sie uns mit, wo und wie Sie die Funktion verwenden.
Nützliche Links
Danksagungen
Vielen Dank an Joe Medley für die Überprüfung dieses Artikels.



