Dipublikasikan: 28 Oktober 2025, Terakhir diperbarui: 21 Juni 2022
Platform web sudah memungkinkan aplikasi web merekam trek video tab saat ini. Sekarang dilengkapi dengan Perekaman Wilayah, mekanisme untuk memangkas trek video ini. Aplikasi web menetapkan sebagian tab saat ini sebagai area yang diminati, dan browser memangkas semua piksel di luar area tersebut.
Sebelumnya, aplikasi web dapat memangkas trek video “secara manual”. Artinya, aplikasi web dapat memanipulasi setiap frame secara langsung. Hal ini tidak kuat dan tidak berperforma baik. Perekaman Wilayah mengatasi kekurangan ini. Aplikasi web kini dapat menginstruksikan browser untuk melakukan pekerjaan atas namanya.
Tentang Pengambilan Gambar Wilayah
Jadi, Anda telah membuat situs dengan Dynamic Content™. Ini adalah aplikasi web terbaik yang pernah ada, dan orang-orang tidak bisa berhenti menggunakannya, sering kali secara kolaboratif. Langkah berikutnya yang mungkin adalah menyematkan kemampuan konferensi virtual. Anda memutuskan untuk memilihnya. Anda bekerja sama dengan penyedia layanan konferensi video yang sudah ada, menyematkan aplikasi web mereka sebagai iframe lintas origin. Aplikasi web konferensi video merekam tab saat ini sebagai trek video dan mengirimkannya ke peserta jarak jauh.

Jangan terburu-buru… Anda tidak ingin mengirimkan video milik orang lain kembali kepada mereka, bukan? Sebaiknya pangkas bagian itu. Tetapi bagaimana caranya? Iframe sematan tidak mengetahui konten yang Anda ekspos dan di mana, sehingga tidak dapat memangkas tanpa bantuan. Secara teori, Anda dapat meneruskan koordinat yang dimaksud. Namun, apa yang terjadi jika pengguna mengubah ukuran jendela? Men-scroll area pandang? Memperbesar atau memperkecil? Berinteraksi dengan halaman dengan cara yang menghasilkan perubahan tata letak? Meskipun Anda mengirim koordinat baru ke iframe pengambilan, masalah pengaturan waktu masih dapat menyebabkan beberapa frame salah dipangkas.
Mari kita gunakan Perekaman Wilayah. Ada Element di halaman Anda, mungkin <div>, yang berisi konten utama. Mari kita sebut mainContentArea. Anda ingin aplikasi web konferensi video mengambil dan membagikan area yang ditentukan oleh kotak pembatas elemen ini dari jarak jauh. Jadi, Anda mendapatkan CropTarget dari mainContentArea. Anda meneruskan CropTarget ini ke aplikasi web konferensi video. Setelah memangkas trek video menggunakan CropTarget ini, frame pada trek tersebut kini hanya terdiri dari piksel yang berada dalam kotak pembatas mainContentArea. Jika mainContentArea berubah ukuran, bentuk, atau lokasi, trek video akan mengikutinya, tanpa memerlukan input tambahan dari aplikasi web mana pun.
Mari kita ulangi langkah-langkah ini:
Anda menentukan CropTarget di aplikasi web dengan memanggil CropTarget.fromElement() dengan elemen pilihan Anda sebagai input.
// In the main web app, associate mainContentArea with a new CropTarget
const mainContentArea = document.querySelector("#mainContentArea");
const cropTarget = await CropTarget.fromElement(mainContentArea);
Anda meneruskan CropTarget ke aplikasi web konferensi video.
// Send the CropTarget to the video conferencing web app.
const iframe = document.querySelector("#videoConferenceIframe");
iframe.contentWindow.postMessage(cropTarget);
Aplikasi web konferensi video meminta browser untuk memangkas trek ke area yang ditentukan oleh CropTarget dengan memanggil cropTo() pada trek video pengambilan diri dengan target pangkas yang diterima dari aplikasi web utama.
// In the embedded video conferencing web app, ask the user for permission
// to start capturing the current tab.
const stream = await navigator.mediaDevices.getDisplayMedia({
preferCurrentTab: true,
});
const [track] = stream.getVideoTracks();
// Start cropping the self-capture video track using the CropTarget
// received over window.onmessage.
await track.cropTo(cropTarget);
// Enjoy! Transmit remotely the cropped video track with RTCPeerConnection.
Et voilà! Selesai.
Pembahasan mendalam
Deteksi fitur
Untuk memeriksa apakah CropTarget.fromElement() didukung, gunakan:
if ("CropTarget" in self && "fromElement" in CropTarget) {
// Deriving a target is supported.
}
Mendapatkan CropTarget
Mari kita fokus pada Elemen yang disebut mainContentArea. Untuk mendapatkan CropTarget darinya, panggil CropTarget.fromElement(mainContentArea). Promise yang ditampilkan akan diselesaikan dengan objek CropTarget baru jika berhasil. Jika tidak, permintaan akan ditolak jika Anda telah mencetak sejumlah objek CropTarget yang tidak wajar.
const mainContentArea = document.querySelector("#mainContentArea");
const cropTarget = await CropTarget.fromElement(mainContentArea);
Tidak seperti Element, objek CropTarget dapat diserialisasi. Misalnya, dapat diteruskan ke dokumen lain menggunakan Window.postMessage().
Memangkas
Saat merekam tab, trek video di-instansiasi sebagai BrowserCaptureMediaStreamTrack, yang merupakan subclass dari MediaStreamTrack. Subclass tersebut menampilkan cropTo(). Panggil track.cropTo(cropTarget) untuk mulai memangkas ke kontur mainContentArea (Elemen yang darinya cropTarget berasal).
Jika berhasil, Promise akan diselesaikan jika dapat dijamin bahwa semua frame video berikutnya akan terdiri dari piksel yang berada dalam kotak pembatas mainContentArea.
Jika tidak berhasil, Promise akan ditolak. Hal ini akan terjadi jika:
CropTargetberasal dari Elemen yang tidak ada lagi.- Jalur memiliki clone. (Lihat masalah 1509418.)
- Trek saat ini bukan trek video pengambilan sendiri; lihat di bawah.
Metode cropTo() diekspos di semua trek video perekaman tab, dan tidak hanya untuk perekaman diri. Oleh karena itu, sebaiknya periksa apakah pengguna memilih tab saat ini, sebelum mencoba memangkas jalur. Hal ini dapat dilakukan menggunakan Capture Handle. Anda juga dapat meminta browser untuk mendorong pengguna melakukan pengambilan gambar sendiri menggunakan preferCurrentTab.
// Start cropping the self-capture video track using the CropTarget.
await track.cropTo(cropTarget);
Untuk kembali ke status yang tidak dipangkas, panggil cropTo() dengan null.
// Stop cropping.
await track.cropTo(null);
Konten yang menutupi dan tertutupi
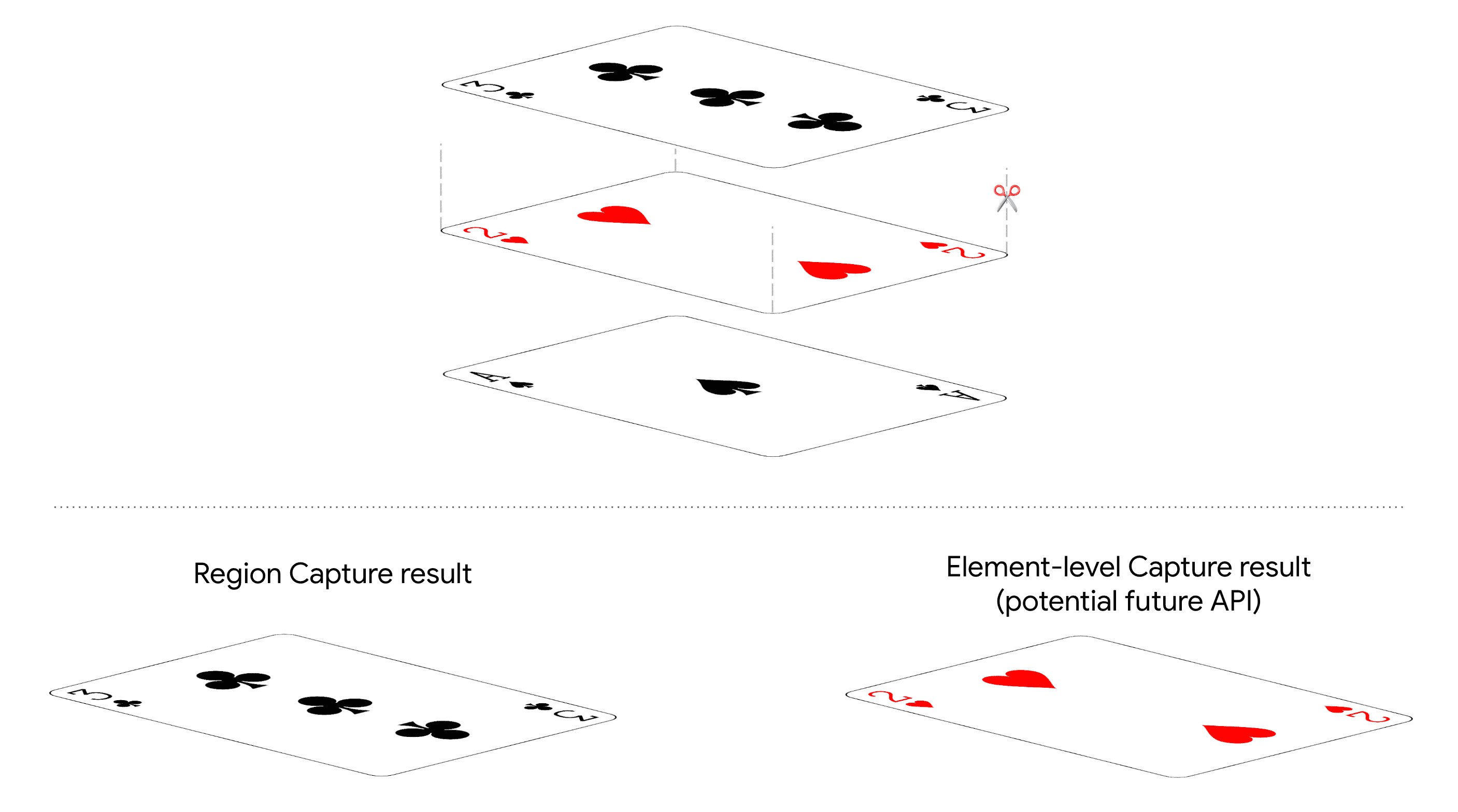
Untuk Perekaman Wilayah, hanya posisi dan ukuran target yang penting, bukan z-index. Pixel yang menghalangi target akan direkam. Bagian target yang tertutup tidak akan direkam.
Ini adalah akibat dari pengambilan Wilayah yang pada dasarnya adalah pemangkasan. Salah satu alternatif, yang akan menjadi API masa depan tersendiri, adalah Pengambilan Tingkat Elemen; yaitu, pengambilan hanya piksel yang terkait dengan target, terlepas dari oklusi. API semacam itu memiliki serangkaian persyaratan keamanan dan privasi yang berbeda dengan pemangkasan sederhana.

Keamanan dan privasi
Pengambilan Wilayah memungkinkan aplikasi web yang sudah mengamati semua piksel di tab, untuk menghapus beberapa piksel tersebut secara sukarela. Cara ini jelas aman, karena tidak ada informasi baru yang dapat diperoleh.
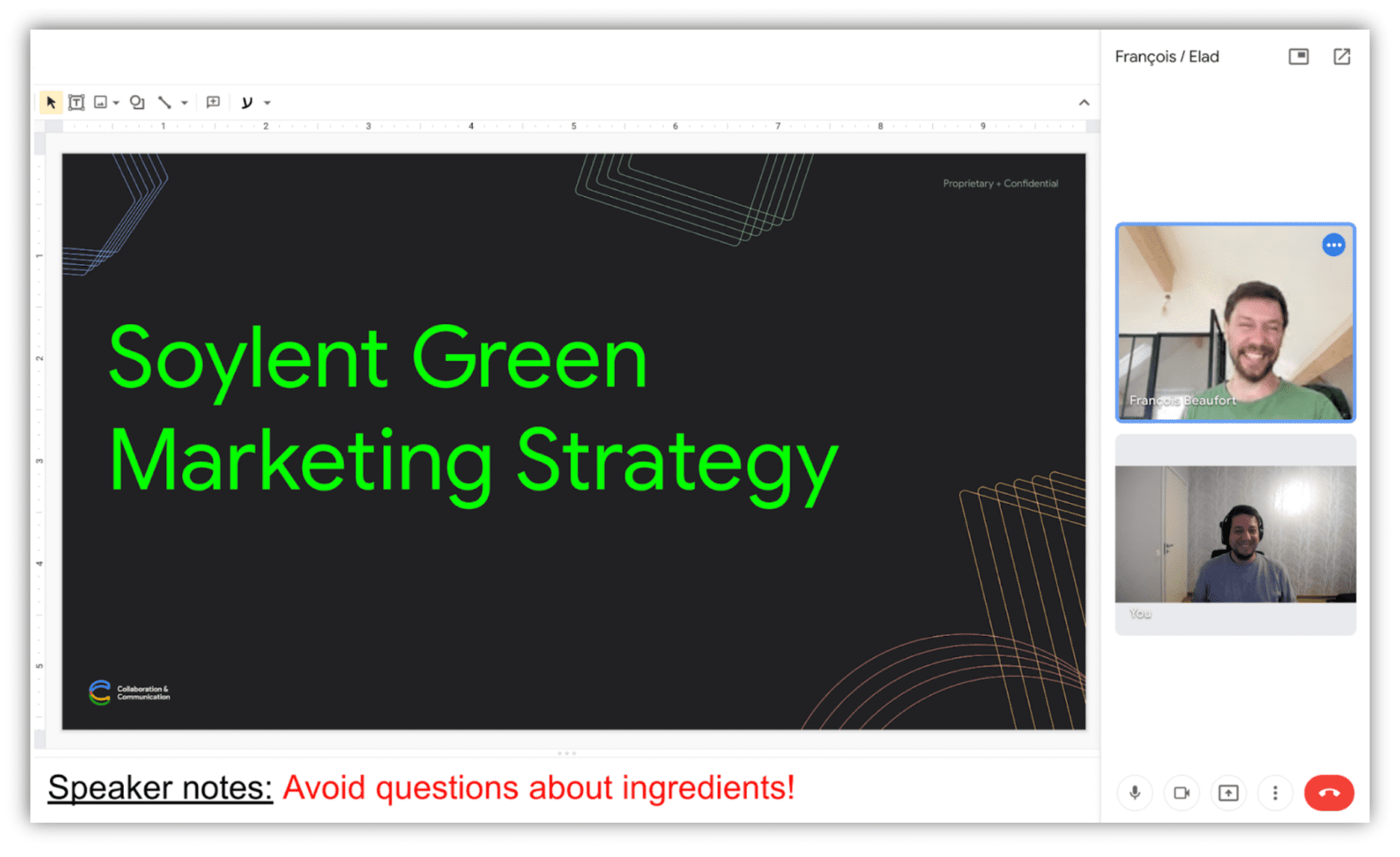
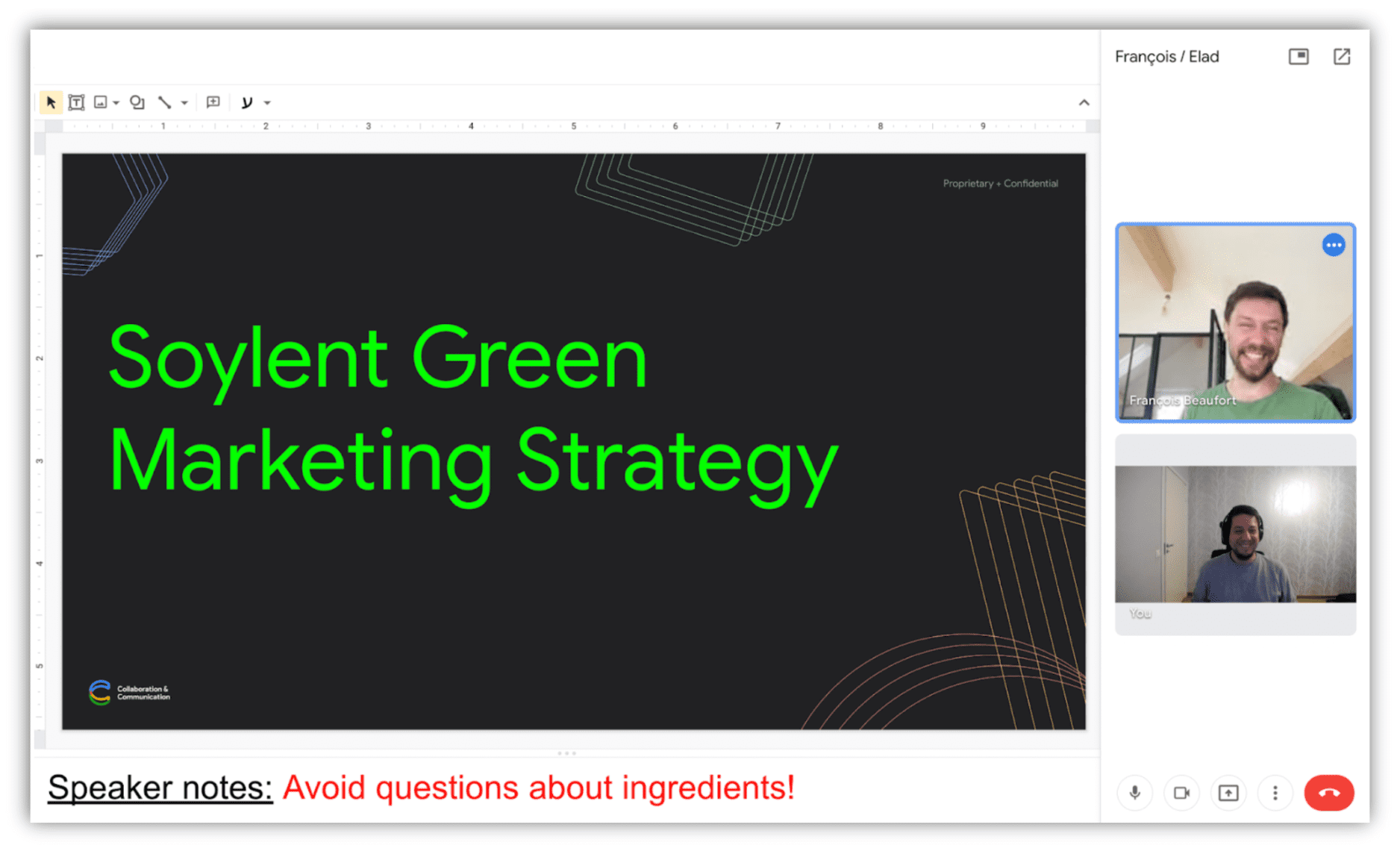
Pengambilan Wilayah dapat digunakan untuk membatasi informasi yang dikirim ke peserta jarak jauh. Misalnya, Anda mungkin ingin membagikan beberapa slide, tetapi tidak dengan catatan pembicara.

Membagikan catatan dari jarak jauh sangat tidak diinginkan. Cue Region Capture.
Perhatikan bahwa secara lokal, Pengambilan Wilayah tidak menambahkan jaminan keamanan apa pun. Saat menyerahkan jalur ke dokumen lain, dokumen penerima masih dapat membatalkan pemangkasan jalur dan mendapatkan akses ke semua piksel tab yang direkam.
Chrome menggambar batas biru di sekitar tepi tab yang direkam. Saat memangkas, Chrome biasanya menggambar batas biru di sekitar target yang dipangkas.
Demo
Anda dapat mencoba fitur Perekaman Region dengan menjalankan demo.
Dukungan browser
Pengambilan Wilayah tersedia dari Chrome 104 di desktop saja.
Langkah berikutnya
Berikut pratinjau fitur yang akan segera hadir untuk meningkatkan kualitas berbagi layar di web:
- Perekaman Region akan mendukung perekaman tab lain.
- Fokus Bersyarat akan memungkinkan aplikasi web yang merekam untuk menginstruksikan browser agar mengalihkan fokus ke permukaan layar yang direkam, atau menghindari perubahan fokus tersebut.
- Element-level Capture API mungkin disediakan.
Masukan
Tim Chrome dan komunitas standar web ingin mengetahui pengalaman Anda dengan fitur Perekaman Wilayah.
Beri tahu kami tentang desainnya
Apakah ada sesuatu tentang Pengambilan Wilayah yang tidak berfungsi seperti yang Anda harapkan? Atau, apakah ada metode atau properti yang hilang yang Anda butuhkan untuk menerapkan ide Anda? Ada pertanyaan atau komentar tentang model keamanan?
- Laporkan masalah spesifikasi di repositori GitHub, atau tambahkan pendapat Anda ke masalah yang ada.
Mengalami masalah dengan penerapan?
Apakah Anda menemukan bug pada penerapan Chrome? Atau apakah implementasinya berbeda dengan spesifikasi?
- Laporkan bug di https://new.crbug.com. Pastikan untuk menyertakan detail sebanyak mungkin, dan petunjuk sederhana untuk mereproduksi.
Menunjukkan dukungan
Apakah Anda berencana menggunakan Perekaman Wilayah? Dukungan publik Anda membantu tim Chrome memprioritaskan fitur dan menunjukkan kepada vendor browser lain betapa pentingnya dukungan untuk fitur tersebut.
Kirim tweet ke @ChromiumDev dan beri tahu kami di mana dan bagaimana Anda menggunakannya.
Link bermanfaat
Ucapan terima kasih
Terima kasih kepada Joe Medley yang telah meninjau artikel ini.



