תאריך הפרסום: 28 באוקטובר 2025, תאריך העדכון האחרון: 21 ביוני 2022
פלטפורמת האינטרנט כבר מאפשרת לאפליקציית אינטרנט לצלם רצועת וידאו של הכרטיסייה הנוכחית. הוא כולל עכשיו את Region Capture (לכידת אזור), מנגנון לחיתוך של רצועות הווידאו האלה. אפליקציית האינטרנט מגדירה חלק מהכרטיסייה הנוכחית כאזור העניין שלה, והדפדפן חותך את כל הפיקסלים שמחוץ לאזור הזה.
בעבר, אפליקציות אינטרנט יכלו לחתוך טראקים של סרטונים באופן ידני. כלומר, אפליקציות אינטרנט יכלו לשנות כל פריים בנפרד באופן ישיר. הפתרון הזה לא היה חזק או יעיל. התכונה 'לכידת אזור' נועדה לטפל בחסרונות האלה. עכשיו אפליקציית האינטרנט יכולה להנחות את הדפדפן לבצע את העבודה בשמה.
מידע על צילום אזור
יצרתם אתר עם Dynamic Content™. זו אפליקציית האינטרנט הכי טובה שיש, ואנשים לא מפסיקים להשתמש בה, לעיתים קרובות בשיתוף פעולה. השלב הבא האפשרי הוא הטמעת יכולות של ועידות וירטואליות. אתם מחליטים להשתמש בה. אתם משתפים פעולה עם ספק קיים של שירותי שיחות ועידה בווידאו, ומטמיעים את אפליקציית האינטרנט שלו כ-iframe חוצה מקורות. אפליקציית האינטרנט לשיחות ועידה בווידאו מצלמת את הכרטיסייה הנוכחית כרצועת וידאו ומשדרת אותה למשתתפים מרחוק.

לא כל כך מהר… אתם לא באמת רוצים להעביר לאנשים את הסרטונים שלהם בחזרה, נכון? עדיף לחתוך את החלק הזה. אבל איך? ה-iframe המוטמע לא יודע איזה תוכן אתם חושפים ואיפה, ולכן הוא לא יכול לחתוך את התוכן בלי עזרה. באופן תיאורטי, אפשר להעביר את הקואורדינטות הרצויות. אבל מה קורה אם המשתמש משנה את גודל החלון? האם הפעולה גורמת לגלילה באזור התצוגה? האם התצוגה מוגדלת או מוקטנת? מבצע אינטראקציה עם הדף באופן שגורם לשינוי בפריסה? גם אם תשלחו את הקואורדינטות החדשות ל-iframe של הלכידה, בעיות בתזמון עדיין עלולות לגרום לכמה פריים עם חיתוך לא נכון.
אז נשתמש בצילום אזור. בדף שלכם יש Element, אולי <div>, שמכיל את התוכן העיקרי. נקרא לו mainContentArea. אתם רוצים שאפליקציית האינטרנט לשיחות ועידה בווידאו תצלם ותשתף מרחוק את האזור שמוגדר על ידי תיבת התוחמת של הרכיב הזה. כך אפשר לגזור את CropTarget מ-mainContentArea. מעבירים את CropTarget לאפליקציית האינטרנט של שיחות הווידאו. אחרי שחיתוך מסלול הווידאו באמצעות CropTarget, הפריים במסלול הזה מורכב עכשיו רק מהפיקסלים שנמצאים בתוך התיבה התוחמת של mainContentArea. אם משנים את הגודל, הצורה או המיקום של mainContentArea, רצועת הווידאו תשתנה בהתאם, בלי שיהיה צורך בהזנה נוספת מאף אחת מאפליקציות האינטרנט.
בואו נחזור על השלבים האלה:
מגדירים CropTarget באפליקציית האינטרנט על ידי קריאה ל-CropTarget.fromElement() עם הרכיב הרצוי כקלט.
// In the main web app, associate mainContentArea with a new CropTarget
const mainContentArea = document.querySelector("#mainContentArea");
const cropTarget = await CropTarget.fromElement(mainContentArea);
מעבירים את CropTarget לאפליקציית האינטרנט לשיחות ועידה בווידאו.
// Send the CropTarget to the video conferencing web app.
const iframe = document.querySelector("#videoConferenceIframe");
iframe.contentWindow.postMessage(cropTarget);
אפליקציית הווידאו לשיחות ועידה מבקשת מהדפדפן לחתוך את הרצועה לאזור שמוגדר על ידי CropTarget על ידי קריאה ל-cropTo() ברצועת הווידאו של התמונה העצמית עם יעד החיתוך שהתקבל מאפליקציית האינטרנט הראשית.
// In the embedded video conferencing web app, ask the user for permission
// to start capturing the current tab.
const stream = await navigator.mediaDevices.getDisplayMedia({
preferCurrentTab: true,
});
const [track] = stream.getVideoTracks();
// Start cropping the self-capture video track using the CropTarget
// received over window.onmessage.
await track.cropTo(cropTarget);
// Enjoy! Transmit remotely the cropped video track with RTCPeerConnection.
Et voilà! סיימת.
ירידה לפרטים
זיהוי תכונות
כדי לבדוק אם יש תמיכה ב-CropTarget.fromElement(), משתמשים בפקודה:
if ("CropTarget" in self && "fromElement" in CropTarget) {
// Deriving a target is supported.
}
הפקת CropTarget
נתמקד באלמנט שנקרא mainContentArea. כדי להפיק ממנו CropTarget, מתקשרים אל CropTarget.fromElement(mainContentArea). אם הפעולה תתבצע בהצלחה, ה-Promise שיוחזר יקבל ערך של אובייקט CropTarget חדש. אחרת, אם טבעתם מספר לא סביר של אובייקטים מסוג CropTarget, הבקשה תידחה.
const mainContentArea = document.querySelector("#mainContentArea");
const cropTarget = await CropTarget.fromElement(mainContentArea);
בניגוד לאובייקט Element, אובייקט CropTarget הוא ניתן לסריאליזציה. אפשר להעביר אותו למסמך אחר באמצעות Window.postMessage(), למשל.
חיתוך
כשמפעילים הקלטה של כרטיסייה, טראק הווידאו מוגדר כ-BrowserCaptureMediaStreamTrack, שהוא מחלקת משנה של MediaStreamTrack. המחלקה המשנית הזו חושפת את cropTo(). קוראים לפונקציה track.cropTo(cropTarget) כדי להתחיל בחיתוך לפי קווי המתאר של mainContentArea (האלמנט שממנו נגזר cropTarget).
אם הפעולה תצליח, ההבטחה תמומש כשאפשר יהיה להבטיח שכל הפריימים הבאים של הסרטון יכללו את הפיקסלים שנמצאים בתיבת התוחמת של mainContentArea.
אם הפעולה לא תצליח, ה-Promise יידחה. זה יקרה אם:
- הערך
CropTargetנגזר מרכיב שכבר לא קיים. - לטראק יש עותקים. (ראו בעיה מספר 1509418).
- הטראק הנוכחי הוא לא טראק של סרטון שצולם בעצמכם. פרטים נוספים מופיעים בהמשך.
השיטה cropTo() נחשפת בכל טראק וידאו של צילום מסך של כרטיסייה, ולא רק בצילום עצמי. לכן, מומלץ לבדוק אם המשתמש בחר את הכרטיסייה הנוכחית לפני שמנסים לחתוך את הרצועה. אפשר לעשות את זה באמצעות Capture Handle. אפשר גם לבקש מהדפדפן להציג למשתמש הנחיה לצלם את עצמו באמצעות preferCurrentTab.
// Start cropping the self-capture video track using the CropTarget.
await track.cropTo(cropTarget);
כדי לחזור למצב ללא חיתוך, קוראים לפונקציה cropTo() עם null.
// Stop cropping.
await track.cropTo(null);
תוכן חוסם ותוכן חסום
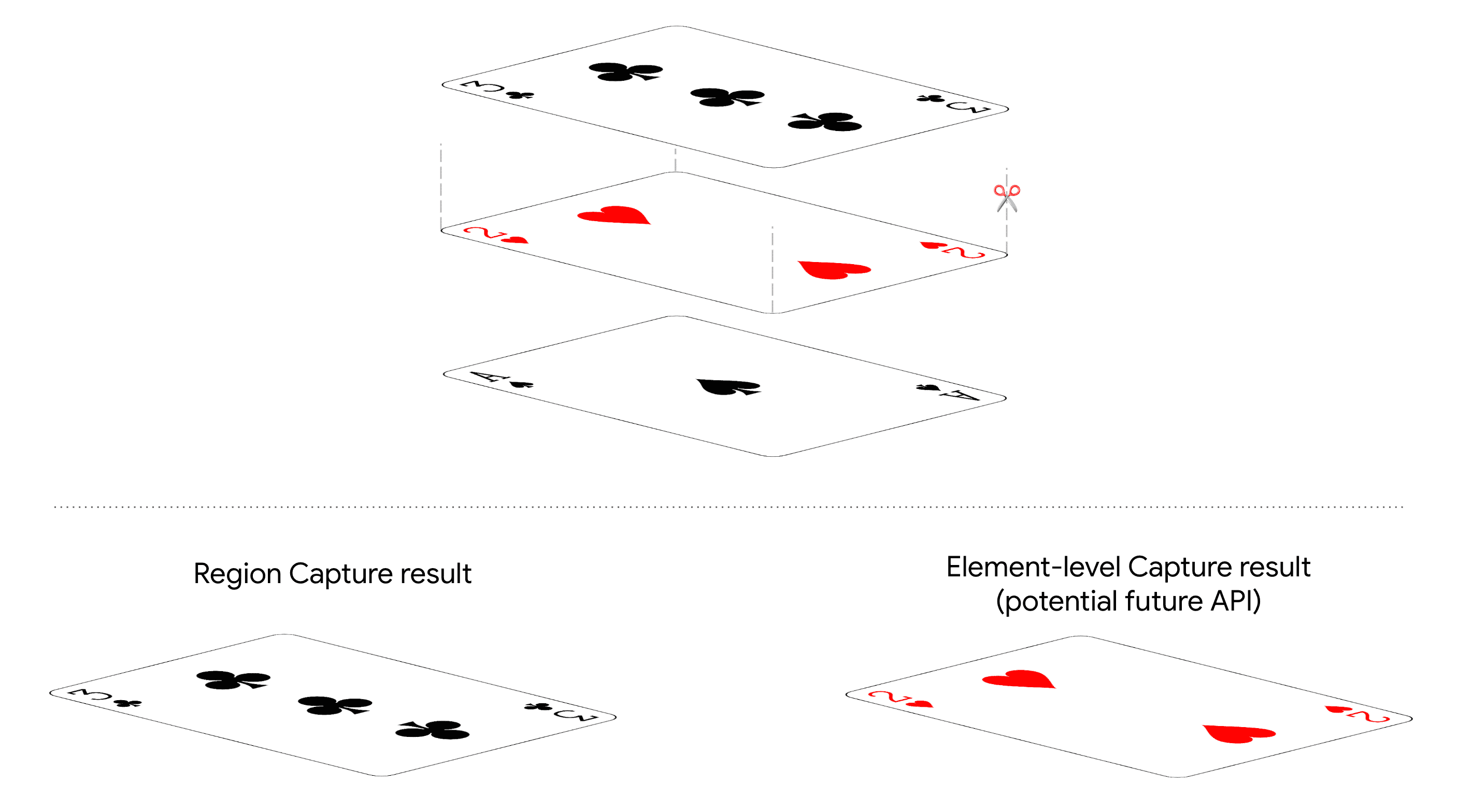
בצילום אזור, רק המיקום והגודל של היעד חשובים, ולא האינדקס z. פיקסלים שמסתירים את היעד יתועדו. חלקים מוסתרים של היעד לא יצולמו.
זוהי מסקנה משנית של צילום אזור, שהוא בעצם חיתוך. אפשרות חלופית, שתהיה API משלה בעתיד, היא Element-level Capture (צילום ברמת הרכיב). כלומר, צילום רק של פיקסלים שמשויכים ליעד, ללא קשר לחסימות. לממשק API כזה יש דרישות אבטחה ופרטיות שונות מאלה של חיתוך פשוט.

אבטחה ופרטיות
התכונה Region Capture מאפשרת לאפליקציית אינטרנט שכבר עוקבת אחרי כל הפיקסלים בכרטיסייה, להסיר חלק מהפיקסלים האלה באופן יזום. הוא מאובטח לחלוטין, כי אי אפשר להשיג מידע חדש.
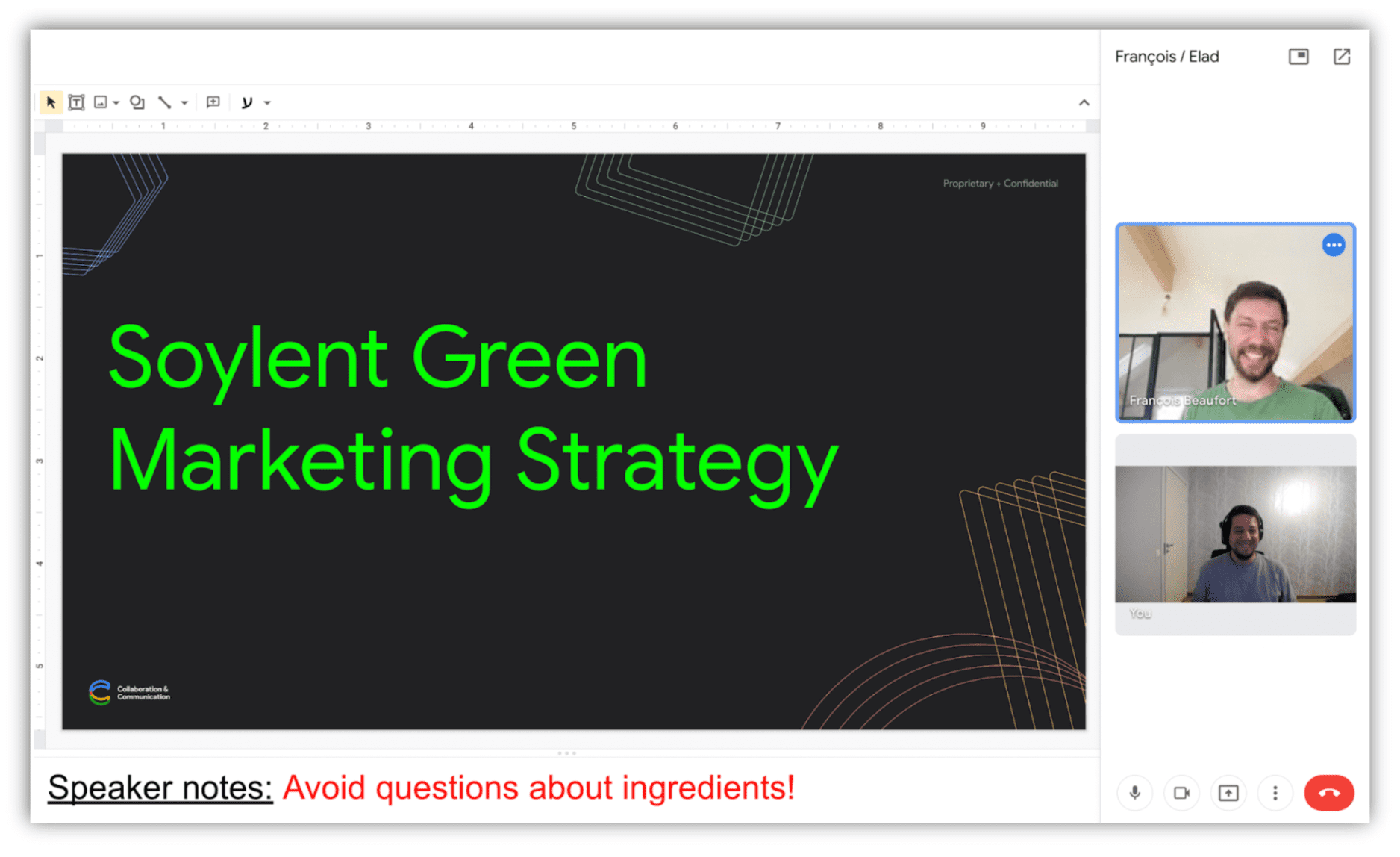
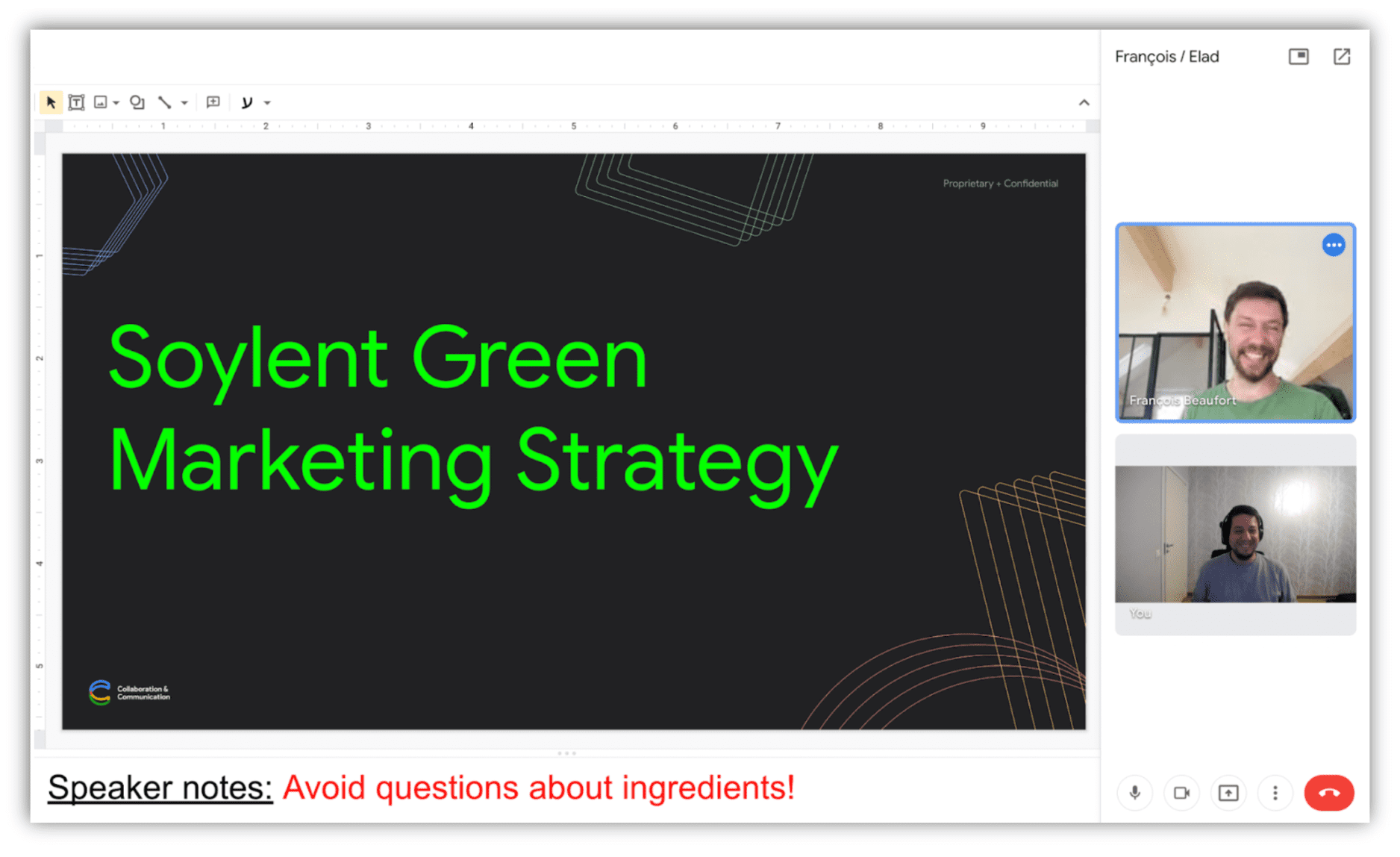
אפשר להשתמש באפשרות 'צילום אזור במסך' כדי להגביל את המידע שנשלח למשתתפים מרחוק. לדוגמה, יכול להיות שתרצו לשתף שקפים מסוימים, אבל לא את הערות הדובר.

לא רצוי לשתף את ההערות מרחוק. צילום אזור של רמז.
שימו לב שבאופן מקומי, Region Capture לא מוסיף שום ערבויות אבטחה. כשמעבירים רצועת עריכה למסמך אחר, המסמך שאליו מעבירים את הרצועה עדיין יכול לבטל את החיתוך שלה ולקבל גישה לכל הפיקסלים של הכרטיסייה שצולמה.
דפדפן Chrome מצייר גבול כחול סביב הקצוות של כרטיסיות שצולמו. בדרך כלל, כשמבצעים חיתוך, Chrome מצייר את הגבול הכחול מסביב ליעד החתוך.
הדגמה (דמו)
אפשר להתנסות ב'לכידת אזור' באמצעות הפעלת הדמו.
תמיכה בדפדפנים
התכונה 'לכידת אזור' זמינה מגרסה Chrome 104 במחשב בלבד.
המאמרים הבאים
הנה הצצה לשיפורים שצפויים בעתיד הקרוב בשיתוף המסך בדפדפן:
- התכונה 'לכידת אזור' תתמוך בלכידות של כרטיסיות אחרות.
- התמקדות מותנית תאפשר לאפליקציית האינטרנט ללמד את הדפדפן לעבור להתמקד באזור המסך שצולם, או להימנע משינוי כזה בהתמקדות.
- יכול להיות שנספק API ללכידת נתונים ברמת הרכיב.
משוב
צוות Chrome וקהילת תקני האינטרנט רוצים לשמוע על החוויות שלכם עם התכונה 'צילום אזור במסך'.
נשמח לקבל פרטים על העיצוב
האם יש משהו ב'לכידת אזור' שלא פועל כמו שציפית? או שחסרות שיטות או מאפיינים שצריך להטמיע כדי לממש את הרעיון? יש לך שאלה או הערה לגבי מודל האבטחה?
- אפשר לפתוח בקשה בנוגע לבעיה במפרט במאגר GitHub, או להוסיף את המחשבות שלכם לבקשה קיימת.
בעיה בהטמעה?
מצאתם באג בהטמעה של Chrome? או שההטמעה שונה מהמפרט?
- מדווחים על הבאג בכתובת https://new.crbug.com. חשוב לכלול כמה שיותר פרטים והוראות פשוטות לשחזור הבאג.
תמיכה ביוצרים
מתכננים להשתמש בצילום אזור? התמיכה הציבורית שלכם עוזרת לצוות Chrome לתעדף תכונות ומראה לספקי דפדפנים אחרים עד כמה חשוב לתמוך בהן.
אתם יכולים לשלוח ציוץ אל @ChromiumDev ולספר לנו איפה ואיך אתם משתמשים בו.
קישורים שימושיים
תודות
תודה לג'ו מדלי על בדיקת המאמר הזה.



