Web platformu halihazırda web uygulamasının mevcut sekmenin video kaydını yakalamasına izin veriyor. Gemini artık bu video kanallarını kırpmak için kullanılan Bölge Yakalama mekanizmasıyla birlikte sunuluyor. Web uygulaması, geçerli sekmenin bir bölümünü ilgilenilen alan olarak belirler ve tarayıcı bu alanın dışındaki tüm pikselleri kırpar.
Web uygulamaları daha önce video parçalarını "manuel" olarak kırpabiliyordu. Yani web uygulamaları her bir kareyi doğrudan manipüle edebilir. Bu ne güçlü ne de performanslıydı. Bölge Yakalama özelliği, bu eksiklikleri gidermektedir. Web uygulaması artık tarayıcıya işlemi kendi adına yapması için talimat verebilir.
Bölge Yakalama Hakkında
Dynamic ContentTM ile bir web sitesi oluşturdunuz. Bugüne kadarki en iyi web uygulaması. Kullanıcılar genellikle birlikte çalışarak bu uygulamayı kullanmayı bırakamıyorlar. Bir sonraki adım sanal konferans özellikleri yerleştirmektir. Bununla devam etmeye karar verdiniz. Mevcut bir video konferans servis sağlayıcısıyla işbirliği yaparak bu sağlayıcının web uygulamasını kaynaklar arası iframe olarak yerleştiriyorsunuz. Video konferans web uygulaması, geçerli sekmeyi video parçası olarak kaydeder ve uzaktaki katılımcılara iletir.

O kadar hızlı değil... Kullanıcıların kendi videolarını onlara geri aktarmak istemiyorsunuz, değil mi? Bu kısmı kırpsak daha iyi olur. Ama nasıl? Yerleştirilmiş iframe hangi içeriği nerede gösterdiğinizi bilmediği için yardım almadan kırpılamaz. Teoride, amaçlanan koordinatları geçebilirsiniz. Peki kullanıcı pencereyi yeniden boyutlandırırsa ne olur? Görüntü alanını kaydırır mı? Görüntüyü yakınlaştırır veya uzaklaştırır mı? Sayfayla, sayfa düzeninde değişikliğe yol açacak şekilde etkileşimde bulunuyor mu? Yeni koordinatları yakalama iframe'ine gönderseniz bile, zamanlama sorunları hâlâ bazı karelerin yanlış kırpılmasına yol açabilir.
O zaman Bölge Yakalama özelliğini kullanalım. Sayfanızda, ana içeriği barındıran bir Element veya <div> olabilir. Adı mainContentArea olsun. Video konferans web uygulamasının, bu öğenin sınırlayıcı kutusu tarafından tanımlanan alanı uzaktan yakalayıp paylaşmasını istiyorsunuz. Yani mainContentArea öğesinden bir CropTarget elde edersiniz. Bu CropTarget, video konferans web uygulamasına aktarılır. Video parçası bu CropTarget kullanılarak kırpıldıktan sonra, kanaldaki kareler artık yalnızca mainContentArea sınırlayıcı kutusuna denk gelen piksellerden oluşur. mainContentArea boyutu, şekli veya konumu değişirse video kanalı, herhangi bir web uygulamasından ek giriş gerektirmeden devam eder.
Bu adımları tekrar gözden geçirelim:
Giriş olarak seçtiğiniz öğeyle CropTarget.fromElement() çağrısı yaparak web uygulamanızda bir CropTarget tanımlarsınız.
// In the main web app, associate mainContentArea with a new CropTarget
const mainContentArea = document.querySelector("#mainContentArea");
const cropTarget = await CropTarget.fromElement(mainContentArea);
CropTarget cihazını video konferans web uygulamasına iletirsiniz.
// Send the CropTarget to the video conferencing web app.
const iframe = document.querySelector("#videoConferenceIframe");
iframe.contentWindow.postMessage(cropTarget);
Video konferans web uygulaması, ana web uygulamasından alınan kırpma hedefiyle kendi kendine video kaydında cropTo() öğesini çağırarak tarayıcıdan parçayı CropTarget tarafından tanımlanan alana göre kırpmasını ister.
// In the embedded video conferencing web app, ask the user for permission
// to start capturing the current tab.
const stream = await navigator.mediaDevices.getDisplayMedia({
preferCurrentTab: true,
});
const [track] = stream.getVideoTracks();
// Start cropping the self-capture video track using the CropTarget
// received over window.onmessage.
await track.cropTo(cropTarget);
// Enjoy! Transmit remotely the cropped video track with RTCPeerConnection.
Tebrikler! Hepsi bu kadar.
Ayrıntılı inceleme
Özellik algılama
CropTarget.fromElement() adlı uygulamanın desteklenip desteklenmediğini kontrol etmek için şunu kullanın:
if ("CropTarget" in self && "fromElement" in CropTarget) {
// Deriving a target is supported.
}
Kırpma Hedefi Türetme
mainContentArea adlı öğeye odaklanalım. Bundan bir CropTarget türetmek için CropTarget.fromElement(mainContentArea) işlevini çağırın. Döndürülen Vaat, başarılı olursa yeni bir CropTarget nesnesiyle çözülür. Aksi takdirde, makul olmayan sayıda CropTarget nesne bastıysanız reddedilir.
const mainContentArea = document.querySelector("#mainContentArea");
const cropTarget = await CropTarget.fromElement(mainContentArea);
Element uygulamasından farklı olarak, CropTarget nesnesi seri hale getirilebilir. Örneğin, Window.postMessage() kullanılarak başka bir dokümana aktarılabilir.
Kırpma
Sekme yakalama işlemi sırasında video parçası, MediaStreamTrack alt sınıfı olan bir BrowserCaptureMediaStreamTrack olarak örneklendirilir. Bu alt sınıf, cropTo() değerini gösterir. mainContentArea ürününün (growTarget'ın türetildiği öğe) dış çizgilerine göre kırpmaya başlamak için track.cropTo(cropTarget) komutunu çağırın.
Başarılı olursa Vaat, sonraki tüm video karelerinin mainContentArea sınırlayıcı kutusunda yer alan piksellerden olacağı garanti edildiğinde çözümlenir.
Başarısız olursa Promise reddedilir. Bu, aşağıdaki durumlarda gerçekleşir:
CropTargetbaşka bir sekmede basıldı. (Şimdilik, bizi takip etmeye devam edin.)CropTarget, artık mevcut olmayan bir Öğeden türetildi.- Parçada klonlar varsa (1509418 numaralı sorunu inceleyin.)
- Geçerli parça, videonuzun kendi çektiği bir video parçası değilse; aşağıya bakın.
cropTo() yöntemi, yalnızca kendi çekimi için değil, tüm sekme yakalama video parçalarında gösterilir. Bu nedenle, parçayı kırpmaya çalışmadan önce, kullanıcının geçerli sekmeyi seçip seçmediğini kontrol etmeniz önerilir. Bu işlem, Capture Handle (Herkese Açık Kullanıcı Adı) kullanılarak yapılabilir. Tarayıcıdan, preferCurrentTab kullanarak kullanıcıyı kendi kendine yakalamaya yönlendirmesini de isteyebilirsiniz.
// Start cropping the self-capture video track using the CropTarget.
await track.cropTo(cropTarget);
Kırpılmamış duruma geri dönmek için null ile cropTo() çağrısı yapın.
// Stop cropping.
await track.cropTo(null);
Kapalı ve kapalı içerik
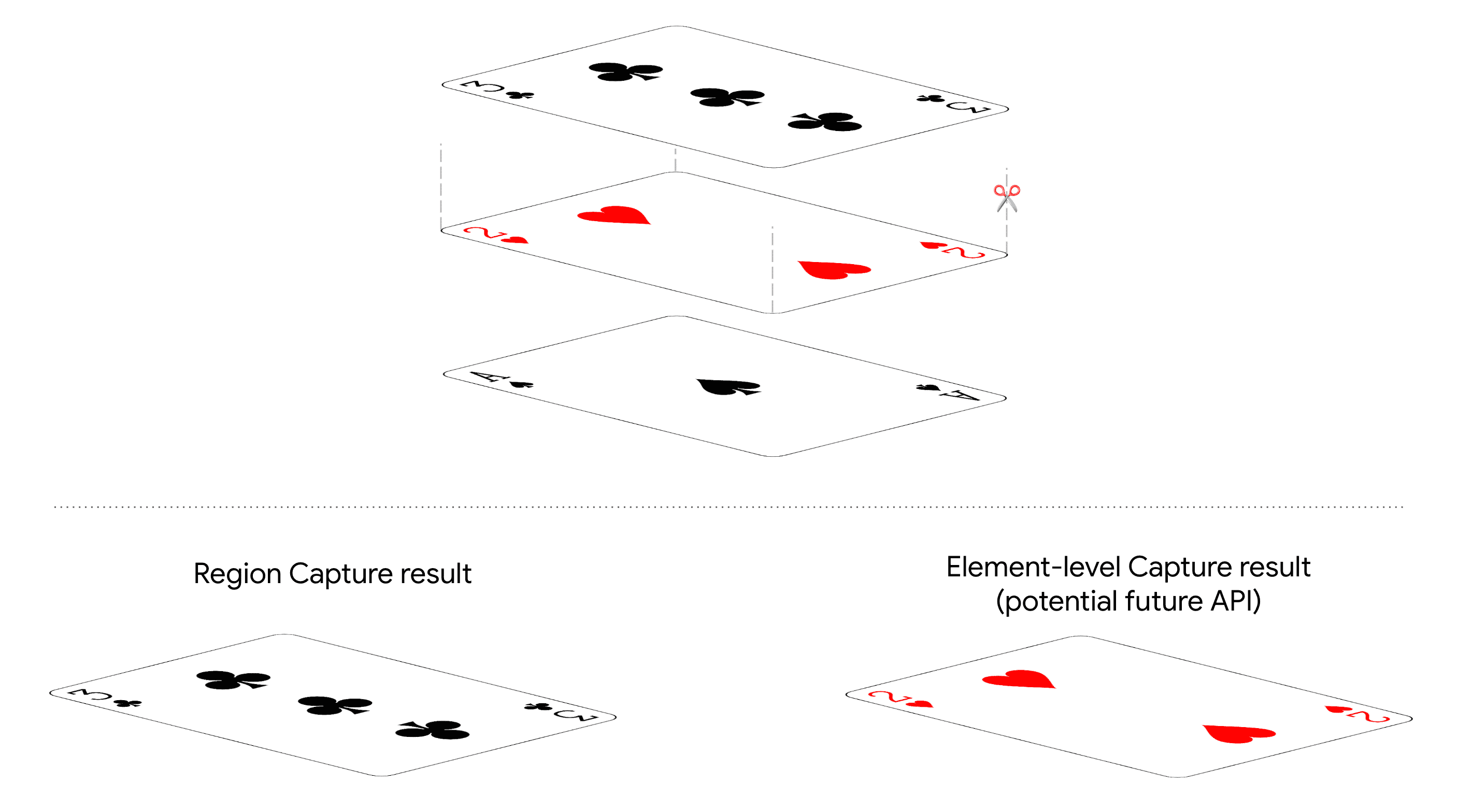
Bölge yakalama için Z-endeksi değil, yalnızca hedefin konumu ve boyutu önemlidir. Hedefi kapatan pikseller yakalanır. Hedefin kapalı olan kısımları yakalanmaz.
Bu, Bölge Yakalama özelliğinin aslında kırpılan olmasının bir sonucudur. Gelecekte kendi API'si olacak olan alternatiflerden biri, Öğe Düzeyinde Yakalama'dır. Yani, kapamalardan bağımsız olarak yalnızca hedefle ilişkilendirilen pikselleri yakalayın. Bu tür bir API'nin, basit kırpma işleminden farklı güvenlik ve gizlilik şartları vardır.

Güvenlik ve gizlilik
Bölge Yakalama, sekmedeki tüm pikselleri gözlemleyen bir web uygulamasının bu piksellerin bazılarını kendi isteğiyle kaldırmasına izin verir. Yeni bilgiler elde edilemeyecek kadar güvenlidir.
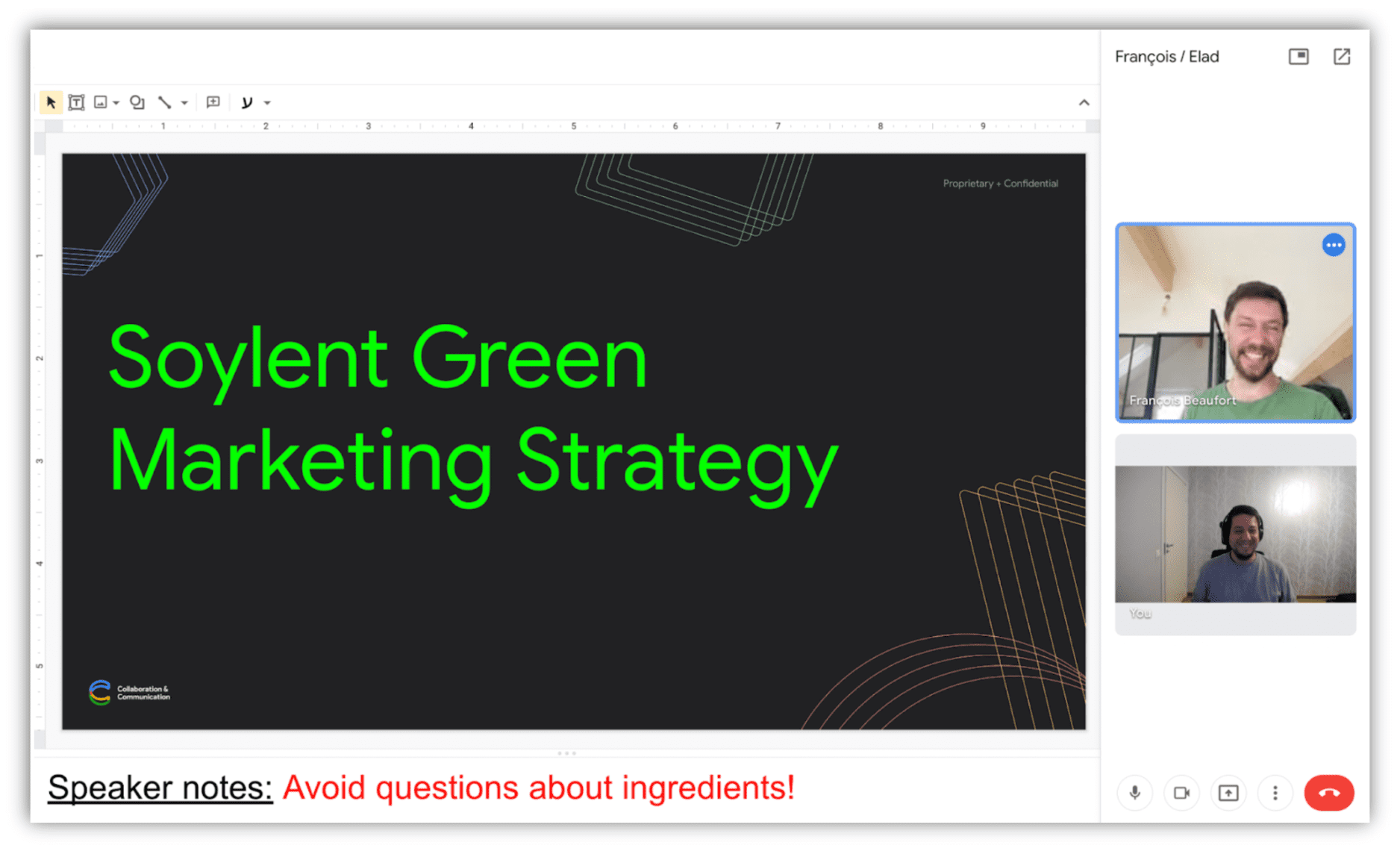
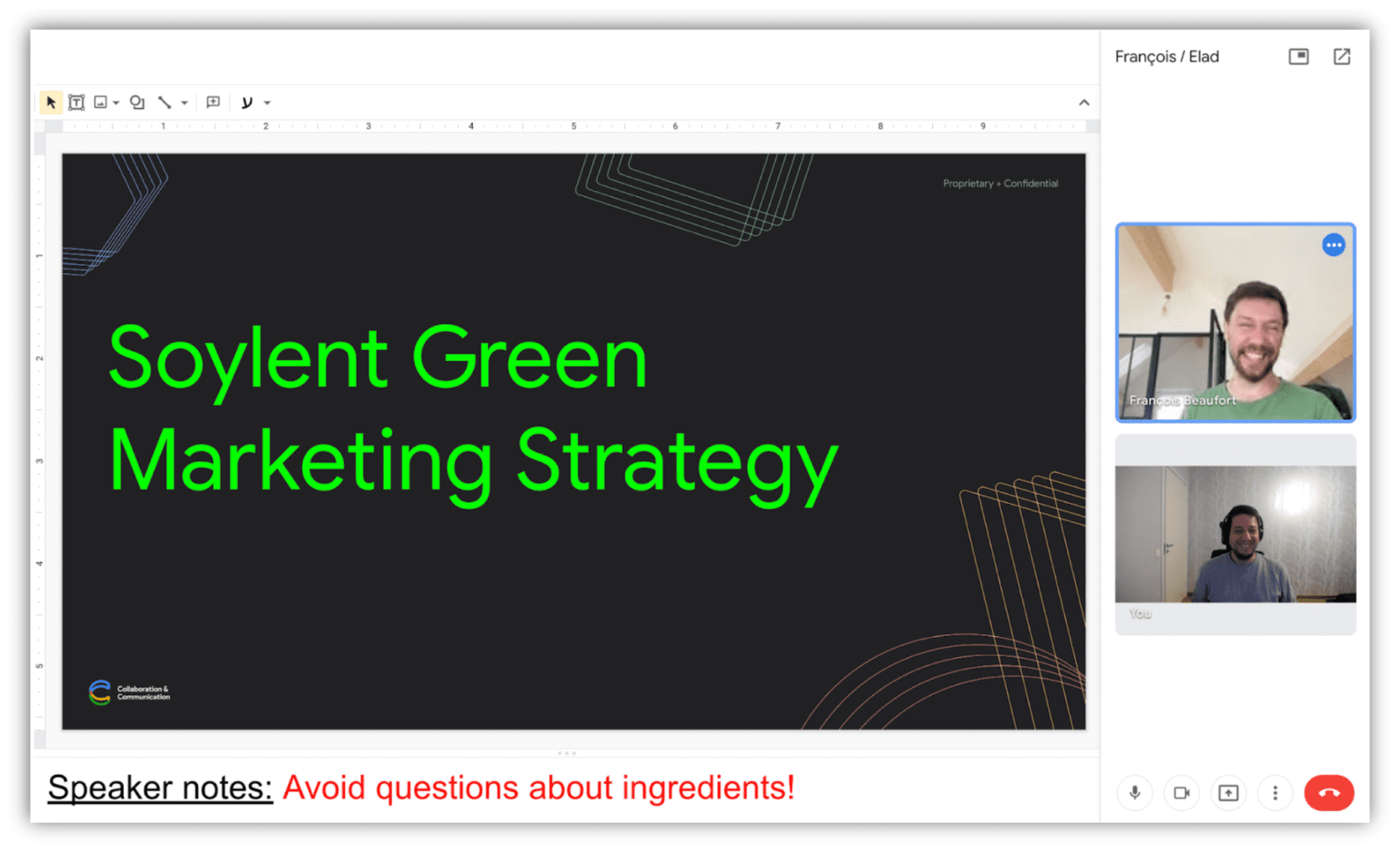
Bölge Yakalama, uzak katılımcılara gönderilecek bilgileri sınırlamak için kullanılabilir. Örneğin, bazı slaytları paylaşmak istiyor ancak konuşmacı notlarınızı paylaşmak istemiyorsunuz.

Notların uzaktan paylaşılması, son derece istenmeyen bir durumdur. Bölge Yakalama İşareti.
Bölgesel Yakalama özelliğinin yerel olarak herhangi bir güvenlik garantisi sağlamadığını unutmayın. Bir parçayı başka bir dokümana aktarırken alıcı doküman, parçanın kırpma işlemini geri alabilir ve yakalanan sekmenin tüm piksellerine erişim elde edebilir.
Chrome, yakalanan sekmelerin kenarlarına mavi bir kenarlık çizer. Chrome, kırpma sırasında genellikle kırpılan hedefin etrafına mavi kenarlık çizer.
Demo
Glitch'te demo çalıştırarak Bölge Yakalama özelliğini oynayabilirsiniz. kaynak kodu kontrol etmeyi unutmayın.
Tarayıcı desteği
Tarayıcı Desteği
- 104
- 104
- x
- x
Bölge Yakalama, yalnızca masaüstünde Chrome 104'ten kullanılabilir.
Sırada ne var?
Yakın gelecekte web'de ekran paylaşımını iyileştirecek yeniliklere göz atın:
- Bölge Yakalama, diğer sekmelerin yakalanmasını destekleyecek.
- Koşullu Odak, yakalama web uygulamasının tarayıcıya odağı yakalanan görüntü yüzeyine geçirmesi veya böyle bir odak değişikliğini önlemesi talimatını verir.
- Öğe Düzeyinde Yakalama API'si sağlanabilir.
Geri bildirim
Chrome ekibi ve web standartları topluluğu, Bölge Yakalama ile ilgili deneyimleriniz hakkında bilgi almak ister.
Bize tasarım hakkında bilgi verin
Bölge Yakalama ile ilgili beklediğiniz gibi çalışmayan bir şey mi var? Yoksa fikrinizi uygulamak için ihtiyacınız olan eksik yöntemler veya özellikler mi var? Güvenlik modeliyle ilgili bir sorunuz veya yorumunuz mu var?
- GitHub deposunda bir spesifikasyon sorunu bildirin veya mevcut bir soruna düşüncelerinizi ekleyin.
Uygulamayla ilgili bir sorun mu var?
Chrome'un uygulanmasıyla ilgili bir hata buldunuz mu? Yoksa uygulama, spesifikasyondan farklı mı?
- https://new.crbug.com adresinden hata bildiriminde bulunun. Mümkün olduğunca çok ayrıntı ve videonun tekrar üretilmesi için basit talimatlar eklediğinizden emin olun. Glitch, hızlı ve kolay yeniden oluşturmalar paylaşmak için idealdir.
Desteğinizi gösterin
Bölge Yakalama özelliğini kullanmayı planlıyor musunuz? Herkese açık desteğiniz, Chrome ekibinin özellikleri önceliklendirmesine yardımcı olur ve diğer tarayıcı tedarikçilerine bunları desteklemenin ne kadar kritik olduğunu gösterir.
@ChromiumDev'e bir tweet göndererek uygulamanızı nerede ve nasıl kullandığınızı bize bildirin.
Faydalı bağlantılar
Teşekkür
Bu makaleyi incelediği için Joe Medley'e teşekkür ederiz.



