發布日期:2025 年 10 月 28 日,上次更新日期:2022 年 6 月 21 日
網頁平台已允許網頁應用程式擷取目前分頁的影片軌。現在,這項工具隨附區域擷取功能,可裁剪這些影片軌。網頁應用程式會將目前分頁的一部分指定為感興趣的區域,瀏覽器則會裁剪該區域外的所有像素。
過去,網頁應用程式可以「手動」裁剪視訊軌,也就是直接操控每個影格。這種做法既不穩固,效能也不佳。區域擷取功能可解決這些缺點。網頁應用程式現在可以指示瀏覽器代為執行工作。
關於區域擷取
您已使用 Dynamic Content™ 建立網站。這是史上最棒的網路應用程式,使用者愛不釋手,而且經常協作。下一步可能是嵌入虛擬會議功能。你決定採用這個做法。您與現有的視訊會議服務供應商合作,將他們的網頁應用程式嵌入為跨來源 iframe。視訊會議網頁應用程式會將目前的索引標籤擷取為影片軌,並傳輸給遠端參與者。

別急…你應該不會想將使用者的影片傳回給他們吧?最好將該部分裁剪掉。但要怎麼做?內嵌 iframe 不知道您公開的內容和位置,因此無法在沒有協助的情況下裁剪內容。從理論上來說,您可以傳遞預期座標。但如果使用者調整視窗大小,會發生什麼情況?捲動可視區域?放大或縮小?以會導致版面配置變更的方式與網頁互動?即使您將新座標傳送至擷取 iframe,時間問題仍可能導致部分影格裁剪錯誤。
接著使用區域擷取功能。網頁上有 Element,可能是含有主要內容的 <div>。我們將其稱為 mainContentArea。您希望視訊會議網頁應用程式擷取並遠端分享這個元素外框定義的區域。因此,您會從 mainContentArea 衍生出 CropTarget。您會將這個 CropTarget 傳遞至視訊會議網頁應用程式。使用這個 CropTarget 裁剪視訊軌後,該軌上的影格現在只會包含 mainContentArea 邊界方塊內的像素。如果 mainContentArea 變更大小、形狀或位置,影片軌會隨之變更,不需要任何網路應用程式額外輸入內容。
我們再複習一次這些步驟:
您可以在網頁應用程式中定義 CropTarget,方法是使用所選元素做為輸入內容呼叫 CropTarget.fromElement()。
// In the main web app, associate mainContentArea with a new CropTarget
const mainContentArea = document.querySelector("#mainContentArea");
const cropTarget = await CropTarget.fromElement(mainContentArea);
將 CropTarget 傳遞至視訊會議網頁應用程式。
// Send the CropTarget to the video conferencing web app.
const iframe = document.querySelector("#videoConferenceIframe");
iframe.contentWindow.postMessage(cropTarget);
視訊會議網頁應用程式會呼叫自擷取視訊軌上的 cropTo(),並使用從主要網頁應用程式收到的裁剪目標,要求瀏覽器將軌道裁剪至 CropTarget 定義的區域。
// In the embedded video conferencing web app, ask the user for permission
// to start capturing the current tab.
const stream = await navigator.mediaDevices.getDisplayMedia({
preferCurrentTab: true,
});
const [track] = stream.getVideoTracks();
// Start cropping the self-capture video track using the CropTarget
// received over window.onmessage.
await track.cropTo(cropTarget);
// Enjoy! Transmit remotely the cropped video track with RTCPeerConnection.
Et voilà! 這樣就大功告成了。
深入探索
特徵偵測
如要檢查是否支援 CropTarget.fromElement(),請使用:
if ("CropTarget" in self && "fromElement" in CropTarget) {
// Deriving a target is supported.
}
衍生 CropTarget
我們將著重於名為 mainContentArea 的元素。如要從中衍生 CropTarget,請呼叫 CropTarget.fromElement(mainContentArea)。如果成功,傳回的 Promise 會以新的 CropTarget 物件解析。否則,如果你鑄造的 CropTarget 物件數量不合理,系統就會拒絕。
const mainContentArea = document.querySelector("#mainContentArea");
const cropTarget = await CropTarget.fromElement(mainContentArea);
與 Element 不同,CropTarget 物件是可序列化的。例如,可以使用 Window.postMessage() 將其傳遞至其他文件。
CropTarget.fromElement(mainContentArea)mainContentArea<div>裁剪
擷取分頁時,視訊軌會例項化為 BrowserCaptureMediaStreamTrack,這是 MediaStreamTrack 的子類別。該子類別會公開 cropTo()。呼叫 track.cropTo(cropTarget),開始裁剪 mainContentArea 的輪廓 (衍生自 cropTarget 的 Element)。
如果成功,當可保證所有後續視訊影格都會包含落在 mainContentArea 邊界方塊內的像素時,Promise 就會解決。
如果失敗,Promise 會遭到拒絕。發生這種情況的原因如下:
CropTarget是從已不存在的元素衍生而來。- 該音軌有複製版本。(請參閱問題 1509418)。
- 目前的音軌不是自行拍攝的影片音軌,詳情請見下文。
任何擷取分頁的影片軌都會公開 cropTo() 方法,而不僅限於自行擷取的影片。因此,建議您先檢查使用者是否選取目前的分頁,再嘗試裁剪音軌。您可以使用「擷取控制代碼」完成這項操作。您也可以使用 preferCurrentTab,要求瀏覽器提示使用者自行擷取畫面。
// Start cropping the self-capture video track using the CropTarget.
await track.cropTo(cropTarget);
如要還原為未裁剪狀態,請使用 null 呼叫 cropTo()。
// Stop cropping.
await track.cropTo(null);
遮蔽和遭遮蔽的內容
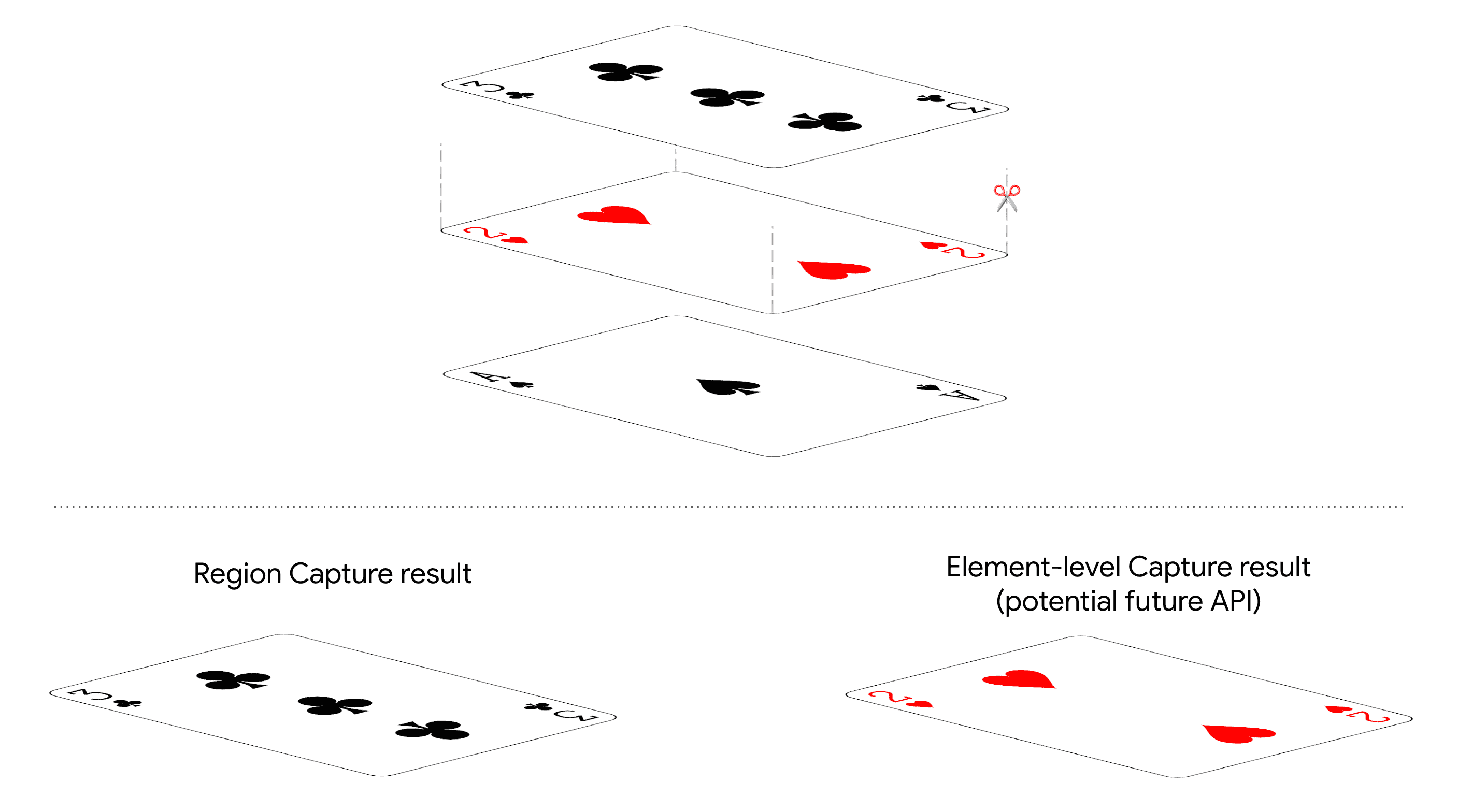
如果是區域擷取,則只會考量目標的位置和大小,不會考量 z 索引。系統會擷取遮蔽目標的像素。目標遭遮蔽的部分不會擷取。
這項功能本質上是裁剪,另一種替代方案是元素層級擷取,也就是只擷取與目標相關聯的像素,無論遮蔽與否。這項功能日後會成為獨立的 API。這類 API 的安全性與隱私權要求,與簡單的裁剪功能不同。

安全性和隱私權
網頁應用程式已在觀察分頁中的所有像素,可透過區域擷取功能主動移除部分像素。這項技術顯然安全無虞,因為無法取得任何新資訊。
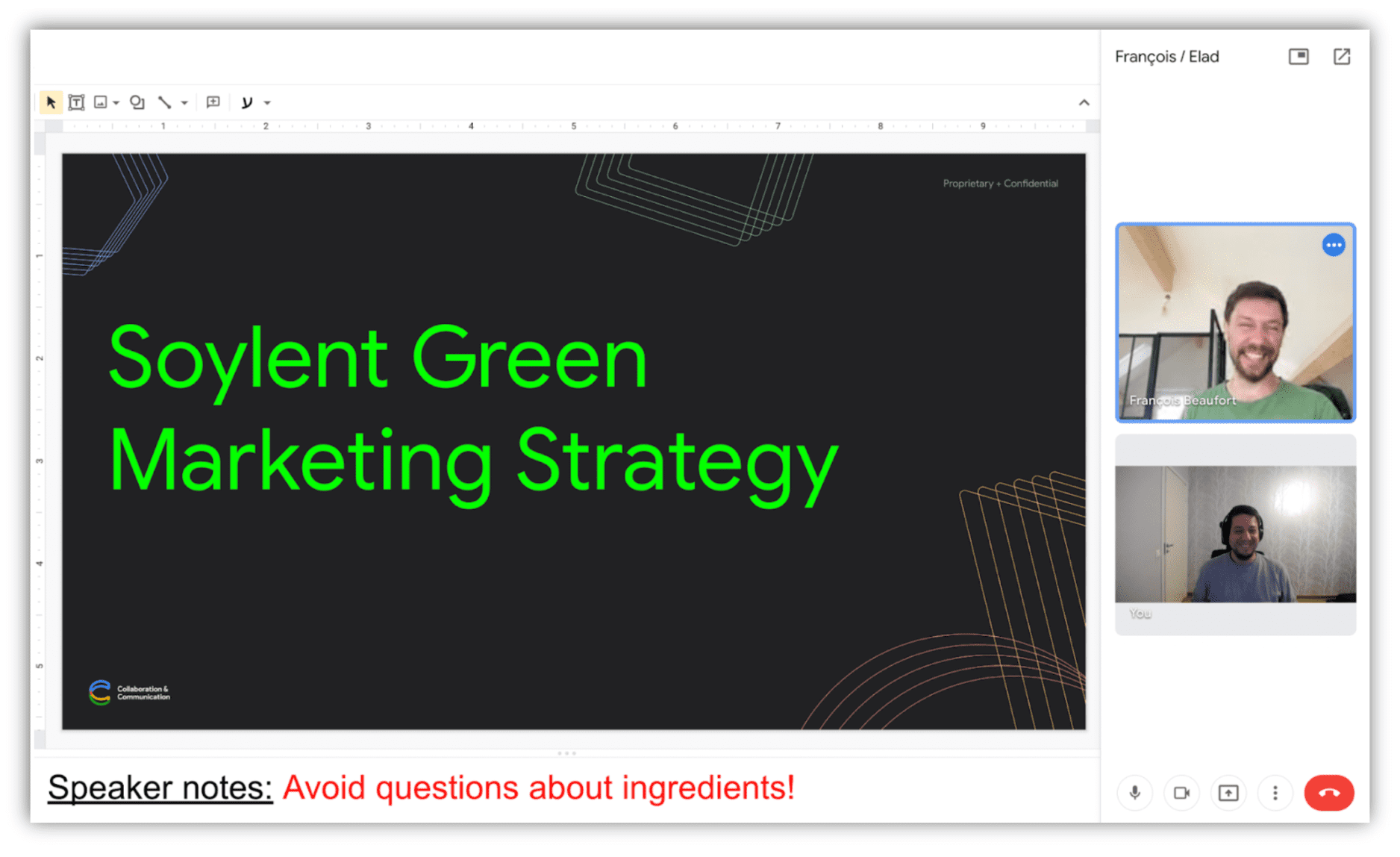
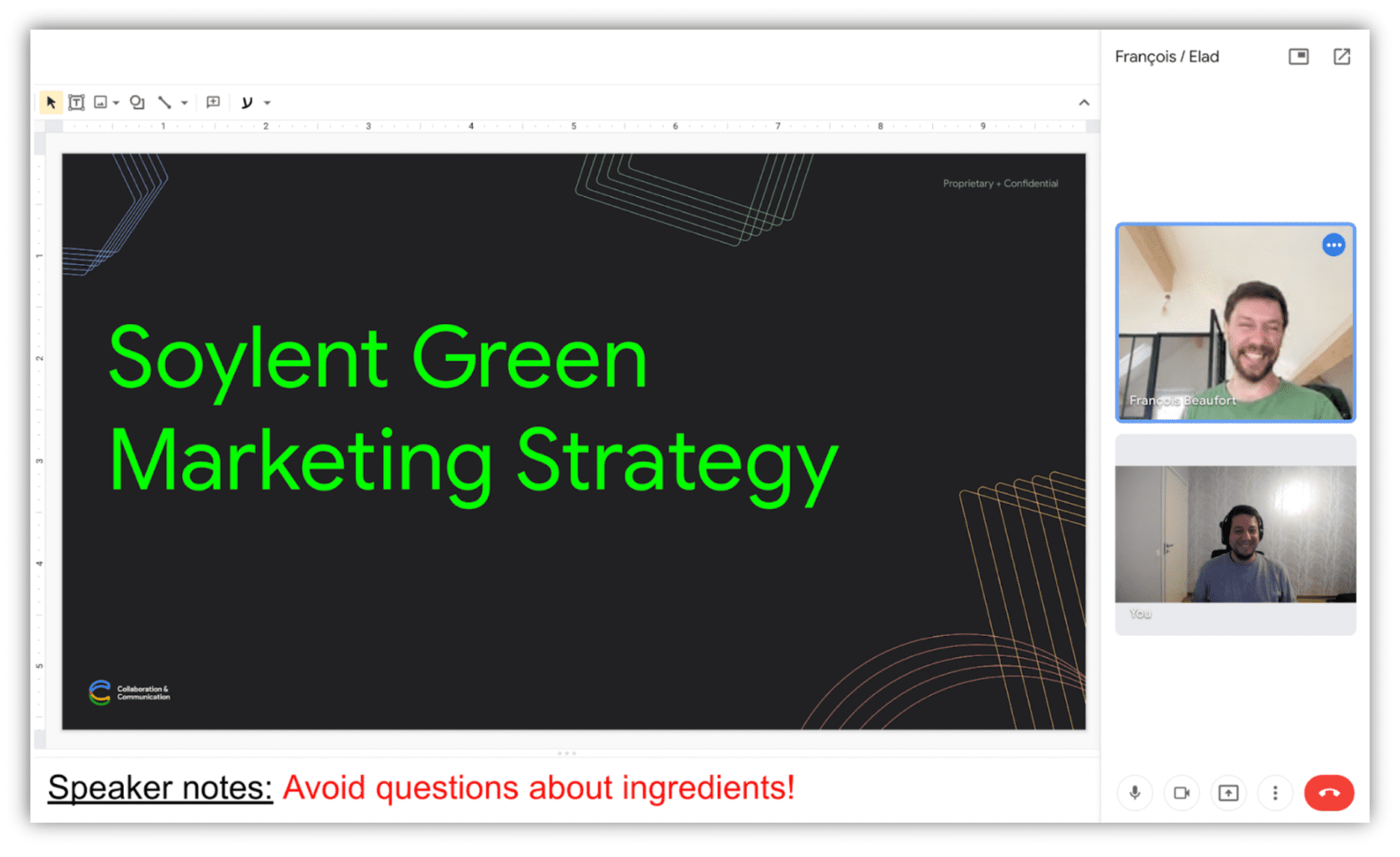
你可以使用「區域擷取」功能,限制傳送給遠端參與者的資訊。舉例來說,您可能只想分享部分投影片,不想分享講者備忘稿。

不建議從遠端分享備忘稿。Cue Region Capture。
請注意,在本地,區域擷取不會新增任何安全保障。將軌道交給其他文件時,接收的文件仍可取消裁剪軌道,並存取所擷取分頁的所有像素。
Chrome 會在擷取的分頁邊緣繪製藍色邊框。裁剪時,Chrome 通常會在裁剪目標周圍繪製藍色邊框。
示範
您可以執行示範,試用區域擷取功能。
瀏覽器支援
區域擷取功能僅適用於電腦版 Chrome 104 以上版本。
後續步驟
以下搶先預覽近期將推出的功能,可望提升網頁版螢幕分享體驗:
- 區域擷取功能將支援擷取其他分頁。
- 條件式焦點可讓擷取網路應用程式指示瀏覽器將焦點切換至擷取的顯示表面,或避免這類焦點變更。
- 系統可能會提供元素層級的擷取 API。
意見回饋
Chrome 團隊和網路標準社群很想瞭解您使用區域擷取的體驗。
請說明設計內容
區域擷取功能是否無法正常運作?或者缺少實作構想所需的方法或屬性?對安全模式有任何疑問或意見嗎?
- 在 GitHub 存放區中提出規格問題,或在現有問題中新增想法。
導入時發生問題嗎?
您是否發現 Chrome 實作的錯誤?或者實作方式與規格不同?
- 前往 https://new.crbug.com 回報錯誤。請務必盡可能提供詳細資料,以及重現問題的簡單操作說明。
顯示支援
你打算使用區域擷取功能嗎?您的公開支持有助於 Chrome 團隊排定功能優先順序,並向其他瀏覽器供應商說明支援這些功能的重要性。
請傳送推文至 @ChromiumDev,告訴我們您在何處使用這項功能,以及使用方式。
實用連結
特別銘謝
感謝 Joe Medley 審查本文。



