เผยแพร่: 28 ต.ค. 2025, อัปเดตล่าสุด: 21 มิ.ย. 2022
แพลตฟอร์มเว็บอนุญาตให้เว็บแอปบันทึกแทร็กวิดีโอของแท็บปัจจุบันอยู่แล้ว ตอนนี้มาพร้อมกับฟีเจอร์จับภาพเฉพาะพื้นที่ ซึ่งเป็นกลไกในการครอบตัดแทร็กวิดีโอเหล่านี้ เว็บแอปจะกำหนดส่วนหนึ่งของแท็บปัจจุบันเป็นพื้นที่ที่สนใจ และเบราว์เซอร์จะครอบตัดพิกเซลทั้งหมดที่อยู่นอกพื้นที่นั้น
ก่อนหน้านี้ เว็บแอปสามารถครอบตัดแทร็กวิดีโอได้ "ด้วยตนเอง" ซึ่งหมายความว่าเว็บแอปสามารถจัดการแต่ละเฟรมได้โดยตรง ซึ่งไม่เสถียรและมีประสิทธิภาพ การจับภาพภูมิภาคช่วยแก้ปัญหาข้อบกพร่องเหล่านี้ได้ ตอนนี้เว็บแอปสามารถสั่งให้เบราว์เซอร์ทำงานในนามของตนได้แล้ว
เกี่ยวกับการจับภาพภูมิภาค
คุณได้สร้างเว็บไซต์ที่มีเนื้อหาแบบไดนามิก™ ซึ่งเป็นเว็บแอปที่ดีที่สุดเท่าที่เคยมีมา และผู้คนก็ใช้เว็บแอปนี้อย่างต่อเนื่อง โดยมักจะใช้ร่วมกัน ขั้นตอนถัดไปที่อาจเกิดขึ้นคือการฝังความสามารถในการประชุมเสมือน คุณจึงตัดสินใจเลือกใช้ คุณร่วมมือกับผู้ให้บริการการประชุมทางวิดีโอที่มีอยู่โดยฝังเว็บแอปเป็น iframe แบบข้ามต้นทาง เว็บแอปการประชุมทางวิดีโอจะบันทึกแท็บปัจจุบันเป็นแทร็กวิดีโอและส่งไปยังผู้เข้าร่วมที่อยู่ระยะไกล

อย่าเพิ่ง… คุณคงไม่อยากส่งวิดีโอของคนอื่นกลับไปให้เจ้าตัวหรอกใช่ไหม ตัดส่วนนั้นออกไปดีกว่า แต่จะทำอย่างไร iframe ที่ฝังไว้ไม่ทราบว่าคุณแสดงเนื้อหาใดและที่ใด จึงครอบตัดไม่ได้หากไม่มีความช่วยเหลือ ในทางทฤษฎี คุณสามารถส่งพิกัดที่ต้องการได้ แต่จะเกิดอะไรขึ้นหากผู้ใช้ปรับขนาดหน้าต่าง เลื่อนวิวพอร์ตไหม ซูมเข้าหรือออก โต้ตอบกับหน้าเว็บในลักษณะที่ทำให้เกิดการเปลี่ยนแปลงเลย์เอาต์ แม้ว่าคุณจะส่งพิกัดใหม่ไปยัง iframe ที่จับภาพ แต่ปัญหาด้านเวลาอาจยังทำให้เฟรมบางเฟรมถูกครอบตัดผิดพลาดได้
งั้นเรามาใช้การจับภาพเฉพาะพื้นที่ที่เลือกกัน หน้าเว็บมี Element อาจเป็น <div> ซึ่งมีเนื้อหาหลัก เราจะเรียกฟีเจอร์นี้ว่า mainContentArea คุณต้องการให้เว็บแอปการประชุมทางวิดีโอจับภาพและแชร์จากระยะไกลในพื้นที่ที่กำหนดโดยกรอบล้อมรอบขององค์ประกอบนี้ ดังนั้นคุณจึงได้ CropTarget จาก mainContentArea คุณส่ง CropTarget นี้ไปยังเว็บแอปการประชุมทางวิดีโอ หลังจากครอบตัดแทร็กวิดีโอโดยใช้ CropTarget นี้ เฟรมในแทร็กนั้นจะมีเฉพาะพิกเซลที่อยู่ภายในกรอบล้อมรอบของ mainContentArea เท่านั้น หาก mainContentArea เปลี่ยนขนาด รูปร่าง หรือตำแหน่ง แทร็กวิดีโอจะติดตามไปด้วยโดยไม่ต้องมีการป้อนข้อมูลเพิ่มเติมจากเว็บแอปใดๆ
มาดูขั้นตอนเหล่านี้อีกครั้ง
คุณกำหนด CropTarget ในเว็บแอปได้โดยการเรียกใช้ CropTarget.fromElement() ด้วยองค์ประกอบที่คุณเลือกเป็นอินพุต
// In the main web app, associate mainContentArea with a new CropTarget
const mainContentArea = document.querySelector("#mainContentArea");
const cropTarget = await CropTarget.fromElement(mainContentArea);
คุณส่ง CropTarget ไปยังเว็บแอปการประชุมทางวิดีโอ
// Send the CropTarget to the video conferencing web app.
const iframe = document.querySelector("#videoConferenceIframe");
iframe.contentWindow.postMessage(cropTarget);
เว็บแอปการประชุมทางวิดีโอจะขอให้เบราว์เซอร์ครอบตัดแทร็กไปยังพื้นที่ที่กำหนดโดย CropTarget โดยการเรียกใช้ cropTo() ในแทร็กวิดีโอที่บันทึกด้วยตัวเองพร้อมเป้าหมายการครอบตัดที่ได้รับจากเว็บแอปหลัก
// In the embedded video conferencing web app, ask the user for permission
// to start capturing the current tab.
const stream = await navigator.mediaDevices.getDisplayMedia({
preferCurrentTab: true,
});
const [track] = stream.getVideoTracks();
// Start cropping the self-capture video track using the CropTarget
// received over window.onmessage.
await track.cropTo(cropTarget);
// Enjoy! Transmit remotely the cropped video track with RTCPeerConnection.
Et voilà! เรียบร้อย
ข้อมูลเจาะลึก
การตรวจหาฟีเจอร์
หากต้องการตรวจสอบว่าระบบรองรับ CropTarget.fromElement() หรือไม่ ให้ใช้คำสั่งต่อไปนี้
if ("CropTarget" in self && "fromElement" in CropTarget) {
// Deriving a target is supported.
}
การสร้าง CropTarget
มาโฟกัสที่องค์ประกอบที่ชื่อ mainContentArea กัน หากต้องการรับ CropTarget จาก CropTarget.fromElement(mainContentArea) ให้เรียกใช้ CropTarget.fromElement(mainContentArea) Promise ที่ส่งคืนจะได้รับการแก้ไขด้วยออบเจ็กต์ CropTarget ใหม่หากสำเร็จ มิเช่นนั้นระบบจะปฏิเสธหากคุณสร้างออบเจ็กต์ CropTarget เป็นจำนวนมากเกินสมควร
const mainContentArea = document.querySelector("#mainContentArea");
const cropTarget = await CropTarget.fromElement(mainContentArea);
ออบเจ็กต์ CropTarget สามารถทำให้เป็นอนุกรมได้ ซึ่งต่างจาก Element คุณสามารถส่งไปยังเอกสารอื่นได้โดยใช้ Window.postMessage() เป็นต้น
การครอบตัด
เมื่อบันทึกแท็บ ระบบจะสร้างอินสแตนซ์แทร็กวิดีโอเป็น BrowserCaptureMediaStreamTrack ซึ่งเป็นคลาสย่อยของ MediaStreamTrack คลาสย่อยดังกล่าวจะแสดง cropTo() เรียกใช้ track.cropTo(cropTarget) เพื่อเริ่มครอบตัดตามขอบของ mainContentArea (องค์ประกอบที่ได้มาจาก cropTarget)
หากสำเร็จ ระบบจะแก้ไข Promise เมื่อรับประกันได้ว่าเฟรมวิดีโอทั้งหมดหลังจากนั้นจะประกอบด้วยพิกเซลที่อยู่ในกรอบล้อมของ mainContentArea
หากไม่สำเร็จ ระบบจะปฏิเสธ Promise ซึ่งจะเกิดขึ้นในกรณีต่อไปนี้
CropTargetได้มาจากองค์ประกอบที่ไม่มีอยู่อีกต่อไป- แทร็กมีโคลน (ดูปัญหา 1509418)
- แทร็กปัจจุบันไม่ใช่แทร็กวิดีโอที่บันทึกด้วยตนเอง โปรดดูด้านล่าง
เมธอด cropTo() จะแสดงในแทร็กวิดีโอที่บันทึกจากแท็บใดก็ได้ ไม่ใช่แค่การบันทึกด้วยตนเอง ดังนั้น เราขอแนะนำให้ตรวจสอบว่าผู้ใช้เลือกแท็บปัจจุบันหรือไม่ก่อนที่จะพยายามครอบตัดแทร็ก ซึ่งทำได้โดยใช้แฮนเดิลการจับภาพ นอกจากนี้ คุณยังขอให้เบราว์เซอร์กระตุ้นให้ผู้ใช้ถ่ายภาพตนเองโดยใช้ preferCurrentTab ได้ด้วย
// Start cropping the self-capture video track using the CropTarget.
await track.cropTo(cropTarget);
หากต้องการเปลี่ยนกลับเป็นสถานะที่ไม่ได้ครอบตัด ให้เรียกใช้ cropTo() ด้วย null
// Stop cropping.
await track.cropTo(null);
เนื้อหาที่บดบังและถูกบดบัง
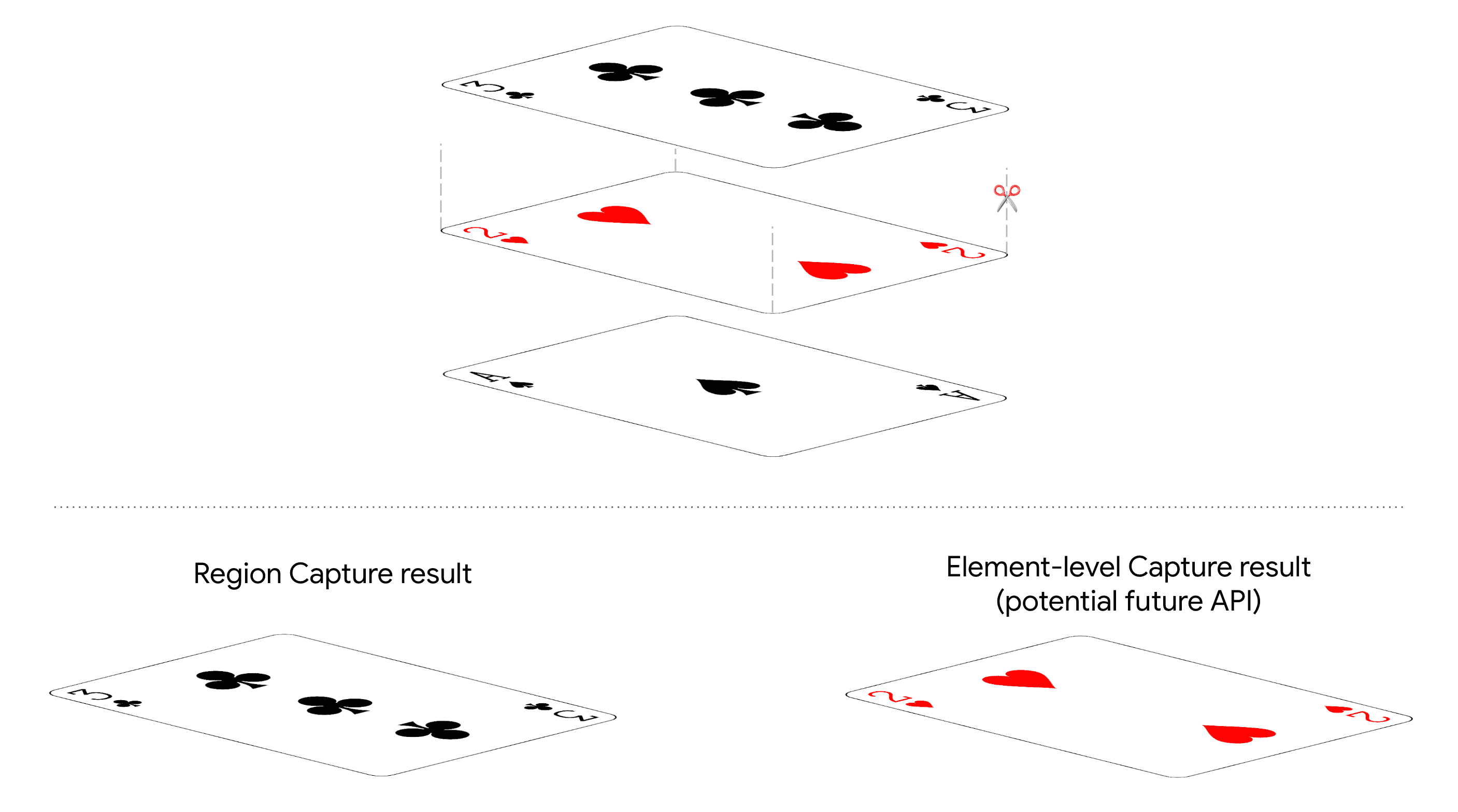
สำหรับการจับภาพภูมิภาค มีเพียงตำแหน่งและขนาดของเป้าหมายเท่านั้นที่สำคัญ ไม่ใช่ดัชนี z ระบบจะจับภาพพิกเซลที่บดบังเป้าหมาย ระบบจะไม่จับภาพส่วนที่บดบังของเป้าหมาย
ซึ่งเป็นผลสืบเนื่องจากการจับภาพภูมิภาคที่ต้องครอบตัด อีกทางเลือกหนึ่งซึ่งจะเป็น API ของตัวเองในอนาคตคือการจับภาพระดับองค์ประกอบ ซึ่งก็คือการจับภาพเฉพาะพิกเซลที่เชื่อมโยงกับเป้าหมายโดยไม่คำนึงถึงการบดบัง API ดังกล่าวมีชุดข้อกำหนดด้านความปลอดภัยและความเป็นส่วนตัวที่แตกต่างจากการครอบตัดแบบง่าย

ความปลอดภัยและความเป็นส่วนตัว
การจับภาพภูมิภาคช่วยให้เว็บแอปที่สังเกตพิกเซลทั้งหมดในแท็บอยู่แล้วสามารถนำพิกเซลบางส่วนออกได้โดยสมัครใจ ซึ่งมีความปลอดภัยอย่างชัดเจนเนื่องจากไม่มีการรับข้อมูลใหม่
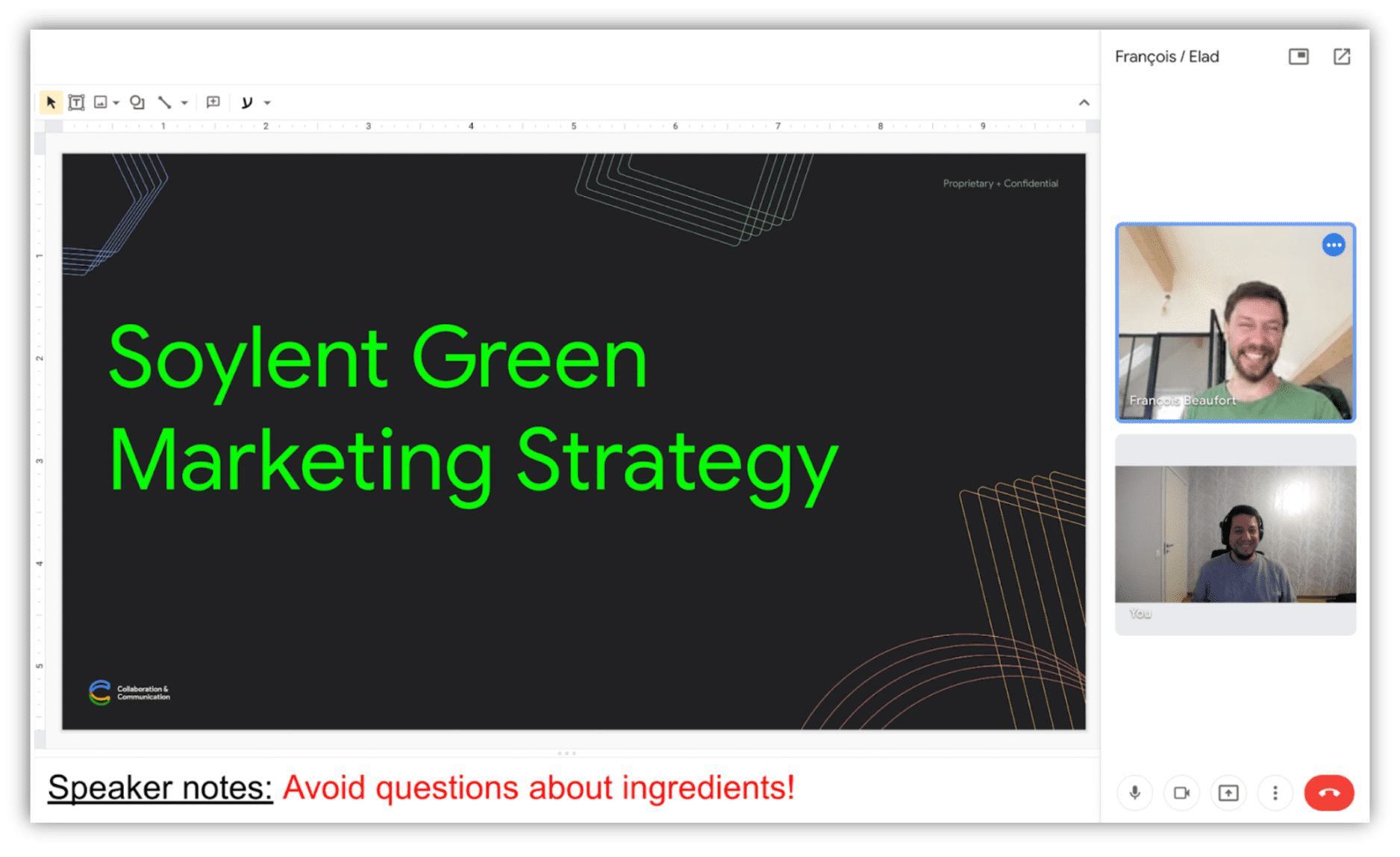
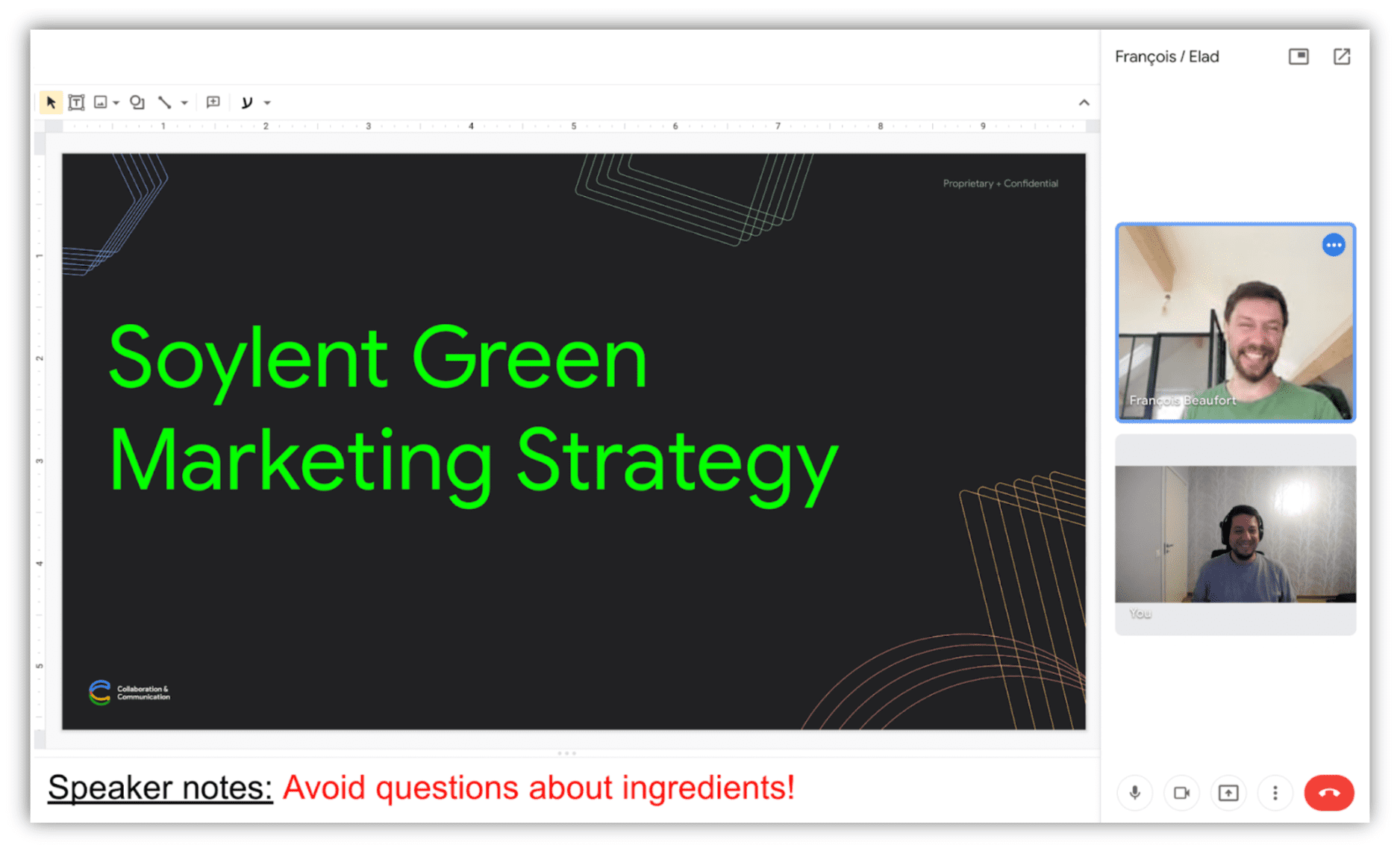
คุณใช้การจับภาพภูมิภาคเพื่อจำกัดข้อมูลที่จะส่งไปยังผู้เข้าร่วมจากระยะไกลได้ เช่น คุณอาจต้องการแชร์สไลด์บางสไลด์ แต่ไม่ต้องการแชร์หมายเหตุของผู้พูด

ไม่ควรแชร์หมายเหตุจากระยะไกล การจับภาพภูมิภาคของคิว
โปรดทราบว่าการจับภาพภูมิภาคในเครื่องไม่ได้เพิ่มการรับประกันด้านความปลอดภัยใดๆ เมื่อส่งต่อแทร็กไปยังเอกสารอื่น เอกสารที่รับจะยังคงยกเลิกการครอบตัดแทร็กและเข้าถึงพิกเซลทั้งหมดของแท็บที่บันทึกไว้ได้
Chrome จะวาดเส้นขอบสีน้ำเงินรอบขอบของแท็บที่จับภาพ เมื่อครอบตัด โดยทั่วไป Chrome จะวาดเส้นขอบสีน้ำเงินรอบเป้าหมายที่ครอบตัด
สาธิต
คุณสามารถทดลองใช้การจับภาพภูมิภาคได้โดยเรียกใช้เดโม
การสนับสนุนเบราว์เซอร์
การจับภาพภูมิภาคพร้อมใช้งานใน Chrome 104 ขึ้นไปบนเดสก์ท็อปเท่านั้น
ขั้นตอนถัดไป
ต่อไปนี้คือตัวอย่างสิ่งที่คุณคาดหวังได้ในอนาคตอันใกล้นี้ ซึ่งจะช่วยปรับปรุงการแชร์หน้าจอบนเว็บ
- การจับภาพภูมิภาคจะรองรับการจับภาพแท็บอื่นๆ
- โฟกัสแบบมีเงื่อนไขจะช่วยให้เว็บแอปที่แคปเจอร์สั่งให้เบราว์เซอร์เปลี่ยนโฟกัสไปยังพื้นผิวการแสดงผลที่แคปเจอร์ หรือหลีกเลี่ยงการเปลี่ยนโฟกัสดังกล่าว
- อาจมี Capture API ระดับองค์ประกอบ
ความคิดเห็น
ทีม Chrome และชุมชนมาตรฐานเว็บอยากทราบประสบการณ์ของคุณเกี่ยวกับการจับภาพภูมิภาค
บอกเราเกี่ยวกับการออกแบบ
มีอะไรเกี่ยวกับการจับภาพภูมิภาคที่ไม่ทำงานตามที่คุณคาดหวังไว้ไหม หรือมีเมธอดหรือพร็อพเพอร์ตี้ที่ขาดหายไปซึ่งคุณต้องใช้เพื่อนำไอเดียไปใช้ไหม หากมีคำถามหรือความคิดเห็นเกี่ยวกับโมเดลความปลอดภัย
- แจ้งปัญหาเกี่ยวกับข้อกำหนดในที่เก็บ GitHub หรือแสดงความคิดเห็นในปัญหาที่มีอยู่
หากพบปัญหาในการติดตั้งใช้งาน
หากพบข้อบกพร่องในการใช้งาน Chrome หรือการติดตั้งใช้งานแตกต่างจากข้อกำหนด
- รายงานข้อบกพร่องที่ https://new.crbug.com โปรดระบุรายละเอียดให้มากที่สุดเท่าที่จะทำได้ และวิธีการง่ายๆ ในการจำลองปัญหา
แสดงการสนับสนุน
คุณวางแผนที่จะใช้การจับภาพเฉพาะพื้นที่ที่เลือกใช่ไหม การสนับสนุนแบบสาธารณะของคุณจะช่วยให้ทีม Chrome จัดลําดับความสําคัญของฟีเจอร์ต่างๆ และแสดงให้ผู้ให้บริการเบราว์เซอร์รายอื่นๆ เห็นว่าการสนับสนุนฟีเจอร์เหล่านี้มีความสําคัญเพียงใด
ทวีตถึง @ChromiumDev และแจ้งให้เราทราบว่าคุณใช้ฟีเจอร์นี้ที่ใดและอย่างไร
ลิงก์ที่มีประโยชน์
คำขอบคุณ
ขอขอบคุณ Joe Medley ที่ตรวจสอบบทความนี้



