Опубликовано: 28 октября 2025 г., Последнее обновление: 21 июня 2022 г.
Веб-платформа уже позволяет веб-приложению захватывать видеодорожку текущей вкладки. Теперь она оснащена функцией Region Capture — механизмом обрезки видеодорожек. Веб-приложение определяет область текущей вкладки как свою область интереса, а браузер обрезает все пиксели за пределами этой области.
Раньше веб-приложения могли обрезать видеодорожки «вручную». То есть, веб-приложения могли напрямую обрабатывать каждый кадр. Это было ненадёжно и непроизводительно. Функция Region Capture устраняет эти недостатки. Теперь веб-приложение может поручить браузеру выполнить эту работу за него.
О захвате региона
Итак, вы создали веб-сайт с динамическим контентом (Dynamic Content™). Это лучшее веб-приложение, и люди просто не могут перестать им пользоваться, часто совместно. Возможный следующий шаг — внедрение возможностей виртуальных конференций. Вы решаете пойти этим путём. Вы объединяетесь с существующим поставщиком услуг видеоконференций, встраивая его веб-приложение в виде кросс-доменного iframe. Веб-приложение для видеоконференций записывает текущую вкладку в видеодорожку и передаёт её удалённым участникам.

Не так быстро… Вы ведь не хотите передавать людям собственные видео, не так ли? Лучше обрезать эту часть. Но как? Встроенный iframe не знает, какой контент вы выставляете и где, поэтому не может обрезать без посторонней помощи. Теоретически, вы могли бы передать нужные координаты. Но что произойдёт, если пользователь изменит размер окна? Прокрутит область просмотра? Увеличит или уменьшит масштаб? Взаимодействует со страницей таким образом, что это приведёт к изменению макета? Даже если вы отправите новые координаты в iframe захвата, проблемы со временем всё равно могут привести к неправильной обрезке кадров.
Давайте тогда воспользуемся Region Capture. На вашей странице есть Element , возможно, <div> , содержащий основной контент. Назовем его mainContentArea . Вы хотите, чтобы веб-приложение для видеоконференций захватывало и удалённо предоставляло общий доступ к области, определяемой ограничивающей рамкой этого элемента. Поэтому вы получаете CropTarget от mainContentArea . Вы передаёте этот CropTarget в веб-приложение для видеоконференций. После обрезки видеодорожки с помощью CropTarget кадры на этой дорожке теперь состоят только из пикселей, попадающих в ограничивающую рамку mainContentArea . Если mainContentArea меняет размер, форму или местоположение, видеодорожка следует за ними, не требуя никаких дополнительных действий со стороны любого из веб-приложений.
Давайте еще раз повторим эти шаги:
Вы определяете CropTarget в своем веб-приложении, вызывая CropTarget.fromElement() указывая в качестве входных данных элемент по вашему выбору.
// In the main web app, associate mainContentArea with a new CropTarget
const mainContentArea = document.querySelector("#mainContentArea");
const cropTarget = await CropTarget.fromElement(mainContentArea);
Вы передаете CropTarget в веб-приложение для видеоконференций.
// Send the CropTarget to the video conferencing web app.
const iframe = document.querySelector("#videoConferenceIframe");
iframe.contentWindow.postMessage(cropTarget);
Веб-приложение для видеоконференций просит браузер обрезать трек до области, определенной CropTarget , вызывая cropTo() на дорожке видеозаписи с самозахватом с целевым значением обрезки, полученным из основного веб-приложения.
// In the embedded video conferencing web app, ask the user for permission
// to start capturing the current tab.
const stream = await navigator.mediaDevices.getDisplayMedia({
preferCurrentTab: true,
});
const [track] = stream.getVideoTracks();
// Start cropping the self-capture video track using the CropTarget
// received over window.onmessage.
await track.cropTo(cropTarget);
// Enjoy! Transmit remotely the cropped video track with RTCPeerConnection.
И вуаля! Готово.
Глубокое погружение
Обнаружение особенностей
Чтобы проверить, поддерживается ли CropTarget.fromElement() , используйте:
if ("CropTarget" in self && "fromElement" in CropTarget) {
// Deriving a target is supported.
}
Выведение CropTarget
Давайте сосредоточимся на элементе mainContentArea . Чтобы получить из него CropTarget , вызовите метод CropTarget.fromElement(mainContentArea) . Возвращённое обещание будет разрешено с новым объектом CropTarget в случае успешного выполнения. В противном случае, если вы создали слишком много объектов CropTarget , оно будет отклонено.
const mainContentArea = document.querySelector("#mainContentArea");
const cropTarget = await CropTarget.fromElement(mainContentArea);
В отличие от Element , объект CropTarget является сериализуемым . Его можно передать в другой документ, например, с помощью Window.postMessage() .
Обрезка
При захвате вкладки видеодорожка создаётся как экземпляр класса BrowserCaptureMediaStreamTrack , который является подклассом MediaStreamTrack . Этот подкласс предоставляет cropTo() . Вызовите track.cropTo(cropTarget) чтобы начать обрезку по контурам mainContentArea (элемента, из которого был создан cropTarget).
В случае успеха обещание будет разрешено, когда можно будет гарантировать, что все последующие видеокадры будут состоять из пикселей, попадающих в ограничивающую рамку mainContentArea .
В случае неудачи обещание будет отклонено. Это произойдёт, если:
-
CropTargetбыл получен из элемента, который больше не существует. - У трека есть клоны . (См . выпуск 1509418. )
- Текущая дорожка не является видеодорожкой самозахвата; см. ниже.
Метод cropTo() доступен для любой видеодорожки с захватом вкладок, а не только для захвата самого себя. Поэтому перед попыткой кадрирования дорожки рекомендуется проверить, выбрал ли пользователь текущую вкладку. Это можно сделать с помощью Capture Handle . Также можно попросить браузер подтолкнуть пользователя к захвату самого себя с помощью preferCurrentTab .
// Start cropping the self-capture video track using the CropTarget.
await track.cropTo(cropTarget);
Чтобы вернуться в необрезанное состояние, вызовите cropTo() с null .
// Stop cropping.
await track.cropTo(null);
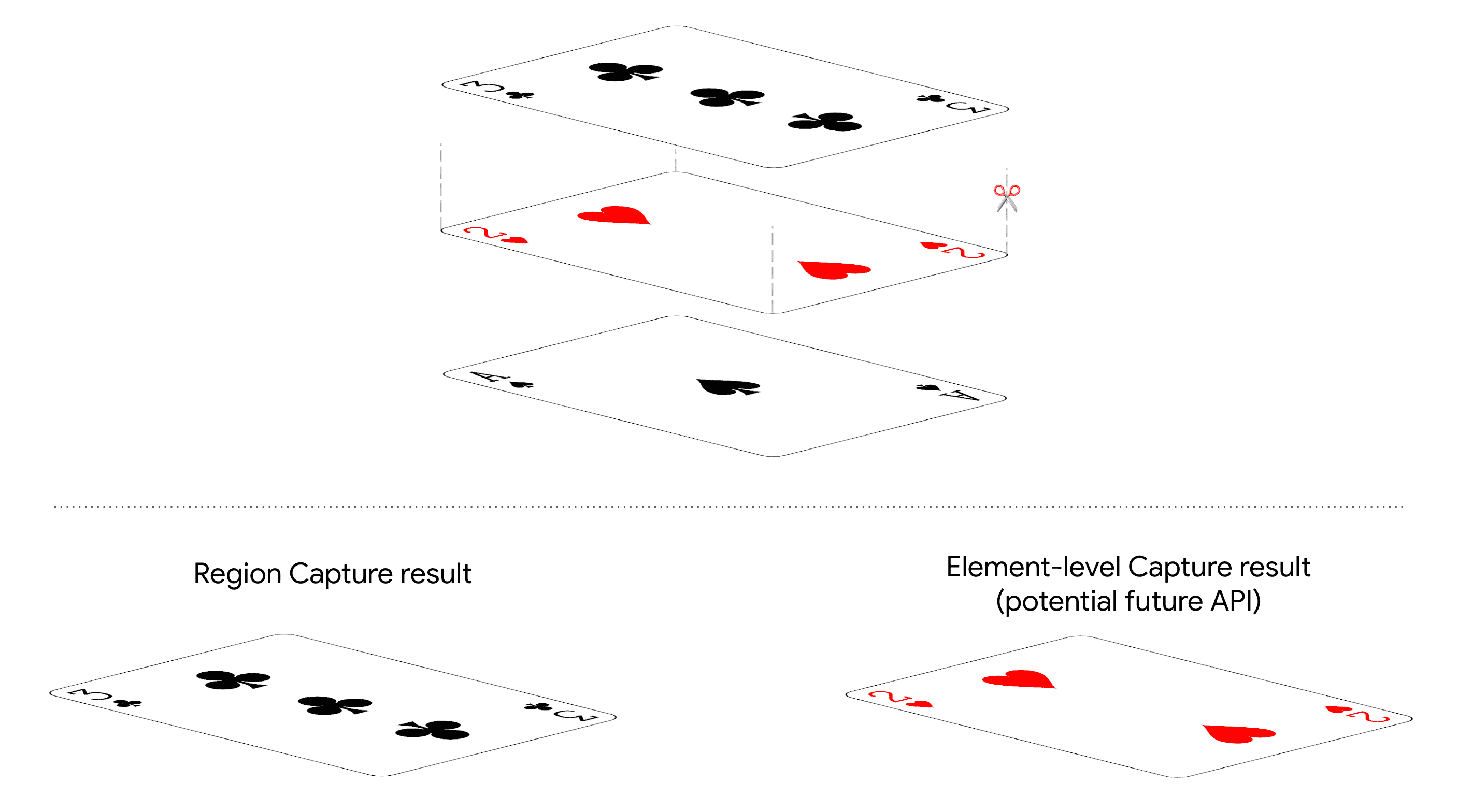
Перекрывающее и перекрытое содержимое
Для захвата региона важны только положение и размер цели, а не z-index . Пиксели, перекрывающие цель, будут захвачены. Перекрытые части цели не будут захвачены.
Это следствие того, что захват области, по сути, представляет собой кадрирование. Альтернативой, которая в будущем станет отдельным API, является захват на уровне элемента; то есть захват только пикселей, связанных с целевым объектом, независимо от перекрытия. Такой API предъявляет иные требования к безопасности и конфиденциальности, чем простая обрезка.

Безопасность и конфиденциальность
Функция Region Capture позволяет веб-приложению, которое уже отслеживает все пиксели на вкладке, намеренно удалять некоторые из них. Это абсолютно безопасно, поскольку не позволяет получить никакую новую информацию.
Функция захвата региона позволяет ограничить объем информации, отправляемой удалённым участникам. Например, вы хотите поделиться некоторыми слайдами, но не заметками докладчика.

Крайне нежелательно удалённое распространение заметок. Захват метки.
Обратите внимание, что локально функция Region Capture не обеспечивает никаких гарантий безопасности. При передаче трека другому документу принимающий документ по-прежнему может восстановить трек и получить доступ ко всем захваченным пикселям вкладки.
Chrome рисует синюю рамку вокруг краев захваченных вкладок. При кадрировании Chrome обычно рисует синюю рамку вокруг обрезаемого объекта.
Демо
Вы можете поиграть с Region Capture, запустив демо-версию .
Поддержка браузеров
Функция Region Capture доступна только на настольных компьютерах, начиная с Chrome 104.
Что дальше?
Вот краткий обзор того, чего можно ожидать в ближайшем будущем и что улучшит совместное использование экрана в Интернете:
- Функция захвата региона будет поддерживать захват других вкладок.
- Условный фокус позволит захватывающему веб-приложению дать указание браузеру либо переключить фокус на захваченную поверхность дисплея, либо избежать такого изменения фокуса.
- Может быть предоставлен API захвата на уровне элементов .
Обратная связь
Команда Chrome и сообщество веб-стандартов хотят узнать о вашем опыте использования Region Capture.
Расскажите нам о дизайне
Есть ли что-то в Region Capture, что работает не так, как вы ожидали? Или не хватает методов или свойств, необходимых для реализации вашей идеи? Есть вопросы или комментарии по модели безопасности?
- Отправьте сообщение о проблеме со спецификацией в репозиторий GitHub или добавьте свои мысли к существующей проблеме.
Проблема с реализацией?
Вы обнаружили ошибку в реализации Chrome? Или реализация отличается от спецификации?
- Сообщите об ошибке по адресу https://new.crbug.com . Опишите её как можно подробнее и предоставьте простые инструкции по её воспроизведению.
Выразить поддержку
Планируете ли вы использовать функцию Region Capture? Ваша публичная поддержка помогает команде Chrome расставлять приоритеты в отношении функций и показывает другим разработчикам браузеров, насколько важна их поддержка.
Отправьте твит @ChromiumDev и расскажите, где и как вы его используете.
Полезные ссылки
Благодарности
Спасибо Джо Медли за рецензирование этой статьи.



