Opublikowano: 28 października 2025 r., ostatnia aktualizacja: 21 czerwca 2022 r.
Platforma internetowa umożliwia już aplikacji internetowej przechwytywanie ścieżki wideo z bieżącej karty. Obecnie jest on dostarczany z funkcją przechwytywania regionu, która umożliwia przycinanie tych ścieżek wideo. Aplikacja internetowa wyznacza część bieżącej karty jako obszar zainteresowania, a przeglądarka przycina wszystkie piksele poza tym obszarem.
Aplikacje internetowe mogły wcześniej „ręcznie” przycinać ścieżki wideo. Oznaczało to, że mogły bezpośrednio manipulować każdą pojedynczą klatką. Nie było to ani solidne, ani wydajne. Funkcja przechwytywania regionu rozwiązuje te problemy. Aplikacja internetowa może teraz zlecić przeglądarce wykonanie pracy w jej imieniu.
Informacje o przechwytywaniu regionu
Masz już witrynę z Dynamic Content™. To najlepsza aplikacja internetowa w historii, z której użytkownicy nie mogą przestać korzystać, często wspólnie. Kolejnym krokiem może być wdrożenie funkcji wirtualnych konferencji. Decydujesz się na to rozwiązanie. Współpracujesz z dostawcą usług rozmów wideo i osadzasz jego aplikację internetową jako ramkę iframe z innego źródła. Aplikacja internetowa do obsługi rozmów wideo rejestruje bieżącą kartę jako ścieżkę wideo i przesyła ją do uczestników zdalnych.

Nie tak szybko… Nie chcesz chyba przesyłać użytkownikom ich własnych filmów? Lepiej przyciąć tę część. Ale jak? Osadzony element iframe nie wie, jakie treści udostępniasz i gdzie, więc nie może ich przyciąć bez pomocy. Teoretycznie możesz przekazać zamierzone współrzędne. Co się jednak stanie, jeśli użytkownik zmieni rozmiar okna? Przewija widoczny obszar? Powiększa czy pomniejsza? wchodzi w interakcję ze stroną w sposób, który powoduje zmianę układu? Nawet jeśli wyślesz nowe współrzędne do ramki iframe przechwytywania, problemy z synchronizacją mogą nadal powodować nieprawidłowe przycięcie niektórych klatek.
Użyjmy więc funkcji Zrzut obszaru. Na stronie znajduje się Element, np. <div>, który zawiera główną treść. Nazwijmy ją mainContentArea. Chcesz, aby aplikacja internetowa do rozmów wideo rejestrowała i udostępniała zdalnie obszar określony przez pole ograniczenia tego elementu. W ten sposób uzyskujesz CropTarget z mainContentArea. Przekazujesz ten parametr CropTarget do aplikacji internetowej do rozmów wideo. Po przycięciu ścieżki wideo za pomocą tego parametru CropTarget klatki na tej ścieżce zawierają teraz tylko piksele, które mieszczą się w polu ograniczającym parametru mainContentArea. Jeśli mainContentArea zmieni rozmiar, kształt lub położenie, ścieżka wideo będzie się przesuwać razem z nim bez konieczności wprowadzania dodatkowych danych w żadnej z aplikacji internetowych.
Powtórzmy te czynności:
CropTarget w aplikacji internetowej możesz zdefiniować, wywołując funkcję CropTarget.fromElement() z wybranym elementem jako danymi wejściowymi.
// In the main web app, associate mainContentArea with a new CropTarget
const mainContentArea = document.querySelector("#mainContentArea");
const cropTarget = await CropTarget.fromElement(mainContentArea);
Przekaż CropTarget do aplikacji internetowej do rozmów wideo.
// Send the CropTarget to the video conferencing web app.
const iframe = document.querySelector("#videoConferenceIframe");
iframe.contentWindow.postMessage(cropTarget);
Internetowa aplikacja do wideokonferencji prosi przeglądarkę o przycięcie ścieżki do obszaru zdefiniowanego przez CropTarget, wywołując cropTo() na ścieżce wideo z własnego nagrania z celem przycięcia otrzymanym z głównej aplikacji internetowej.
// In the embedded video conferencing web app, ask the user for permission
// to start capturing the current tab.
const stream = await navigator.mediaDevices.getDisplayMedia({
preferCurrentTab: true,
});
const [track] = stream.getVideoTracks();
// Start cropping the self-capture video track using the CropTarget
// received over window.onmessage.
await track.cropTo(cropTarget);
// Enjoy! Transmit remotely the cropped video track with RTCPeerConnection.
Et voilà! Gotowe.
Szczegółowa analiza
Wykrywanie cech
Aby sprawdzić, czy znak CropTarget.fromElement() jest obsługiwany, użyj tego kodu:
if ("CropTarget" in self && "fromElement" in CropTarget) {
// Deriving a target is supported.
}
Określanie obiektu CropTarget
Skupmy się na elemencie o nazwie mainContentArea. Aby uzyskać z niej CropTarget, wywołaj funkcję CropTarget.fromElement(mainContentArea). Jeśli operacja się uda, zwrócony obiekt Promise zostanie rozwiązany za pomocą nowego obiektu CropTarget. W przeciwnym razie zostanie odrzucony, jeśli utworzysz nieuzasadnioną liczbę obiektów CropTarget.
const mainContentArea = document.querySelector("#mainContentArea");
const cropTarget = await CropTarget.fromElement(mainContentArea);
W przeciwieństwie do obiektu Element obiekt CropTarget jest serializowalny. Można go przekazać do innego dokumentu, np. za pomocą funkcji Window.postMessage().
Przycinanie
Podczas przechwytywania karty ścieżka wideo jest tworzona jako BrowserCaptureMediaStreamTrack, czyli podklasa MediaStreamTrack. Ta podklasa udostępnia cropTo(). Wywołaj funkcję track.cropTo(cropTarget), aby rozpocząć przycinanie do konturów elementu mainContentArea (elementu, z którego pochodzi cropTarget).
Jeśli operacja się powiedzie, obietnica zostanie spełniona, gdy będzie można zagwarantować, że wszystkie kolejne klatki filmu będą składać się z pikseli znajdujących się w ramce ograniczającej element mainContentArea.
Jeśli się nie powiedzie, obietnica zostanie odrzucona. Stanie się tak, jeśli:
- Wartość
CropTargetzostała uzyskana z elementu, który już nie istnieje. - Utwór ma klony. (Zobacz problem 1509418).
- Obecna ścieżka nie jest ścieżką wideo z nagraniem własnym (patrz poniżej).
Metoda cropTo() jest dostępna na każdej ścieżce wideo z nagrywania karty, a nie tylko w przypadku nagrywania własnego. Dlatego przed próbą przycięcia ścieżki warto sprawdzić, czy użytkownik wybrał bieżącą kartę. Można to zrobić za pomocą Capture Handle. Możesz też poprosić przeglądarkę o zachęcenie użytkownika do samodzielnego wykonania zdjęcia za pomocą funkcji preferCurrentTab.
// Start cropping the self-capture video track using the CropTarget.
await track.cropTo(cropTarget);
Aby przywrócić stan bez przycinania, wywołaj funkcję cropTo() z parametrem null.
// Stop cropping.
await track.cropTo(null);
Treści zasłaniające i zasłonięte
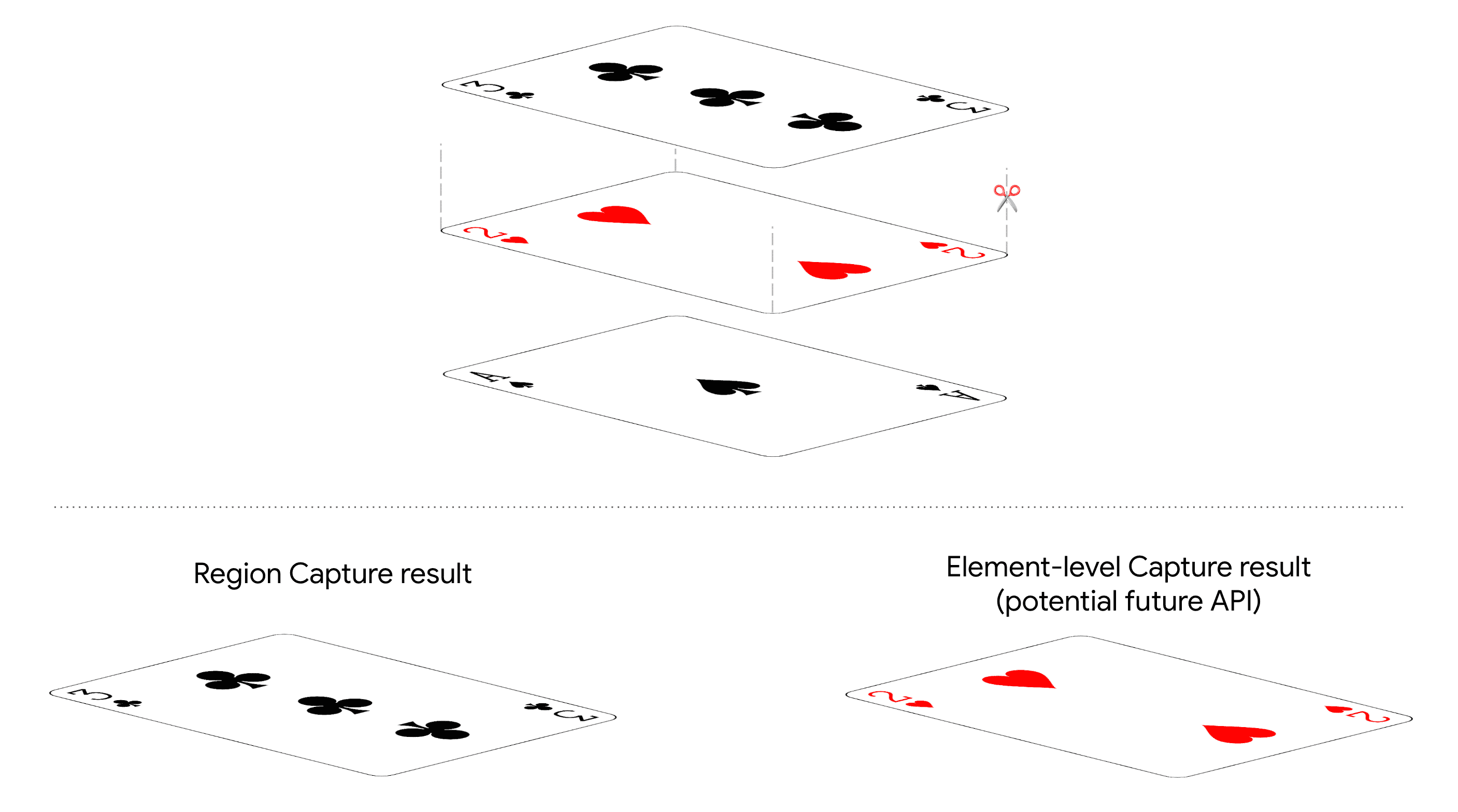
W przypadku przechwytywania regionu liczy się tylko pozycja i rozmiar elementu docelowego, a nie indeks z. Piksele zasłaniające cel zostaną zarejestrowane. Zasłonięte części obiektu nie zostaną zarejestrowane.
Wynika to z faktu, że przechwytywanie regionu jest w zasadzie przycinaniem. Jedną z alternatyw, która w przyszłości będzie osobnym interfejsem API, jest przechwytywanie na poziomie elementu, czyli przechwytywanie tylko pikseli powiązanych z celem, niezależnie od zasłonięcia. Taki interfejs API ma inne wymagania dotyczące bezpieczeństwa i prywatności niż proste przycinanie.

Bezpieczeństwo i prywatność
Funkcja przechwytywania regionu umożliwia aplikacji internetowej, która już obserwuje wszystkie piksele na karcie, dobrowolne usunięcie niektórych z nich. Jest to całkowicie bezpieczne, ponieważ nie można uzyskać żadnych nowych informacji.
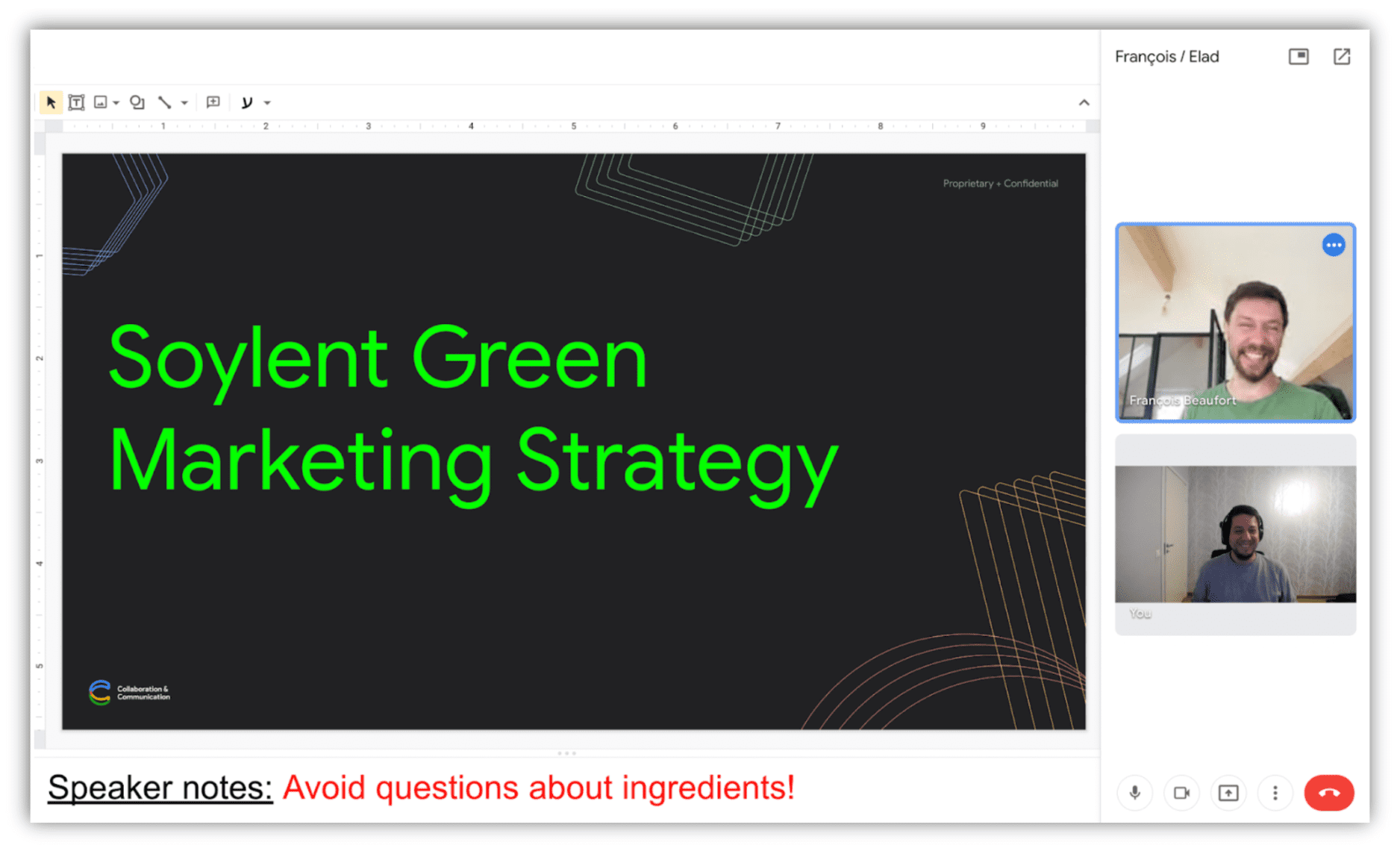
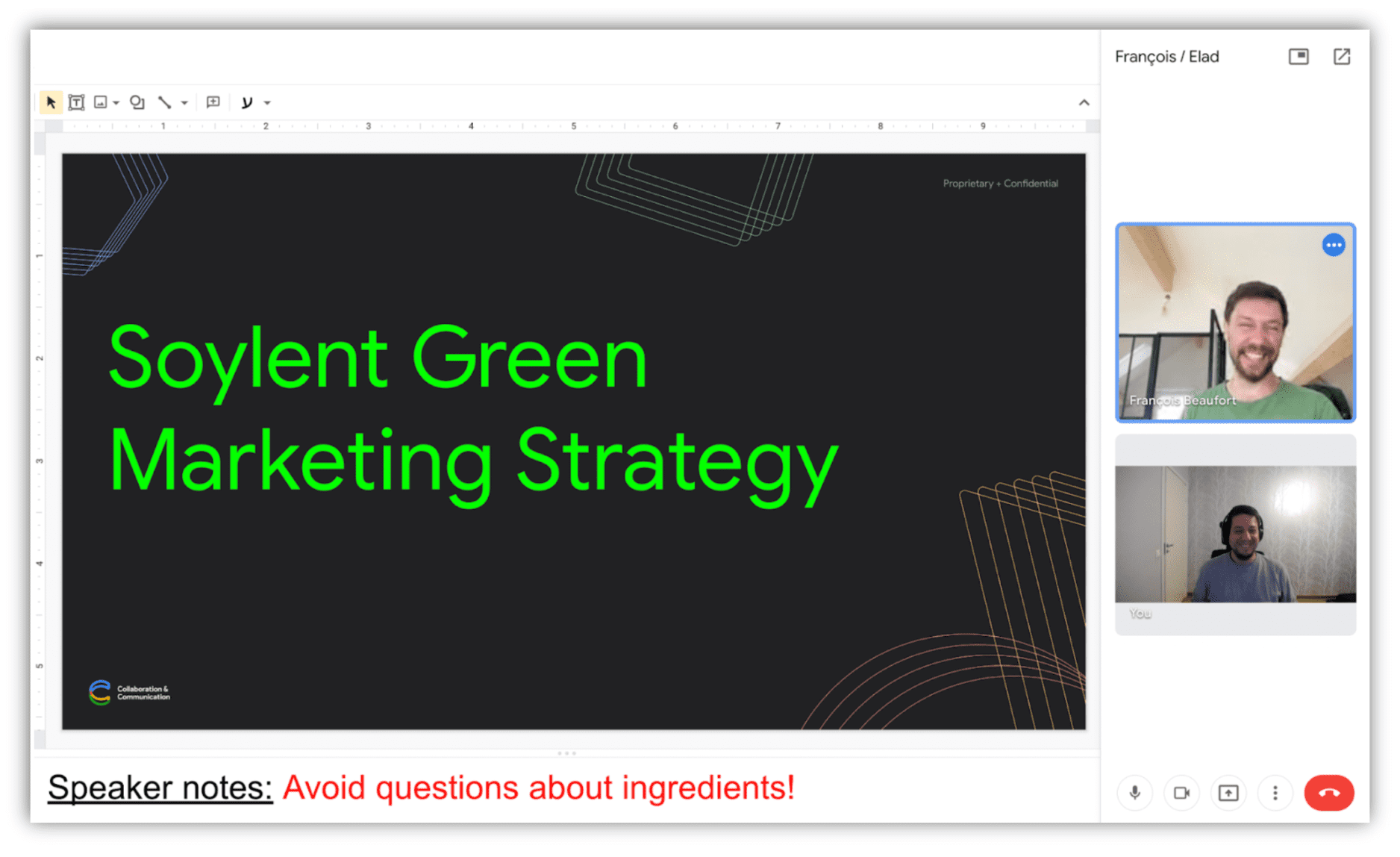
Funkcja przechwytywania regionu może służyć do ograniczania informacji wysyłanych do uczestników zdalnych. Możesz na przykład udostępnić slajdy, ale nie notatki prelegenta.

Udostępnianie notatek zdalnie jest wysoce niepożądane. Cue Region Capture.
Pamiętaj, że lokalnie funkcja przechwytywania regionu nie zapewnia żadnych gwarancji bezpieczeństwa. Gdy przekazujesz ścieżkę do innego dokumentu, dokument, do którego ją przekazujesz, może nadal przywrócić wykadrowanie ścieżki i uzyskać dostęp do wszystkich pikseli zarejestrowanej karty.
Chrome rysuje niebieskie obramowanie wokół krawędzi przechwyconych kart. Podczas przycinania Chrome zwykle rysuje niebieskie obramowanie wokół przycinanego elementu.
Prezentacja
Możesz wypróbować przechwytywanie regionu, uruchamiając wersję demonstracyjną.
Obsługa przeglądarek
Funkcja przechwytywania regionu jest dostępna tylko na komputerach w Chrome 104 i nowszych.
Co dalej?
Oto przedsmak tego, czego możesz się spodziewać w najbliższej przyszłości, co poprawi udostępnianie ekranu w internecie:
- Funkcja przechwytywania regionu będzie obsługiwać przechwytywanie innych kart.
- Warunkowe ustawianie ostrości pozwoli przechwytującej aplikacji internetowej instruować przeglądarkę, aby przełączała ostrość na przechwyconą powierzchnię wyświetlania lub unikała takiej zmiany ostrości.
- Może być dostępny interfejs API do przechwytywania na poziomie elementu.
Prześlij opinię
Zespół Chrome i społeczność zajmująca się standardami internetowymi chcą poznać Twoje wrażenia związane z funkcją przechwytywania regionu.
Opisz projekt
Czy funkcja przechwytywania regionu nie działa zgodnie z Twoimi oczekiwaniami? Czy brakuje metod lub właściwości, które są potrzebne do realizacji Twojego pomysłu? Masz pytanie lub komentarz dotyczący modelu zabezpieczeń?
- Zgłoś problem ze specyfikacją w repozytorium GitHub lub dodaj swoje uwagi do istniejącego problemu.
Masz problem z implementacją?
Czy w implementacji Chrome występuje błąd? A może implementacja różni się od specyfikacji?
- Zgłoś błąd na stronie https://new.crbug.com. Podaj jak najwięcej szczegółów i proste instrukcje odtwarzania.
Okaż wsparcie
Czy planujesz używać funkcji przechwytywania regionu? Twoje publiczne wsparcie pomaga zespołowi Chrome ustalać priorytety funkcji i pokazuje innym dostawcom przeglądarek, jak ważne jest ich obsługiwanie.
Wyślij tweeta do @ChromiumDev i napisz, gdzie i jak korzystasz z tej funkcji.
Przydatne linki
Podziękowania
Dziękujemy Joe Medleyowi za sprawdzenie tego artykułu.



