Pubblicato: 28 ottobre 2025, ultimo aggiornamento: 21 giugno 2022
La piattaforma web consente già a un'app web di acquisire una traccia video della scheda corrente. Ora viene fornito con l'acquisizione della regione, un meccanismo per ritagliare queste tracce video. L'app web designa una parte della scheda corrente come area di interesse e il browser ritaglia tutti i pixel al di fuori di quest'area.
In precedenza, le app web potevano ritagliare le tracce video "manualmente", ovvero potevano manipolare direttamente ogni singolo frame. Non era né robusto né performante. L'acquisizione della regione risolve queste carenze. L'app web ora può chiedere al browser di eseguire il lavoro per suo conto.
Informazioni sull'acquisizione di regioni
Hai creato un sito web con Dynamic Content™. È la migliore web app di sempre e le persone non riescono a smettere di usarla, spesso in collaborazione. Un possibile passaggio successivo è incorporare funzionalità di conferenza virtuale. Decidi di accettare. Collabori con un fornitore di servizi di videoconferenza esistente, incorporando la sua app web come iframe multiorigine. L'app web per videoconferenze acquisisce la scheda corrente come traccia video e la trasmette ai partecipanti remoti.

Non così in fretta… Non vuoi davvero ritrasmettere i video delle persone, vero? Meglio tagliare quella parte. Ma come? L'iframe incorporato non sa quali contenuti esponi e dove, quindi non può ritagliarli senza un aiuto. In teoria, potresti passare le coordinate previste. Ma cosa succede se l'utente ridimensiona la finestra? Scorre l'area visibile? Aumenta o diminuisce lo zoom? Interagisce con la pagina in modo da produrre una modifica del layout? Anche se invii le nuove coordinate all'iframe di acquisizione, i problemi di sincronizzazione potrebbero comunque causare il ritaglio errato di alcuni frame.
Utilizziamo quindi l'acquisizione regione. Nella tua pagina è presente un Element, ad esempio un <div>, che contiene i contenuti principali. Chiamiamolo mainContentArea. Vuoi che l'app web di videoconferenza acquisisca e condivida da remoto l'area definita dal bounding box di questo elemento. Quindi, derivi un CropTarget da mainContentArea. Passi questo CropTarget all'app web di videoconferenza. Dopo aver ritagliato la traccia video utilizzando questo CropTarget, i frame di questa traccia sono ora costituiti solo dai pixel che rientrano nel riquadro di selezione di mainContentArea. Se mainContentArea cambia dimensioni, forma o posizione, la traccia video lo segue, senza richiedere alcun input aggiuntivo da parte dell'app web.
Rivediamo questi passaggi:
Definisci un CropTarget nella tua app web chiamando CropTarget.fromElement() con l'elemento che preferisci come input.
// In the main web app, associate mainContentArea with a new CropTarget
const mainContentArea = document.querySelector("#mainContentArea");
const cropTarget = await CropTarget.fromElement(mainContentArea);
Il valore CropTarget viene passato all'app web di videoconferenza.
// Send the CropTarget to the video conferencing web app.
const iframe = document.querySelector("#videoConferenceIframe");
iframe.contentWindow.postMessage(cropTarget);
L'app web di videoconferenza chiede al browser di ritagliare la traccia nell'area definita da CropTarget chiamando cropTo() sulla traccia video di autoacquisizione con il target di ritaglio ricevuto dall'app web principale.
// In the embedded video conferencing web app, ask the user for permission
// to start capturing the current tab.
const stream = await navigator.mediaDevices.getDisplayMedia({
preferCurrentTab: true,
});
const [track] = stream.getVideoTracks();
// Start cropping the self-capture video track using the CropTarget
// received over window.onmessage.
await track.cropTo(cropTarget);
// Enjoy! Transmit remotely the cropped video track with RTCPeerConnection.
Et voilà! Tutto qui.
Approfondimento
Rilevamento delle funzionalità
Per verificare se CropTarget.fromElement() è supportato, utilizza:
if ("CropTarget" in self && "fromElement" in CropTarget) {
// Deriving a target is supported.
}
Derivazione di un CropTarget
Concentriamoci sull'elemento chiamato mainContentArea. Per derivare un CropTarget, chiama CropTarget.fromElement(mainContentArea). Se l'operazione va a buon fine, la promessa restituita verrà risolta con un nuovo oggetto CropTarget. In caso contrario, verrà rifiutato se hai creato un numero irragionevole di oggetti CropTarget.
const mainContentArea = document.querySelector("#mainContentArea");
const cropTarget = await CropTarget.fromElement(mainContentArea);
A differenza di un Element, un oggetto CropTarget è serializzabile. Può essere passato a un altro documento utilizzando Window.postMessage(), ad esempio.
Ritaglio
Durante l'acquisizione della scheda, la traccia video viene istanziata come BrowserCaptureMediaStreamTrack, che è una sottoclasse di MediaStreamTrack. Questa sottoclasse espone cropTo(). Chiama track.cropTo(cropTarget) per iniziare il ritaglio in base ai contorni di mainContentArea (l'elemento da cui è stato derivato cropTarget).
Se l'operazione ha esito positivo, la promessa verrà risolta quando sarà possibile garantire che tutti i fotogrammi video successivi saranno costituiti dai pixel che rientrano nel riquadro di selezione di mainContentArea.
In caso di esito negativo, la promessa verrà rifiutata. Ciò si verifica se:
CropTargetè stato derivato da un elemento che non esiste più.- La traccia ha cloni. (vedi problema 1509418).
- La traccia attuale non è una traccia video autoacquisita. Vedi di seguito.
Il metodo cropTo() è esposto su qualsiasi traccia video di acquisizione delle schede e non solo per l'autoacquisizione. Pertanto, prima di tentare di ritagliare la traccia, ti consigliamo di verificare se l'utente ha selezionato la scheda corrente. Puoi farlo utilizzando Handle di acquisizione. È anche possibile chiedere al browser di invitare l'utente a eseguire l'autoscatto utilizzando preferCurrentTab.
// Start cropping the self-capture video track using the CropTarget.
await track.cropTo(cropTarget);
Per ripristinare lo stato non ritagliato, chiama cropTo() con null.
// Stop cropping.
await track.cropTo(null);
Contenuti occlusi e occludenti
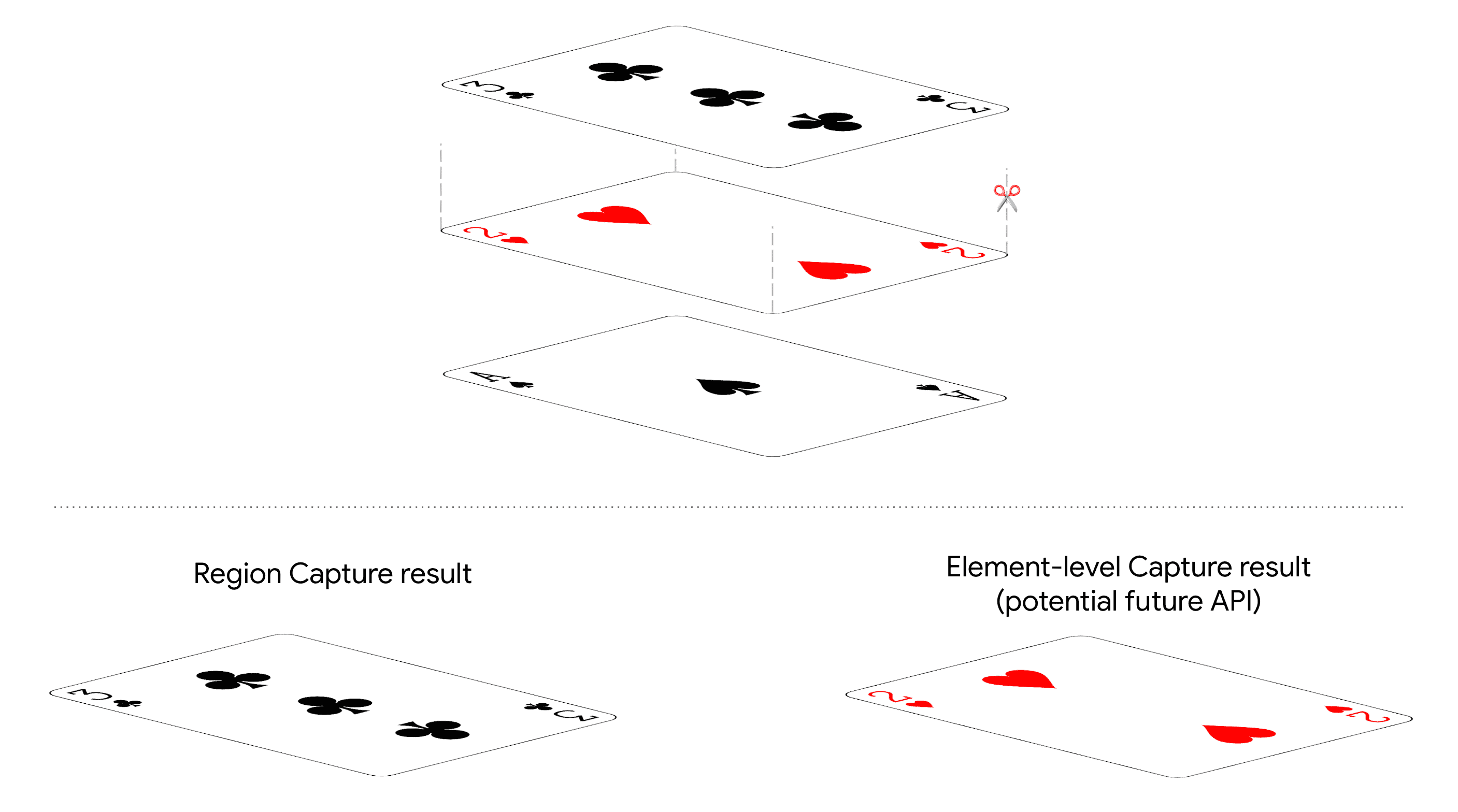
Per l'acquisizione della regione, contano solo la posizione e le dimensioni del target, non l'indice Z. Verranno acquisiti i pixel che occludono il target. Le parti occluse del target non verranno acquisite.
Questo è un corollario del fatto che l'acquisizione della regione è essenzialmente un ritaglio. Un'alternativa, che sarà una futura API, è l'acquisizione a livello di elemento, ovvero l'acquisizione solo dei pixel associati al target, indipendentemente dalle occlusioni. Un'API di questo tipo ha un insieme diverso di requisiti di sicurezza e privacy rispetto al semplice ritaglio.

Sicurezza e privacy
L'acquisizione della regione consente a un'app web che sta già osservando tutti i pixel nella scheda di rimuoverne volontariamente alcuni. È palesemente sicuro, in quanto non è possibile ottenere nuove informazioni.
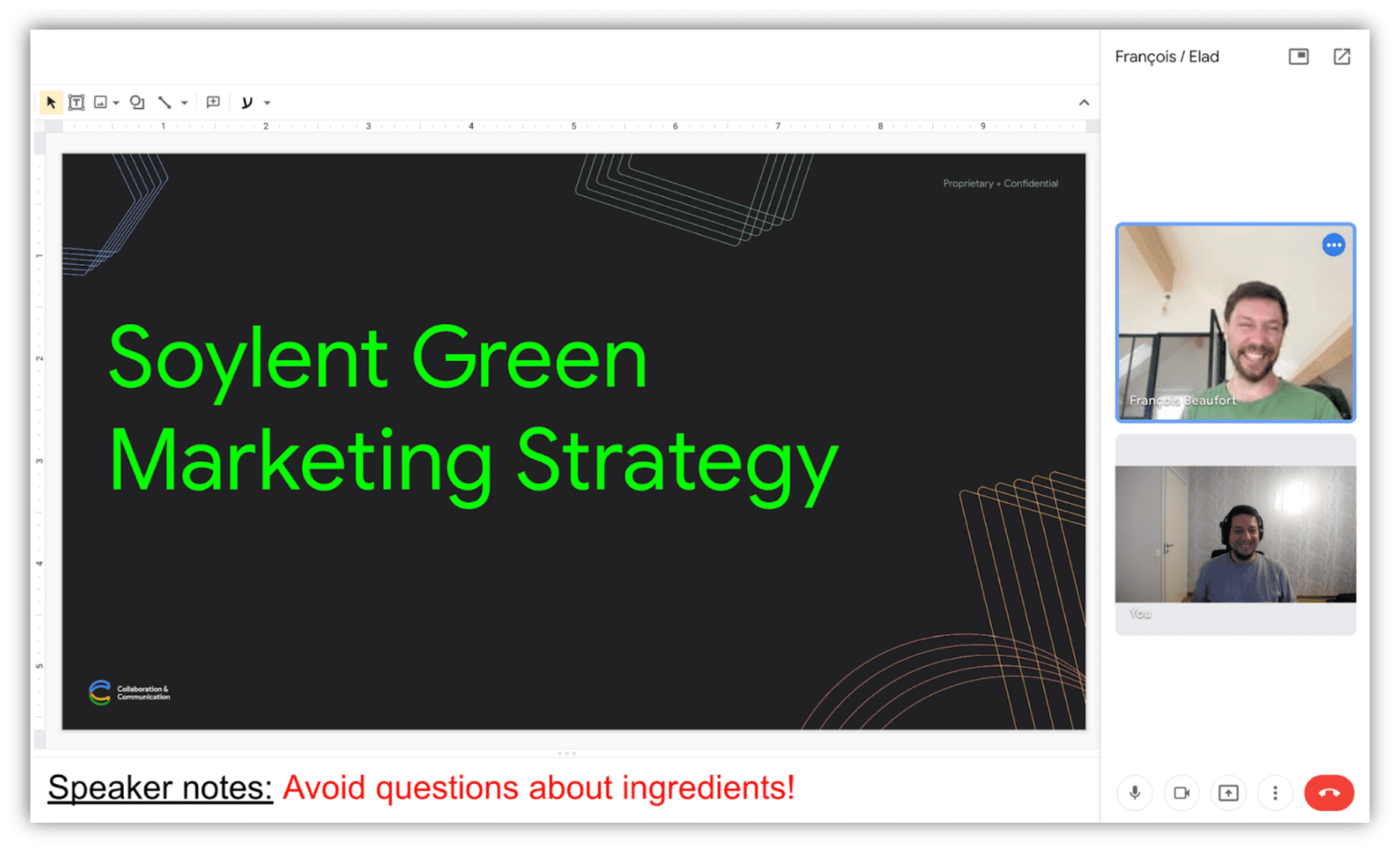
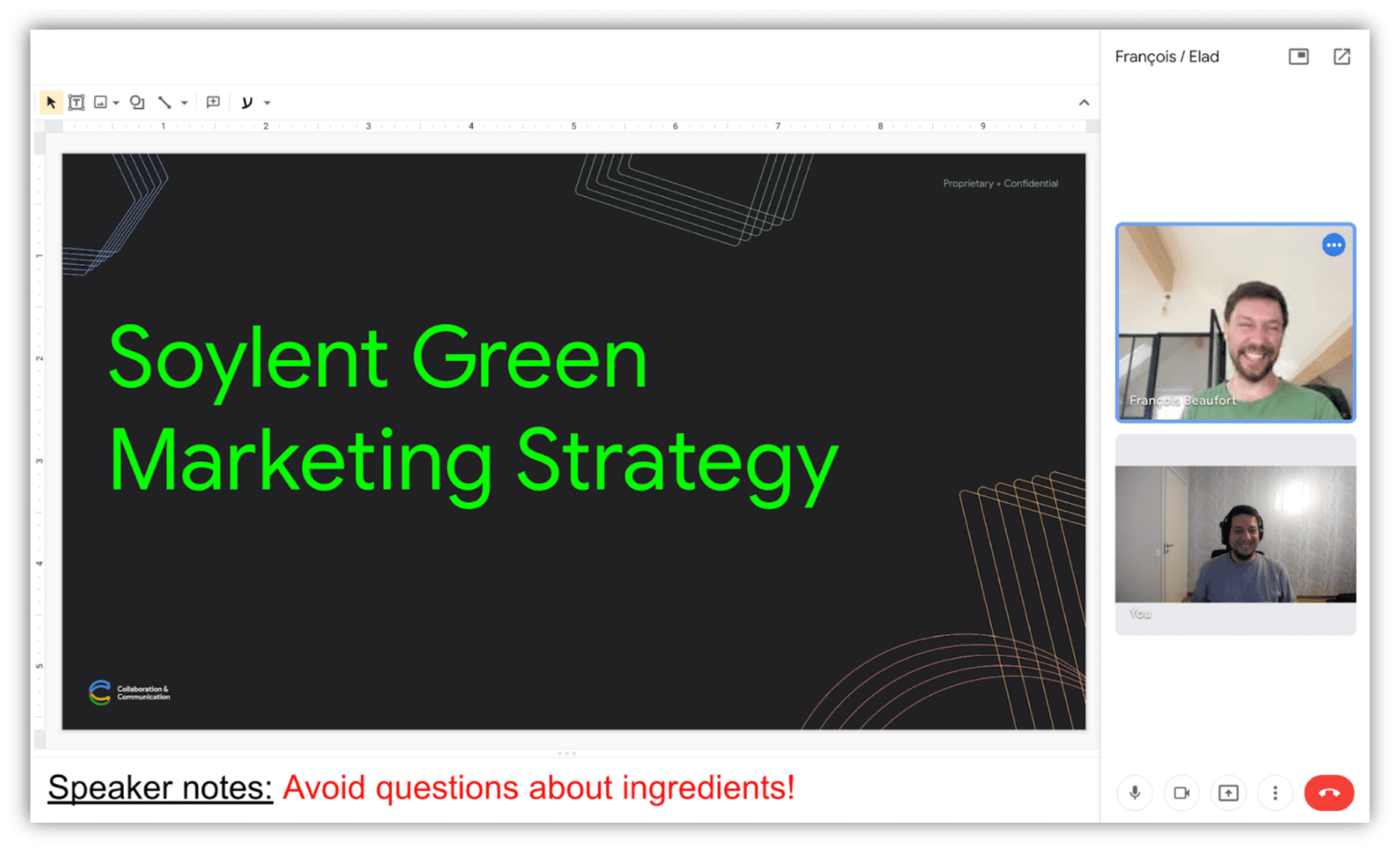
L'acquisizione regione può essere utilizzata per limitare le informazioni inviate ai partecipanti da remoto. Ad esempio, potresti voler condividere alcune slide, ma non le note del relatore.

La condivisione delle note da remoto è altamente sconsigliata. Cue Region Capture.
Tieni presente che a livello locale l'acquisizione della regione non aggiunge alcuna garanzia di sicurezza. Quando un brano viene trasferito a un altro documento, il documento ricevente può comunque ritagliare il brano e accedere a tutti i pixel della scheda acquisita.
Chrome disegna un bordo blu attorno ai bordi delle schede acquisite. Durante il ritaglio, Chrome di solito disegna il bordo blu attorno al target ritagliato.
Demo
Puoi provare l'acquisizione della regione eseguendo la demo.
Supporto browser
L'acquisizione di una regione è disponibile solo su computer a partire da Chrome 104.
Passaggi successivi
Ecco un'anteprima di ciò che ti aspetta nel prossimo futuro e che migliorerà la condivisione dello schermo sul web:
- L'acquisizione regione supporterà l'acquisizione di altre schede.
- Conditional Focus consentirà all'app web di acquisizione di indicare al browser di spostare lo stato attivo sulla superficie di visualizzazione acquisita o di evitare tale modifica.
- Potrebbe essere fornita un'API Element-level Capture.
Feedback
Il team di Chrome e la community degli standard web vogliono conoscere la tua esperienza con l'acquisizione della regione.
Descrivi il design
C'è qualcosa in merito alla funzionalità di acquisizione regione che non funziona come previsto? Oppure mancano metodi o proprietà che ti servono per implementare la tua idea? Hai una domanda o un commento sul modello di sicurezza?
- Invia una segnalazione relativa alle specifiche nel repository GitHub o aggiungi i tuoi commenti a una segnalazione esistente.
Problemi con l'implementazione?
Hai trovato un bug nell'implementazione di Chrome? L'implementazione è diversa dalla specifica?
- Invia una segnalazione di bug all'indirizzo https://new.crbug.com. Assicurati di includere il maggior numero di dettagli possibile e istruzioni semplici per la riproduzione.
Mostrare il proprio sostegno
Hai intenzione di utilizzare l'acquisizione regione? Il tuo supporto pubblico aiuta il team di Chrome a dare la priorità alle funzionalità e mostra ad altri fornitori di browser quanto sia fondamentale supportarle.
Invia un tweet a @ChromiumDev e facci sapere dove e come lo utilizzi.
Link utili
Ringraziamenti
Grazie a Joe Medley per aver rivisto questo articolo.



