पब्लिश करने की तारीख: 28 अक्टूबर, 2025, पिछली बार अपडेट किए जाने की तारीख: 21 जून, 2022
वेब प्लैटफ़ॉर्म, वेब ऐप्लिकेशन को मौजूदा टैब का वीडियो ट्रैक कैप्चर करने की अनुमति पहले ही दे चुका है. अब इसमें रीजन कैप्चर की सुविधा शामिल है. यह वीडियो ट्रैक को काटने का एक तरीका है. वेब ऐप्लिकेशन, मौजूदा टैब के एक हिस्से को अपनी दिलचस्पी के हिसाब से चुनता है. इसके बाद, ब्राउज़र उस हिस्से के बाहर मौजूद सभी पिक्सल को क्रॉप कर देता है.
पहले वेब ऐप्लिकेशन, वीडियो ट्रैक को “मैन्युअल” तरीके से काट सकते थे. इसका मतलब है कि वेब ऐप्लिकेशन, हर फ़्रेम को सीधे तौर पर बदल सकते थे. यह न तो भरोसेमंद था और न ही बेहतर परफ़ॉर्म करने वाला. रीजन कैप्चर की सुविधा इन कमियों को दूर करती है. अब वेब ऐप्लिकेशन, ब्राउज़र को अपनी ओर से काम करने का निर्देश दे सकता है.
रीजन कैप्चर के बारे में जानकारी
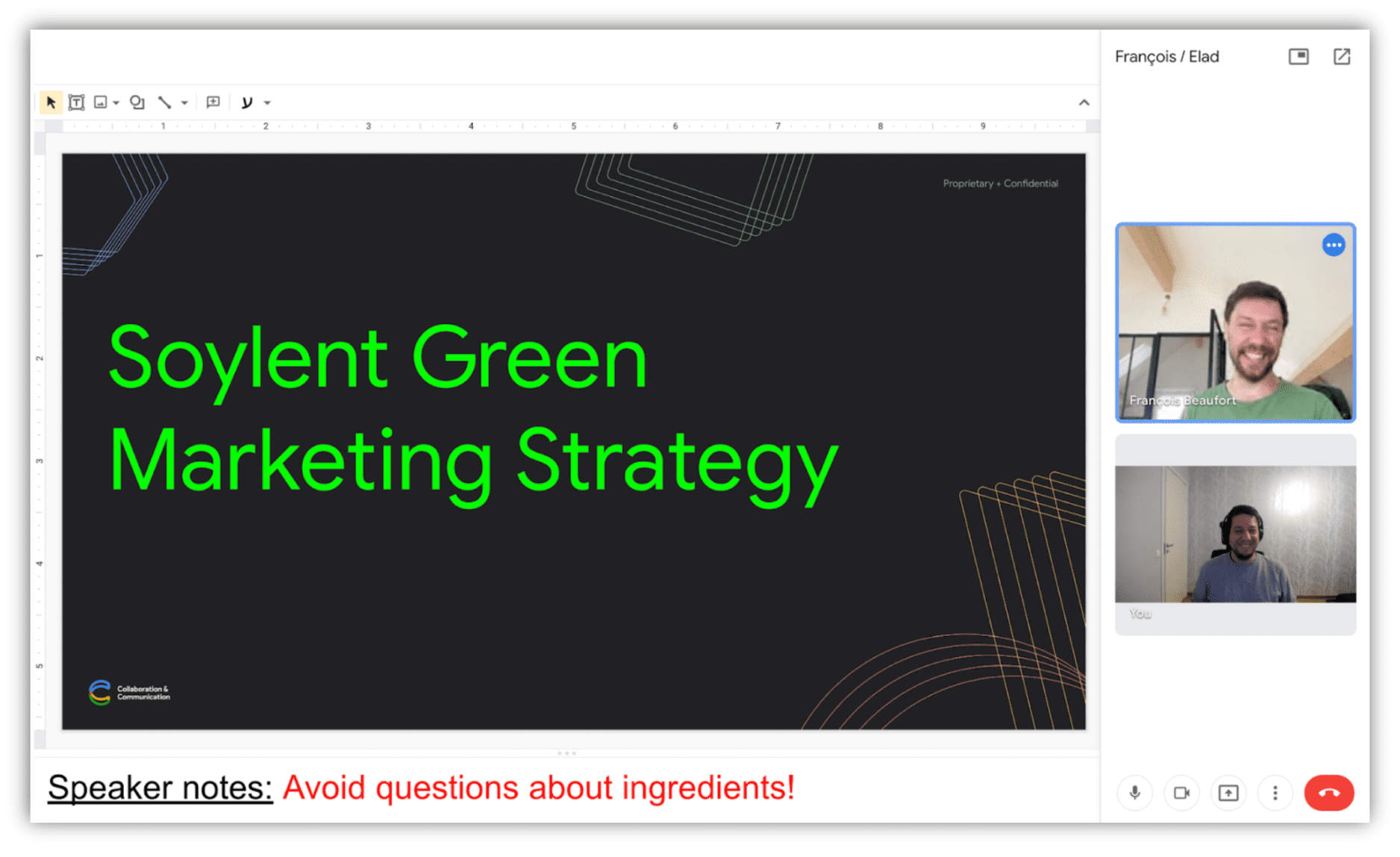
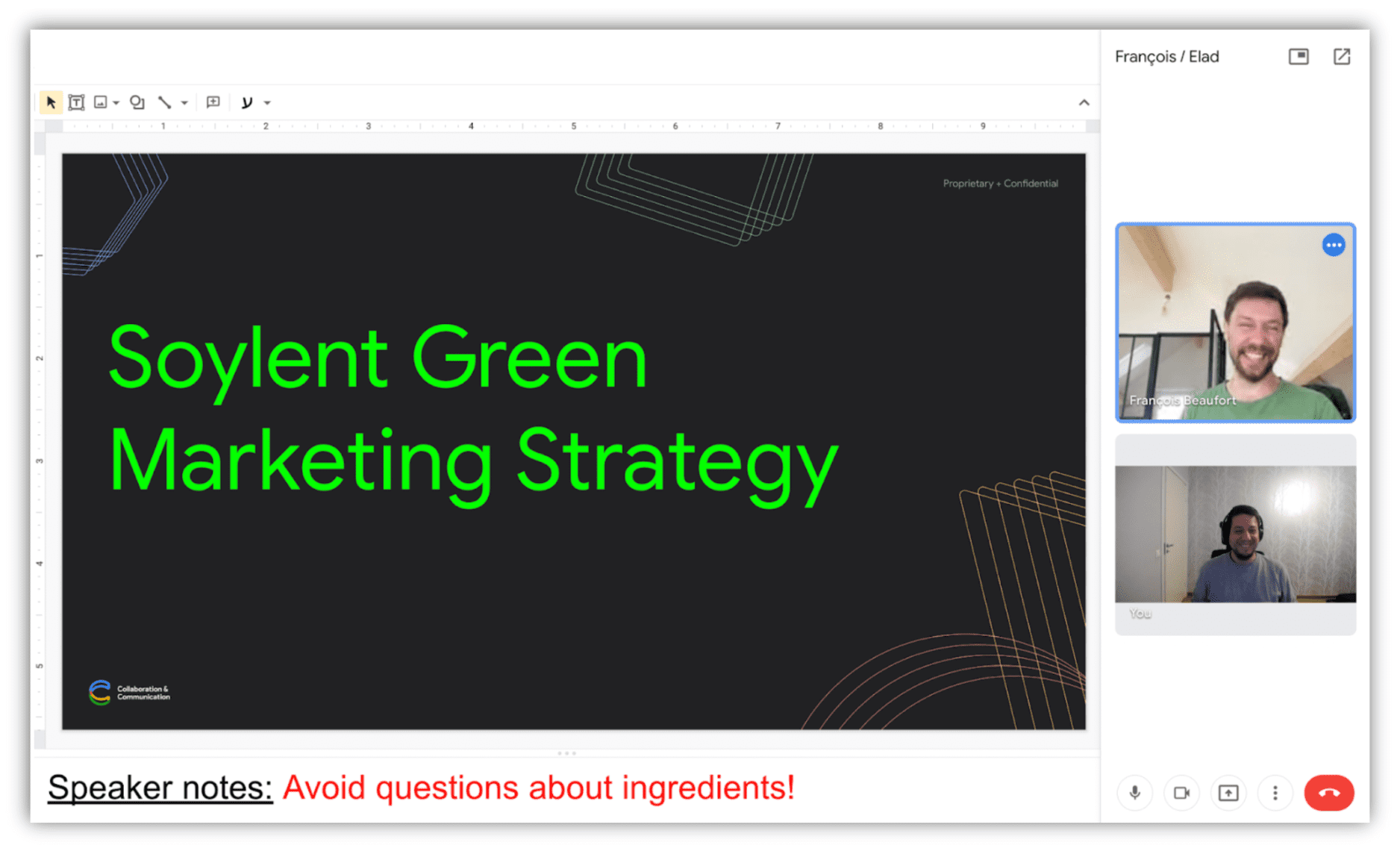
आपने Dynamic Content™ का इस्तेमाल करके एक वेबसाइट बनाई है. यह अब तक का सबसे अच्छा वेब ऐप्लिकेशन है. लोग इसका इस्तेमाल करना बंद नहीं कर पा रहे हैं. वे अक्सर मिलकर इसका इस्तेमाल करते हैं. अगला चरण, वर्चुअल कॉन्फ़्रेंस की सुविधाओं को एम्बेड करना है. आपने उस विकल्प को चुना है. आपने वीडियो कॉन्फ़्रेंसिंग की सेवा देने वाली किसी मौजूदा कंपनी के साथ मिलकर काम किया हो. साथ ही, आपने उनके वेब ऐप्लिकेशन को क्रॉस-ऑरिजिन iframe के तौर पर एम्बेड किया हो. वीडियो कॉन्फ़्रेंसिंग वेब ऐप्लिकेशन, मौजूदा टैब को वीडियो ट्रैक के तौर पर कैप्चर करता है. इसके बाद, इसे रिमोट में हिस्सा लेने वाले लोगों को भेजता है.

ज़रा ठहरें… आपको लोगों के वीडियो उन्हें वापस नहीं भेजने हैं, है न? उस हिस्से को बेहतर तरीके से काट दो. लेकिन कैसे? एम्बेड किए गए iframe को यह नहीं पता होता कि आपको कौनसे कॉन्टेंट को कहां दिखाना है. इसलिए, वह कुछ मदद के बिना कॉन्टेंट को नहीं काट सकता. सैद्धांतिक तौर पर, आपके पास निर्देशांक पास करने का विकल्प होता है. हालांकि, अगर उपयोगकर्ता विंडो का साइज़ बदलता है, तो क्या होगा? क्या इससे व्यूपोर्ट स्क्रोल होता है? ज़ूम इन या ज़ूम आउट करता है? क्या पेज के साथ इस तरह से इंटरैक्ट किया जाता है कि लेआउट में बदलाव हो? कैप्चर करने वाले iframe को नए कोऑर्डिनेट भेजने के बावजूद, समय से जुड़ी समस्याओं की वजह से कुछ फ़्रेम गलत तरीके से क्रॉप हो सकते हैं.
ठीक है, तो हम रीजन कैप्चर का इस्तेमाल करते हैं. आपके पेज पर Element है. ऐसा हो सकता है कि यह <div> हो, जिसमें मुख्य कॉन्टेंट शामिल है. इसे mainContentArea कहते हैं. आपको वीडियो कॉन्फ़्रेंसिंग की सुविधा देने वाले वेब ऐप्लिकेशन को, इस एलिमेंट के बाउंडिंग बॉक्स में तय की गई जगह को कैप्चर और रिमोटली शेयर करना है. इसलिए, आपको mainContentArea से CropTarget मिलता है. इस CropTarget को वीडियो कॉन्फ़्रेंसिंग वेब ऐप्लिकेशन को पास किया जाता है. इस CropTarget का इस्तेमाल करके वीडियो ट्रैक को काटने के बाद, उस ट्रैक पर मौजूद फ़्रेम में अब सिर्फ़ वे पिक्सल शामिल होते हैं जो mainContentArea के बाउंडिंग बॉक्स में आते हैं. अगर mainContentArea का साइज़, आकार या जगह बदलती है, तो वीडियो ट्रैक भी उसके साथ-साथ बदलता है. इसके लिए, किसी भी वेब ऐप्लिकेशन से कोई अतिरिक्त इनपुट देने की ज़रूरत नहीं होती.
आइए, इन चरणों को फिर से देखते हैं:
अपने वेब ऐप्लिकेशन में CropTarget को तय करने के लिए, अपनी पसंद के एलिमेंट को इनपुट के तौर पर इस्तेमाल करके CropTarget.fromElement() को कॉल करें.
// In the main web app, associate mainContentArea with a new CropTarget
const mainContentArea = document.querySelector("#mainContentArea");
const cropTarget = await CropTarget.fromElement(mainContentArea);
CropTarget को वीडियो कॉन्फ़्रेंसिंग वाले वेब ऐप्लिकेशन पर पास किया जाता है.
// Send the CropTarget to the video conferencing web app.
const iframe = document.querySelector("#videoConferenceIframe");
iframe.contentWindow.postMessage(cropTarget);
वीडियो कॉन्फ़्रेंसिंग वाला वेब ऐप्लिकेशन, ब्राउज़र से ट्रैक को CropTarget से तय की गई जगह पर काटने के लिए कहता है. इसके लिए, वह मुख्य वेब ऐप्लिकेशन से मिले क्रॉप टारगेट के साथ, सेल्फ़-कैप्चर किए गए वीडियो ट्रैक पर cropTo() को कॉल करता है.
// In the embedded video conferencing web app, ask the user for permission
// to start capturing the current tab.
const stream = await navigator.mediaDevices.getDisplayMedia({
preferCurrentTab: true,
});
const [track] = stream.getVideoTracks();
// Start cropping the self-capture video track using the CropTarget
// received over window.onmessage.
await track.cropTo(cropTarget);
// Enjoy! Transmit remotely the cropped video track with RTCPeerConnection.
Et voilà! आपका काम पूरा हो गया.
गहराई से जानें
फ़ीचर का पता लगाने की सुविधा
यह देखने के लिए कि CropTarget.fromElement() काम करता है या नहीं, इसका इस्तेमाल करें:
if ("CropTarget" in self && "fromElement" in CropTarget) {
// Deriving a target is supported.
}
CropTarget को डिराइव करना
चलिए, mainContentArea नाम के एलिमेंट पर फ़ोकस करते हैं. इससे CropTarget पाने के लिए, CropTarget.fromElement(mainContentArea) को कॉल करें. अगर अनुरोध पूरा हो जाता है, तो Promise को नए CropTarget ऑब्जेक्ट के साथ रिज़ॉल्व किया जाएगा. अगर आपने बहुत ज़्यादा CropTarget ऑब्जेक्ट मिंट किए हैं, तो इसे अस्वीकार कर दिया जाएगा.
const mainContentArea = document.querySelector("#mainContentArea");
const cropTarget = await CropTarget.fromElement(mainContentArea);
Element ऑब्जेक्ट के उलट, CropTarget ऑब्जेक्ट को सीरियलाइज़ किया जा सकता है. इसे Window.postMessage() का इस्तेमाल करके, किसी दूसरे दस्तावेज़ में पास किया जा सकता है.
काटना
टैब कैप्चर करने के दौरान, वीडियो ट्रैक को BrowserCaptureMediaStreamTrack के तौर पर इंस्टैंटिएट किया जाता है. यह MediaStreamTrack का सबक्लास है. यह सबक्लास, cropTo() को दिखाता है. track.cropTo(cropTarget) को कॉल करके, mainContentArea (वह एलिमेंट जिससे cropTarget को लिया गया था) के कॉन्टूर के हिसाब से काटना शुरू करें.
अगर यह प्रोसेस पूरी हो जाती है, तो Promise तब पूरा होगा, जब यह पक्का हो जाएगा कि वीडियो के सभी फ़्रेम में ऐसे पिक्सल शामिल होंगे जो mainContentArea के बाउंडिंग बॉक्स में आते हैं.
अगर ऐसा नहीं होता है, तो Promise को अस्वीकार कर दिया जाएगा. ऐसा तब होगा, जब:
CropTargetको ऐसे एलिमेंट से लिया गया था जो अब मौजूद नहीं है.- ट्रैक के क्लोन मौजूद हैं. (समस्या 1509418 देखें.)
- मौजूदा ट्रैक, खुद से कैप्चर किया गया वीडियो ट्रैक नहीं है. इसके बारे में यहां बताया गया है.
cropTo() तरीका, टैब कैप्चर करने वाले किसी भी वीडियो ट्रैक पर दिखता है. यह सिर्फ़ खुद को कैप्चर करने के लिए नहीं होता. इसलिए, ट्रैक को काटने की कोशिश करने से पहले, यह देख लेना चाहिए कि उपयोगकर्ता ने मौजूदा टैब चुना है या नहीं. कैप्चर हैंडल का इस्तेमाल करके, ऐसा किया जा सकता है. ब्राउज़र से यह भी कहा जा सकता है कि वह उपयोगकर्ता को preferCurrentTab का इस्तेमाल करके, खुद से कैप्चर करने के लिए कहे.
// Start cropping the self-capture video track using the CropTarget.
await track.cropTo(cropTarget);
बिना काटी गई इमेज पर वापस जाने के लिए, null के साथ cropTo() को कॉल करें.
// Stop cropping.
await track.cropTo(null);
कॉन्टेंट को छिपाने और छिपाए गए कॉन्टेंट के बारे में जानकारी
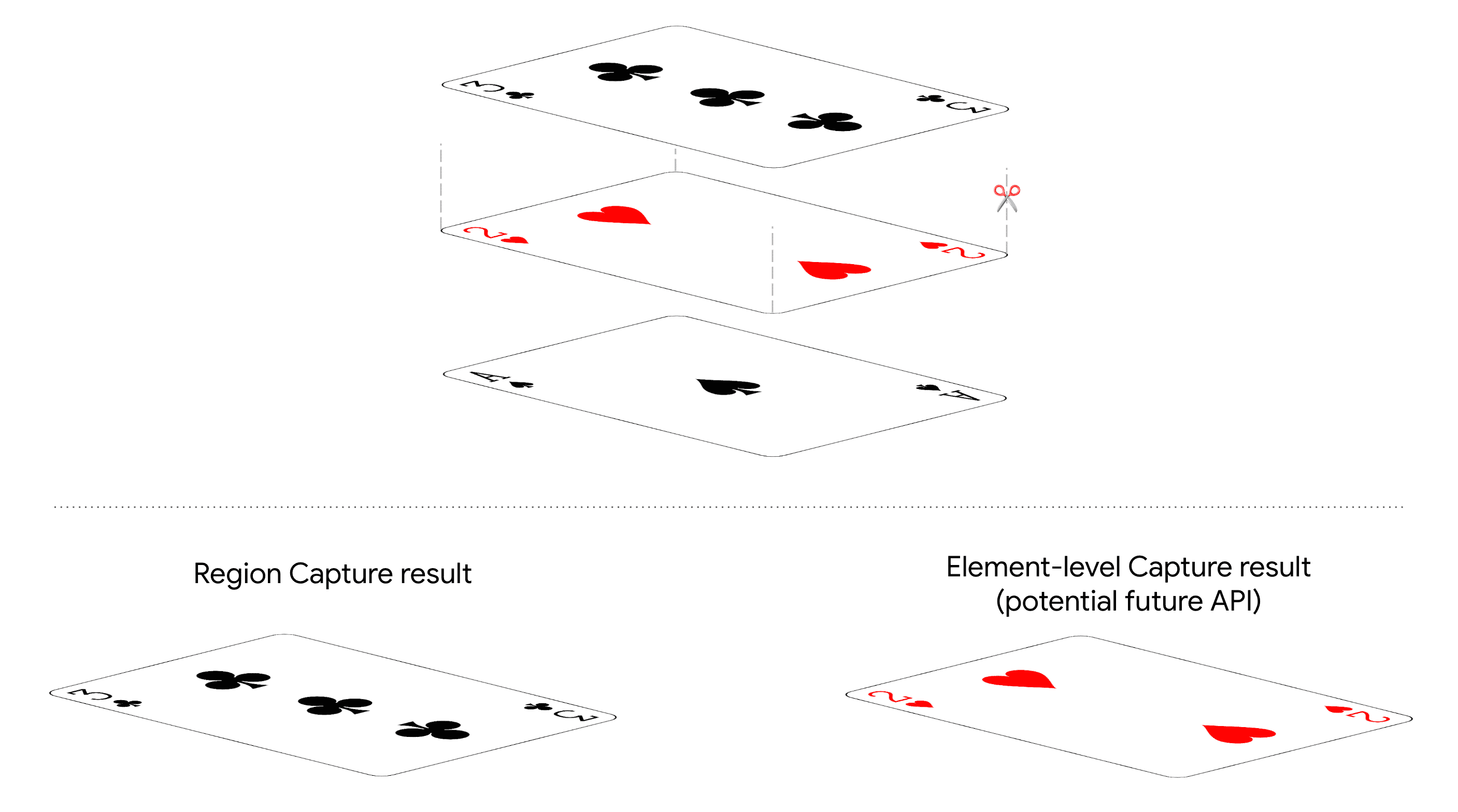
रीजन कैप्चर के लिए, टारगेट की सिर्फ़ पोज़िशन और साइज़ मायने रखता है, न कि z-index. टारगेट को छिपाने वाले पिक्सल कैप्चर किए जाएंगे. टारगेट के ढके हुए हिस्से कैप्चर नहीं किए जाएंगे.
रीजन कैप्चर करने की सुविधा, असल में इमेज को काटने की सुविधा है. इसलिए, ऐसा होता है. एक अन्य विकल्प, एलिमेंट-लेवल कैप्चर है. यह आने वाले समय में अपना एपीआई होगा. इसका मतलब है कि टारगेट से जुड़े सिर्फ़ उन पिक्सल को कैप्चर करना जो ओक्लूज़न से जुड़े नहीं हैं. इस तरह के एपीआई के लिए, सुरक्षा और निजता से जुड़ी शर्तें, सामान्य तौर पर इमेज को क्रॉप करने वाले एपीआई से अलग होती हैं.

सुरक्षा और निजता
रीजन कैप्चर की सुविधा, टैब में मौजूद सभी पिक्सल को पहले से ही मॉनिटर कर रहे वेब ऐप्लिकेशन को, उनमें से कुछ पिक्सल को हटाने की अनुमति देती है. यह पूरी तरह से सुरक्षित है, क्योंकि इससे कोई नई जानकारी नहीं मिलती.
रीजन कैप्चर का इस्तेमाल करके, यह तय किया जा सकता है कि रिमोट लोकेशन से मीटिंग में शामिल होने वाले लोगों को कौनसी जानकारी भेजी जाए. उदाहरण के लिए, हो सकता है कि आपको कुछ स्लाइड शेयर करनी हों, लेकिन स्पीकर नोट शेयर न करने हों.

नोट को रिमोट से शेयर करना सही नहीं है. क्यू रीजन कैप्चर.
ध्यान दें कि स्थानीय तौर पर, रीजन कैप्चर से सुरक्षा की कोई गारंटी नहीं मिलती. किसी ट्रैक को दूसरे दस्तावेज़ में ट्रांसफ़र करने पर, उसे पाने वाला दस्तावेज़ अब भी ट्रैक को अनक्रॉप कर सकता है. साथ ही, कैप्चर किए गए टैब के सभी पिक्सल को ऐक्सेस कर सकता है.
Chrome, कैप्चर किए गए टैब के किनारों पर नीले रंग का बॉर्डर बनाता है. आम तौर पर, इमेज को काटते समय Chrome, काटी गई इमेज के चारों ओर नीला बॉर्डर बनाता है.
डेमो
डेमो चलाकर, रीजन कैप्चर की सुविधा का इस्तेमाल किया जा सकता है.
ब्राउज़र समर्थन
रीजन कैप्चर की सुविधा, सिर्फ़ डेस्कटॉप पर Chrome 104 से उपलब्ध है.
आगे क्या करना है
यहां आने वाले समय में मिलने वाली सुविधाओं की एक झलक दी गई है. इनसे वेब पर स्क्रीन शेयर करने की सुविधा बेहतर होगी:
- रीजन कैप्चर की सुविधा, अन्य टैब के कैप्चर को सपोर्ट करेगी.
- शर्त के साथ फ़ोकस करना सुविधा की मदद से, वेब ऐप्लिकेशन को कैप्चर करने की अनुमति मिलती है. इससे वह ब्राउज़र को यह निर्देश दे सकता है कि कैप्चर की गई डिसप्ले सतह पर फ़ोकस किया जाए या फ़ोकस में इस तरह का बदलाव न किया जाए.
- Element-level Capture API उपलब्ध कराया जा सकता है.
सुझाव/राय दें या शिकायत करें
Chrome टीम और वेब स्टैंडर्ड कम्यूनिटी, रीजन कैप्चर के बारे में आपके अनुभव जानना चाहती है.
हमें डिज़ाइन के बारे में बताएं
क्या रीजन कैप्चर की सुविधा आपकी उम्मीद के मुताबिक काम नहीं कर रही है? इसके अलावा, क्या कोई ऐसा तरीका या प्रॉपर्टी है जो आपके आइडिया को लागू करने के लिए ज़रूरी है, लेकिन मौजूद नहीं है? क्या आपको सुरक्षा मॉडल के बारे में कोई सवाल पूछना है या कोई टिप्पणी करनी है?
- GitHub repo पर स्पेसिफ़िकेशन से जुड़ी समस्या की शिकायत करें या किसी मौजूदा समस्या के बारे में अपनी राय दें.
क्या आपको लागू करने में कोई समस्या आ रही है?
क्या आपको Chrome के साथ काम करने में कोई गड़बड़ी मिली? या क्या लागू करने का तरीका, स्पेसिफ़िकेशन से अलग है?
- https://new.crbug.com पर जाकर, गड़बड़ी की शिकायत करें. ज़्यादा से ज़्यादा जानकारी शामिल करें. साथ ही, गड़बड़ी को दोबारा बनाने के लिए आसान निर्देश दें.
क्रिएटर के लिए अपना सपोर्ट दिखाएं
क्या आपको 'स्क्रीन का कुछ हिस्सा कैप्चर करें' सुविधा का इस्तेमाल करना है? आपकी सार्वजनिक राय से, Chrome टीम को सुविधाओं को प्राथमिकता देने में मदद मिलती है. साथ ही, इससे अन्य ब्राउज़र वेंडर को यह पता चलता है कि इन सुविधाओं को सपोर्ट करना कितना ज़रूरी है.
@ChromiumDev को ट्वीट करके हमें बताएं कि इसका इस्तेमाल कहां और कैसे किया जा रहा है.
काम के लिंक
Acknowledgements
इस लेख की समीक्षा करने के लिए, जो मेडली का धन्यवाद.



